Test SEO per posizionare una serie ordinata di immagini in Google Immagini.
Analisi delle impostazioni, delle condizioni e dei risultati.
Tempo fa, in merito ad una richiesta molto singolare di un cliente, ho iniziato una serie di test SEO per capire come si poteva influenzare il posizionamento delle immagini in Google Immagini.
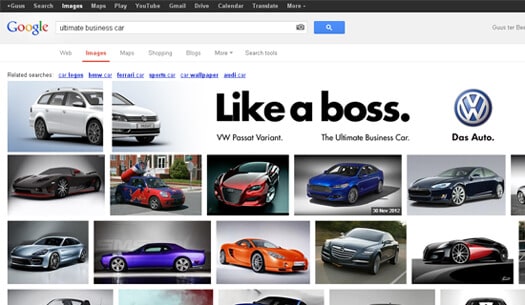
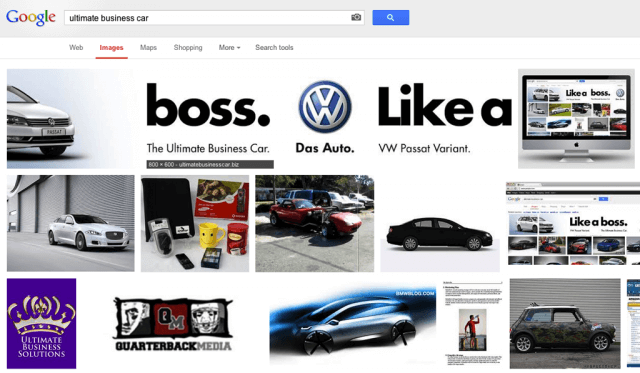
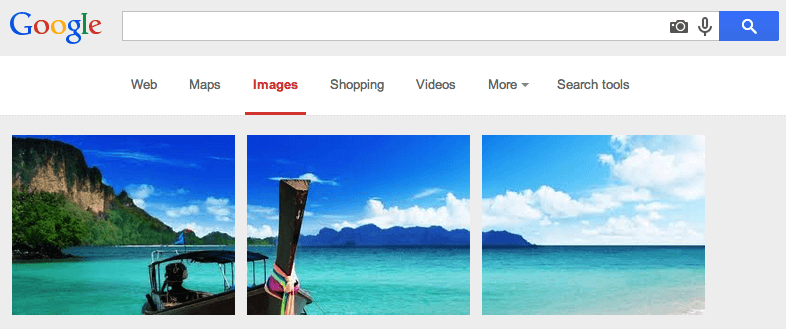
Obiettivo era replicare quello che Volkswagen fece nel 2013 con la promozione Like a boss e la query “ultimate business car“: posizionare 5 immagini su Google Immagini in ordine specifico per comporre un’immagine più grande.

L’esperimento di VW durò molto poco, già in fase di lancio le immagini iniziavano a scomporsi perdendo l’effetto cercato. I fattori in gioco erano troppi e il setup fragile per mantenere stabile il risultato. Le immagini infatti erano inserite in pagine live del sito VW quindi con link interni, menu e fattori non impostati ad hoc per garantire la stabilità del test.

Premessa
VW aveva hostato le 5 immagini su domini diversi con authority differente. Il fattore che aveva influito maggiormente a determinare l’ordinamento delle immagini era off-site, tramite i backlink infatti avevano dato maggior peso/rilevanza alla prima immagine per poi scalare fino all’ultima.
Nel mio test volevo ricreare un ambiente il più neutro possibile senza influenze esterne in modo da poter valutare nel modo migliore tutti i risultati ottenuti (causa –> effetto). Ho replicato l’esperimento su un solo dominio giocando con leve differenti, ovvero quelle on-site.
Questa la premessa, ora vediamo come è stato impostato l’esperimento.
Il setup tecnico
Come prima cosa ho cercato una query che non restituisse risultati in Google sia per pagine web che per immagini, poi ho creato alcune immagini inedite da usare per il test. A questo punto ho creato 3 landing page e caricato su un server di test le 3 immagini da indicizzare seguendo questo setup:
- 3 landing page contenenti 1 immagine ciascuna
- La 3 landing usavano una struttura URL piatta: root/pagina1, root/pagina2, root/pagina3
- Le immagini sono state caricate sul web server in 3 cartelle con livelli diversi: /img1, /2/img2, /2/3/img3
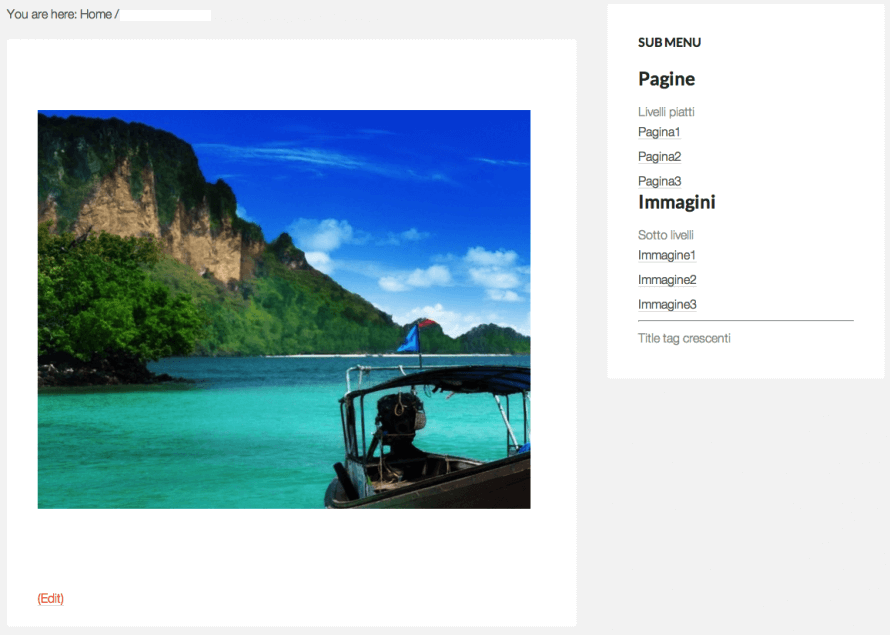
- In ogni landing ho creato un box in sidebar con i link verso le rispettive 3 pagine e verso le 3 immagini
- Title tag delle pagine, alt tag, didascalia e i nomi dei file immagini erano uguali alla mia parola chiave più un numero crescente, es: parolachiave 1, parolachiave 2, …
- Breadcrumb non utilizzate per questo test, ma utilizzate per test con landing multi-livello
In pratica l’impostazione URL delle landing era questo:
- Landing 1: www.esempio.com/landing1 con immagine caricata in www.esempio.com/img1
- Landing 2: www.esempio.com/landing2 con immagine caricata in www.esempio.com/2/img2
- Landing 3: www.esempio.com/landing3 con immagine caricata in www.esempio.com/2/3/img3
- In tutte e 3 le landing ho aggiunto un box con link a tutte e 6 le risorse con anchor text generico seguito da numero seriale, es: landing1, landing2, landing3, img1, img2, img3
La landing page principale appariva così:

Perchè questa configurazione?
Prima di iniziare il test mi sono studiato un po di SERP di Google Immagini e ho notato che (a parità di backlink e altri fattori di ranking) mr. G preferiva posizionare prima le immagini caricate sul web server in cartelle di alto livello rispetto ad immagini caricate in sub-sub-folder. Questa osservazione mi ha spinto a verificare una ipotesi con questo test, ovvero che il livello/folder di un’immagine potesse influenzare il suo posizionamento a parità di altri fattori. Ho quindi lasciato gli URL delle landing in una struttura piatta e ho giocato tutto sui livelli delle immagini.
Dopo aver impostato pagine HTML ed immagini ho messo tutto online e ho richiamato l’attenzione di Googlebot sulla home del progetto tramite “Visualizza come Googlebot” in GWMT… e poi ho aspettato…
Risultati del test SEO
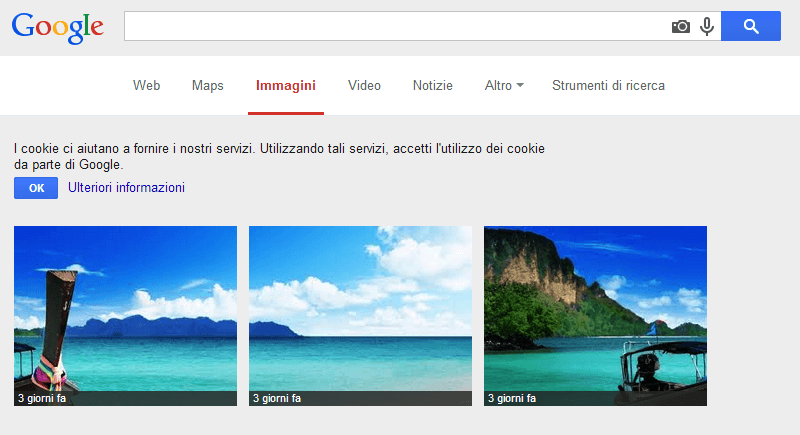
Dopo 5 giorni ho interrogato Google Immagini per la query che avevo inventato e le immagini erano state tutte e 3 indicizzate, ma l’ordine era sbagliato. Ho quindi atteso altri giorni per permettere a Google di indicizzare bene tutte le pagine e stabilizzare i risultati.

Dopo 15 giorni ho ripetuto il test e finalmente l’ordine delle immagini era perfetto. Alla data in cui scrivo l’ordine risulta ancora intatto e corretto.

Questo test è volutamente semplice, ha solo 3 immagini. Ho eseguito altri test con 10 e 15 immagini ed è stato molto più complicato sebbene i risultati fossero abbastanza convincenti ed in linea con questo esperimento.
Quello che ho dedotto da questo test è che la cartella dove viene posizionata un’immagine è un fattore da tenere in considerazione, che sia o meno un fattore di ranking, si è dimostrato essere in grado di influenzare il posizionamento di un’immagine in Google Immagini a parità di altri fattori.
Non finisce qui
Ho fatto tanti test diversi, sia con URL a multi-livello e immagini archiviate mono-livello, sia pagine e immagini multi-livello, etc… La configurazione che vi ho descritto sopra è stata la prima a portare i risultati desiderati, ciò è dovuto anche al basso numero di immagini.
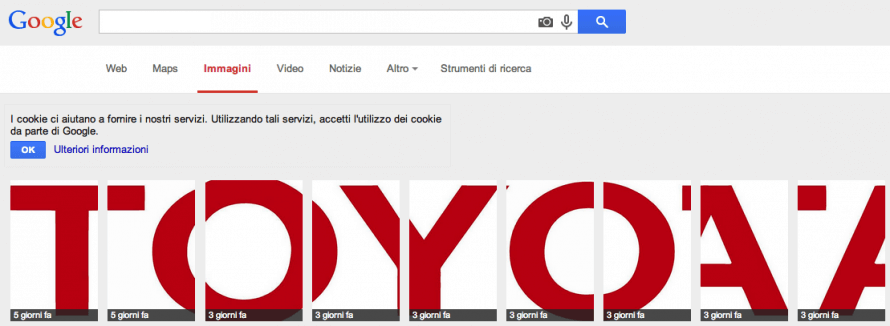
Uno dei test più complessi che ho provato utilizzava 10 immagini, con una struttura di URL delle landing e immagini a multi-livello. Il risultato non era affatto male anche se incompleto…che ne dite?

Avete considerazioni da aggiungere? Lasciate un commento :)
Articoli correlati
Autore

Commenti |2
Lascia un commentoVolendo estremizzare una conclusione, mi verrebbe da dire che usare le library dei CMS col percorso di default (per esempio penso a WordPress) sembrerebbe essere un pò penalizzante allora. Le cartelle di upload images sono molto annidate come path :(
Non penso sia così, il test è stato fatto in una sandbox quindi il livello delle immagini al massimo influisce tra le immagini del sito. Mi spiego meglio: considerando lo stesso sito web, una immagine in folder di 1 lv potrebbe essere considerata un pochino più importante di una immagine in folder di 2 lv, ma sempre e solo all’interno dello stesso sito.
Quando si devono confrontare immagini di più siti Google lo sa che wordpress salva tutte le sue immagini partendo da un folder di 2 lv e non avrebbe senso ridurre la visibilità per le sue immagini.