L’analisi del rendering è una parte importante dell’ottimizzazione per i motori di ricerca (SEO). Ci sono molti modi per testare il rendering di una pagina web, ma quali sono i migliori? Scopri i metodi che utilizzo per verificare il rendering di Google e individuare eventuali problemi di indicizzazione.
Fare SEO non significa solo aggiungere parole chiave per ottenere un buon posizionamento: è molto più complesso! La scoperta, l’analisi, il rendering e l’indicizzazione dei contenuti da parte di Google e Bing sono fondamentali. Se riesci a pubblicare contenuti straordinari ma i motori di ricerca non riescono a renderizzarli, quale è il loro valore?
Cos’è il rendering di una pagina web
Il rendering di una pagina web si riferisce al processo attraverso il quale un browser interpreta e visualizza il codice sorgente di una pagina (HTML, CSS, JavaScript e altri elementi) per generare la versione visuale e interattiva che gli utenti vedono e con cui interagiscono. In altre parole, il rendering trasforma il codice sorgente in una rappresentazione grafica e funzionale.
Quando un utente visita un sito web, il browser richiede il codice sorgente della pagina al server. Una volta ricevuto il codice, il browser legge e interpreta i vari elementi (come tag HTML, fogli di stile CSS e script JavaScript) e li combina per creare il layout, lo stile e le funzionalità della pagina. Questo processo di interpretazione e visualizzazione è chiamato rendering.
Oggi Google indicizza le pagine web dopo averle renderizzate come farebbe un browser, quindi è importante capire come Google esegue il rendering delle nostre pagine web. In questo modo potremo diagnosticare eventuali problemi di indicizzazione totale o parziale delle pagine.
Come Googlebot esegue il rendering di una pagina web
Come avevo spiegato nella guida sul funzionamento base di Google, Il motore di ricerca utilizza il suo crawler, chiamato Googlebot, per accedere, analizzare e indicizzare i contenuti delle pagine web.
Il processo di rendering da parte di Google avviene attraverso una serie di passaggi:
- Scoperta: Googlebot scopre nuove pagine e aggiornamenti delle pagine esistenti attraverso link presenti in altre pagine, sitemap XML o altri metodi.
- Crawling: Googlebot richiede il codice sorgente delle pagine web scoperte e scarica i file HTML, CSS, JavaScript e altri elementi multimediali associati.
- Interpretazione del codice HTML e CSS: Googlebot interpreta il codice HTML per comprendere la struttura e il layout della pagina e il CSS per determinare lo stile e la formattazione. Questo passaggio consente a Googlebot di capire come appare la pagina e come è organizzata.
- Esecuzione di JavaScript: Se una pagina utilizza JavaScript per creare o modificare il contenuto, Googlebot esegue il codice JavaScript per ottenere una rappresentazione accurata del contenuto finale. Tuttavia, è importante notare che Googlebot potrebbe non essere in grado di eseguire correttamente tutti gli script JavaScript, quindi è fondamentale garantire che il contenuto essenziale sia accessibile anche senza JavaScript.
- Creazione del DOM (Document Object Model): Dopo aver analizzato l’HTML, il CSS e aver eseguito il JavaScript, Googlebot costruisce il DOM della pagina, che è una rappresentazione strutturata del contenuto della pagina.
- Indicizzazione: Una volta completato il rendering e ottenuta una visione completa del contenuto della pagina, Googlebot utilizza queste informazioni per indicizzare la pagina nel suo indice di ricerca. L’indicizzazione rende il contenuto disponibile per essere mostrato nei risultati di ricerca quando gli utenti effettuano query pertinenti.
- Ranking: Infine, Google utilizza vari algoritmi e segnali per determinare il posizionamento delle pagine indicizzate nei risultati di ricerca. Il rendering e la comprensione del contenuto della pagina svolgono un ruolo importante nel determinare la pertinenza e la qualità di una pagina rispetto a una specifica query di ricerca.
A cosa porre attenzione durante l’analisi del rendering
Quando si analizza il rendering di una pagina web, è importante prestare attenzione a diversi aspetti per garantire che i motori di ricerca possano accedere, comprendere e indicizzare correttamente i contenuti. Ecco alcuni punti chiave a cui prestare attenzione:
- Contenuti visualizzati: Assicurati che tutti i contenuti importanti, come testo, immagini e link, siano visibili e accessibili nella versione renderizzata dai motori di ricerca. Se noti che alcuni elementi non vengono visualizzati correttamente, potrebbe essere necessario apportare modifiche al codice o alla struttura della pagina. In pratica la pagina renderizzata dovrebbe contenere tutti gli elementi che vediamo nella stessa pagina aperta in un browser. Ciò che non viene renderizzato potrebbe non venire indicizzato.
- Struttura e formattazione: Verifica che la struttura e la formattazione della pagina siano coerenti tra la versione renderizzata dai motori di ricerca e quella visualizzata nel browser. Ciò include l’impaginazione, l’uso di intestazioni (h1, h2, ecc.), la formattazione del testo e la disposizione degli elementi.
- JavaScript e CSS: Controlla che i file JavaScript e CSS siano accessibili e funzionino correttamente nella versione renderizzata dai motori di ricerca. A volte, i motori di ricerca potrebbero avere difficoltà a elaborare questi file, il che può influire sulla visualizzazione e sull’indicizzazione dei contenuti.
- Velocità di rendering: La velocità con cui una pagina viene renderizzata è un fattore importante sia per l’esperienza dell’utente sia per l’indicizzazione da parte dei motori di ricerca. Le pagine che impiegano troppo tempo per essere renderizzate potrebbero avere problemi di performance o di compatibilità con i motori di ricerca. Utilizza strumenti come Google PageSpeed Insights o Lighthouse per valutare la velocità di rendering e individuare eventuali problemi che potrebbero rallentare il processo.
- Versione mobile: Verifica che la versione mobile della pagina sia ottimizzata e renderizzata correttamente. I motori di ricerca, come Google, utilizzano l’indicizzazione mobile-first, il che significa che la versione mobile del sito viene presa in considerazione per determinare il posizionamento nei risultati di ricerca. Assicurati che la versione mobile sia responsive, facile da navigare e che i contenuti importanti siano accessibili e visibili.
- URL canonical e meta tag: Controlla che gli URL canonici e i meta tag (come i tag “noindex” o “nofollow“) siano correttamente impostati nella versione renderizzata dai motori di ricerca. Questi elementi aiutano i motori di ricerca a comprendere come indicizzare e valutare le pagine del tuo sito.
- Link interni ed esterni: Assicurati che tutti i link interni ed esterni siano funzionanti e accessibili nella versione renderizzata dai motori di ricerca. I link interrotti o inaccessibili possono influire negativamente sull’esperienza dell’utente e sulla capacità dei motori di ricerca di indicizzare e comprendere la struttura del tuo sito. Utilizza strumenti come Screaming Frog o Google Search Console per identificare e correggere eventuali problemi con i link.
- Elementi dinamici e AJAX: Se il tuo sito utilizza elementi dinamici o AJAX per caricare contenuti, assicurati che questi elementi siano accessibili e renderizzati correttamente dai motori di ricerca. Alcuni motori di ricerca potrebbero avere difficoltà a elaborare contenuti dinamici, il che potrebbe influire sull’indicizzazione e sul posizionamento del tuo sito nei risultati di ricerca.
- Codice pulito e semantico: Un codice pulito e semantico facilita il rendering e l’indicizzazione dei motori di ricerca. Assicurati che il tuo codice HTML sia ben strutturato, con un uso appropriato dei tag semantici e senza errori di sintassi.
- Controlli periodici: Esegui controlli periodici sul rendering delle pagine del tuo sito per assicurarti che non ci siano problemi o cambiamenti che possano influire negativamente sul posizionamento nei motori di ricerca. Utilizza strumenti come Google Search Console o Bing Webmaster Tools per monitorare e analizzare il rendering del tuo sito, ricevere notifiche di eventuali problemi e identificare aree che potrebbero richiedere ottimizzazioni o miglioramenti.
Tuttavia, è importante notare che il processo di rendering di Google potrebbe non essere immediato, e potrebbe essere necessario attendere diverse ore o giorni in certi casi. Questo aspetto è particolarmente vero per sistemi CSR, siti web sviluppati con framework JavaScript senza alcun tipo di prerendering.
Metodi per testare il rendering di Google
Ci sono diversi modi per testare il rendering con Google. Online, infatti puoi trovare diversi strumenti di terze parti che analizzano le pagine web.
Secondo me i due strumenti migliori con cui analizzare una pagina web sono Google Mobile Friendly Test e URL Inspector che trovi in Google Search Console (che poi sono essenzialmente la stessa cosa).
Alla fine ti presento anche un’estensione per Chrome molto utile, che avevo menzionato anche nella guida: Differenze tra codice HTML e DOM.
Google Bing Mobile Friendly Test
Apri Google Bing Mobile Friendly Test e inserisci l’URL della pagina che vuoi testare. Buona norma è verificare i vari template presenti nel sito: pagine di listing, pagine prodotto, la homepage, etc.
Questo processo potrebbe essere più lento rispetto ad altri, ma il controllo del rendering non dovrebbe essere affrettato. Il rendering è uno dei fattori più importanti dell’SEO, quindi non bisogna trascurarlo.
Di solito, prendo alcuni modelli di pagine web e li inserisco nel Test per la compatibilità mobile o nella Google Search Console (GSC).
- Testa l’URL dal vivo e cerca nell’HTML testato (come mostrato di seguito).
- Oppure copia tutto il codice HTML e incollalo in una nota, salvandolo come file HTML.
- Dopodiché, apri la pagina nel tuo browser e confrontala fianco a fianco con lo screenshot. Cerca differenze ed elementi mancanti.
Un’altra sezione da studiare è il tab “More info”. In questa tabella, lo strumento mostra informazioni sulla chiamata HTTP ed eventuali problemi con le dipendenze richiamate in pagina. Se una risorsa è bloccata durante il rendering, questo potrebbe impedire a Google di visualizzare correttamente la pagina web. Ad esempio, se una risorsa importante come un file CSS o JavaScript è bloccata, potrebbe essere impossibile per Google visualizzare correttamente lo stile o il contenuto dinamico della pagina.
Inoltre, se una risorsa è bloccata, Google potrebbe non essere in grado di indicizzare completamente la pagina web, il che potrebbe avere un impatto negativo sul posizionamento nei risultati di ricerca. Pertanto, è importante verificare regolarmente il tab “More details” nel tool URL inspector di Search Console per identificare eventuali risorse bloccate e risolvere i problemi di conseguenza.
Poni particolare attenzione a:
- Risorse mancanti: Si verifica quando il server non è in grado di trovare una risorsa richiesta dalla pagina, come un’immagine, uno script o un foglio di stile. Questo può causare un errore 404 per la risorsa mancante e potrebbe influire sulla corretta visualizzazione e funzionalità della pagina.
- Risorse bloccate: Si verifica quando una risorsa richiesta dalla pagina web è bloccata per qualche motivo, come una regola robots.txt o un’indicazione di blocco nei tag meta. Ciò può impedire il corretto rendering della pagina e influire sulla sua indicizzazione.
- Risorse lente (other error): Si verifica quando le risorse richieste dalla pagina web impiegano troppo tempo per caricarsi. Questo può influire sulla velocità di caricamento della pagina e sulla sua esperienza utente complessiva.
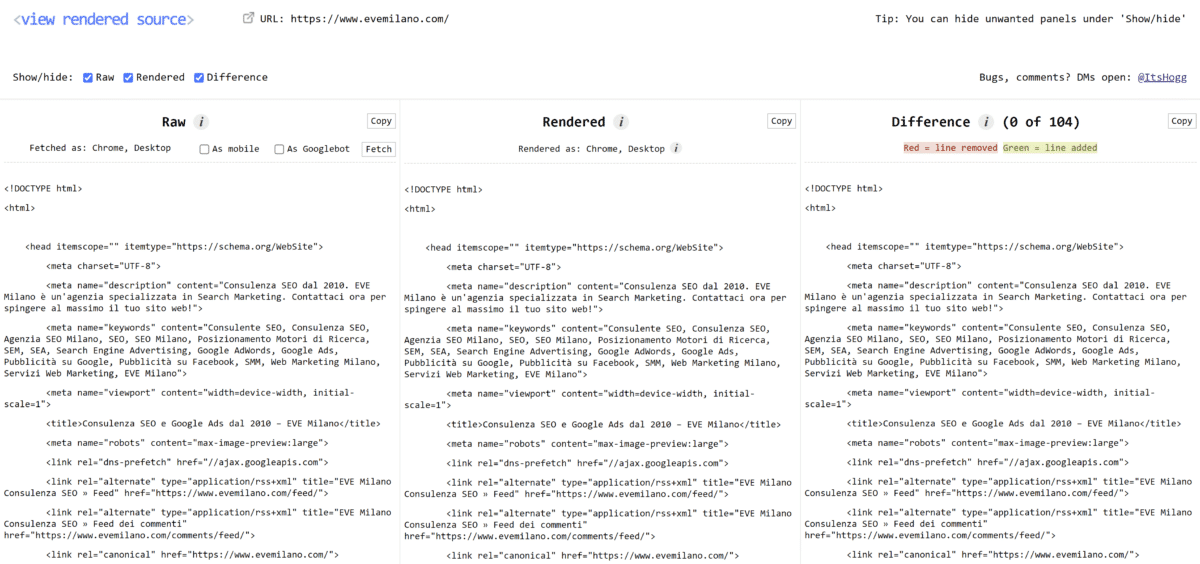
View Rendered Source (Estensione Chrome)
L’estensione View Rendered Source per Google Chrome mostra come il browser ha costruito (renderizzato) l’HTML originale di una pagina in un DOM funzionante, incluso le modifiche apportate da JavaScript.
Uno strumento indispensabile per gli sviluppatori web che utilizzano framework JavaScript come Angular, ReactJS e Vue.js, e per gli SEO per capire come i motori di ricerca vedono le tue pagine, soprattutto considerando la soluzione di Google per il dynamic serving.
Le differenze tra le versioni grezze e renderizzate sono evidenziate riga per riga, mostrando come JavaScript ha modificato una pagina al momento del rendering.
Quando lanci l’estensione vedrai 3 sezioni:
- Raw (HTML Grezzo): Il codice sorgente inviato dal server al browser prima che il DOM venga renderizzato. Lo stesso che vedrai con il tradizionale “Visualizza sorgente” nel browser (dopo alcune piccole modifiche nella formattazione)
- Rendered (Codice Renderizzato): La pagina renderizzata dopo che il codice sorgente è stato interpretato in un DOM, comprese eventuali modifiche apportate da JavaScript
- Difference (Differenze): La differenza tra il codice sorgente renderizzato e quello grezzo. Le differenze si verificano quando JavaScript ha modificato il DOM.

FAQ
Cos’è il rendering di una pagina web?
Il rendering di una pagina web si riferisce al processo attraverso il quale un browser interpreta e visualizza il codice sorgente di una pagina (HTML, CSS, JavaScript e altri elementi) per generare la versione visuale e interattiva che gli utenti vedono e con cui interagiscono.
Come fa Googlebot ad eseguire il rendering di una pagina web?
Googlebot utilizza il browser Chrome per effettuare il rendering delle pagine web durante il processo di indicizzazione. Questo significa che Googlebot caricherà la pagina web richiesta e utilizzerà il motore di rendering di Chrome per interpretare il codice HTML, CSS e JavaScript della pagina e generare una rappresentazione visuale della pagina.
Perché è importante analizzare il rendering di una pagina web?
L’analisi del rendering è importante per garantire che i motori di ricerca possano accedere, comprendere e indicizzare correttamente i contenuti della pagina. Inoltre, il rendering può influire sulla velocità di caricamento e sull’esperienza utente.
Quali sono i punti chiave da controllare durante l’analisi del rendering?
Durante l’analisi del rendering di una pagina web, è importante prestare attenzione a diversi aspetti, tra cui i contenuti visualizzati, la struttura e la formattazione della pagina, il corretto funzionamento di JavaScript e CSS, la velocità di rendering, la versione mobile del sito, gli URL canonici e i meta tag, i link interni ed esterni, gli elementi dinamici e AJAX e il codice pulito e semantico.
Quali sono i metodi per testare il rendering di Google?
Esistono diversi strumenti online per testare il rendering di una pagina web, tra cui Google Mobile Friendly Test, URL Inspector in Google Search Console e l’estensione per Chrome View Rendered Source.
Cosa significa “mobile-first indexing”?
Mobile-first indexing è un approccio utilizzato dai motori di ricerca, come Google, per indicizzare prima la versione mobile di un sito web e utilizzarla per determinare il posizionamento nei risultati di ricerca.
Come si può migliorare il rendering di una pagina web?
Per migliorare il rendering di una pagina web, è possibile adottare diverse strategie, come ottimizzare il codice sorgente, ridurre i tempi di caricamento, utilizzare una struttura HTML semantica, evitare l’uso eccessivo di file CSS e JavaScript, utilizzare un sistema di caching e compressione delle risorse, e garantire la compatibilità con i browser più diffusi.
Come si può verificare se una pagina web è stata correttamente indicizzata da Google?
È possibile verificare se una pagina web è stata correttamente indicizzata da Google utilizzando strumenti come la Search Console di Google, che consente di monitorare l’indicizzazione delle pagine e ricevere notifiche in caso di problemi.
Cosa sono i file robots.txt e come possono influire sul rendering di una pagina web?
I file robots.txt sono file di testo utilizzati per indicare ai motori di ricerca quali parti di un sito web non devono essere indicizzate. Questi file possono influire sul processo di rendering e sul posizionamento del sito nei risultati di ricerca.
Come posso verificare se la mia pagina web è stata renderizzata correttamente da Google?
Ci sono diversi strumenti disponibili per verificare se la tua pagina web è stata renderizzata correttamente da Google. Uno dei più utilizzati è il Google Mobile-Friendly Test, che valuta la compatibilità mobile e il rendering della pagina web. Puoi anche utilizzare la funzione URL Inspection Tool in Google Search Console per verificare la versione renderizzata di una pagina web.
Quali sono alcuni dei problemi comuni di rendering che possono influire sul posizionamento del mio sito nei risultati di ricerca?
Alcuni dei problemi comuni di rendering che possono influire sul posizionamento del tuo sito nei risultati di ricerca includono la mancanza di contenuti importanti nella versione renderizzata, la presenza di errori di sintassi nel codice HTML o CSS, problemi con il caricamento dei file JavaScript e CSS, problemi di velocità di rendering, e la mancanza di ottimizzazione per la versione mobile.
Come posso garantire che il contenuto essenziale della mia pagina web sia accessibile anche senza JavaScript?
Per garantire che il contenuto essenziale della tua pagina web sia accessibile anche senza JavaScript, è importante utilizzare tecniche di sviluppo web come il progressive enhancement e il graceful degradation. Queste tecniche consentono di fornire un’esperienza di navigazione adeguata anche ai browser che non supportano JavaScript o ai motori di ricerca che non riescono a eseguirlo correttamente.
Articoli correlati
Autore
