Circa dal 2005 Google, Bing e Yahoo! supportano il markup per dati strutturati Video di schema.org. Tuttavia, molte aziende non sono ancora consapevoli dei vantaggi che si possono ottenere implementando questo markup. L’uso dei dati strutturati è uno dei modi più efficaci che abbiamo per aiutare i motori di ricerca a capire in modo più dettagliato di cosa tratta uno specifico contenuto.
Quando embeddi un video in una pagina web puoi comunicarlo a Google usando i dati strutturti. Questo permette di ottenere in SERP uno snippet migliore, più esteso con anche l’immagine del video, cosa che aumenta chiaramente il CTR.

Esistono diversi markup di Schema.org da utilizzare con i video a seconda di quello che ci interessa mettere in evidenza.
Oggi Google accetta le seguenti tipologie di markup:
- video singolo;
- video dal vivo;
- carosello di video;
- clip presa da un video;
- video didattico.
Esempio markup per Video Singolo
<html>
<head>
<title>Introducing the self-driving bicycle in the Netherlands</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "Introducing the self-driving bicycle in the Netherlands",
"description": "This spring, Google is introducing the self-driving bicycle in Amsterdam, the world's premier cycling city. The Dutch cycle more than any other nation in the world, almost 900 kilometres per year per person, amounting to over 15 billion kilometres annually. The self-driving bicycle enables safe navigation through the city for Amsterdam residents, and furthers Google's ambition to improve urban mobility with technology. Google Netherlands takes enormous pride in the fact that a Dutch team worked on this innovation that will have great impact in their home country.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2016-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": "US,NL"
}
</script>
</head>
<body>
</body>
</html>L’URL da inserire nella proprietà embedUrl può essere anche un URL di YouTube. Infatti, il video non deve essere per forza in hosting sul tuo web server. Per una maggiore privaci potresti usare il dominio nocookie di YouTube per sfruttare il lazyloading ed ottenere una maggiore privacy.
Puoi adattare facilmente il tuo codice di incorporamento preferito per utilizzare il metodo nocookie fornito da YouTube: invece di usare questo URL:
https://www.youtube.com/embed/devi sostituirlo con:
https://www.youtube-nocookie.com/embed/Come inserire il markup
Il markup è composto da valori obbligatori e valori facoltativi. Se il markup non contiene tutti i valori obbligatori, il codice non verrà validato da eventuali tool di verifica e Searc Console.
Per inserire il markup ti consiglio di prestare attenzione a questi passaggi:
- Inserisci il markup obbligatorio e se possibile anche i valori facoltativi.
- Convalida il codice HTML con il tool di verifica di Google ed il validatore ufficiale di Schema.org.
- Usa lo strumento URL Inspector di Google Search Console sulle pagine con il nuovo markup per ulteriore verifica.
Lo schema principale per l’elemento video si chiama VideoObject. La definizione completa di VideoObject è disponibile all’indirizzo schema.org/VideoObject. Se non includi le proprietà obbligatorie, Google potrebbe non essere in grado di estrarre alcuna informazione sul video. Puoi anche includere le proprietà consigliate per aggiungere ulteriori informazioni sui tuoi contenuti, fornendo così un’esperienza utente migliore.
| Proprietà obbligatorie | |
|---|---|
| description | Text La descrizione del video. I tag HTML vengono ignorati. |
| name | Text Il titolo del video. |
| thumbnailUrl | URL ripetuto Un URL che rimanda al file della miniatura del video. Segui le linee guida per le miniature. |
| uploadDate | Date La data in cui il video è stato pubblicato per la prima volta, in formato ISO 8601. |
Prima di verificare il codice assicurati che:
- Il video embeddato sia abilitato alla privacy, ad es. utilizzando l’URL di incorporamento di youtube-nocookie.
- Il video di YouTube venga caricato in lazy loading
- Il video incorporato da YouTube sia accompagnato dal markup di schema video in formato JSON oppure HTML Microdata.
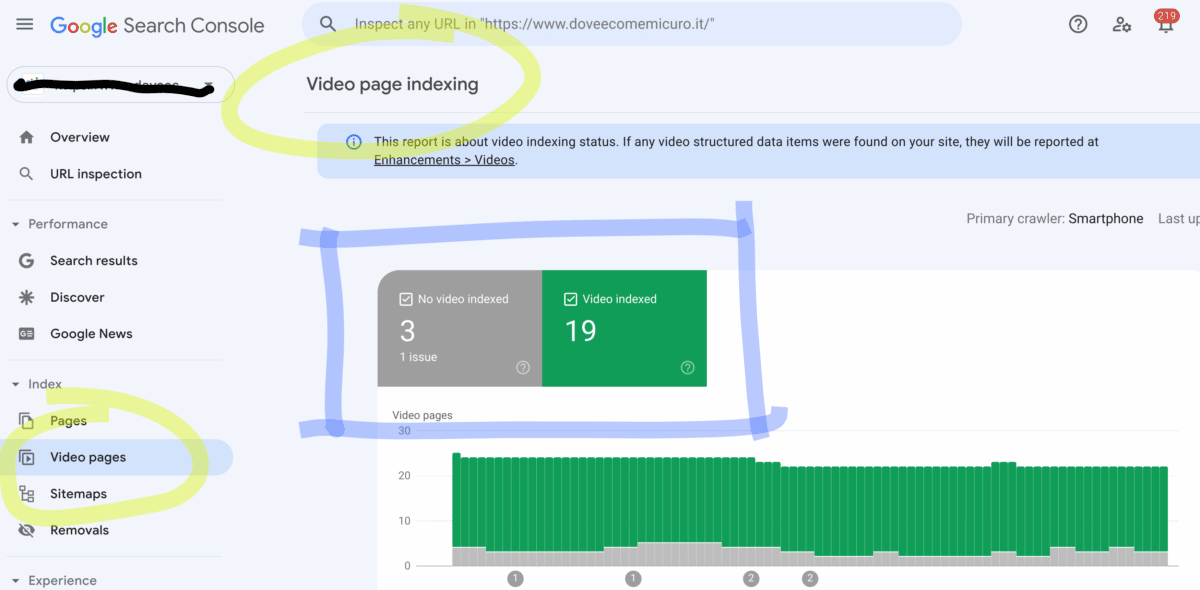
Verifica finale del markup
Se avrai fatto tutto correttamente, dopo qualche giorno troverai in Google Search Console i dettagli sull’indicizzazione dei tuoi video, ed eventuali problemi da risolvere.

A volte potrebbe capitare che Google non sia in grado di individuare il video prominente in pagina. Questo problema è spesso causato da:
- video embeddati troppo piccoli in dimensioni larghezza e altezza;
- video embeddati troppo in basso;
- video rimossi;
- video con privacy restrittive.
Documentazione ufficiale
Per maggiori dettagli ti consiglio di studiare la documentazione ufficiale di Google.
Articoli correlati
Autore
