Al giorno d’oggi è davvero importante avere un sito web fruibile dal maggior numero di devices possibile. Gestire tutti i formati con un solo sito è sicuramente la soluzione migliore, per questo usare un tema Responsive Design è praticamente un MUST.
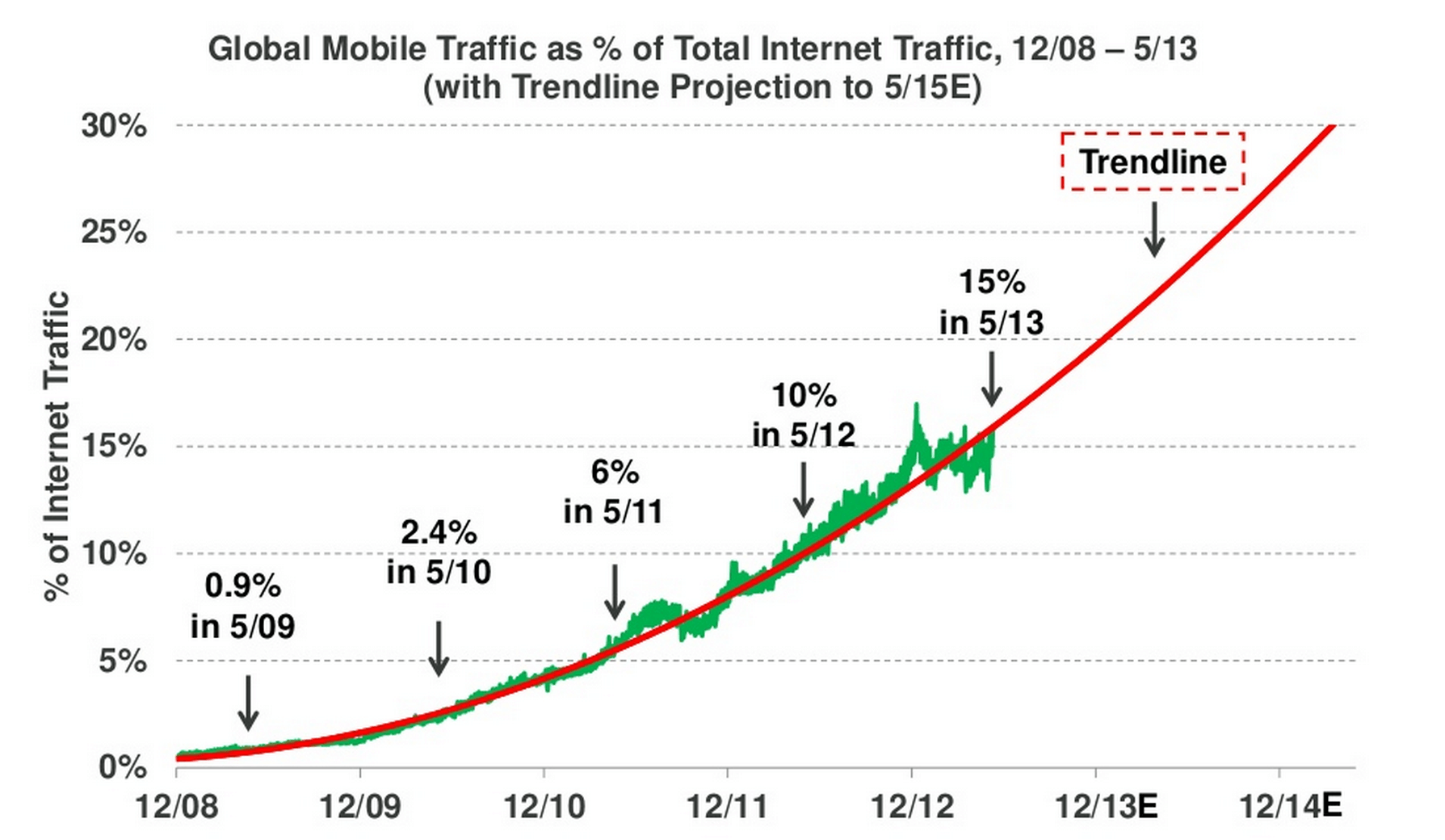
Il traffico da mobile è in costante aumento, se oggi non avete ancora un sito mobile-compatible forse è arrivata l’ora di pensarci :)

Perchè il Responsive Design è la soluzione migliore
L’uso di smartphone e tablet aumenta rapidamente, avere un sito fruibile da questi device è molto importante. Se la SEO è una componente fondamentale della tua strategia di marketing digitale, avere un sito web mobile-friendly diventa essenziale. Le Vendite di cellulari hanno già superato le vendite di computers desktop e l’uso di Internet mobile è previsto superare l’uso di Internet da desktop entro il 2014.
L’argomento tra scegliere un sito responsive oppure un sito web mobile a parte (m.example.com) è un argomento molto dibattuto. La verità è che entrambe le opzioni hanno i loro pro e contro.
L’opzione migliore per il tuo business dipende da molti fattori come ad esempio lo scopo del sito web, il previsto target di riferimento e l’importanza della SEO.
Se la SEO è un fattore importante, qui ci sono tre ragioni per cui il responsive web design è l’opzione migliore per la tua strategia SEO mobile.
1. Raccomandato da Google
Google afferma che il responsive web design è la configurazione consigliata per i dispositivi mobile. Questo perché i siti responsive design hanno lo stesso URL e lo stesso codice HTML, indipendentemente dal dispositivo. Ciò rende più facile per Google navigare, indicizzare e catalogare i contenuti.
2. Un sito web , molti dispositivi
Uno degli aspetti più interessanti del web design responsive è che un sito responsive è in grado di fornire una grande esperienza utente su molti dispositivi e dimensioni dello schermo . Questa è una caratteristica importante, dal momento che è impossibile prevedere tutti i dispositivi e le dimensioni dello schermo che gli utenti utilizzeranno per accedere al sito. Un sito che funziona bene indipendentemente da queste variabili fornirà una migliore e più coerente user-experience di un sito mobile separato che è stato progettato per specifici dispositivi e dimensioni dello schermo.
3. Più facile da gestire
Avere un sito desktop separato dal sito mobile necessita di avere campagne SEO e SEM separate. Gestire un sito e una campagna è molto più facile che gestire due siti e due campagne. Aggiungiamo anche una doppia gestione dei contenuti, degli aggiornamenti e della manutenzione, è evidente che un sito responsive porta molti vantaggi.
Online esistono diversi strumenti gratuiti che permettono di verificare il comportamento del sito con diverse definizioni e devices, di seguito elenco quelli con cui mi trovo meglio.
Cosa aspetti, testa ora il tuo sito web o il blog aziendale!
I migliori strumenti per testare il Responsive Design
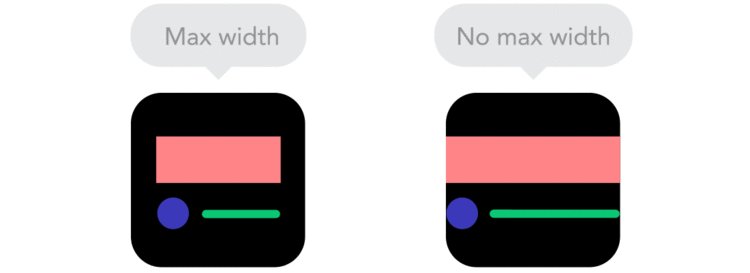
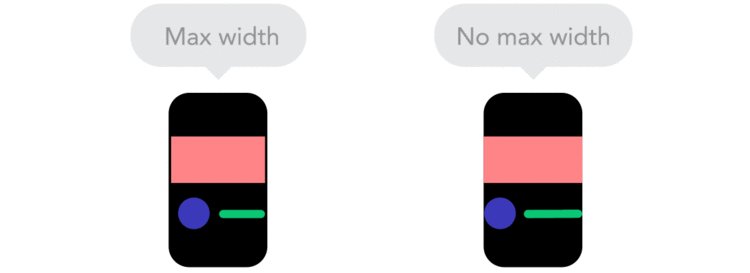
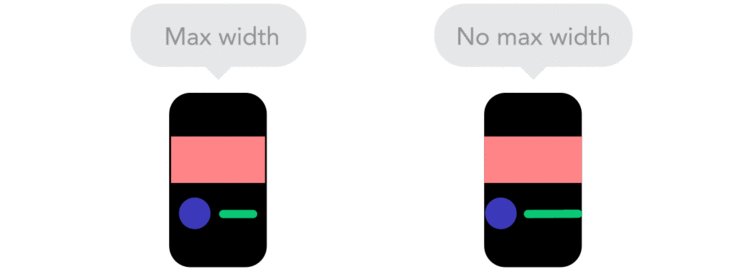
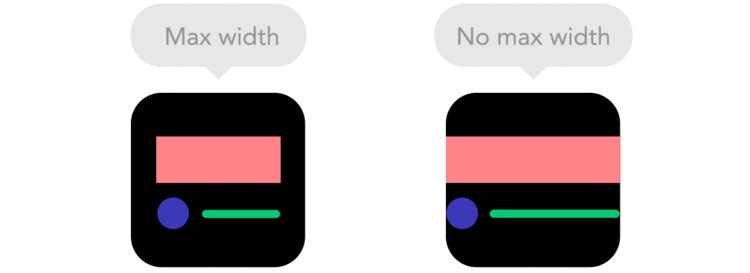
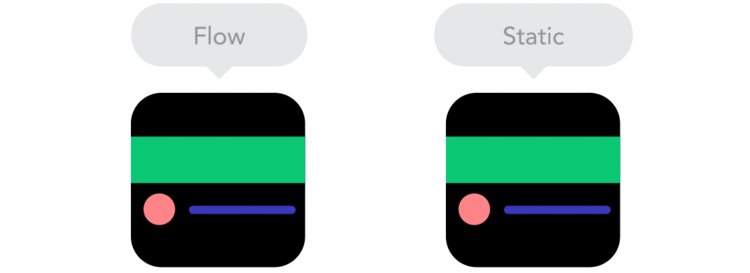
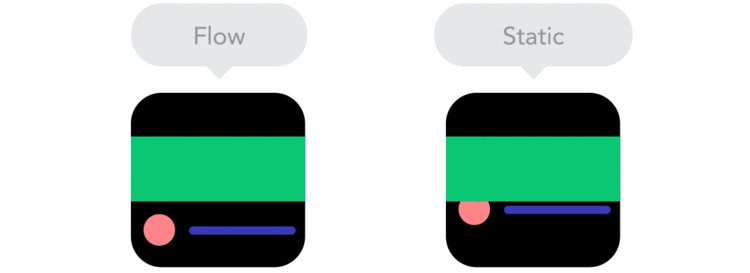
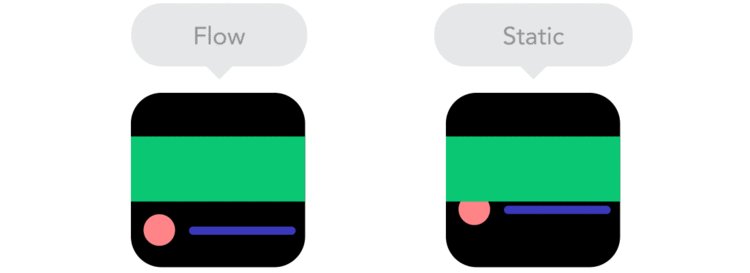
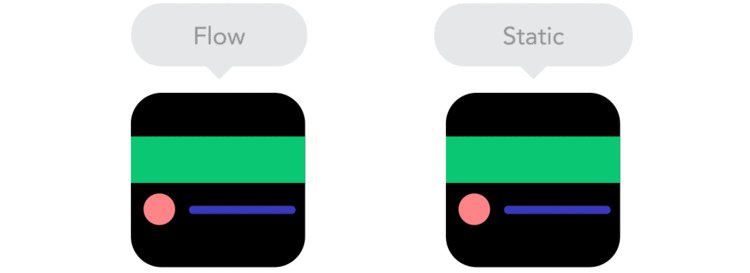
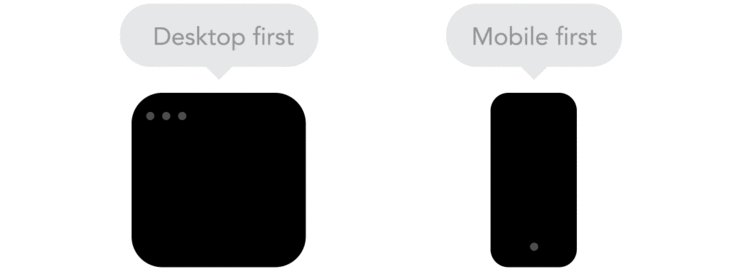
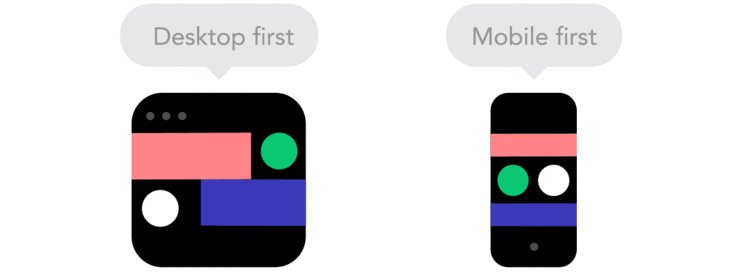
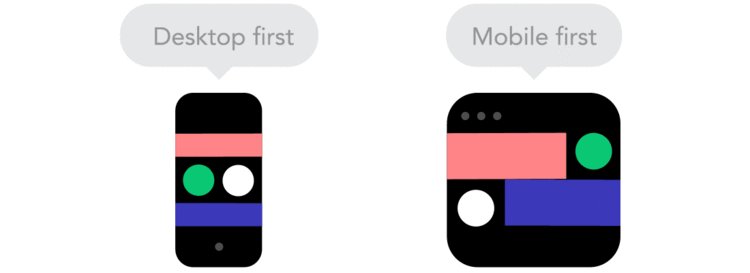
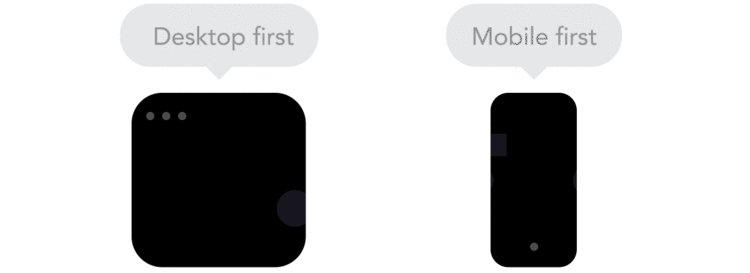
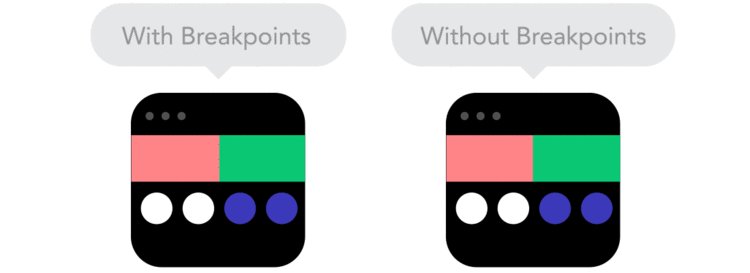
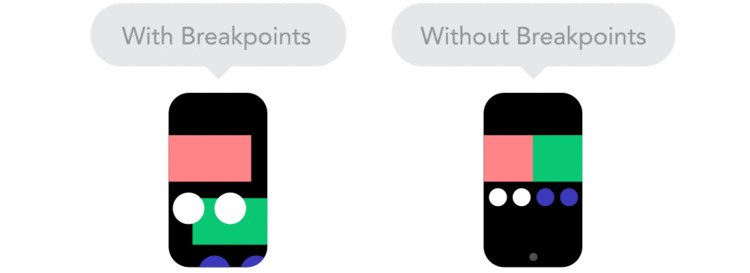
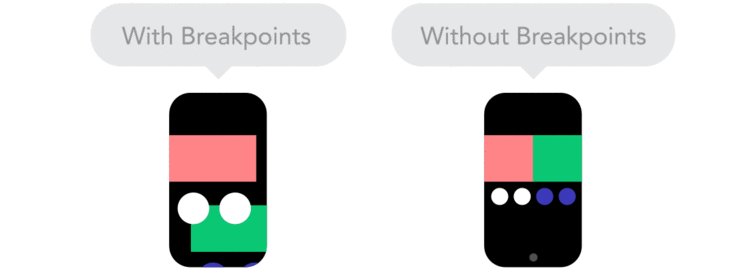
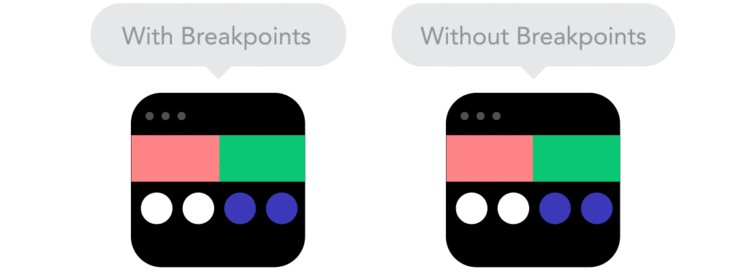
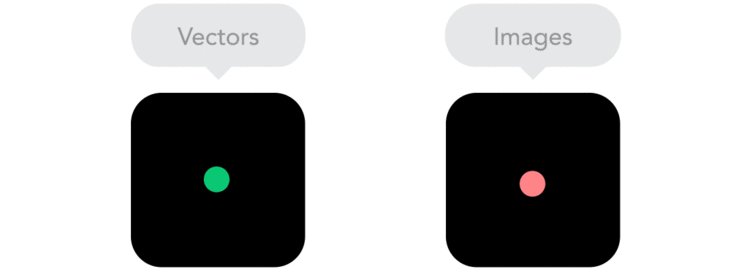
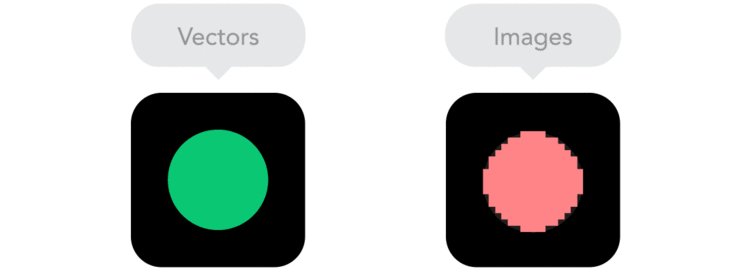
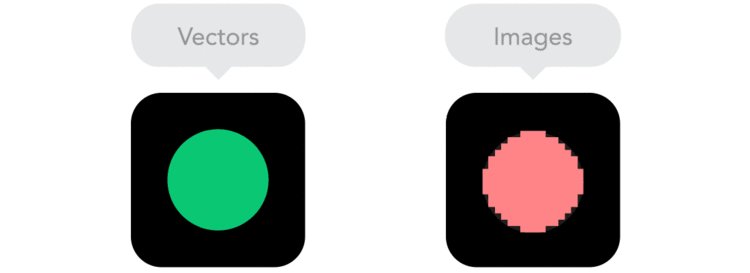
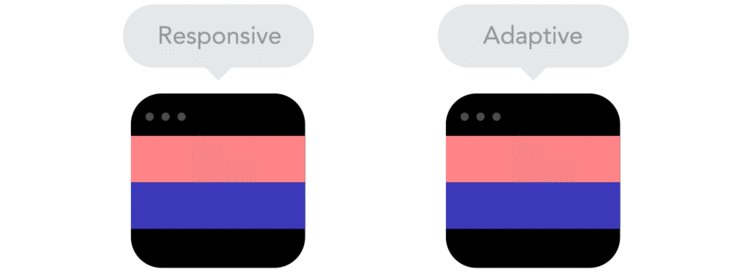
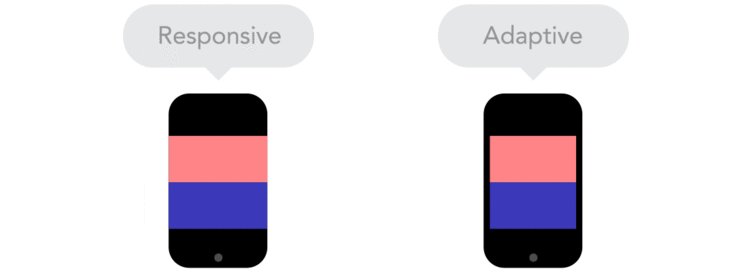
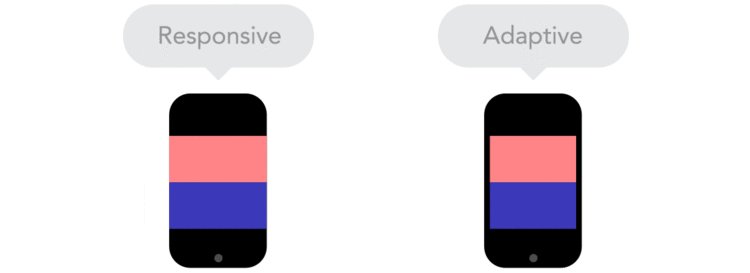
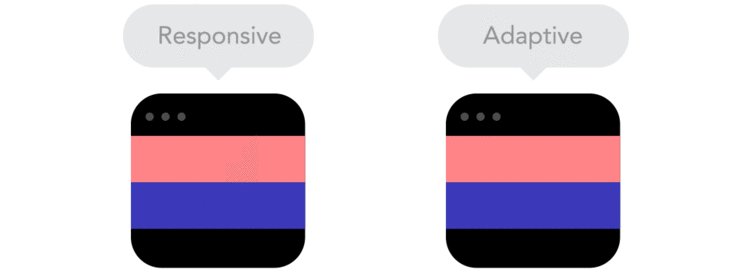
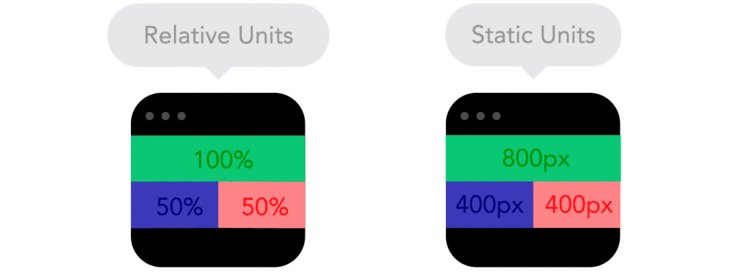
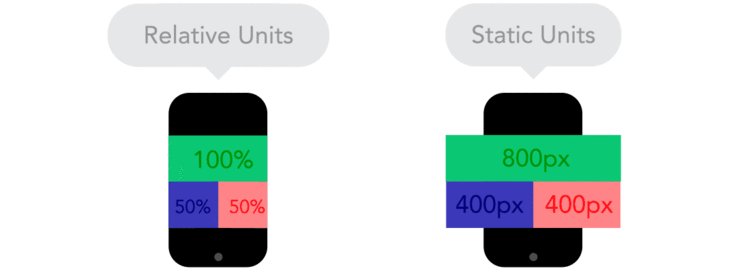
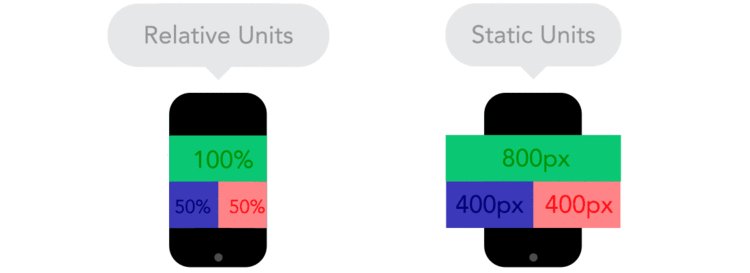
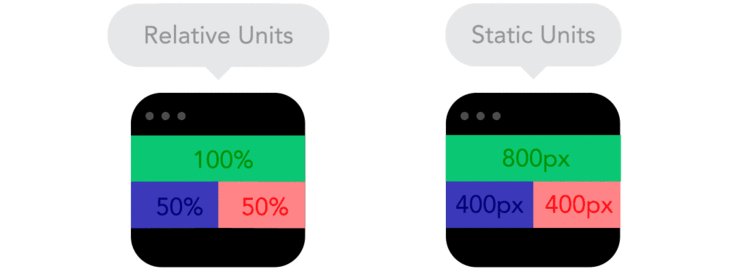
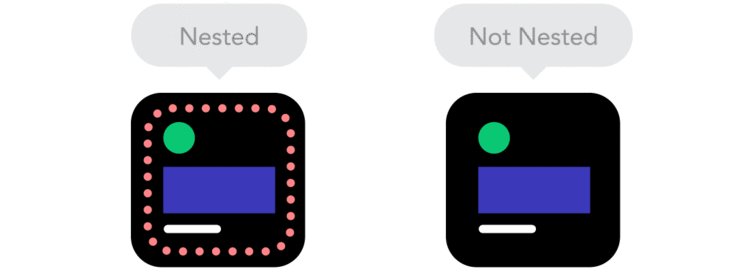
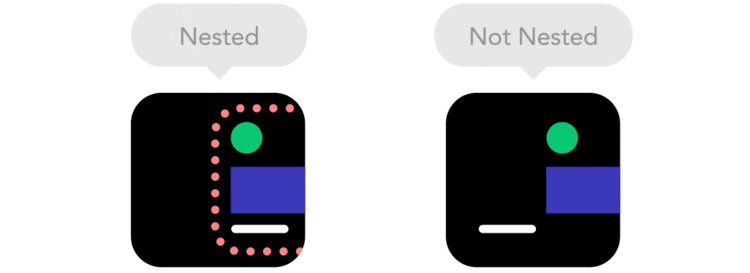
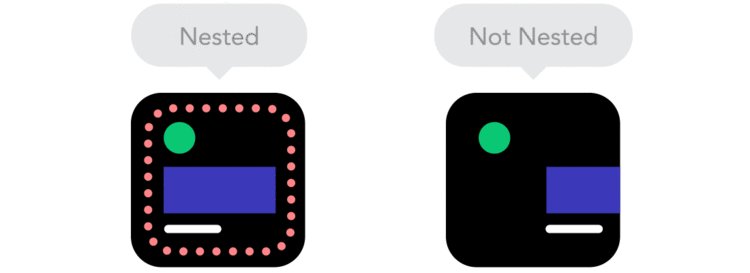
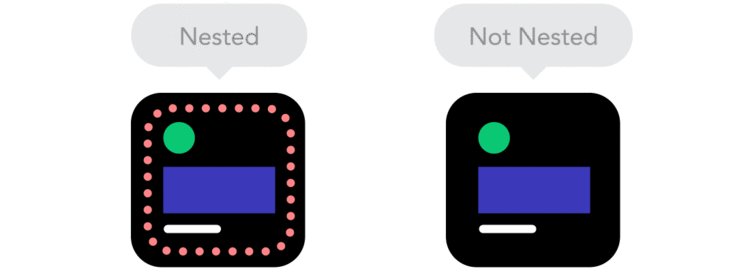
Capire il Responsive web design con alcune GIF









Autore






Commenti |4
Lascia un commentoDare una mano. E’ importante dare una mano a chi inizia magari con dei tools in grado di facilitare sia l’apprendimento di base che la vita lavorativa.
A tal fine ho creato e continuo ad aggiornarlo, un sito proprio per questo: http://stilisticamente.biz raccoglie tools e sitografia divisa er argomenti proprio per cercare di facilitare il lavoro e l’apprendimento del #ResponsiveDesign
M.
Ciao Marco grazie della segnalazione :)
In effetti oggi se non hai un sito fruibile da cellulari dove vai? Ma deve essere per forza responsive? Sul tema dei siti responsive ho trovato anche questo se serve http://websynapse.it/web-design-responsive
Ciao Paola, dipende… In diversi settori è quasi un must usare il sito dedicato (m.esempio.com), mentre in molti altri il responsive design è il più diffuso. Come per ogni cosa, dipende dalla situazione :)