Cosa sono le notifiche push
Le notifiche push Web sono notifiche che possono essere inviate agli utenti Web desktop e Web mobile. Si tratta di messaggi in stile di avviso che si aprono nell’angolo in alto o in basso a destra dello schermo del desktop, a seconda del sistema operativo o visualizzati su un dispositivo mobile in modo quasi identico alle notifiche push fornite dalle app. Le notifiche push Web vengono pubblicate sul desktop o sullo schermo mobile di un utente ogni volta che viene aperto il browser, indipendentemente dal fatto che l’utente si trovi o meno sul sito Web.
Come implementare le notifiche push in un sito web
Vediamo il processo per implementare le notifiche push nel tuo sito web attraverso il servizio di One Signal. Questa guida è valida per tutti i CMS, eCommerce e anche per siti web fatti a mano.
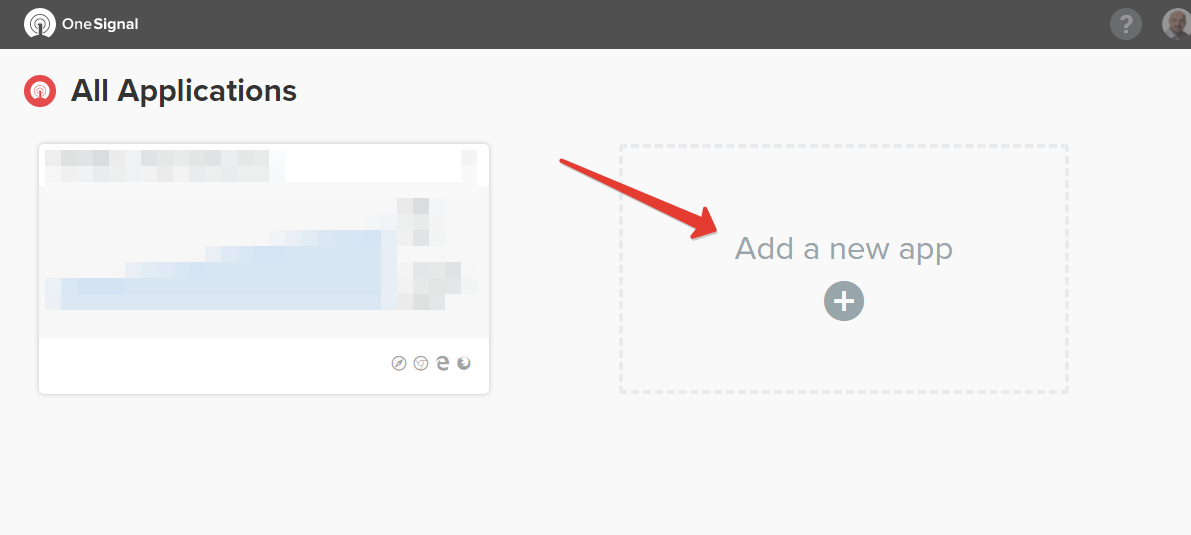
Vai sul sito di One Signal e registrati. Una volta registrato puoi creare la tua prima app.

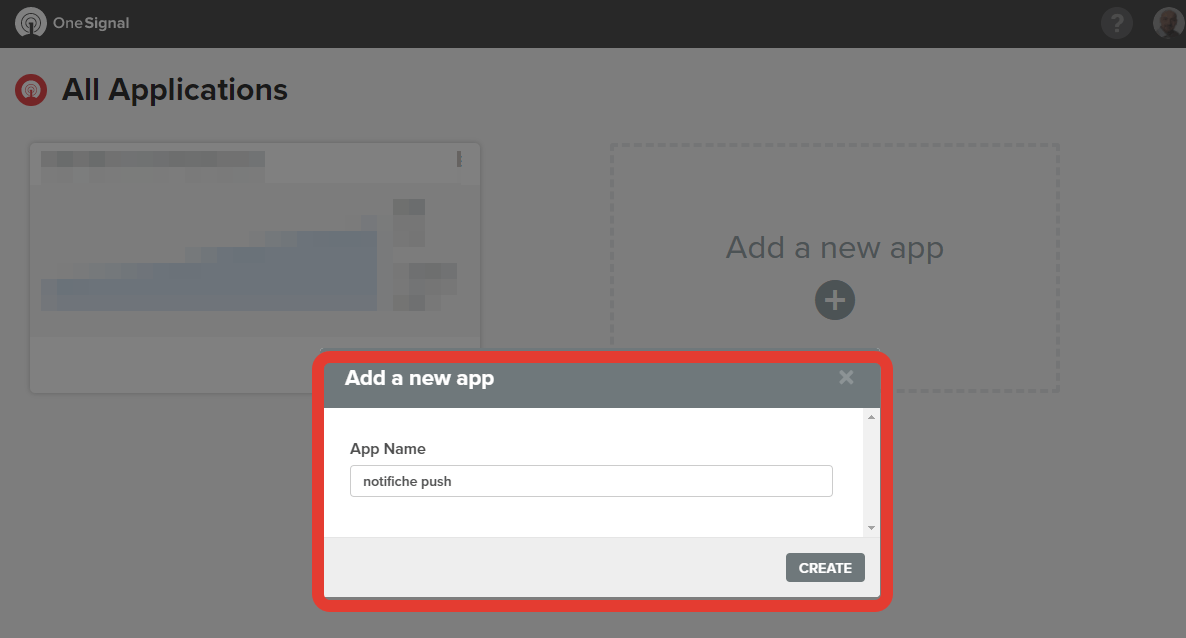
Assegna un nome alla tua app.

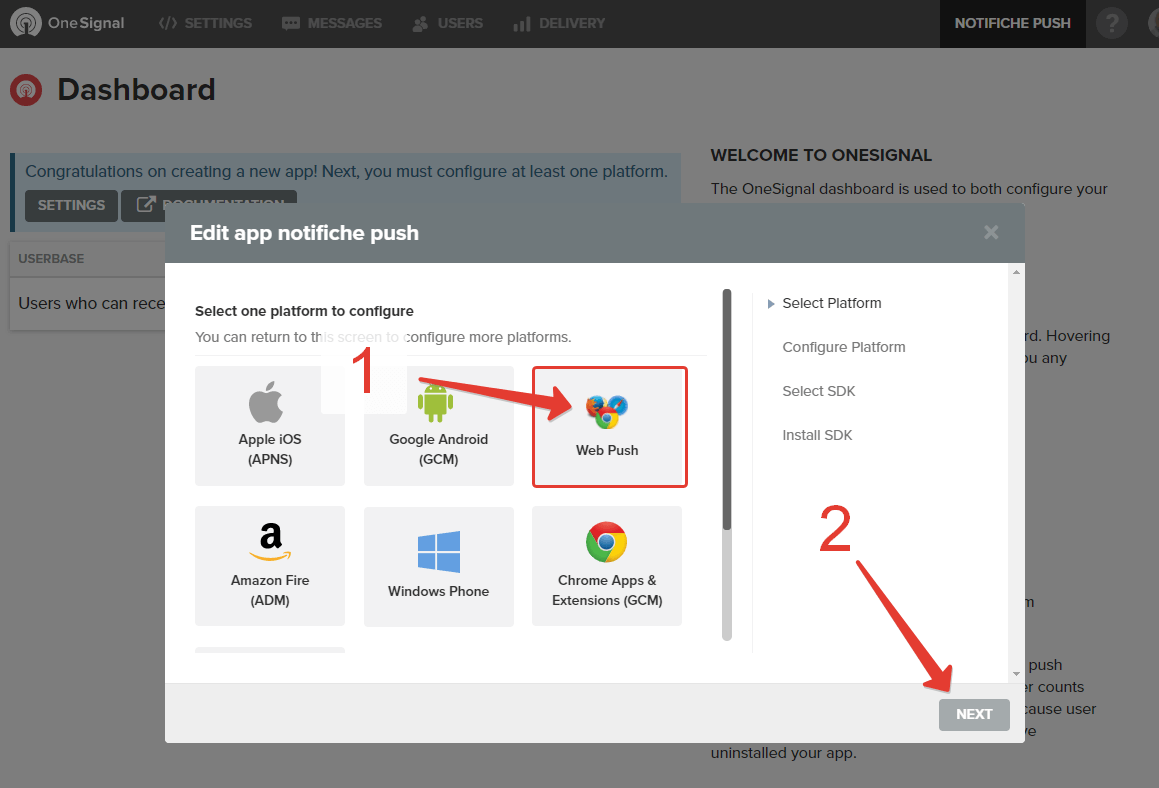
Le notifiche push possono essere mandate a diversi sistemi operativi. Ti mostro come creare notifiche web, questo setup permette di inviare notifiche push a Chrome, Internet Explorer/Edge e Firefox. Gli altri OS seguono le stesse impostazioni quindi sarebbe una ripetizione mostrarteli tutti. Scegli Web Push e premi next.
Per iOS dovrai tornare qui e creare una nuova app seguendo bene o male le stesse opzioni.

One Signal ha creato un plugin WordPress dedicato, se vuoi seguire la strada semplice scarica il plugin e segui le istruzioni che trovi cliccando su Website Builder.
In questo sito non uso il plugin (sono minimalista nel web), ho inserito a mano quello che serve. Continua questa guida se anche tu vuoi seguire il processo manuale.
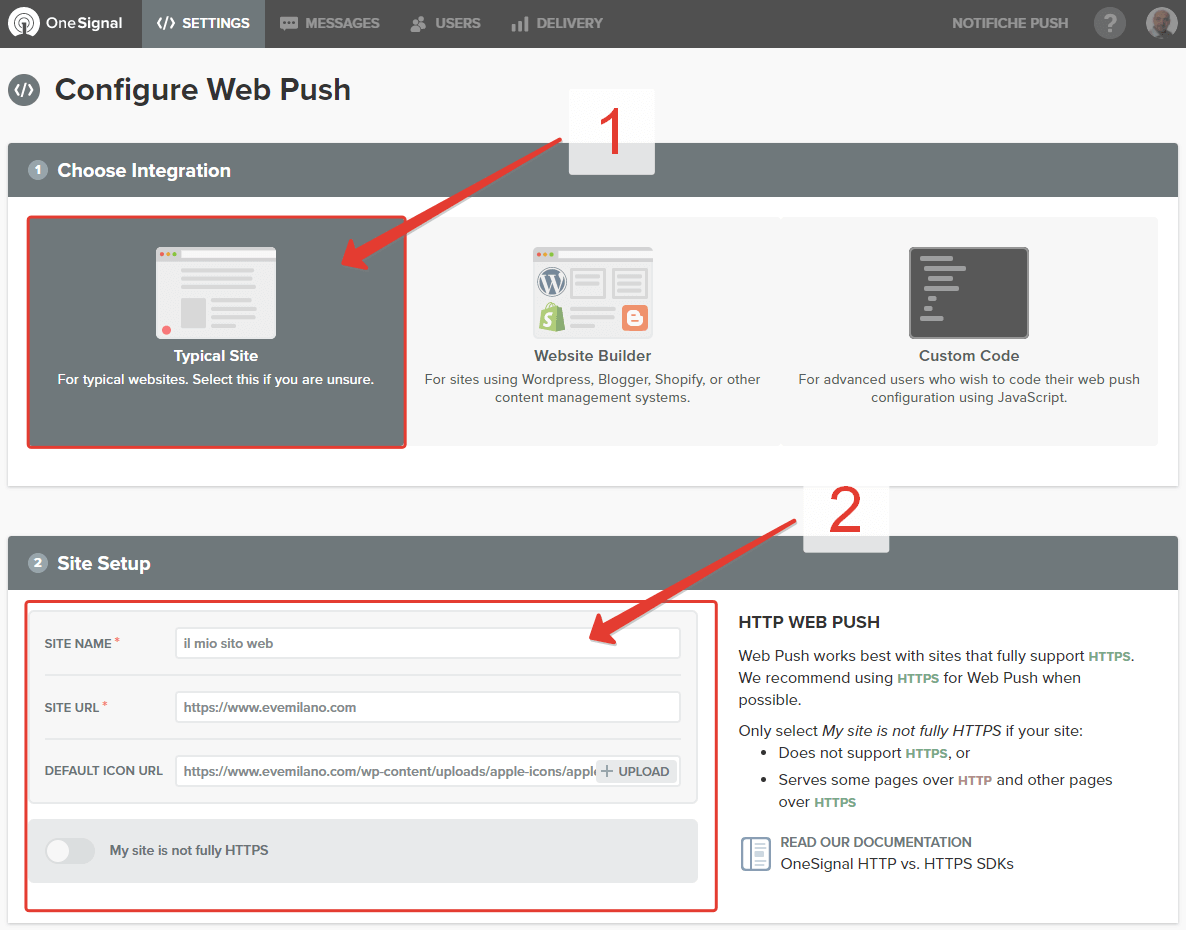
Seleziona Typical Site e compila le opzioni che seguono:
- SITE NAME: inserisci il nome del tuo sito.
- SITE URL: inserisci l’indirizzo del tuo sito.
- DEFAULT ICON URL: inserisci l’indirizzo in HTTPS dell’icona del tuo sito in dimensioni quadre di almeno 192 x 192 pixel.
- My site is not fully HTTPS: le notifiche push richiedono che il tuo sito sia in HTTPS. Se non hai HTTPS oppure è presente solo su alcune pagine, seleziona questa opzione.

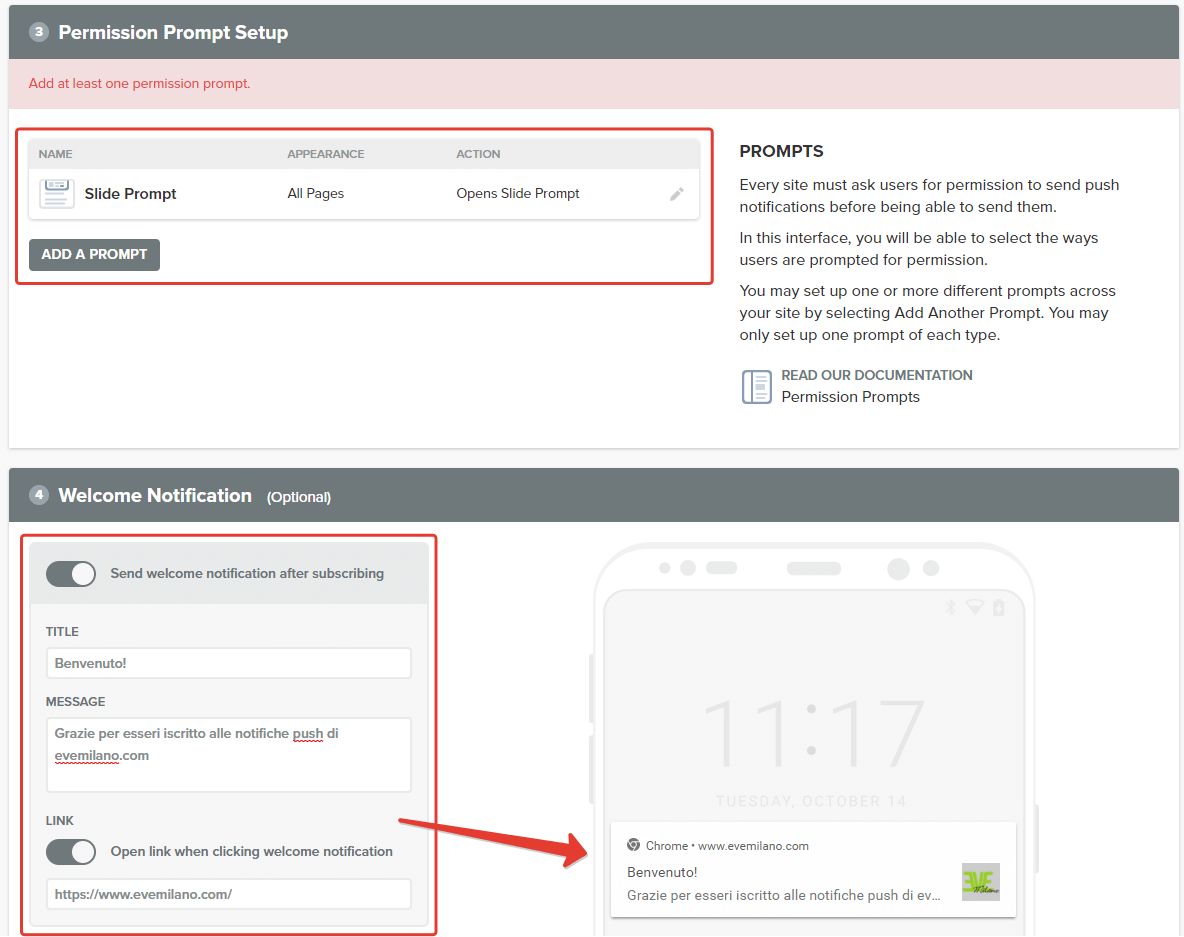
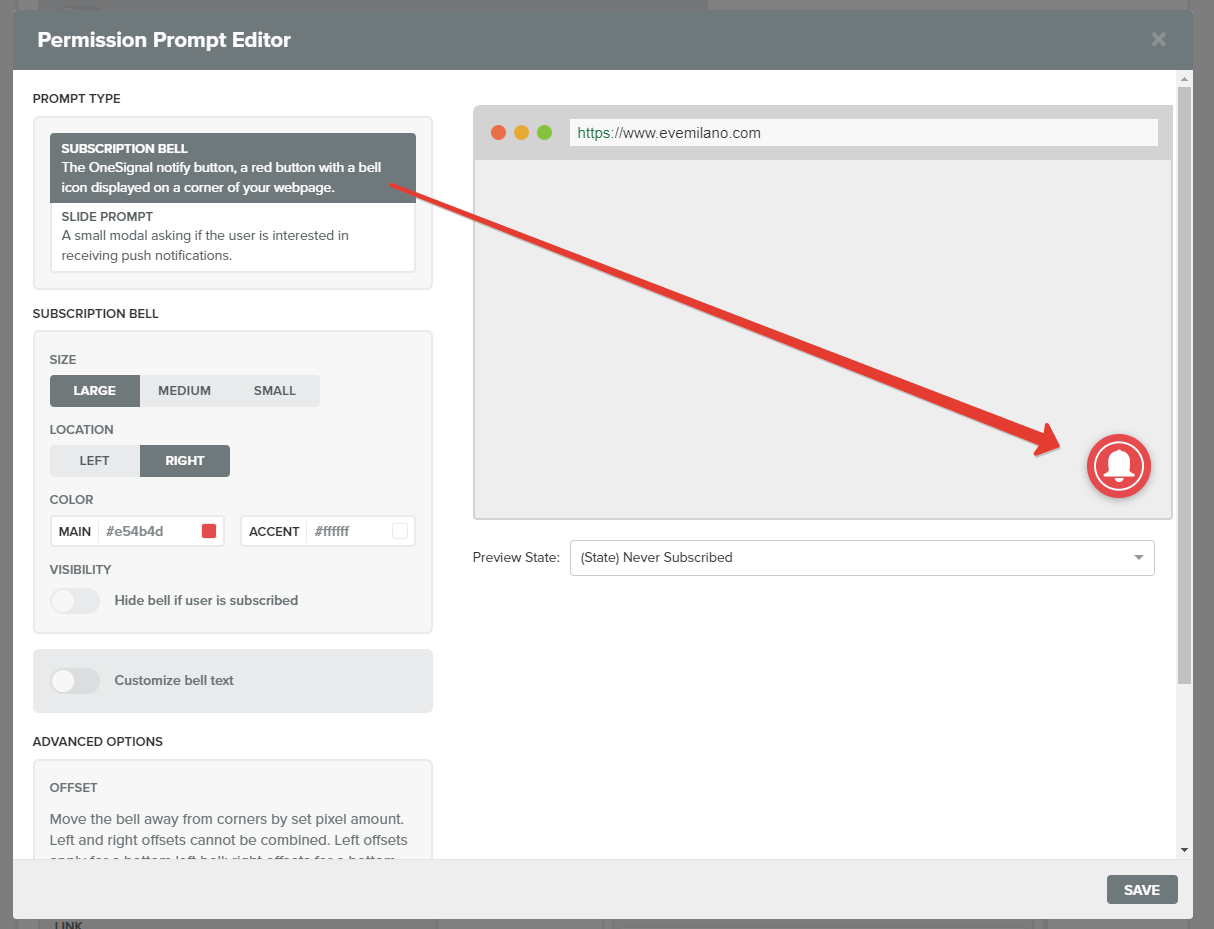
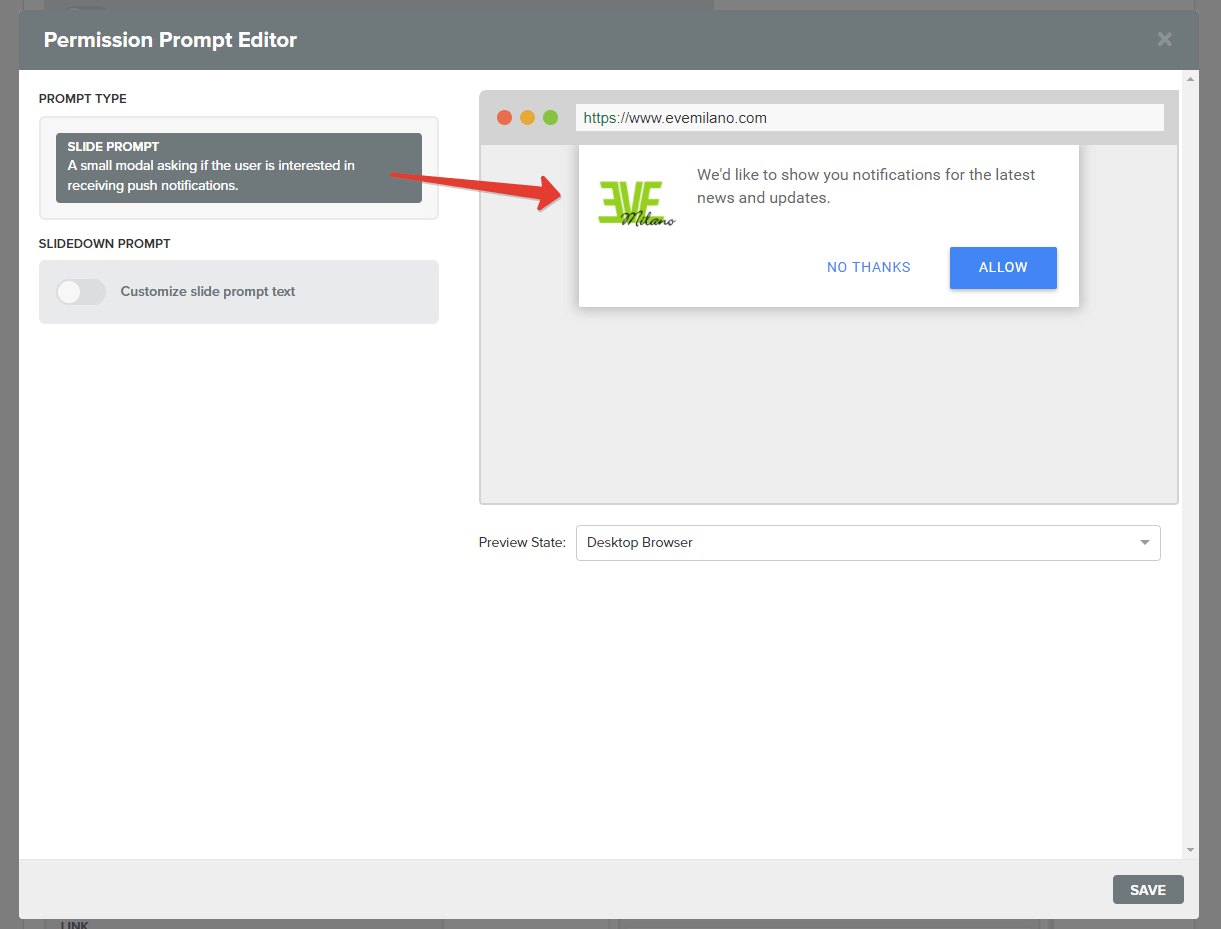
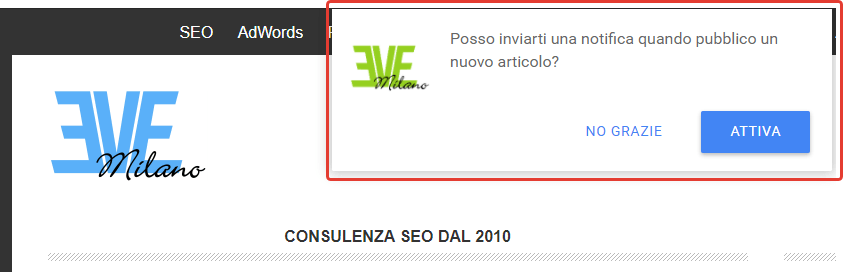
Ora devi scegliere il Permission Prompt, ovvero che tipo di banner vuoi mostrare per richiedere l’iscrizione alle notifiche push. Ci sono due possibilità: la campanella tipica di One Signal oppure il banner nativo del browser. Io ho scelto di mostrare il banner nativo che mi sembra più nerd ;)
Di seguito imposta il messaggio di benvenuto che l’utente riceverà appena darà consenso a ricevere le tue notifiche push.

Imposta la campanella se vuoi usare questo prompt. Puoi definire il colore, le dimensioni e la posizione.

Se vuoi usare il banner nativo del browser le uniche opzioni facoltative da compilare riguardano il testo del messaggio.

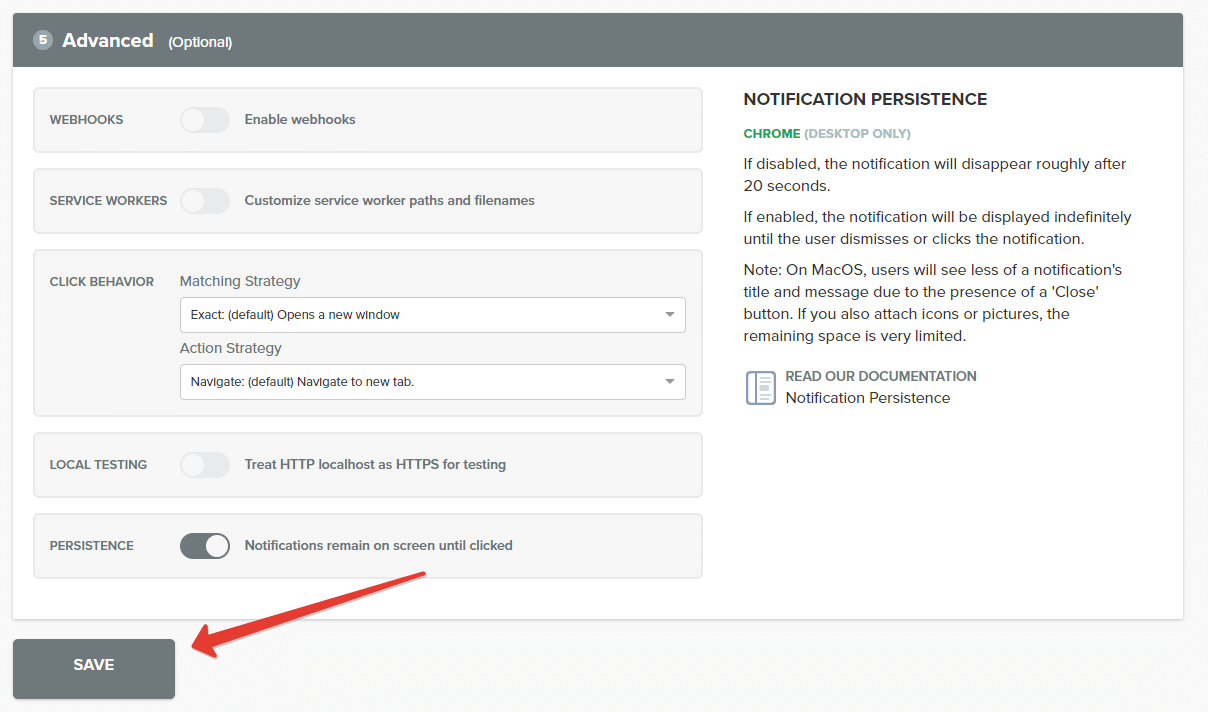
In Advanced puoi lasciare le impostazioni di default. Verifica che Persistence sia attivo, questa opzione permette di mantenere attiva la notifica sullo schermo finché non viene cliccata.
Salva per procedere.

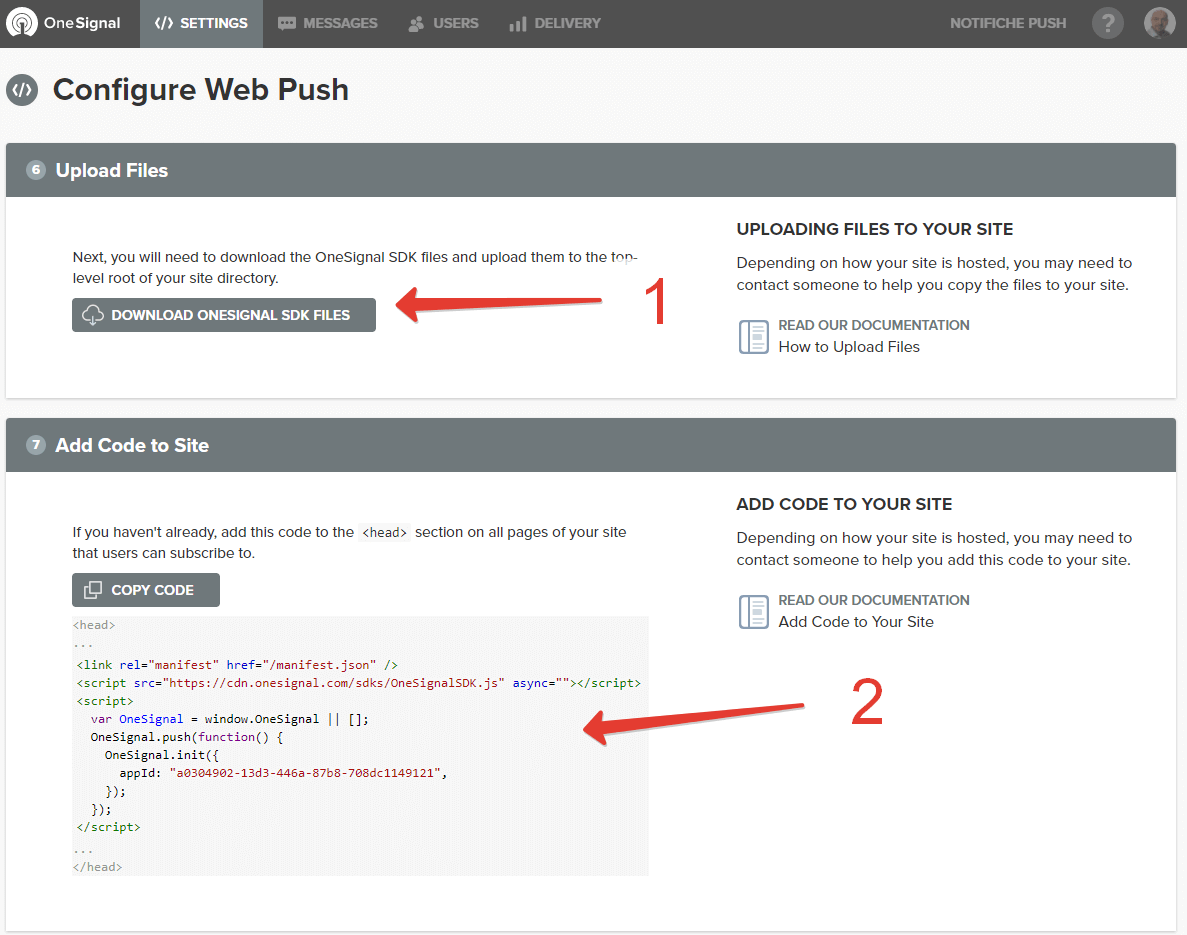
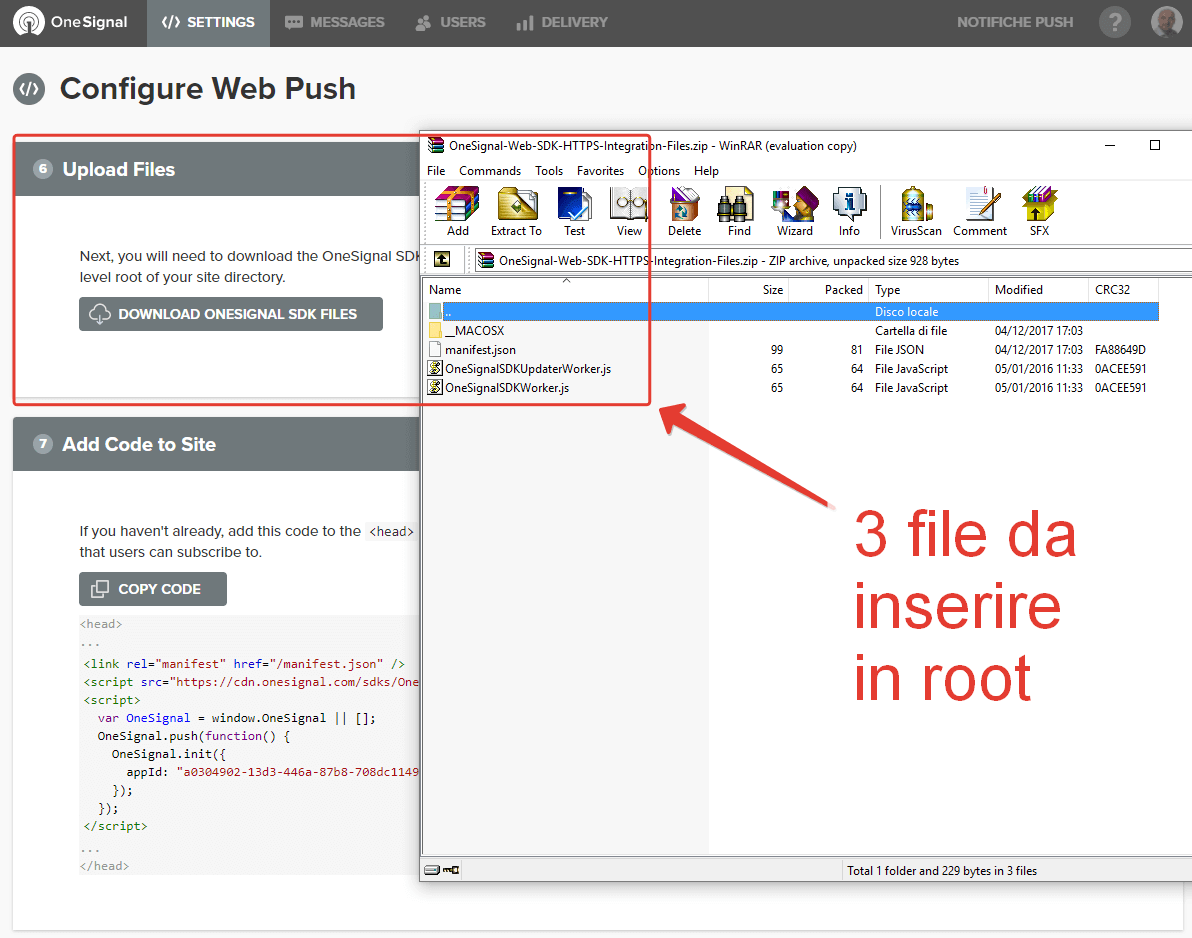
Adesso devi scaricare tre file e caricarli nella root del tuo sito web:
- manifest.json
- OneSignalSDKUpdaterWorker.js
- OneSignalSDKWorker.js
PS: la root è il livello superiore del tuo spazio FTP “/”.

Apri l’archivio zip scaricato e scompatta i 3 file da caricare nel server.

Pulischi la cache del browser. Naviga sul sito e verifica che appaia il prompt banner, la richiesta a ricevere le notifiche push.

Implementare due Service Worker: PWA e notifiche Push
Il mese scorso ho pubblicato la guida alla creazione di una Progressive Web App. Questa tecnologia usa il file manifest.json e un Service Worker, gli stessi file che usano le notifiche push. Se il tuo sito già usa la PWA devi implementare i nuovi file nel modo corretto oppure le due tecnologie andranno in conflitto.
Partiamo dal file manifest.json, tu hai gia un file manifest.json nel web server ed un richiamo a questo file nelle tue pagine. Qualcosa tipo:
<link rel="manifest" href="/manifest.json">
Il tuo manifest.json e quello di One Signal vanno uniti in uno solo. Apri il file manifest.json della tua PWA (quello che stai già usando) e aggiungi la riga presente nel file manifest.json scaricato da One Signal.{
"gcm_sender_id": "1234567890",
"gcm_sender_id_comment": "Do not change the GCM Sender ID"
}
Ti basterà prendere questa riga dal manifest.json di One Signal
“gcm_sender_id”: “1234567890”,
ed inserirla prima della chiusura nel tuo file manifest.json della PWA.
Per quanto riguarda il Service Worker invece è un pochino più difficile ma nulla di trascendentale.
Inserisci questo script, nella sezione head dell’HTML.
<!-- PWA & Push Service Worker -->
<script>
// If service workers are supported, and one isn't already registered
if ('serviceWorker' in navigator && !navigator.serviceWorker.controller) {
navigator.serviceWorker.register('/OneSignalSDKWorker.js');
console.log("OneSignalSDKWorker.js loaded...");
}
</script>Questo script carica il Service Worker solo se il browser lo supporta.
Ora modifica il file OneSignalSDKUpdaterWorker.js scaricato da One Signal. Aggiungi come prima riga il richiamo al Service Worker della tua PWA, come l’esempio seguente:
importScripts('https://www.evemilano.com/sw.js');
importScripts('https://cdn.onesignal.com/sdks/OneSignalSDK.js');Nota: il file https://www.evemilano.com/sw.js è il Service Worker che usavo già nella mia PWA.
In questo modo il primo script nell’head richiamerà il file OneSignalSDKUpdaterWorker, il quale attiverà due Service Worker: quello della tua PWA e quello delle notifiche push.
Ulteriori personalizzazioni
Con questo script, da inserire in coda a quello inserito precedentemente per registrare il Service Worker, è possibile personalizzare i messaggi del prompt banner. Guarda il mio esempio: ho implementato anche le notifiche push per iOS, ho modificato il messaggio di benvenuto e tradotto il bottone di scelta se ricevere o meno le notifiche.
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "12341234-1234-1234-1234-12341234",
safari_web_id: "web.onesignal.auto.12341234-1234-1234-1234-12341234",
autoRegister: false,
notifyButton: {
enable: false,
showCredit: false
},
welcomeNotification: {
"title": "EVE Milano Notifiche Push",
"message": "Grazie e benvenuto!",
"url": "https://www.evemilano.com/blog/"
},
promptOptions: {
/* These prompt options values configure both the HTTP prompt and the HTTP popup. */
/* actionMessage limited to 90 characters */
actionMessage: "Posso inviarti una notifica quando pubblico un nuovo articolo?",
/* acceptButtonText limited to 15 characters */
acceptButtonText: "ATTIVA",
/* cancelButtonText limited to 15 characters */
cancelButtonText: "NO GRAZIE"
}
}]);
OneSignal.push(function () {
OneSignal.showHttpPrompt();
});
</script>Ti rimando alla documentazione ufficiale per approfondire dato che le opzioni sono molte e non sono obbligatorie.
Invia la tua prima notifica push
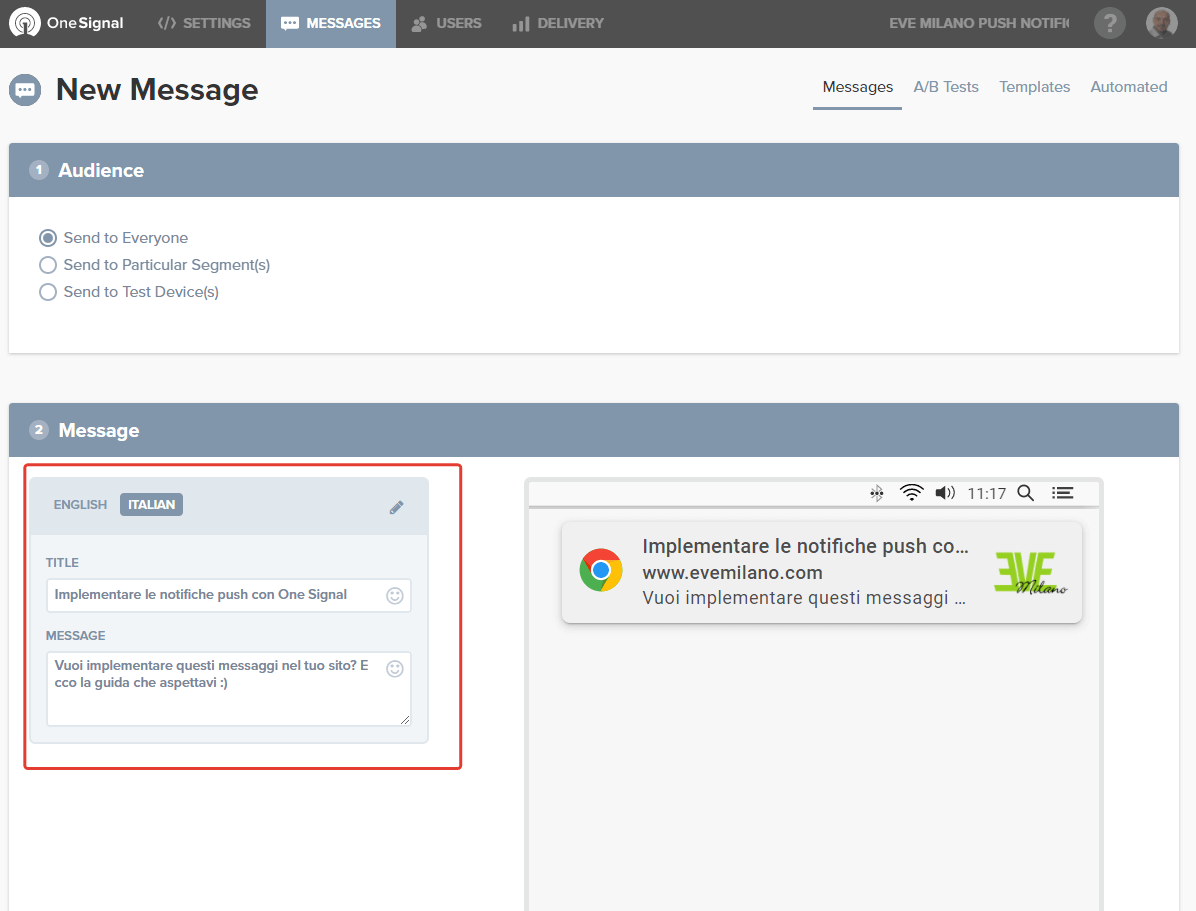
Accedi a One Signal e premi Messages per inviare la tua prima notifica push.
Seleziona Send to everyone ed inserisci titolo e descrizione del messaggio. Puoi inserire le info in tutte le lingue che vuoi. Seleziona la matita a fianco del box messaggio per vedere le lingue parlate dai tuoi iscritti e compila di conseguenza. A lato vedrai l’anteprima della notifica push.

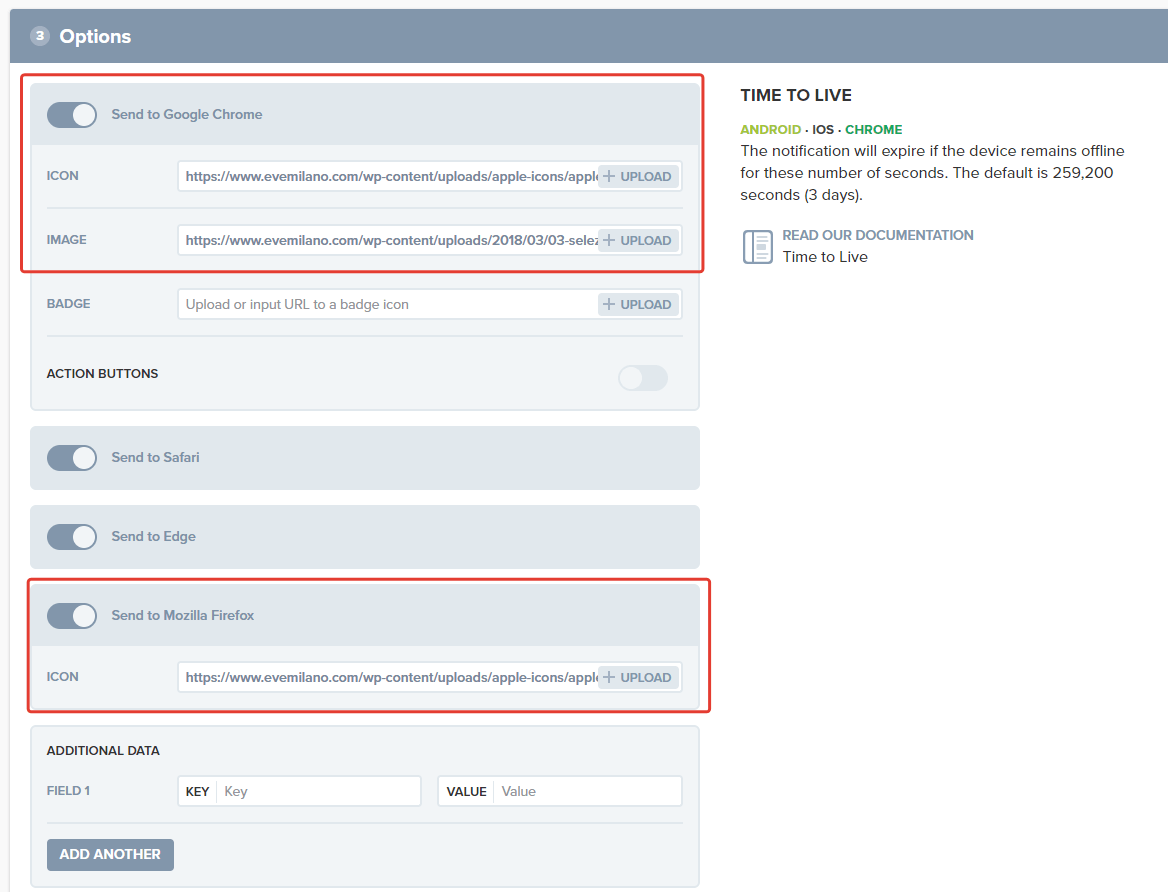
Imposta una icona, che solitamente è il logo del sito web, ed una immagine correlata al messaggio che stai inviando. Ricordati che tutti gli URL devono essere in HTTPS.

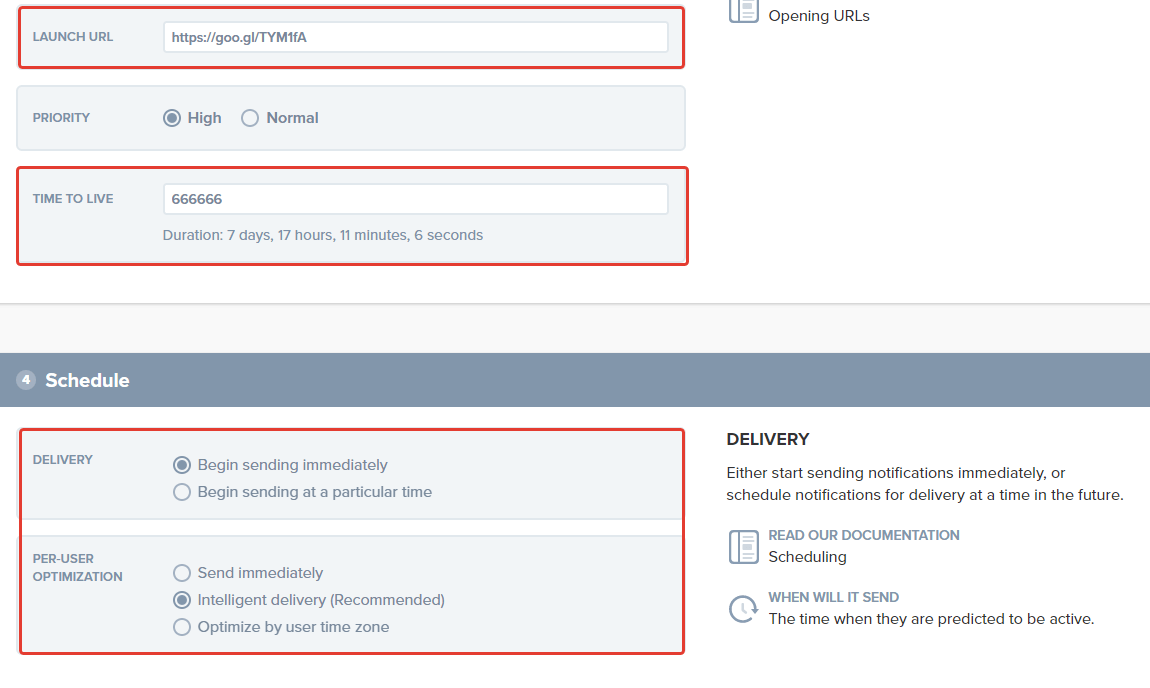
Inserisci l’URL di destinazione, la pagina dove finirà l’utente che preme la notifica push. In seguito imposta la tipologia di invio: immediata o intelligente. Immediata manda subito la notifica, intelligente invece fornisce un periodo di 24 ore nel momento in cui è più probabile che ogni utente apra le notifiche. Massimizza i tassi di apertura, ma non invia subito.

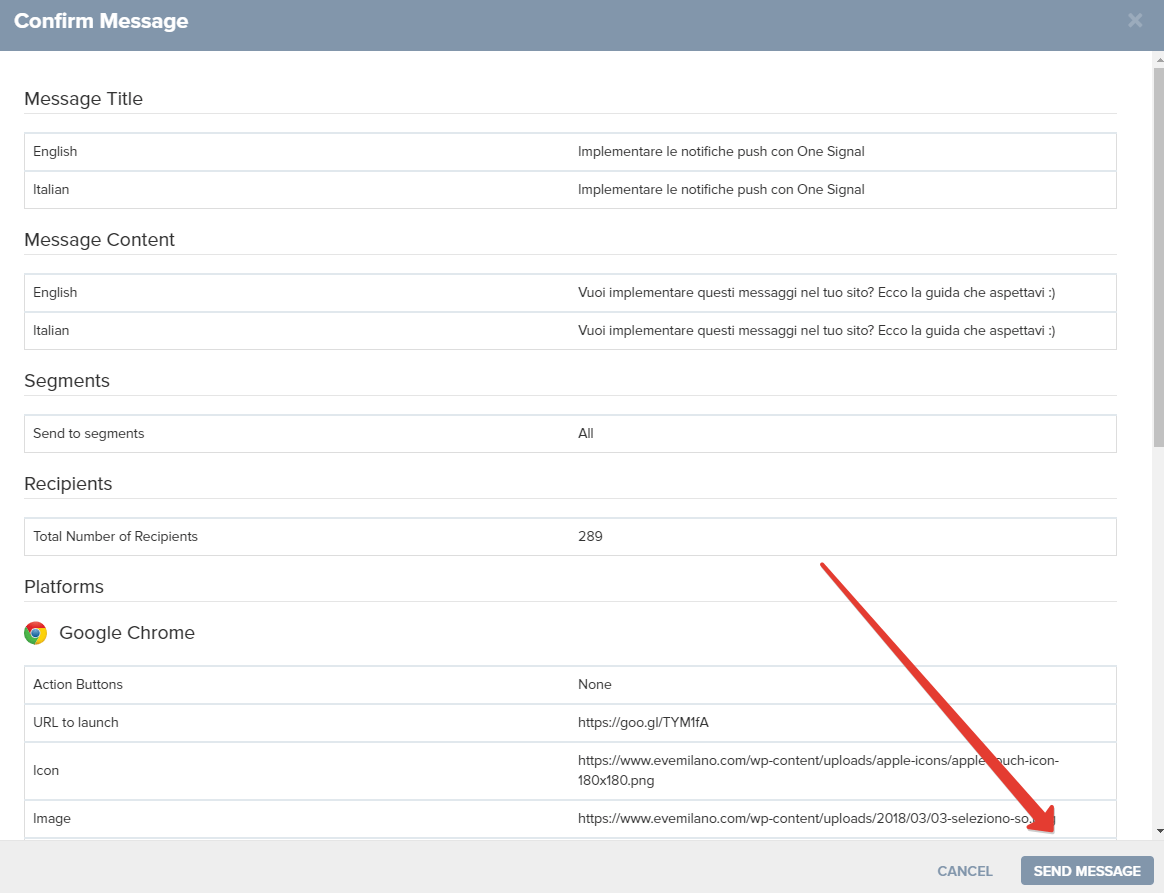
Verifica le informazioni ed invia il messaggio.

Per dubbi e domande lascia un commento!
Autore

Commenti |22
Lascia un commentoCiao, ho utilizzato con piacere questa guida ottenendo il risultato sperato!
Su iOS però noto che non funziona l’implementazione di onesignal. E’ necessario attivare la funzionalità delle app native iOS (quindi avere il dev program?)?
Grazie!
Ciao Dario grazie del commento. Per iOS devi attivare la funzione di OneSignal come hai fatto per Android, entra nelle impostazioni della tua app e vedrai la possibilità di attivare nuovi OS. Alla fine devi aggiungere nel manifest il codice relativo, è tutto spiegato bene in OneSignal.
Mi consiglia OneSignal anche se io devo vendere la mia WebApp?
Perché mi hanno detto che OneSignal non è indicato per la vendita perché usa I dati x scopi commerciali
Buonasera Giuseppe, con il GDPR cambieranno molte cose ma sono sicuro che OneSignal si adatterà.
Bella guida, grazie! Una cosa che non capisco, dal mio WP con il plugin posso mandare notifiche push anche ad android/iOS o solo web?
Buongiorno Fabio, grazie per la domanda. Come spiegavo a Dario, con OneSignal puoi creare notifiche per web, Android e iOS. Devi solo abilitare le funzioni ed aggiornare il file manifest.json.
A presto!
Posso usare OneSignal compilando la notifica in uno spazio web, direttamente da un pannello scritto in php?
Ciao Marco, credo di si, dovresti studiarti le API di OneSignal.
Ciao,
ho utilizzato OneSignal per circa un anno su un sito http, ora è stato fatto lo switch ad https. Esiste un modo per riconfigurare l’app senza perdere gli iscritti accumulati?
Grazie , Davide
Ciao.
Vai in OneSignal, setting, apri la Web Push Platforms che devi modificare e cambi l’URL. Mi sembra molto semplice.
Ciao A tutti ho bisogno di un aiuto.
Premetto che non sono molto esperto di Onesignal. I tecnici mi avevano implementato le notifiche push sulle mie app iOS per esigenze ho dovuto fare la migrazione dell’attuale account Apple developer su un nuovo account. Inevitabilmente non funzionano più le notifiche. Cosa va ricreato per rifar funzionare di nuovo le notifiche, quali sono i passi da fare?
Grazie.
Luca
Ciao Luca, qui si parla di PWA non di app native, sono due cose diverse.
Per le PWA la configurazione delle notifiche push è semplicissima e non dipende dall’account dev di Apple.
Purtroppo non posso aiutarti.
Salve e complimentiper il tutorial.
Ho seguitoi suoi passaggi ma alla fine nella cartella di download non c’è il manifest.json.
Posso crearlo io manualmente ed inserire le righe “gcm_sender_id”: “1234567890”,
“gcm_sender_id_comment”: “Do not change the GCM Sender ID” oppure è cambiato il sistema di integrazione? Grazie!
Ciao Massimiliano, grazie per la domanda.
Questo tutorial è per la versione OneSignal 5.0, con la 6.0 hanno aggiornato l’SDK.
Qui trovi la guida 6.0 e qui trovi il file zip con manifest.json ed il service worker.
Scusa, sono digiuno da codici, ho provato a personalizzarlo come hai fatto tu ma non funziona. Intanto con la versione 6 non danno il file manifest e funziona comunque senza quel file.
Domanda:
Io vorrei esclusivamente tradurre il testo in italiano della domanda di sottoscrizione e dei due tasti. Devo fare un altro script con la stessa appid o modificare il codice che da onesignal?
Io uso questo codice:
var OneSignal = window.OneSignal || [];
OneSignal.push(function() {
OneSignal.init({
appId: "12341234-1234-1234-1234-123412341234",
});
});
ovviamente col mio appid al posto di 1234 ecc
Mi può dare un esempio come devo fare?
Grazie mille!
Domanda opzionale ma non necessaria, se vuole risponda.
Per aggiungere anche safari è più complesso?
Nulla, ho visto che ora si può modificare direttamente dalla dashboard. Grazie. Rimane la domanda per safari.
Ciao Mario, grazie per aver lasciato la soluzione alla prima domanda.
Per Safari non è complesso, se hai fatto il primo riesci anche a fare il secondo :)
Ciao, ho seguito la guida per creare la progressive web app ed è andato tutto benissimo! Facile e veloce, tutto ok in un sito fatto “a mano”. Poi ho provato a seguire la guida per notifiche push e mi sono persa! Sono arrivata fino a ricavare key e id ma da li in poi non riesco a trovare il filo. Nella guida l’esempio è con un plugin, sarebbe bello se ci fosse un esempio passo passo anche per un’installazione su sito fatto “a mano”. Grazie comunque per la grande precisione e facilità di lettura di queste guide.
Ciao Tizy, grazie per il commento. Metterò il tuo suggerimento nella lista delle cose da fare :)
A presto!
Urca! Che velocità! Bello! Grazie tantissime, ci conto. Intanto sto studiando un pochino la cosa ma davvero da sola non ce la faccio. Buona giornata.
Ciao,
non riesco più a notificare push a dispositivi iOS, mi dice che il Production Push Certificate è scaduto, in che modo posso generare un nuovo certificato .p12 ?
Grazie mille
Ciao Alida, qui trovi la guida di OneSignal per risolvere il problema del certificato iOS Push scaduto.