Il titolo inganna, in realtà questa guida è adatta a tutti i siti web e CMS. Ho scritto “WordPress” perché avevo ancora dei caratteri liberi nel tag title (deformazione professionale) e perché comunque WP è il CMS più diffuso. Quindi non temere, qualsiasi sia il tuo CMS non perderai tempo a leggere questa guida per creare la tua prima Progressive Web App.
Chi naviga con una minima costanza questo sito da mobile avrà notato che da novembre 2016 appare questa notifica:

Il pulsante “aggiungi” installa il sito web sul proprio smartphone, come se fosse una vera e propria app. Questa app potrà essere rimossa come qualsiasi altra app, attraverso il menu di gestione delle applicazioni del telefono.

Cosa sono le PWA
Le PWA – Progressive Web App sono siti web che si possono installare nello smartphone in un modo simile alle app native Android. In altre parole, questa tecnologia permette di installare nel telefono un sito o parte di esso per poter essere fruito con particolari vantaggi in termini di usabilità, che vedremo in questa guida, e potenzialmente anche offline.
Una delle obiezioni che sento fare più spesso quando si parla di PWA è:
Per quale motivo dovrei installare un’app nel telefono che non è nulla di diverso dal navigare il sito con il classico browser?
Perché, a differenza di quanto possa sembrare, qualcosa effettivamente cambia. Ci sono infatti svariati vantaggi nel rendere il tuo sito una Progressive Web App.
Trivago in questi giorni sta comunicando i dati di usabilità del sito dopo aver creato la loro PWA: inutile dire che sono entusiasti.
Vantaggi delle PWA
- Indicizzabili: le PWA sono indicizzabili da Google e quindi possono posizionarsi e ricevere traffico organico.
- Accesso rapido: l’icona dell’app sarà inserita nel telefono insieme alle altre app, basta un tap per avviare il sito.
- Navigazione quasi istantanea: le PWA possono usare un sistema di cache interna al telefono per velocizzare drasticamente la navigazione.
- Navigazione offline: salvando in cache immagini, file CSS e JS, le pagine saranno navigabili anche offline.
- Massima usabilità ed esperienza utente: le Progressive Web App possono essere impostate per essere visualizzate a tutto lo schermo, senza la tipica barra degli indirizzi sui browser, tutto a vantaggio dell’usabilità e fruibilità del sito web.
- Tracciamento ed engagement: tutte le pageviews provenienti da app installate sono tracciabili in Google Analytics (spoiler: l’engagement di questo canale è decisamente buono!).
- Personalizzazione: è possibile personalizzare il colore della barra degli indirizzi se si decide di non nasconderla. Inoltre, una volta installata, l’app verrà avviata con uno splash screen personalizzabile con logo e colore di background.
- Indipendenza dalle app native: la PWA può coesistere senza alcun problema con l’app nativa.
Indicizzabili
Una PWA semplice come quella che ti presento in questa guida non è altro che un sito web, e come tale è scansionabile dai motori di ricerca, si può posizionare ed ottenere traffico organico, PPC, diretto, referral, …
Far indicizzare un’app nativa invece è tutt’altra cosa.
Accesso rapido
Rispetto ad aprire il browser del telefono e digitare l’URL o cercarlo nei preferiti, è sicuramente più rapido fare un tap nella home del telefono o nel cassetto delle app e avviare il sito.
Pensa a questa cosa, quante volte una persona guarda il telefono in un giorno? Quante volte ti sei messo a scorrere le app anche se non avevi nulla di particolare da fare? Vedere spesso l’icona del tuo sito aiuta l’utente a ricordarsi di visitarlo, è come se facessi una impression gratuita nei telefoni dei tuoi lettori ad ogni apertura del cassetto delle app.

Navigazione quasi istantanea
Nel momento in cui premi il bottone aggiungi, la PWA crea un pacchetto APK e lo installa nel tuo telefono. In questo pacchetto è possibile inserire file per la cache locale: pagine HTML, file CSS e JS, immagini e tutto quello che serve al rendering di una pagina web per poter essere fruita offline.
Quando lanci l’app nel tuo telefono non verranno scaricati dalla rete i file che hai già in cache. Si, hai capito bene, se metti in cache i file critici, il caricamento della pagina sarà praticamente istantaneo con enormi vantaggi sulla user experience.
Anche Twitter ha sviluppato la sua PWA: Twitter Lite. Per provarla ti basta andare sul sito Twitter con lo smartphone, se non ti appare il bottone di installazione usa il menu in alto e premi “Add to home screen”. A questo punto avrai una app nello smartphone che ti permetterà di navigare Twitter con le agevolazioni delle PWA.
L’implementazione di questa tecnologia ha portato a Twitter:
- 65% aumento pagine per sessione.
- 75% aumento dei Tweets inviati.
- 20% riduzione del bounce rate.
- 70% riduzione della banda utilizzata nella normale navigazione. Da considerare anche il saving sul download dell’app che pesa 23.5 MB contro l’installazione della PWA che pesa soltanto 600 K.
Navigazione offline
Continuando quanto detto nel paragrafo precedente, giungiamo alla conclusione che inserendo in cache le pagine più importanti del sito e le loro dipendenze (CSS, JS e immagini), quelle pagine saranno navigabili anche senza rete, offline. Fantastico.
Massima usabilità ed esperienza utente
In tutti i browser mobile appare in alto la barra degli indirizzi. Una Progressive Web App invece può essere impostata per non mostrare la barra ed occupare quindi uno spazio visivo maggiore, full-screen, più bella da vedere e più comoda da usare.
The Weather Channel nel 2016 ha implementato la tecnologia PWA in 62 lingue e 178 paesi. Il risultato è stato un miglioramento dell’80% sui tempi di caricamento delle pagine.
Tracciamento ed engagement
Nelle PWA si deve impostare l’URL di avvio, ovvero la pagina che verrà aperta quando si lancia la Progressive Web App. Ti basta aggiungere il parametro UTM /?utm_source=homescreen per tracciare tutto il traffico con Google Analytics. Scoprirai che i lettori che usano l’app sono tra i migliori in quanto a KPI di navigazione: bounce rate sotto la media, pageviews sopra la media e tempo di permanenza maggiore della media.
Lancôme nel 2017 doveva decidere come affrontare il mercato mobile e la prima idea era creare una app eCommerce per vendere i propri prodotti. Però, usando il buon senso, hanno capito che una app del genere ha senso solo per utenti affezionati, che usano spesso il servizio. L’utente casuale non si installa una app per fare un acquisto. Cosa allora meglio di una PWA per essere meno invasivi?
Lancôme ha quindi deciso di trasformare il suo sito web mobile in una PWA e ha registrato un incremento delle prestazioni dell’84% (tempi di caricamento minori), un incremento del 17% delle conversioni ed un incremento dell’8% sui carrelli abbandonati grazie alle notifiche push.
Personalizzazione
Come vedrai tra poche righe è possibile personalizzare il colore di sfondo della barra degli indirizzi e migliorare il feeling visivo del sito web visto nello smartphone.
Indipendenza dalle app native
Qualche riga sopra ho linkato il case-history della PWA di Alibaba, il famoso eCommerce Cinese. Una cosa interessante che viene detta è che lo staff di Alibaba era interessato a valutare i diversi livelli di interazione con il sito che hanno gli utenti dell’app nativa e gli utenti da browser mobile. Non tutti gli utenti infatti installano volentieri app nel telefono, se poi vengono richiesti permessi particolari il tasso di installazione potrebbe risentirne. Per non perdere comunque utenti, Alibaba ha scelto di affiancare all’app nativa anche una PWA. I risultati, come avrai letto, sono stati molto positivi.
Ora che ti ho elencato tutti questi vantaggi, sei ancora indeciso se creare la tua prima PWA? Onestamente non ci ho pensato due volte. Nel caso volessi più informazioni ti consiglio questo video Why Build Progressive Web Apps? pubblicato ad Aprile 2017 sul canale YouTube di Google Chrome Developers.
Per creare la tua Progressive Web App continua a leggere questa guida.
Come creare una PWA – requisiti e codice
Il processo per creare una Progressive Web App è abbastanza banale, per procedere basta avere il protocollo HTTPS e creare due file da caricare nel tuo sito: il file Manifest – manifest.json, ed il Service Worker – sw.js.
Requisiti
Dato che i requisiti obbligatori e suggeriti sono molti ho preferito creare una guida separata – Checklist per Progressive Web App.
Crea il file Manifest.json
Crea con un editor di testo il file manifest.json e compilalo seguendo la logica nell’esempio:
{
"short_name": "EVE Milano",
"name": "EVE Milano Consulenza SEO",
"icons": [
{
"src": "/wp-content/uploads/apple-icons/apple-touch-icon-48x48.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "/wp-content/uploads/apple-icons/apple-touch-icon-96x96.png",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "/wp-content/uploads/apple-icons/apple-touch-icon-144x144.png",
"type": "image/png",
"sizes": "144x144"
},
{
"src": "/wp-content/uploads/apple-icons/apple-touch-icon-192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/wp-content/uploads/apple-icons/apple-touch-icon-512x512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/?utm_source=homescreen",
"display": "fullscreen",
"lang": "it-IT",
"background_color": "#fff",
"theme_color": "#5bb1f9",
"orientation": "portrait-primary"
}In questo file JSON trovi i seguenti campi da personalizzare:
- short_name: inserisci il nome breve della tua app
- name: inserisci il nome completo del tuo sito web
- icons: inserisci il riferimento ad almeno una icona. Quando si salva una PWA nella schermata iniziale, Chrome cerca innanzitutto le icone che corrispondono alla densità del display e hanno una densità di 48dp. Se nessuna icona corrispondente viene trovata, Chrome cerca l’icona più adatta alle caratteristiche del dispositivo. Nel mio
manifest.jsonho inserito l’icona con 5 risoluzioni differenti: 48×48, 96×96, 144×144, 192×192 e 512×512. - start_url: inserisci l’URL che verrà caricato quando viene lanciata l’app. È qui che devi usare il parametro UTM se vuoi tracciare le visite con Google Analytics.
- display: inserisci standalone, fullscreen o browser per modificare lo spazio occupato dalla app. In dettaglio – fullscreen: viene utilizzata tutta l’area di visualizzazione disponibile e non viene visualizzato alcun elemento di Chrome.
standalone: l’applicazione apparirà come un’applicazione autonoma. Ciò può includere l’applicazione con una finestra diversa, la sua icona nell’avvio dell’applicazione, ecc. In questa modalità, l’interfaccia utente per il controllo della navigazione è nascosta, ma può includere altri elementi dell’interfaccia utente come una barra di stato. minimal-ui: l’applicazione apparirà come un’applicazione standalone, ma avrà un set minimo di elementi dell’interfaccia utente per il controllo della navigazione. Gli elementi variano in base al browser. browser: l’applicazione si apre in una scheda del browser convenzionale o in una nuova finestra, a seconda del browser e della piattaforma. Questa è l’impostazione predefinita. - lang: inserisci la lingua usata nel tuo sito. Esempi: “en-US”, oppure “it-IT”.
- background_color: imposta il colore di sfondo della splash screen (schermata di avvio) della tua app. La splash screen mostra l’icona in mezzo allo schermo mentre vengono caricati tutti gli asset necessari.
- theme_color: questo valore imposta il colore della barra degli indirizzi se il campo display è impostato su browser.
- orientation: imposta l’orientamento della tua app in verticale od orizzontale.
Quando hai finito di editare il tuo file manifest.json caricalo nella root del web server. Ora non ti resta che inserire il richiamo al tuo file manifest.json nell’head dell’HTML di tutte le pagine del sito web:
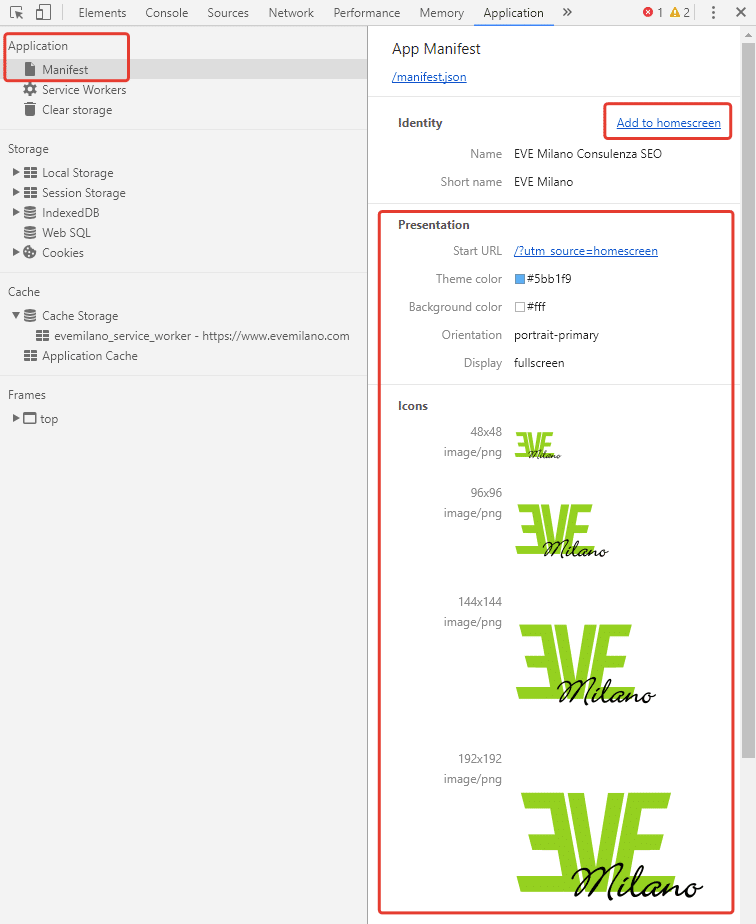
<link rel="manifest" href="/manifest.json">Per testare il file manifest.json pulisci il browser e apri una pagina del tuo sito. Avvia i Dev Tools di Chrome e naviga nella tab Application e poi clicca nel menu di sinistra su Manifest.
Verifica che a destra appaia il link Add to homescreen e le varie icone che hai inserito.

Per maggiori informazioni sul file manifest.json ti consiglio di leggere:
- The Web App Manifest
- Installable Web Apps with the Web App Manifest in Chrome for Android
- Manifest File Format
Crea il Service Worker – file sw.js
Ora devi creare l’ultima dipendenza per la tua Progressive Web App: il Service Worker.
Un Service Worker è uno script che il browser esegue in background, separato da una pagina Web, aprendo la porta a funzionalità che non richiedono una pagina Web o l’interazione dell’utente. Oggi includono già funzionalità come le notifiche push e la sincronizzazione in background. In futuro, i Service Worker potrebbero supportare altri aspetti come la sincronizzazione periodica o il geofencing. La caratteristica principale è la capacità di intercettare e gestire le richieste di rete, compresa la gestione a livello di codice di una cache di risposte.
Il motivo per cui questa API è così interessante è che ti consente di supportare le esperienze offline, dando agli sviluppatori il controllo completo dell’esperienza.
Qui avviene la magia per la navigazione offline.
Crea con un editor di testo il file sw.js e copia il contenuto dell’esempio. Le uniche righe che devi modificare vanno da riga 13 a riga 20 dove si elencano tutti i file da inserire in cache (puoi aggiungerne altre o rimuoverle se preferisci).
/*
* EVE Milano sw.js
* Copyright 2017 Giovanni Sacheli All rights reserved.
* Version 1.2 (20 settembre 2017)
*/
self.addEventListener('install', e => {
console.log('PWA Service Worker installing.');
let timeStamp = Date.now();
e.waitUntil(
caches.open('evemilano_service_worker').then(cache => {
return cache.addAll([
'/wp-content/themes/metro-pro/style.css',
'/',
'/?utm_source=homescreen',
'/wp-content/uploads/2015/07/logo-blu-270x80-da-vettoriale.png',
'/wp-content/plugins/eve_social_buttons/images/socicon.eot',
'/wp-content/plugins/eve_social_buttons/images/socicon.woff',
'/wp-content/plugins/eve_social_buttons/images/socicon.ttf',
'/wp-content/plugins/eve_social_buttons/images/socicon.svg'
])
.then(() => self.skipWaiting());
})
)
});
self.addEventListener('activate', event => {
console.log('PWA Service Worker activating.');
event.waitUntil(self.clients.claim());
});
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});- due homepage, con e senza parametro
- il file CSS
- il logo del sito
- alcuni font che uso nel sito
Ovviamente puoi sbizzarrirti inserendo quello che ritieni più opportuno e poi fare i dovuti test. Tutti i file che inserisci in questa lista verranno usati dall’app sia per la navigazione online sia per quella offline. Questo vuol dire che inserendo tutti i file critici si alleggerisce drasticamente la necessità di download per il browser e la pagina verrà caricata molto rapidamente.
Attenzione: se anche un solo file di quelli elencati nella lista cache non dovesse essere raggiungibile (errore 404), l’installazione della PWA fallirà e non verrà installato nessun file nel telefono. Ti lascio due consigli che ho imparato con l’esperienza:
- Più è complessa la PWA e più è difficile fare debugging.
- Non esagerare con i file in cache, potresti rendere troppo complesso il processo di manutenzione dell’app.
- Dato che se l’installazione fallisce tu (sviluppatore) non puoi saperlo, testa la tua app con la Dev Console o Lighthouse almeno una volta al mese, o almeno dopo aver fatto modifiche importanti al sito web.
Carica il file sw.js nella root del web server. Ora non ti resta che inserire il richiamo a questo file nell’head dell’HTML di tutte le pagine:
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js')
.then(function(registration) {
console.log('Registration successful, scope is:', registration.scope);
})
.catch(function(error) {
console.log('Service worker registration failed, error:', error);
});
}
</script>
Questo script richiama nelle tue pagine web il file sw.js con il comando navigator.serviceWorker.register solo se il browser supporta questa funzione. Successivamente stampa nella console del browser il messaggio di conferma o di errore del caricamento del Service Worker con il comando console.log().
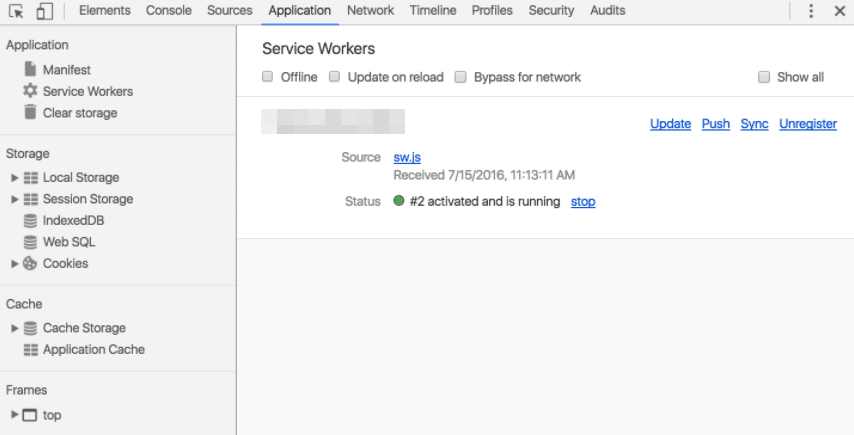
Per testare il Service Worker pulisci il browser, apri il tuo sito web e mostra i Dev Tools di Chrome. Naviga nella tab Application e poi nel menu a sinistra clicca Service Worker.

Verifica che il servizio sia installato e attivo (pallino verde). Eventuali errori vengono mostrati nella Console.
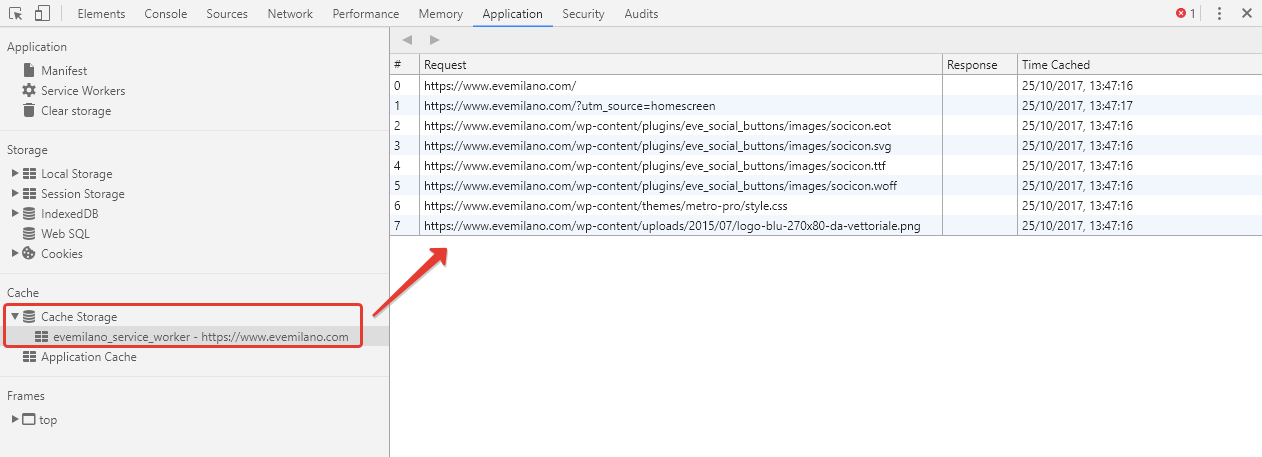
Per testare la cache pulisci il browser e naviga sul tuo sito. Mostra i Dev Tools di Chrome e seleziona la tab Application e poi nel menu a sinistra clicca su Cache Storage ed infine sul tuo URL. Se hai fatto tutto correttamente, nel riquadro a destra dovresti vedere la lista con tutti i file che hai inserito nella cache del Service Worker.

Per maggiori informazioni sul file sw.js ti consiglio di leggere:
- Service Workers: an Introduction
- Introduction to Service Worker
- Adding a Service Worker and Offline into your Web App
- Progressive Web Apps
Come testare la tua PWA
Prima di testare la Progressive Web App cancella la cache del browser (non usare la navigazione da incognito). Ora naviga il sito web via smartphone e vedi se esce la notifica per aggiungere alla home.
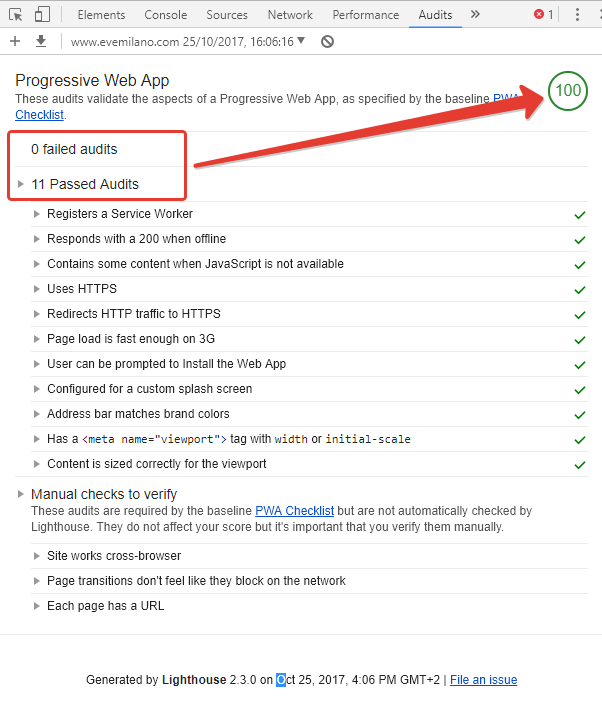
Da poco è stato rilasciato un piccolo tool, una estensione per Chrome, per testare le PWA: si chiama Lighthouse, ti consiglio di dargli un occhio.

Per maggiori informazioni sul Lighthouse ti consiglio di leggere:
Video di esempio
Guarda questo video per vedere come funziona in pratica una PWA.
Slide del mio intervento sulle PWA ad Inbound Strategies 2018 a Milano
Il 9 marzo 2018 sono stato relatore all’evento Inbound Strategies 2018. Il mio intervento presentava le caratteristiche delle Progressive Web App, di seguito trovi le slide.
Next step?
Leggendo la documentazione ho scoperto un utilizzo alternativo che si potrebbe fare con la cache. In questo paragrafo viene spiegato come creare un bottone Salva per dopo da inserire nel sito che l’utente può usare mentre naviga per memorizzare la pagina nella cache della app e fruirla successivamente offline. Mi sembra una funzione molto comoda in certe situazioni.
- Le PWA sono in costante aggiornamento, a breve le notifiche push potrebbero essere abilitate di default all’installazione dell’app –
link
Dove studiare
Se sei arrivato a leggere fino a qui vuol dire che sei un NERD tosto :) Di seguito ti indico alcune risorse valide sulle PWA su cui poter studiare, approfondire e vedere esempi pratici.
- Web App Install Banners
- The Web App Manifest
- Your First Progressive Web App
- Introduction to Service Worker
- Adding a Service Worker and Offline into your Web App
- Web App Manifest
- Progressive Web Apps with Service Workers
Conclusioni
Fare una PWA implica anche, come avrai capito, avere un sito rapido per rispondere alle necessità di usabilità degli utenti da mobile. Quindi, in un modo o nell’altro, dovrai lavorare molto per ottimizzare i tempi di caricamento portandoli sotto una certa soglia. A questo punto dovresti avere tutto: le idee chiare, i concetti di base ed i file necessari. Fammi sapere cosa sei riuscito a fare nei commenti, linka la tua PWA!
Spero che questa guida ti abbia aiutato e, se così fosse, potresti condividerla con i tuoi colleghi!
Articoli correlati
Autore

Commenti |53
Lascia un commentoCiao ho seguito passo per passo la tua guida, ma nel cellulare non mi appare il tasto per scaricare. Analizzando il sito su Chrome mi da che è tutto a posto.
grazie
Ciao Lamberto grazie per la domanda. Per installare l’app ci sono due metodi:
1) navigare sul sito, aprire il menu con i 3 puntini in alto nel browser e cliccare “add to home screen”.
2) usare il sito con costanza per attivare il trigger nel browser con la domanda di installazione della app.
Riguardo al trigger puoi guardare questo video di un keynote di Google Chrome Dev.
TL;TR: … Chrome has recently lowered the site-engagement threshold for the banner to trigger and is constantly experimenting with improvements to this system…
Le app native attivano il trigger di installazione se visiti il sito due volte in due giorni diversi. Mentre per le PWA non abbiamo ancora un valore predefinito.
In questa guida ufficiale troviamo scritto quanto segue:
Chrome automatically displays the banner when your app meets the following criteria:
Has a web app manifest file with:
-a short_name (used on the home screen)
-a name (used in the banner)
-a 192×192 png icon (the icon declarations must include a mime type of image/png)
-a start_url that loads
-Has a service worker registered on your site.
-Is served over HTTPS (a requirement for using service worker).
–Meets a site engagement heuristic defined by Chrome (this is regularly being changed).
Note: Web App Install Banners are an emerging technology. The criteria for displaying app install banners may change in the future. See What, Exactly, Makes Something a Progressive Web App? for a canonical reference (that will be updated over time) on the latest web app install banner criteria.
Quindi, superati gli aspetti tecnici, fermiamoci sull’ultimo punto. Il browser deve individuare un certo “grado di engagement” tuo sul sito prima di domandarti se vuoi installare la web app. Questo grado di engagement non è un valore fisso ma viene continuamente rivisto dagli sviluppatori.
Sempre nella stessa pagina dice che per testare la web app devi usare “add to home screen” dal menu del browser, come ti dicevo sopra.
E’ un topic ancora molto immaturo ma spero di averti chiarito le idee :) A presto!
Ciao,
ho letto il tuo articolo con molto interesse! Ottimo lavoro davvero, in pochi minuti sono riuscito anche io ad aggiungere il famigerato “aggiugi alla home”.
Domanda:
– salvo il CSS dentro il db locale… ma aggiorno il mio CSS del sito, poi aggiorno anche sw.js, MA l’applicazione è già stata salvata sullo smartphone; cosa succede?
Secondo te “lo sente” e scarica nuovi css oppure resta installata priva dell’aggiornamento?
Grazie per l’attenzione
Ciao Daniele
Ciao Daniele grazie del commento.
In teoria (è ancora tutto abbastanza sperimentale) la PWA quando va online cerca i file nuovi, se ne trova aggiorna la cache. Devi testare.
Attenzione se usi una cache nel sito o una CDN a resettare anche quelle.
Mi fai sapere come si comporta la tua PWA? Se aggiorna o meno iL CSS?
Grazie, a presto!
Ciao Giovanni!
Grazie per il tuo feedback, ci lavoro e se ho novità interessanti ti faccio sapere.
Adesso mi sto addentrando in indexeddb per il salvataggio di dati – vorrei arrivare al punto di salvare nel dispositivo dell’utente e creare (non so ancora come) una ajax per inviare gli aggiornamenti in remoto ed aggiornare un database mysql.
Ciao Buona giornata! :-)
Spettacolo… Il mio sito era già veloce ed è bastato aggiungere manifest e service worker… Che dire… Grazie, mi hai fatto scoprire una cosa interessante e realizzabile in pochi minuti.
Grazie Manuel!
Una volta pubblicata la PWA potete trasformarla anche in app UWP per Windows10, Xbox, dispositivi VR…basta semplicemente collegarsi a: pwabuilder.com/generator
Seguendo il wizard potete trasformarla in app per Microsoft Store a questo punto potete aggiungere funzionalità aggiuntive come windows ink oppure, l’uso del controller Xbox, l’integrazione di Cortana ecc… Ovviamente avrete accesso a tutti i controlli della Developer Dashboard che vi permette di vedere l’utilizzo dell’app e tenere d’occhio i feedback e prossimamente anche la telemetria dell’app (sarebbe uno strumento avanzato per capire come funziona).
Ultimo ma non ultimo potrete decidere pure come gestire la pubblicità o eventualmente renderla a pagamento.
NOTA BENE: le PWA da store saranno disponibili per gli utenti con l’aggiornamento di Windows di marzo 2018.
Grazie Francesco per le info!
salve, un’informazione, dopo aver creato e caricato il file manifest.json tu asserisci che ” Ora non ti resta che inserire il richiamo al tuo file manifest.json nell’head dell’HTML di tutte le pagine del sito web:”
cosa intendi scusa? perchè essendo wordpress di solito non è possibile avere le pagine html perchè vengono generate alla richiesta.
Buongiorno Max, dalla sua domanda mi sembra di capire che lei è alle prime armi con WordPress. Sebbene il processo sia semplice, per fare una PWA serve un minimo di conoscenza del CMS sul quale si vuole mettere le mani.
Ad esempio su WordPress, che genera pagine dinamicamente, è necessario lavorare sui file del template, oppure inserire il codice nell’HTML con delle funzioni personalizzate (add_filter ad esempio).
Le consiglio di rivolgersi ad un webmaster per evitare complicazioni, da soli è più facile fare danni che miglioramenti.
Ciao, ottima infarinatura!
La maggior parte dei siti hanno un campo di ricerca testuale, in questo caso suppongo sia necessaria la connessione al server, giusto?
Nel caso di un ecommerce, in offline la navigazione fra categorie e schede prodotto sarà disponibile tramite cache locale, ma per l’invio di un ordine? In che modo si potrebbe salvare temporaneamente l’ordine in attesa di inviarlo al server quando la connessione tornerà disponibile?
Grazie per l’attenzione
Buonasera Angelo, grazie del commento.
Per il campo ricerca serve la connessione al server, a meno che non implementi nella PWA un motore di ricerca interno alle pagine di cache… Si va sul complicato.
In merito alla seconda domanda – io non arrivo a questi livelli di competenze di sviluppo, non sono un developer. Da quello che ho letto nella documentazione di Google è possibile tenere l’ordine in memoria del telefono ed inviarlo appena torna la connessione.
Un’alternative è bloccare il tasto di checkout fino al ripristino della connessione, sicuramente più semplice da implementare.
Mi spiace non risponderti con codici alla mano, le PWA sono una tecnologia nuova, ancora in fase di sperimentazione, quindi tante cose non sono ancora ben spiegate.
A presto!
Ciao e grazie della guida, molto utile.
Mi sono creato un semplicissimo plugin per wp da installare su un mio sito.
Il Js è pari pari il vostro, il manifest modificato a dovere ecc. Ma quando vado a fare il test con chrome ho due errori
1 Service Workers does not save the manifest start_url
2 No tag found
entrambi i valori sono presenti nel manifest e sono likati in modo corretto nell’head, ma sembra non vengano letti. Può dipendere da dove è stato messo il manifest? deve essere inserito necessariamente nelle root del sito? sulla doc non ho trovato nulla.
Grazie Massimo
Ciao Massimo, io il file manifest.json l’ho messo nella root, non ho provato altrove.
Hai testato con Lighthouse?
Ciao, interessante e sopratutto funziona! Grazie!
Hai anche pensato a una guida per le notifiche push che hai sul tuo sito web?
Ciao Simone grazie del commento. Basta chiedere :)
WOW! Grazie!
Ottima guida che mi ha permesso di creare la mia prima Progressive Web App.
Come si può far ruotare la PWA in base allo schermo?
Ciao Luca, la rotazione della PWA la gestisci nel file manifest.json con il comando “orientation”. A questo link trovi tutti i valori che può assumere con la relativa spiegazione.
Ho seguito il tuo intervento a Rimini, il più interessante di tutta la fiera. Complimenti.
Spero di aver occasione di vedere un tuo seminario o di seguire un tuo corso con molto più tempo a disposizione.
Luciano
Grazie Luciano sei molto gentile. Mi dispiace che l’intervento al WMF sia stato fatto di corsa, per via dei ritardi accumulati abbiamo avuto solo 30 minuti.
Se ti interessa approfondire qualche tematica oppure seguire un percorso di formazione, ho da poco inserito nel sito la sezione corsi in search marketing e non solo. Non esitare a chiedermi maggiori informazioni.
Ho anche un video corso avanzato sulla SEO copywriting che ha ricevuto ottimi feedback, magari ti interessa.
A presto e grazie ancora!
Ciao e grazie per il tutorial.
Sai se si può modificare la dicitura del tasto “Aggiungi” scrivendo qualcosa tipo “Installa l’App” ?
In realtà sul mio android dice “Aggiungi a schermata home” che non è un granché :)
Grazie!
Ciao Manuele grazie a te della domanda.
Durante giugno 2018 Google ha apportato alcune modifiche a Chrome che ora gestisce in modo leggermente diverso il bottone A2HS (Add to home screen). Qui trovi tutte le info aggiornate https://developers.google.com/web/updates/2018/06/a2hs-updates
A presto!
Ciao, ottimo articolo. L’ho testato. Tutto perfetto. Ma sui dispositivi apple non funziona.
Cosa posso fare?
Grazie
Ciao Elena grazie del commento. Su iOS devi navigare il sito, aprire le opzioni del browser e cliccare “Add to Home Screen“. Il prompt automatico non esiste per ora su iOS.
A presto!
ho creato la mia pwa ma non capisco come creare il sito web, potresti aiutarmi in questo ultimo passo?
Ciao Simone grazie del commento, scusami ma non capisco la tua domanda. Una PWA è un sito web.
Ciao Giovanni,
anzitutto complimenti per l’articolo. Io sto avendo un piccolo problema con il manifest.json
In pratica aprendo i Dev Tools, le sezioni Identity e Presentation risultano vuote. Provando a far convertire il mio sito con PWA Builder, mi dice Invalid manifest format.
Sai darmi qualche dritta?
Ciao e grazie
Max
Ciao Max, mi dai troppe poche info per diagnosticarti il problema.
Hai cancellato la cache del browser? Hai seguito alla lettera la guida?
PWA builder non so cosa sia :(
Ciao, grazie dei contenuti di questo articolo, sono molto interessanti.
Personalmente credo molto nelle PWA e soprattutto nell’integrazione con i nuovi domini .app di Google.
Avere infatti delle App con queste caratteristiche su domini fatti appositamente da Google (il registro dei domini .app è suo l’ha comperato per 25 M€) per essere indicizzati come app lo trovo straordinario, anche perché elimina il monopolio degli AppStore che chiedono il 30% dei ricavi. Con il proprio dominio e la propria PWA si sarà completamente liberi nello sviluppare le proprie idee e nel vendere i propri servizi.
Voi che ne pensate? Vi siete mossi a comperare i nuovi domini?
Ciao Alessandro, no non ho preso nessun dominio, dici che mi sto perdendo qualcosa?
Ciao Giovanni
sono poco pratico,
per cui ti chiedo a cosa servano queste stringhe
‘/wp-content/plugins/eve_social_buttons/images/socicon.eot’,
‘/wp-content/plugins/eve_social_buttons/images/socicon.woff’,
‘/wp-content/plugins/eve_social_buttons/images/socicon.ttf’,
‘/wp-content/plugins/eve_social_buttons/images/socicon.svg’
se e come debba inserirle
Saluti
Ciao Luca, non devi fare copia-incolla del service worker, devi editarlo con i TUOI file che vuoi mettere in cache.
Ciao ho creato la mia prima PWA, però ho un problema, vorrei aprire dei link _blank in un’altra finestra della PWA ma si aprono nel browser, come posso fare??
Ciao Marco, non credo sia al momento possibile aprire due istanze della stessa PWA.
Ciao Giovanni ottima guida complimenti. Sfortunatamente avevo già installato il plugin che pesa circa 100kb il risultato è il sito turbospedizioni. Vorrei fare questa modifica manualmente, dici che ne vale la pena? Oppure lasciare così? Mi toglierei un plugin dalle scatole ma alla fine non pesa quasi nulla, il procedimento non mi sembra così difficile.
Ciao Dante, grazie del commento. Se il plugin è così leggero forse non ha senso imparare ad implementare una PWA a mano, a meno che tu non voglia imparare per curiosità :) In tal caso ti posso confermare che implementare una PWA con funzioni basic è molto facile, come hai avuto modo di leggere nella guida.
Ma io ti posso amare tantissimo? Ti ringrazio follemente per ciò che hai insegnato in questo articolo, grazie davvero, spiegato con pazienza e in maniera semplice, completa… davvero. PWA (Progressive Web App). Grazie.
Grazie Francesco per il commento.
Mi fa molto piacere sapere che dopo tre anni questa guida possa ancora essere utile :)
Salve, bellissimo articolo. Descrizione perfetta di ogni singolo passaggio, complimenti.
Una domanda: nel caso di un e-commerce, c’è la possibilità che il nuovo articolo caricato sul sito compaia automaticamente sulla PWA?
Forse è un problema di Cache, ma sul sito il nuovo prodotto compare, ma sulla PWA no. C’è un modo per risolvere?
Grazie
Ciao Gaspare, è sicuramente un problema di cache. Usa il versioning per forzare l’aggiornamento delle risorse scadute.
Una cosa tipo:
var CACHE_VERSION = 125; var CURRENT_CACHES = { prefetch: 'prefetch-cache-v' + CACHE_VERSION };Ciao, bell’articolo. Volevo sapere:
Posso creare una pwa in sottodomini?
Cioè una pwa diversa per ogni sottodomini?
Ciao William, si certo puoi creare una PWA per ogni sito web in ogni sotto dominio.
Ciao Giovanni avrei bisogno di un piccolo aiuto.
Attivando la cache ho avuto diversi problemi di loop sui redirect nel meccanismo di login che cercherò di risolvere rivedendo il codice. La mia domanda però è molto più semplice. Se ho una pagina home dinamica (ad esempio con ultimi iscritti al portale) come faccio a renderla accessibile offline garantendo però di servire la pagina aggiornata se siamo online?
cache.addAll([
‘/’,
‘/index.php’,
‘/index.php?utm_source=homescreen’,
…..
Grazie mille.
Ciao Andrea, grazie per la domanda.
Quando si deve scegliere la modalità di caching per una PWA è importante valutare le alternative oggi disponibili.
Quelle consigliate da Google sono queste tre:
Network only
Cache only
Network falling back to cache
In base a quello che dici, la terza modalità potrebbe essere la soluzione ideale.
Provo ad implementarla ma la terza è esattamente la soluzione che cercavo.
Grazie mille.
Ciao,
un informazione è possibile con la stessa semplicità usare questa guida co altri cms? tipo Prestashop.
Grazie ancora per le info dell’articolo.
Ciao
Graziano
Ciao Graziano, l’unica differenza tra un CMS e l’altro è come inserire nel codice il file sw.js e manifest.json. Per il resto le logiche non cambiano.
Ciao, ho seguito la tua guida e caricato i due files nella root del sito, dopodichè ho aggiunto nel tag head ciò che hai indicato. Avrei però due problemi:
1. se analizzo con chrome il file manifest, nella sezione Identity non ho il pulsante “add to homescreen”; inoltre ho questo errore nella sezione Installability: No matching service worker detected. You may need to reload the page, or check that the scope of the service worker for the current page encloses the scope and start URL from the manifest.
2. Il service worker la prima volta non viene proprio caricato; solo refreshando la pagina riesco a vederlo ma il pallino è grigio con la scritta #2 is redundant, e mi restituisce il seguente errore: The script resource is behind a redirect, which is disallowed.
Cosa sto sbagliando?
Ciao Giovanni, partiamo dal messaggio di errore che ti fornisce: “The script resource is behind a redirect, which is disallowed”
Evita i redirect, metti l’URL diretto allo script.
Ciao Giovanni,
complimenti per il lavoro fatto.
Premesso che ho riprodotto in modo molto semplice tutto quanto da te descritto e che per adesso sto testando su dispositivo Android.
Volevo chiederti, se possibile, un paio di cose:
1. ho testato la mia PWA impostando nel manifest.json il parametro “display” sia con il valore “fullscreen” che con “standalone”. Nel primo caso l’app parte a tutto schermo, senza la barra dove solitamente c’è l’ora e senza i tre classici tasti funzione di Android in basso, ma al click su di un link (tag HTML <a href="….") compare sia la barra con l'orario, sia la scheda del browser che riporta l'indirizzo (non modificabile) che i tre bottoni in basso. La barra dell'ora e dell'indirizzo non prendono il colore impostato in "theme_color". Mentre nel caso di "standalone" l'app parte con la barra dell'orario già visibile e del colore impostato in "theme_color" ed anche i tre bottoni sono anch'essi già visibili. Anche in questo caso cliccando su di un link, alle barre già presenti, si aggiunge la scheda del browser (questa volta nel colore impostato in "theme_color"). Indipendentemente dal gusto personale se scegliere "standalone" o "fullscreen" sai come mai cliccando sui link compare la scheda del browser?
2. Ad oggi lo stato dell'arte delle PWA è cambiato? Sembra che mentre Google continui a spingere su questa tecnologia Apple non sia andata avanti nel supportarla. Ma magari mi sbaglio per questo chiedo un tuo parere.
Grazie in anticipo e ancora complimenti per il lavoro fatto,
Danilo Falivene
Ciao Danilo, grazie per il commento.
Di solito la PWA apre link in una scheda del browser quando clicchi un link verso un dominio non incluso nel manifest. In pratica il frame della PWA gestisce solo lo stesso dominio.
Potresti verificare se nel manifest hai inserito wwww o meno rispecchiando il vero indirizzo del sito.
In merito alle evoluzioni delle PWA non ne ho viste molte negli ultimi anni, sebbene la diffusione sia in crescita anche se lenta.