WordPress utilizzava di default il l’editor di testo visuale (Visual Editor), cioè un editor WYSIWYG che facilita le operazioni di scrittura offrendo una interfaccia che ricorda Microsoft Word. Vero la fine del 2018 è arrivato il Gutenberg editor.
Il Visual Editor era ovviamente quello più utilizzato e semplice per chi non conosceva il linguaggio HTML. In passato preferivo lavorare con l’editor HTML perché capitava spesso che passando da HTML a Visuale e viceversa alcune stringhe di codice venivano modificate da WordPress, aggiungendo a volte codice spazzatura. Ogni volta che aprivo un post in modifica, WordPress usava il visual editor. Avevo quindi cercato un modo per rendere primario l’editor testuale.
# Questa regola imposta come default l'editor HTML
add_filter( 'wp_default_editor', create_function('', 'return "html";') );
# Questa regola imposta come default l'editor visuale
add_filter( 'wp_default_editor', create_function('', 'return "tinymce";') );Con questo comando ogni volta che entrerai in modifica di un post o di una pagina su WordPress in versioni antecedenti alle 5, l’editor impostato come primario sarà quello HTML.
Disabilitare editor visuale con WordPress 5
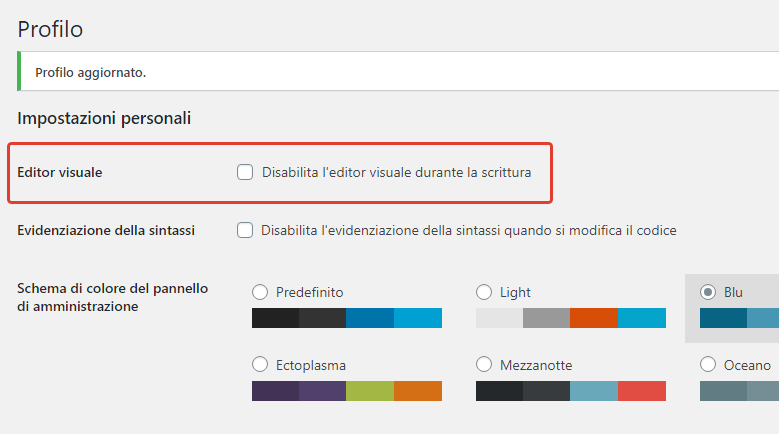
Con WordPress 5.0 è diventato tutto più semplice. Per disabilitare l’editor visuale è sufficiente andare nel pannello di controllo utente e mettere la spunta su Disabilita l’editor visuale durante la scrittura.

Articoli correlati
Autore

Commenti |2
Lascia un commentoGrazie Giovanni, non uso mail l’editor visivo e mi ritrovavo ogni volta a cliccare per cambiare. Grazie allo script risparmio tempo e WordPress è più personalizzato :) Ottimo trucco!
Ciao Sara, grazie del commento. Abbiamo lo stesso problema, odio l’editor visivo perché in passato mi rompeva tutto il codice che personalizzavo nel post :) A presto!