Qual è il TTLB – tempo ottimale per fornire le pagine del nostro sito a Googlebot? In Google Search Console – GSC sono anni che è presente il grafico con le statistiche di scansione, ma Google non ha mai dichiarato “ufficialmente” un valore ottimale oppure un range ideale.
Iniziamo definendo il valore di Average Response Time che troviamo in Google Search Console:
Average page response time for a crawl request to retrieve the page content. Does not include retrieving page resources (scripts, images, and other linked or embedded content) or page rendering time.
Tempo medio di risposta della pagina per una richiesta di scansione per recuperare il contenuto della pagina. Non include il recupero delle risorse della pagina (script, immagini e altri contenuti collegati o incorporati) o il tempo di rendering della pagina.
Ora che sappiamo cos’è, valutiamo le sue implicazioni sulla SEO.
Matt Cutts ad Aprile 2010 ha scritto che la velocità di caricamento delle pagine viene presa in considerazione nel ranking, ma il come non ci è dato a sapere. Abbiamo solo qualche Hangout con vaghe risposte:
We do say we have a small factor in there for pages that are really slow to load where we take that into account. John Mueller, GOOGLE
Diciamo che abbiamo un piccolo fattore lì per le pagine che sono molto lente da caricare dove lo teniamo in considerazione.
Google might crawl your site slower if you have a slow site. And that’s bad – especially if you are adding new content or making changes to it.
Google potrebbe eseguire la scansione del tuo sito più lentamente se hai un sito lento. E questo è un male, soprattutto se stai aggiungendo nuovi contenuti o apportando modifiche.
We’re seeing an extremely high response-time for requests made to your site (at times, over 2 seconds to fetch a single URL). This has resulted in us severely limiting the number of URLs we’ll crawl from your site. John Mueller, GOOGLE
Stiamo riscontrando un tempo di risposta estremamente elevato per le richieste fatte al tuo sito (a volte, oltre 2 secondi per recuperare un singolo URL). Ciò ci ha portato a limitare severamente il numero di URL di cui eseguiremo la scansione dal tuo sito.
Bisogna menzionare che non è ancora ben chiaro quanto il tempo medio di risposta del web server impatti direttamente sul ranking nei risultati di ricerca. Esistono siti web su server estremamente lenti ma che continuano a posizionarsi bene per via della loro autorevolezza, età e alto livello delle informazioni fornite.
Ci sono poi siti web con server velocissimi che fanno fatica a posizionarsi per mancanza di autorevolezza e contenuti di qualità. Le variabili in gioco come sappiamo sono davvero tante e assegnare un legame diretto ad un solo fattore SEO è quasi impossibile.
Ad ogni modo, che sia un fattore diretto o indiretto per il ranking, l’obiettivo principale dovrebbe sempre essere quello di offrire le pagine il più rapidamente possibile a Googlebot, e ovviamente ai tuoi utenti.
Il TTLB (Time To Last Byte, tempo di download delle pagine) è un valore relativo, per un sito potrebbe andare bene un tempo segnalato in GSC di 1200ms, mentre questo stesso valore sarebbe disastroso per un altro sito web.
Quindi? Qual’è un buon valore? Come si calcola?
Avrai notato che diversi tool danno risultati differenti in base alla località del loro server ed in base alla banda allocata. Ci sono strumenti più o meno utili: hai mai visto un punteggio alto in PageSpeed su pagine di oltre 20 MB? A me capita di trovarne…
Come strumento di riferimento per monitorare il tempo medio di risposta ti consiglio di usare Google Search Console, è gratis ed il dato proviene dalla “fonte”.
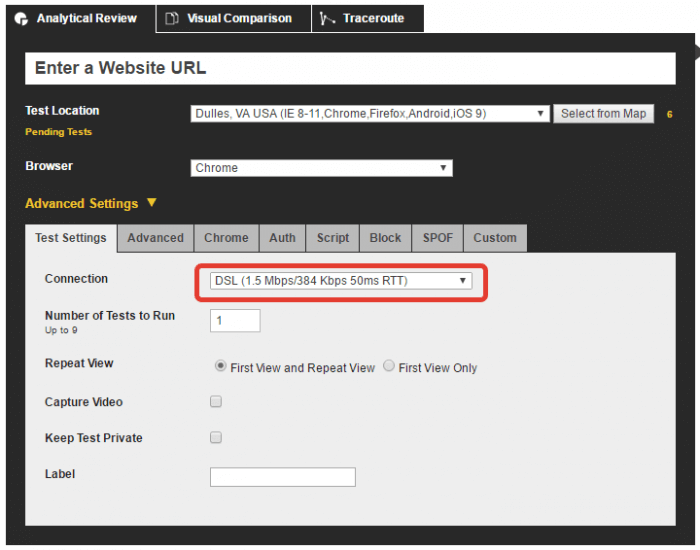
Nel caso tu non lo avessi già fatto, ti consiglio di lanciare un check anche con http://www.webpagetest.org/ usando una banda di 1.5mbit. Dato che in Italia la media è 2-4mbit non ha senso andare oltre. Quindi prima di eseguire un test cerca la velocità media delle connessioni dei tuoi utenti, e poi lancia il test con quelle impostazioni. Eseguire un test con 20 mbit è poco realistico a meno che tu non faccia business in Svezia.

Inoltre, controlla da tutti i server disponibili nella tua nazione e possibilmente anche da fuori, è possibile che il tempo segnato nel tool non sia rappresentativo dei tuoi utenti.
Cosa ridurre i tempi di risposta del web server
I primi due aspetti da tenere in considerazione sono:
- Server Byte Speed. Il tempo necessario per il server per dire, Ciao ho ricevuto la tua richiesta! Ecco le informazioni. Sugli hosting condivisi in media il tempo si aggirerà sugli 800ms-1000 ms sul Server Byte, mentre su hosting VPS e dedicati i tempi che si possono raggiungere sono più bassi.
- La quantità di richieste sulla pagina. Questo significa che se la pagina usa 20 immagini e 20 java-script allora genererà 40 richieste. Alla fine riducendo il numero ridurrà il tempo per il rendering.
Per ridurre i tempi di risposta del web server dobbiamo lavorare in ottica di alleggerire il suo carico di lavoro. Vediamo alcune soluzioni.
CDN
Personalmente sono convinto che per ottimizzare il sito il modo migliore sia quello di procedere utilizzando una rete CDN Cookieless con tempi di scadenza Cache-control ottimizzati per i file statici, come immagini e JavaScript. Nella maggior parte delle reti CDN efficienti i tempi di risposta saranno entro i 70ms e non soffrono le richieste multiple.
Usare una rete CDN come Cloudflare anche con hosting condiviso è consigliabile non solo per questo motivo: molte persone non sanno che una rete CDN può costare solo centesimi per il trasferimento di 1GB, pagare a consumo è ottimo.
Cache server-side
Anche un layer di cache aiuta a scaricare peso dal web server e ad ottenere tempi di risposta inferiori. Un sistema di cache server side, come ad esempio FastCGI (in uso su questo server) è più efficiente di un applicativo come un plugin WordPress, dato che FastCGI lavora a livello più “alto” nella macchina.
La cache non lavora solo a livello di pagine HTML, ci sono applicativi per il web server che mettono in cache script PHP come OPCACHE, oppure memorizzano risposte MYSQL come Memcached. Li usi? Li hai testati?
Database veloce
Non posso tralasciare l’importanza di un buon sistema per il database: più il database è rapido a rispondere alle query e più rapidamente WordPress e PHP potranno generare le pagine. Dedica del tempo ad ottimizzare il server MySQL, i risultati che potrai ottenere rispetto ad un’installazione standard ti lasceranno a bocca aperta.
Avere un buon Server Byte time e un minor numero di richieste è tutto quello su cui dovresti concentrarti. Questi tool per i test di velocità mostrano un sacco di parametri, ma questi due sono i più importanti. I migliori tool sono quelli che ti permettono di emulare richieste multiple, da server differenti con velocità differenti.
Si dibatte molto su quanto possano impattare tempi di risposta maggiori sul ranking in Google, tuttavia non c’è modo per affermare con certezza la relazione tra velocità e ranking. Molti siti tra i più noti e famosi operano tra 1 e 2 secondi, ma cosa vuol dire? Ci sono siti che hanno tempi di 1 secondo con 100 utenti connessi che diventano 5 secondi con 20.000 utenti connessi. Ci sono poi siti che hanno tempi di 1 secondo anche con 50.000 utenti connessi contemporaneamente. I tempi di risposta sono relativi, vanno testati anche in basa al carico del web server.
Verifica le singole pagine con Google Search Console
Ci sono diversi strumenti che Google mette a disposizione per verificare la velocità delle nostre pagine e di conseguenza migliorarle, come PageSpeed Insights e Lighthouse.
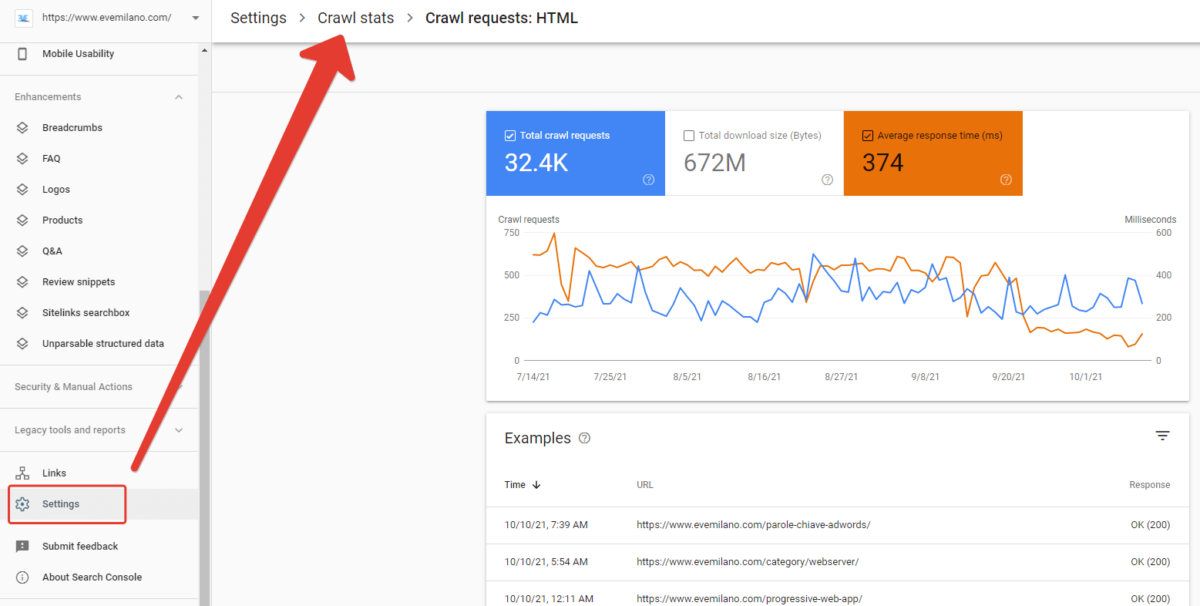
Anche Google Search Console fornisce un report dedicato alle statistiche di scansione come abbiamo visto ad inizio articolo.

Apri il report e seleziona solo le richieste a pagine HTML, ora verifica il trend del tempo medio di risposta.
Nei miei SEO audit utilizzo una scala per valutare il tempo medio:
- > 1000ms: pessimo
- < 800ms: insufficiente
- < 600ms: sufficiente
- < 400ms: buono
- < 200ms: ottimo
- < 100ms: eccellente
Non prendere questi valori come assoluti, ci sono molte variabili da considerare, come ad esempio il numero di pagine del sito web e la sua autorevolezza.
Concentriamoci sul primo punto: il numero di pagine. Facciamo finta che il crawl-budget del tuo sito sia 60 secondi e che tu abbia pubblicato 60 pagine. Con un tempo di risposta di 1000ms Googlebot potrebbe scansionare completamente il tuo sito tutti i giorni, e sarebbe ottimo.
Diverso sarebbe per un sito con 600 pagine. A parità di crawl-budget dovrebbe avere tempi di risposta inferiori al 100ms per poter essere scansionato completamente tutti i giorni.
Quando nel grafico delle statistiche di scansione, i tempi medi di risposta scendono, cosa succede?
- Googlebot scansiona più pagine? Allora significa che gli farebbe comodo ricevere più rapidamente le pagine. Potresti valutare interventi per ridurre il tempo di risposta.
- Il tempo medio scende ma Googlebot non approfitta per scansionare più pagine? Allora significa che gli basta il ritmo attuale e non otterresti vantaggi a ridurre i tempo medio di risposta.
Utilizza il report di GSC, impara a leggerlo e potrai capire se il tempo di risposta del tuo server è sufficiente per il tuo sito oppure no.
Questa guida è stata utile? Lascia un commento! Quali sono i tempi di risposta del tuo sito e che setup tecnico usi?
Articoli correlati
Autore
