Il panorama delle web performance, ovvero tutto ciò che può rendere un sito web veloce, è cambiato in modo significativo negli ultimi anni con l’emergere del protocollo HTTP/2. Oltre a risolvere i problemi di prestazioni comuni del precedente protocollo HTTP/1, HTTP/2 ci fornisce anche la funzionalità Server Push.
Il server push consente di inviare le risorse del sito web all’utente prima ancora che vengano richieste. È un modo elegante per ottenere vantaggi in termini di prestazioni, come si faceva per HTTP/1, ad esempio con l’inlining, ma senza gli svantaggi che derivano da tale pratica.
Questo articolo contiene i miei appunti e note di lavoro sul server push, da come funziona ai problemi che risolve. Spiego anche come implementarlo su web server Nginx e Apache, come verificare il funzionamento ed il suo impatto sulle prestazioni.
Cos’è esattamente il Server Push?
L’accesso ai siti web ha sempre seguito un modello di richiesta e risposta. L’utente invia una richiesta a un server remoto e, con un certo ritardo, il server risponde con il contenuto richiesto.
La richiesta iniziale a un server web è comunemente per un documento HTML. In questo scenario, il server risponde con la risorsa HTML richiesta. L’HTML viene quindi analizzato dal browser, dove vengono rilevati riferimenti ad altre risorse, come fogli di stile, script e immagini. Dopo la loro scoperta, il browser effettua richieste HTTP separate per tali risorse, alle quali viene quindi risposto inviandole.
Di seguito è riportato il codice HTML di una semplice pagina web index.html.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Ciao mondo!</h1>
<img src="chebellochesono.png">
</body>
</html>Questa pagina contiene un foglio di stile style.css e un file immagine chebellochesono.png (Anvedi!). Per visualizzare questa pagina, il browser emetterà tre richieste. La prima richiesta è per il file index.html.
Il browser richiede la pagina web:
GET /index.html HTTP/1.1Il web server riceve la richiesta per il file index.html e la invia al browser. Il browser scopre che index.html contiene fogli di stile e immagini, quindi attiva altre due richieste:
GET /style.css HTTP/1.1
GET /example.png HTTP/1.1Questo è il modo tradizionale di richiedere pagine web e ha sostanzialmente due problemi.
- Uno è che richiede almeno due round trip di comunicazione HTTP.
- L’altro è che la pagina web visualizzerà uno spazio vuoto prima di ricevere il file di stile. Una volta che questa fase supera i 2 secondi, l’esperienza dell’utente sarà pessima.
Il problema con questo meccanismo è che costringe l’utente ad attendere che il browser scarichi il file HTML, lo interpreti, rilevi le dipendenze necessarie ed infine recuperi tutto ciò che serve. Se una risorsa dipende da un’altra si crea una critical chain, ad esempio quando un font viene richiamato all’interno di un file CSS. Considerando i tempi di connessione, di download e di lettura di ciascuna dipendenza, tutto ciò ritarda il rendering e aumenta i tempi di caricamento.
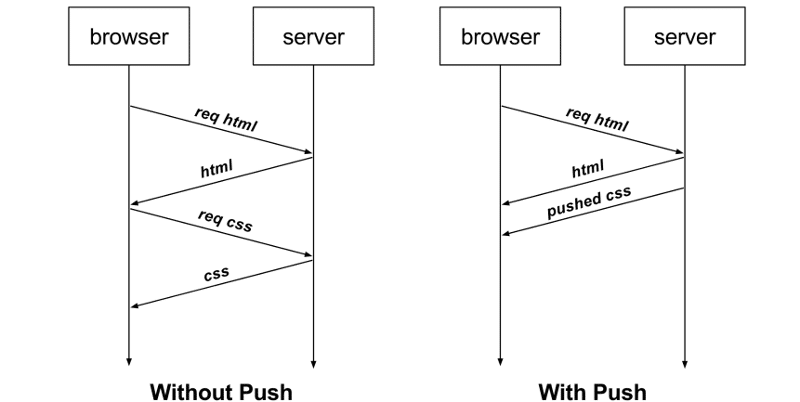
Con il server push, abbiamo una soluzione a questo problema. Il server push consente al server di inviare preventivamente le risorse del sito web al client senza che l’utente le abbia espressamente richieste. Se utilizzato con attenzione, possiamo inviare in anticipo ciò che sappiamo che l’utente avrà bisogno per la pagina che sta richiedendo. Piuttosto che attendere che il server invii la pagina index.html e quindi attendere che il browser richieda e riceva style.css, l’utente deve solo attendere che il server risponda sia con index.html che con style.css alla richiesta iniziale. Ciò significa che il browser può iniziare a visualizzare la pagina più velocemente rispetto a quando dovesse aspettare.

Come puoi immaginare, il server push può ridurre il tempo di rendering di una pagina.
HTTP/2 (h2) Server Push è una delle funzionalità per le prestazioni incluse nella versione 2 del protocollo HTTP. Consente al server web di “inviare” il contenuto al client in anticipo (prima che il client lo richieda) purché tutti gli URL siano consegnati sullo stesso nome host e protocollo.
Quali problemi risolve Server Push?
Sebbene la riduzione dei round trip al server per i contenuti critici sia uno dei problemi risolti dal server push, non è l’unico. Il server push funge da alternativa adatta per una serie di anti-pattern di ottimizzazione specifici per HTTP/1, come l’integrazione di CSS e JavaScript direttamente in HTML, nonché l’utilizzo dello schema URI dei dati per incorporare dati binari in CSS e HTML, ad esempio:
<img src="data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUhwFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7" alt="star" width="16" height="16">Queste tecniche hanno preso piede con HTTP/1 perché riducono quello che chiamiamo tempo di rendering percepito di una pagina, il che significa che mentre il tempo di caricamento complessivo di una pagina potrebbe non essere ridotto, la pagina sembrerà caricarsi più velocemente per l’utente. Ha senso, dopotutto. Se inserisci CSS in linea in un documento HTML all’interno dei tag <style> il browser può iniziare ad applicare gli stili immediatamente all’HTML senza attendere di recuperarli da una fonte esterna. Questo concetto è vero con l’inlining di script e dati binari con lo schema dell’URI dei dati.
Queste pratiche sembrano un buon modo per affrontare il problema, giusto? Certo, per i flussi di lavoro HTTP/1, dove non hai altra scelta. L’aspetto negativo quando inseriamo una risorsa inline è che il contenuto inline non può essere memorizzato nella cache in modo efficiente. Quando una risorsa come un foglio di stile o un file JavaScript rimane esterna e modulare, può essere memorizzata nella cache del browser in modo molto più efficiente. Quando l’utente accede a una pagina successiva che richiede quell’asset, può essere estratto dalla cache, eliminando la necessità di ulteriori richieste al server.
Quando incorporiamo contenuti in linea, tuttavia, tali contenuti non hanno un proprio contesto di memorizzazione nella cache. Il suo contesto di memorizzazione nella cache è lo stesso della risorsa in cui è inserito. Prendi un documento HTML con CSS inline, per esempio. Se la politica di memorizzazione nella cache del documento HTML è quella di prendere sempre una nuova copia del markup dal server, il CSS inline non verrà mai memorizzato nella cache da solo. Certo, il documento di cui fa parte può essere memorizzato nella cache, ma le pagine successive contenenti questo CSS duplicato verranno scaricate ripetutamente, e saranno più o meno significativamente più pesanti.
Anche se la politica di memorizzazione nella cache è più permissiva, i documenti HTML in genere hanno una durata di conservazione limitata. Tuttavia, questo è un compromesso accettabile per chi lavora ancora con HTTP/1. Alla fine, funziona ed è abbastanza efficace per i visitatori alle prime armi.
Server Push è simile al Preload?!
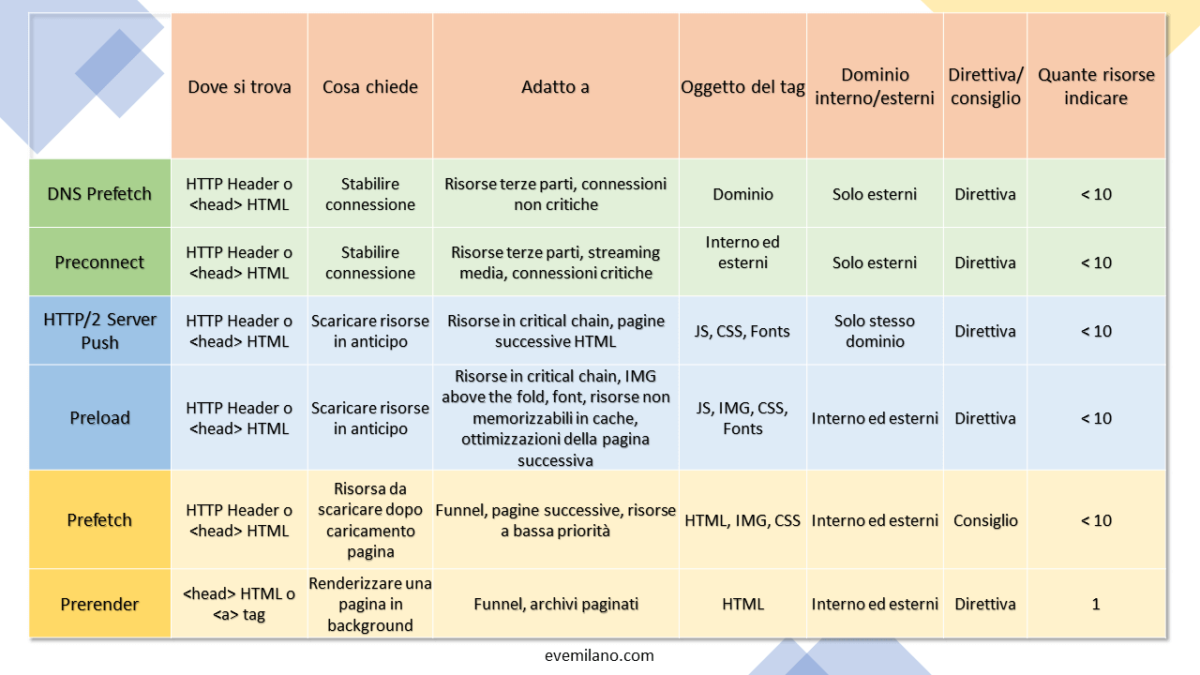
Server Push e Preload, che abbiamo visto in una guida precedente, potrebbero sembrarti simili, ma hanno delle sostanziali differenze. In questo blog ho descritto diverse tecniche utili per anticipare il caricamento delle risorse critiche nel browser tramite l’intestazione HTTP o meta tag:
- Il Preload richiede di scaricare dipendenze, come JS, CSS e font. Il preload è più adatto per le risorse normalmente scoperte in ritardo dal browser, ad esempio nelle critical chain requests. Precaricando una certa risorsa, stai dicendo al browser che vorresti recuperarla prima di quanto altrimenti il browser la scoprirebbe perché sei certo che sia importante per la pagina corrente.
- Il Preconnect e dns-prefetch richiedono di iniziare a stabilire una connessione con il server remoto. È possibile accelerare il tempo di caricamento di 100–500 ms stabilendo connessioni anticipate a importanti origini di terze parti. Questi numeri possono sembrare piccoli, ma fanno la differenza nel modo in cui gli utenti percepiscono le prestazioni della pagina web.
- Il Prefetch indica al browser una risorsa da scaricare non appena sarà finito il caricamento della pagina attiva. Quando il browser incontra il tag inizierà a richiedere la o le risorse come ad esempio un’immagine o una pagina HTML. Il Prefetch permette di scaricare singole risorse come immagini, pagine HTML, fogli di stile, etc. L’impatto del Prefetch sulla velocità di caricamento della pagina dipende quindi da quale risorsa si pre-carica.
- Il Prerender è l’unica opzione che non può essere trasmessa via intestazione HTTP. Il Prerender chiede al browser di iniziare a renderizzare una nuova pagina. La funzione Prerender è la più potente delle tecnologie presentate qui, ma comporta anche i maggiori rischi. In sostanza, garantisce che un URL con tutte le risorse statiche necessarie sia completamente caricato e impostato in background.
- HTTP/2 Server Push è una funzionalità che consente a un server di inviare preventivamente le risorse al client (senza una richiesta corrispondente).

Server Push e Preload vengono utilizzati per ottimizzare la larghezza di banda inutilizzata del client per scaricare preventivamente le risorse e sono un ottimo modo per disaccoppiare il download con l’effettiva “esecuzione” della risorsa. Ad esempio, uno script può essere richiesto in preload o “spinto” dal server sul client, e quando il browser effettua effettivamente una richiesta per quel particolare script, lo trova nella cache e non deve attendere sulla rete.
La specifica di Preload menziona che i server possono avviare un PUSH quando trovano un’intestazione di preload. La maggior parte delle CDN ha standardizzato questo comportamento per avviare un PUSH. Questo a volte può creare confusione e, come puoi vedere da questo post, PUSH e preload sono abbastanza diversi. Solo in casi molto rari vorresti usarli in modo intercambiabile.
Come abbiamo visto HTTP Preload e HTTP/2 Server Push sono simili in quanto sono entrambi meccanismi che forniscono preventivamente al browser le risorse necessarie prima che il browser sappia che sono necessarie. Tuttavia, esistono alcune importanti differenze tra Preload e Push. Per esempio:
- La sintassi varia leggermente tra Preload e Push. È possibile utilizzare la direttiva Preload per avviare un push, tuttavia ciò dipende dalle capacità del server / CDN. Se vuoi precaricare esplicitamente una risorsa e non inviarla, puoi usare nopush in questo modo:
Link: rel=preload; </app/script.js>; as=script; nopush
- È possibile eseguire il push degli asset non appena il server riceve la richiesta iniziale dal browser. Tuttavia, puoi usare preload solo dopo che il browser ha ricevuto e analizzato il file HTML.
- Puoi usare preload su risorse da domini di terze parti mentre puoi solo spingere le risorse dai tuoi domini.
- Il supporto del browser per Preload non è ancora perfetto. Server Push ha più supporto in quanto è una funzionalità HTTP/2 che ora è l’ultima versione del protocollo HTTP per Internet.
- Il preload consente di definire meglio la prioritizzazione con l’attributo as mentre la responsabilità della prioritizzazione con Push è condivisa tra client e server.
Quando utilizzare Preload vs Push?
Ci sono alcune situazioni in cui Preload funziona meglio di Server Push e viceversa. Né il preload né il push dovrebbero essere usati come un modo per accelerare la consegna di tutte le tue risorse contemporaneamente. Invece dovresti determinare quali sono le tue risorse ad alta priorità e partire da lì.
Di seguito sono riportati un paio di casi d’uso per quando utilizzare Server Push:
- Invece di inserire elementi nel tuo HTML (come piccoli CSS o JavaScript) separali nei loro file e inviali invece al browser. Ciò consente di sfruttare meglio la memorizzazione nella cache del browser.
- Push è ottimo anche per utilizzare il think time in modo più efficiente. Poiché un server genera il file HTML di un sito web, non è possibile effettuare ulteriori richieste dal browser poiché deve attendere la ricezione del file HTML prima di sapere cosa richiedere successivamente. Tuttavia, a seconda del think time del tuo server, puoi usarlo a tuo vantaggio inviando le risorse necessarie al browser insieme al file HTML, una volta generato.
Ecco un paio di casi d’uso per quando utilizzare Preload:
- Caricamento di CSS critici scoperti in ritardo
- Caricamento di immagini above the fold a cui si fa riferimento all’interno di un file CSS
- Caricamento dei riferimenti ai font all’interno di un file CSS
Come utilizzare Server Push
L’utilizzo del server push di solito implica l’utilizzo dell’intestazione HTTP Link, che assume questo formato:
Link: </css/styles.css>; rel=preload; as=styleNota che ho detto di solito. Quello che vedi sopra è in realtà il suggerimento di preload delle risorse in azione. Il preload, come spiegato nella guida appena linkata, è un’ottimizzazione separata e distinta dal server push ma possono lavorare assieme, lo vedremo nelle implementazioni.
La parte as=style dell’intestazione non è facoltativa. Informa il browser del tipo di contenuto della risorsa inviata. In questo caso, utilizziamo un valore style per indicare che l’asset inviato è un foglio di stile ed il web server saprà subito come interpretare quel file. È possibile specificare altri tipi di contenuto. È importante notare che l’omissione del valore as può far sì che il browser scarichi due volte la risorsa inviata. Quindi non dimenticarlo!
Ora che sai come viene attivato un evento push, come si imposta l’intestazione del Link? Puoi farlo attraverso due percorsi:
- la configurazione del server web (ad esempio, Nginx, Apache httpd.conf o .htaccess);
- una funzione del linguaggio di back-end (ad esempio, la funzione di intestazione di PHP).
Come configurare il server push su Nginx
Nginx con la versione 1.13.9 supporta il server push. Apri il file di uno specifico host dentro nginx/sites-available/ e cambia il blocco server della porta 443 in modo da aggiungere le righe con il comando http2_push.
server {
# Ensure that HTTP/2 is enabled for the server
listen 443 ssl http2;
ssl_certificate ssl/certificate.pem;
ssl_certificate_key ssl/key.pem;
root /var/www/html;
# whenever a client requests demo.html, also push
# /style.css, /image1.jpg and /image2.jpg
location = /demo.html {
http2_push /style.css;
http2_push /image1.jpg;
http2_push /image2.jpg;
}
}La lista di file da spingere di cui sopra deve essere scritta nel file di configurazione di Nginx o del blocco. Questo è abbastanza scomodo, il servizio Nginx deve essere riavviato ogni volta che viene modificata la configurazione. Inoltre, anche se è molto semplice, se Nginx funge solo da proxy non è ideale usare l’esempio appena mostrato perché la configurazione dell’applicazione e del server non dovrebbero mischiarsi.
A better way…
In diverse situazioni, è scomodo, o addirittura impossibile, elencare le risorse che desideri inserire nel file di configurazione NGINX. Per questo motivo, NGINX supporta anche la convenzione di intercettare le intestazioni di preload dei collegamenti, quindi spingere le risorse identificate in queste intestazioni. Per abilitare il preload, includi la direttiva http2_push_preload nella configurazione:
server {
# Ensure that HTTP/2 is enabled for the server
listen 443 ssl http2;
ssl_certificate ssl/certificate.pem;
ssl_certificate_key ssl/key.pem;
root /var/www/html;
# Intercept Link header and initiate requested Pushes
location = / {
proxy_pass http://upstream;
http2_push_preload on;
}
}Ad esempio, quando NGINX funziona come proxy (per HTTP, FastCGI o altri tipi di traffico), il server upstream può aggiungere un’intestazione Link preload come questa alla sua risposta:
Link: </style.css>; rel=preload; as=styleNGINX intercetta questa intestazione e avvia un server push di /style.css. Il percorso nell’intestazione del collegamento deve essere definito dalla root: i percorsi relativi come “./style.css” non sono supportati. Il percorso può facoltativamente includere una stringa di query.
Per inviare più oggetti, puoi fornire più intestazioni Link o, meglio ancora, includere tutti gli oggetti in un elenco separato da virgole:
Link: </style.css>; as=style; rel=preload, </favicon.ico>; as=image; rel=preloadQuando http2_push_preload è abilitato, puoi anche avviare il precaricamento push del server impostando l’intestazione della risposta nella tua configurazione NGINX:
add_header Link "</style.css>; as=style; rel=preload";Se il server o il browser non supporta HTTP/2, il browser elaborerà l’intestazione in base al preload e precaricherà il file di risorse specificato.
Come configurare il server push su Apache
Di seguito trovi un esempio di configurazione di Apache (tramite httpd.conf o .htaccess) per eseguire il push di un foglio di stile ogni volta che viene richiesto un file HTML:
<FilesMatch "\.html$">
Header set Link "</css/styles.css>; rel=preload; as=style"
<FilesMatch>Oppure per fare push di risorse multiple:
<FilesMatch "\.html$">
Header add Link "</css/styles.css>; rel=preload; as=style"
Header add Link "</js/scripts.js>; rel=preload; as=script"
</FilesMatch>In questo caso utilizziamo la direttiva FilesMatch per soddisfare le richieste di file che terminano con .html. Quando arriva una richiesta che corrisponde a questo criterio, aggiungiamo un’intestazione Link alla risposta che dice al server di eseguire il push della risorsa in /css/styles.css.
Il modulo HTTP/2 di Apache può anche avviare un push di risorse utilizzando la direttiva H2PushResource. La documentazione per questa direttiva afferma che questo metodo può avviare push prima rispetto al metodo di intestazione Link, tuttavia, a seconda della configurazione specifica, potresti non avere accesso a questa funzione.
Implementare il server push via PHP
Un altro modo per impostare un’intestazione Link è tramite un linguaggio lato server. Ciò è utile quando non sei in grado di modificare o sovrascrivere la configurazione del server web. Ecco un esempio di come utilizzare la funzione di intestazione di PHP per impostare l’intestazione del collegamento:
header("Link: </css/styles.css>; rel=preload; as=style");Se la tua applicazione risiedesse in un ambiente di hosting condiviso in cui la modifica della configurazione del server non è un’opzione, allora questo metodo potrebbe essere una soluzione. Dovresti essere in grado di impostare questa intestazione in qualsiasi lingua lato server. Assicurati solo di farlo prima di iniziare a inviare il corpo della risposta, per evitare potenziali errori di runtime.
Scegliere cosa spingere
Server Push è una funzione potente in grado di velocizzare il caricamento di una pagina ma, se usato senza criterio, può causare l’effetto opposto. Vediamo alcuni dei casi d’uso più comuni:
- Asset richiesti: i candidati più ovvi per Server Push sono tutti gli asset CSS, JavaScript e immagine richiesti da una pagina web.
- Risorse non memorizzabili nella cache: il trasferimento di risorse dinamiche significa che arriveranno al browser molto più velocemente, riducendo il tempo di caricamento della pagina percepito.
- Probabili pagine successive: spingendo la pagina successiva che è probabile che un utente carichi (ad esempio, il collegamento su cui si trova), Server Push può far sembrare che si carichi istantaneamente.
- Reindirizzamenti: è anche possibile inviare reindirizzamenti arbitrari. Ciò ti consente di controllare la cache del browser dell’utente.
Il problema della cache
Il server push ha un problema molto fastidioso: se il browser ha già in cache la risorsa inviata dal server push, il push è uno spreco di larghezza di banda. Anche se la versione del file inviato viene aggiornata, il browser preferirà utilizzare la cache locale.
La specifica HTTP/2 non dice come determinare se inviare o meno le risorse. Chiaramente, è meglio inviare solo le risorse ai client se sai:
- sia che probabilmente avranno bisogno della risorsa
- sia che è improbabile che l’abbiano già memorizzata nella cache.
Una soluzione è attivare il server push solo per gli utenti che accedono per la prima volta. È possibile verificare la presenza di un cookie di sessione, ad esempio, e impostare l’intestazione Link in modo condizionale, in modo che le risorse vengano precaricate solo se il cookie di sessione non è presente.
Supponendo che i client si comportino correttamente e includano il cookie nelle richieste successive, con la seguente configurazione NGINX invia le risorse ai client solo una volta per sessione del browser:
server {
listen 443 ssl http2 default_server;
ssl_certificate ssl/certificate.pem;
ssl_certificate_key ssl/key.pem;
root /var/www/html;
http2_push_preload on;
location = /demo.html {
add_header Set-Cookie "session=1";
add_header Link $resources;
}
}
map $http_cookie $resources {
"~*session=1" "";
default "</style.css>; as=style; rel=preload, </image1.jpg>; as=image; rel=preload, </image2.jpg>; as=image; rel=preload";
}Come sapere se il server push funziona
Quindi, hai aggiunto l’intestazione Link per dire al server di inviare alcune cose. La domanda che rimane è: come fai a sapere se funziona?
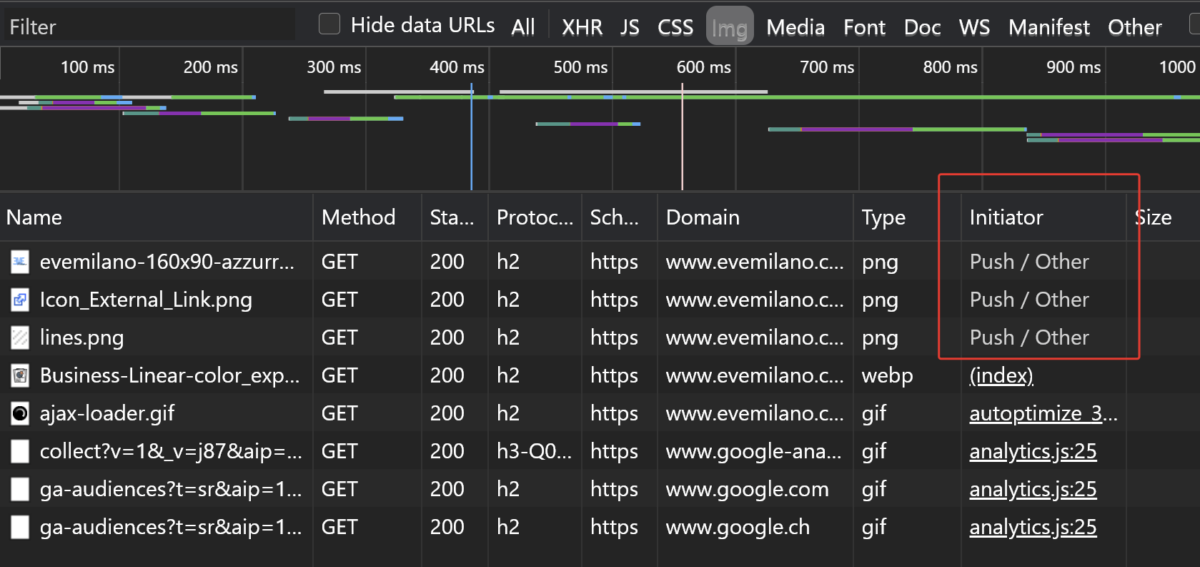
Questo varia a seconda del browser. Le versioni recenti di Chrome riveleranno una risorsa inviata nella colonna dell’initiator che trovi nella tab Network dei Chrome DevTools.
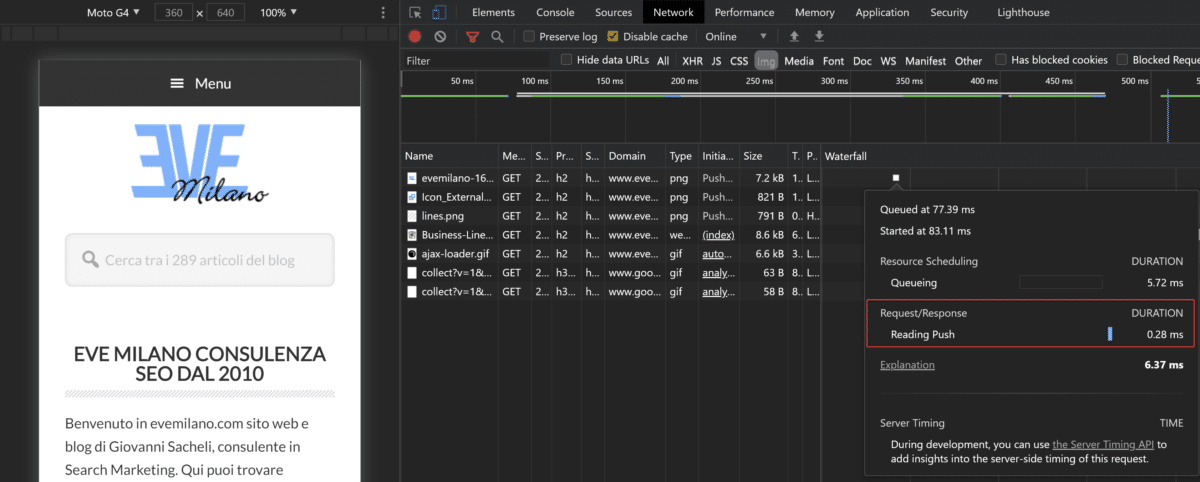
Inoltre, se passiamo il mouse sopra l’asset nella cascata delle richieste di rete, otterremo informazioni dettagliate sui tempi per il push dell’asset:


Firefox è meno ovvio nell’identificare le risorse inviate. Se una risorsa è stata trasferita, il suo stato nell’utilità di rete del browser negli strumenti per sviluppatori verrà visualizzato con un punto grigio.
Se stai cercando un modo definitivo per sapere se una risorsa è stata inviata dal server, puoi utilizzare il client HTTP/2 a riga di comando nghttp per esaminare una risposta da un server:
nghttp -ans https://www.evemilano.comQuesto comando mostrerà un riepilogo degli asset coinvolti nella transazione. Le risorse inviate avranno un asterisco accanto a loro nell’output del programma, in questo modo:
id responseEnd requestStart process code size request path
13 +50.28ms +1.07ms 49.21ms 200 3K /
2 +50.47ms * +42.10ms 8.37ms 200 2K /css/global.css
4 +50.56ms * +42.15ms 8.41ms 200 157 /css/fonts-loaded.cssAvvertenze sull’utilizzo di Server Push
Il server push non è una panacea per i problemi di prestazioni del tuo sito web. Presenta alcuni inconvenienti di cui devi essere consapevole.
Puoi spingere troppe cose
Spingere un sacco di risorse molto grandi contemporaneamente potrebbe effettivamente ritardare il rendering della pagina o la sua interattività perché il browser deve scaricare non solo l’HTML, ma tutte le altre risorse che vengono inserite insieme ad esso. La soluzione migliore è essere selettivi in ciò che si vuole spingere. I fogli di stile sono un buon punto di partenza (purché non siano enormi). Quindi valuta cos’altro ha senso spingere.
Puoi spingere risorse non necessarie
Questo non è necessariamente un problema se sei in grado di anticipare con precisione i bisogni del browser. Un buon esempio potrebbe essere un modulo di registrazione multi-pagina, in cui anticipi le risorse per la pagina successiva nel processo di registrazione. Siamo chiari, però: se non sei sicuro dell’effettivo utilizzo di una risorsa è meglio non spingerla. Alcuni utenti potrebbero avere piani dati limitati e potresti costare loro denaro reale.
Configura correttamente il tuo web server HTTP/2
Alcuni server offrono molte opzioni di configurazione relative al push del server. Abbiamo visto come gestire i cookies con Nginx. Il mod_http2 di Apache ha alcune opzioni per configurare la modalità di invio delle risorse. L’impostazione H2PushPriority dovrebbe essere di particolare interesse. Alcuni esperimenti potrebbero produrre ulteriori vantaggi in termini di prestazioni. Ogni web server ha un set completamente diverso di impostazioni con cui sperimentare, quindi leggi il manuale per il tuo e scopri cosa è disponibile!
Gestisci gli utenti di ritorno
Il push del server potrebbe peggiorare le prestazioni in quanto i visitatori di ritorno potrebbero avere già le risorse necessarie al rendering e sarebbe inutile fare push di nuovo. Alcuni server fanno del loro meglio per mitigare questo problema. Il mod_http2 di Apache utilizza l’impostazione H2PushDiarySize per ottimizzarlo in qualche modo. Nginx e H2O Server utilizzano un meccanismo di cookie per ricordare le risorse inviate. Se non utilizzi uno di questi web server, puoi ottenere lo stesso risultato semplicemente spingendo le risorse in assenza di un cookie.
Conclusione
Se hai già migrato il tuo web server a HTTP/2, hai pochi motivi per non utilizzare il server push. Se hai un sito web molto complesso con molte risorse, inizia in piccolo. Una buona regola pratica è considerare di spingere tutto ciò che una volta ti sentivi a tuo agio ad inserirlo in linea. Un buon punto di partenza è spingere il CSS del tuo sito. Se dopo ti sentirai più coraggioso, prendi in considerazione l’idea di spingere altre cose. Prova sempre le modifiche per vedere come influiscono sulle prestazioni. Probabilmente realizzerai qualche vantaggio da questa funzione se ci armeggi abbastanza.
Se non utilizzi un meccanismo di push del server che riconosce la cache, valuta la possibilità di monitorare i tuoi utenti con un cookie e inviare loro risorse solo in assenza di quel cookie. Ciò ridurrà al minimo i push non necessari per gli utenti di ritorno, migliorando le prestazioni per i nuovi utenti.
Articoli correlati
Autore
