Quando sviluppi un sito web moderno è importante misurare, ottimizzare e monitorare la velocità di caricamento delle pagine. Le prestazioni giocano un ruolo significativo nel successo di qualsiasi impresa online, poiché i siti ad alte prestazioni coinvolgono e trattengono gli utenti meglio di quelli con prestazioni scadenti. I siti web veloci convertono meglio, è un dato di fatto.
L’analisi della velocità di un sito web dovrebbe concentrarsi sulle metriche di soddisfazione incentrate sull’utente. Strumenti come Lighthouse (che trovi in Chrome DevTools) evidenziano queste metriche e ti aiutano a compiere i passi giusti per migliorare le tue prestazioni.
Stabilire presto connessioni di rete per migliorare la velocità percepita della pagina
Prima che il browser possa richiedere una risorsa da un server, deve stabilire una connessione. Stabilire una connessione sicura prevede tre passaggi:
- Cercare il nome del dominio e risolverlo in un indirizzo IP.
- Impostare una connessione al server.
- Crittografare la connessione per motivi di sicurezza.
In ciascuno di questi passaggi il browser invia una parte di dati a un server e il server restituisce una risposta. Quel viaggio, dall’origine alla destinazione e ritorno, è chiamato “round trip” (viaggio di andata e ritorno).
A seconda delle condizioni della rete, un singolo round trip potrebbe richiedere una notevole quantità di tempo. Il processo di configurazione della connessione potrebbe comportare fino a tre round trip e più in casi non ottimizzati.
Prendersi cura di tutto ciò in anticipo rende le applicazioni molto più veloci. Questo post spiega come ottenerlo con due suggerimenti sulle risorse:
<link rel=preconnect>e
<link rel=dns-prefetch>Preconnect informa il browser che la tua pagina intende stabilire una connessione con un’altra origine e che desideri che il processo inizi il prima possibile.
Stabilire connessioni spesso richiede un tempo significativo nelle reti lente, in particolare quando si tratta di connessioni sicure, poiché può comportare ricerche DNS, reindirizzamenti e diversi round trip al server finale che gestisce la richiesta dell’utente.
Rispetto al prerender ed il prefetch, il preconnect e dns-prefetch non chiedono al browser di scaricare risorse, ma consigliano quali connessioni HTTP iniziare a stabilire.
Consigliare al browser quali risorse hanno priorità può rendere la tua applicazione molto più scattante per l’utente senza influire negativamente sull’uso della larghezza di banda. La maggior parte del tempo per stabilire una connessione viene speso in attesa, piuttosto che scambiando dati.
Tieni presente che il preconnect può comunque richiedere tempo prezioso alla CPU, in particolare su connessioni sicure. Questo aspetto impatta negativamente se la connessione non viene utilizzata entro 10 secondi, poiché il browser la chiude la connessione, sprecando tutto il lavoro di connessione iniziale.
Stabilisci connessioni iniziali con rel=preconnect
I browser moderni fanno del loro meglio per anticipare le connessioni necessarie a una pagina, ma non possono predirle tutte in modo affidabile. La buona notizia è che puoi dare loro alcuni suggerimenti.
L’aggiunta di rel=preconnect a un <link> informa il browser che la tua pagina intende stabilire una connessione a un altro dominio e che desideri che il processo inizi il prima possibile. Le risorse verranno caricate più rapidamente perché il processo di installazione è già stato completato nel momento in cui il browser le richiede.
I suggerimenti sulle risorse prendono il loro nome perché non sono istruzioni obbligatorie. Forniscono le informazioni su ciò che vorresti che accadesse, ma alla fine spetta al browser decidere se eseguirli. L’impostazione e il mantenimento di una connessione aperta richiedono molto lavoro, quindi il browser potrebbe scegliere di ignorare i suggerimenti sulle risorse o eseguirli parzialmente a seconda della situazione.
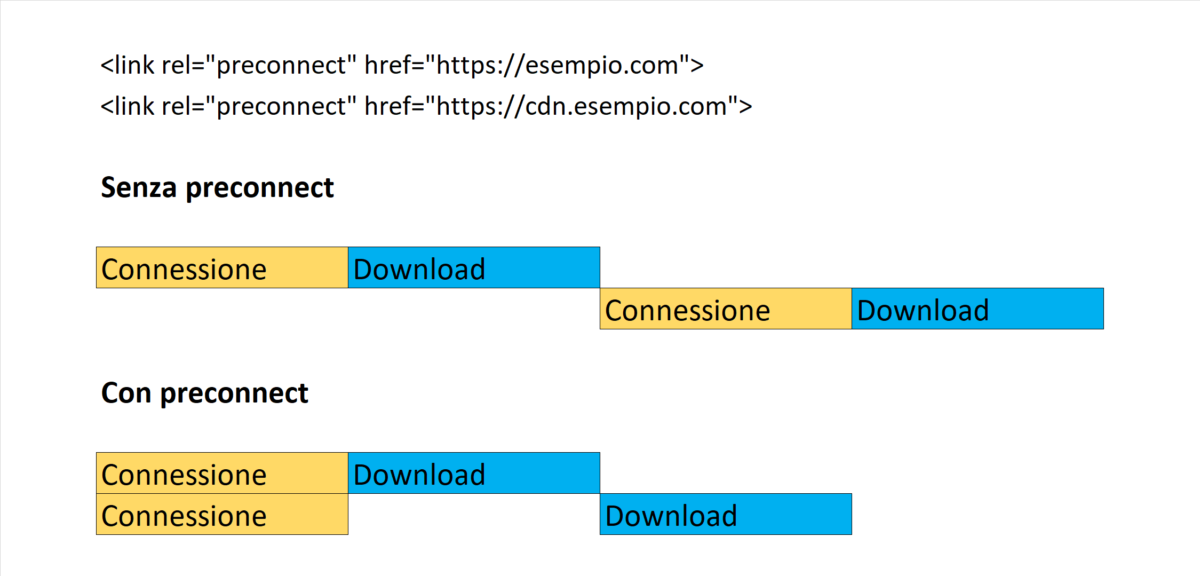
Informare il browser della tua intenzione è semplice come aggiungere un link alla tua pagina:
<link rel="preconnect" href="https://esempio.com">
È possibile accelerare il tempo di caricamento di 100–500 ms stabilendo connessioni anticipate a importanti origini di terze parti. Questi numeri possono sembrare piccoli, ma fanno la differenza nel modo in cui gli utenti percepiscono le prestazioni della pagina web.
Casi d’uso per il rel=preconnect
Sai che al browser servirà un file, ma non puoi sapere l’URL esatto
Ci possono essere casi dove l’URL finale della risorsa è variabile e non è prevedibile, come ad esempio dipendenze richiamate con parametri di versione o random. A causa delle dipendenze dalla versione, a volte ti ritrovi in una situazione in cui sai che richiederai una risorsa da una particolare CDN, ma non il percorso esatto per essa.
https://cdn.esempio.com/style_874259872435.cssL’altro caso comune è il caricamento di immagini da una CDN di immagini, in cui il percorso esatto di un’immagine dipende dalle query multimediali o dai controlli delle funzionalità di runtime nel browser dell’utente.
https://cdn.esempio.com/immagine.jpg?size=200x300&quality=lowIn queste situazioni, se la risorsa che stai recuperando è importante, vuoi risparmiare più tempo possibile pre-collegandoti al server. Il browser non scaricherà il file fino a quando la tua pagina non lo richiede, ma almeno può gestire gli aspetti di connessione in anticipo, evitando all’utente di attendere diversi round trip.
Streaming media
Un altro esempio in cui potresti voler risparmiare del tempo nella fase di connessione, ma non necessariamente iniziare a recuperare subito i contenuti, è durante lo streaming di contenuti multimediali da un’origine diversa.
A seconda di come la tua pagina gestisce il contenuto in streaming, potresti voler attendere fino a quando i tuoi script non sono stati caricati e sono pronti per elaborare lo streaming. La pre-connessione ti aiuta a ridurre i tempi di attesa per un singolo viaggio di andata e ritorno una volta che sei pronto per iniziare il recupero.
Come implementare rel=preconnect
Un modo per avviare una pre-connessione consiste nell’aggiungere un tag <link> nella sezione <head> del documento HTML.
<head>
<link rel="preconnect" href="https://example.com">
</head>La preconnessione è efficace solo per domini diversi dal dominio di origine, quindi non dovresti utilizzarla per il tuo sito.
Attenzione: preconnettiti solo ai domini critici che utilizzerai a breve perché il browser chiude qualsiasi connessione che non viene utilizzata entro 10 secondi. Una preconnessione non necessaria può ritardare altre importanti risorse, quindi limita il numero di domini precollegati e verifica l’impatto della preconnessione.
Puoi anche avviare una pre-connessione tramite l’intestazione HTTP Link:
Link: <https://esempio.com/>; rel=preconnectUn vantaggio di specificare un suggerimento di preconnessione nell’intestazione HTTP è che non si basa sull’analisi del markup e può essere attivato da richieste di fogli di stile, script e altro. Ad esempio, Google Fonts invia un’intestazione Link nella risposta del foglio di stile per preconnettersi al dominio che ospita i file dei caratteri.
Alcuni tipi di risorse, come i caratteri, vengono caricati in modalità anonima. Per quelli devi impostare l’attributo crossorigin con il suggerimento preconnect:
<link rel="preconnect" href="https://esempio.com/ComicSans" crossorigin>
Se ometti l’attributo crossorigin, il browser esegue solo la ricerca DNS.
Risolvi il nome di dominio in anticipo con rel=dns-prefetch
Noi ricordiamo i siti con i loro nomi, ma i server li ricordano con gli indirizzi IP. Questo è il motivo per cui esiste il Domain Name System (DNS). Il browser utilizza il DNS per convertire il nome del sito in un indirizzo IP. Questo processo – risoluzione del nome di dominio – è il primo passo per stabilire una connessione.
Se una pagina deve effettuare connessioni a molti domini di terze parti, usare preconnect su tutti è controproducente. Il suggerimento di preconnect viene utilizzato al meglio solo per le connessioni più critiche. Per tutto il resto, usa dns-prefetch per risparmiare tempo nel primo passaggio, che di solito richiede circa 20–120 ms.
La risoluzione DNS viene avviata in modo simile alla preconnessione: aggiungendo un tag <link> alla sezione <head> del documento HTML.
<link rel="dns-prefetch" href="http://esempio.com">Il supporto del browser per dns-prefetch è leggermente diverso dal supporto per preconnect, quindi dns-prefetch può fungere da fallback per i browser che non supportano preconnect.
Corretto
Per implementare in sicurezza la tecnica di fallback, utilizza tag di collegamento separati.
<link rel="preconnect" href="http://esempio.com">
<link rel="dns-prefetch" href="http://esempio.com">Non corretto
L’implementazione del fallback dns-prefetch nello stesso tag causa un bug in Safari in cui la preconnessione viene annullata.
<link rel="preconnect dns-prefetch" href="http://esempio.com">Differenze tra Preload e Preconnect, dns-prefetch, prefetch e prerender
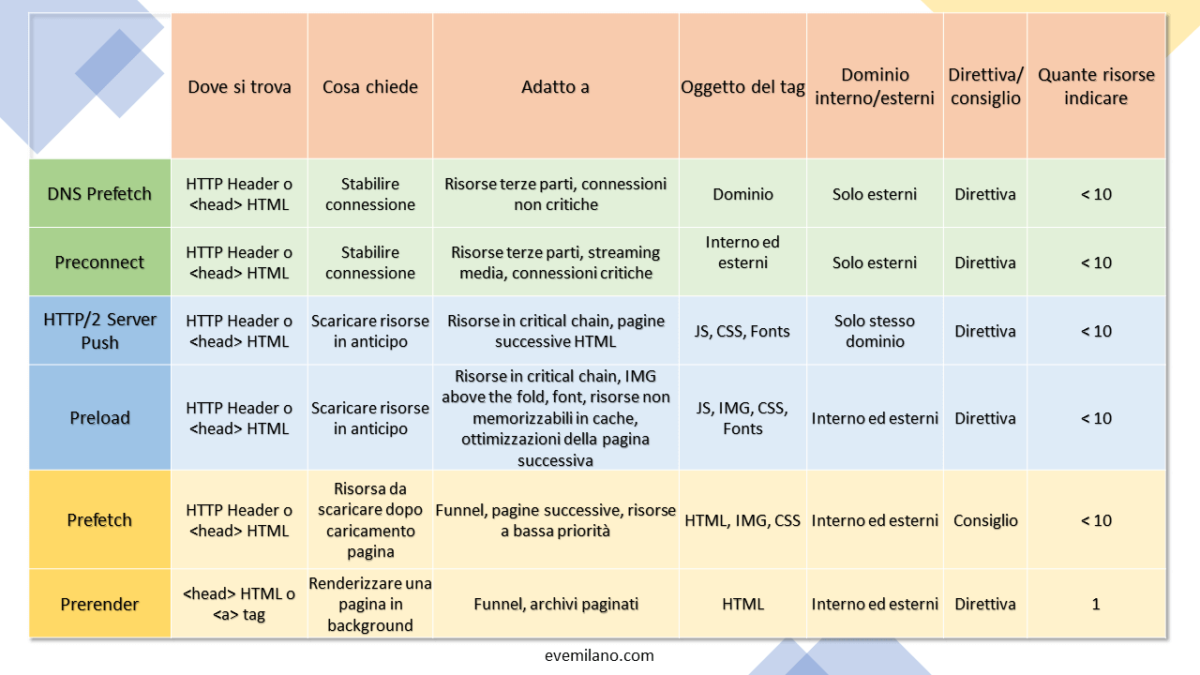
In questo blog ho descritto diverse tecniche utili per anticipare il caricamento delle risorse critiche nel browser tramite l’intestazione HTTP o meta tag:
- Il Preload richiede di scaricare dipendenze, come JS, CSS e font. Il preload è più adatto per le risorse normalmente scoperte in ritardo dal browser, ad esempio nelle critical chain requests. Precaricando una certa risorsa, stai dicendo al browser che vorresti recuperarla prima di quanto altrimenti il browser la scoprirebbe perché sei certo che sia importante per la pagina corrente.
- Il Preconnect e dns-prefetch richiedono di iniziare a stabilire una connessione con il server remoto. È possibile accelerare il tempo di caricamento di 100–500 ms stabilendo connessioni anticipate a importanti origini di terze parti. Questi numeri possono sembrare piccoli, ma fanno la differenza nel modo in cui gli utenti percepiscono le prestazioni della pagina web.
- Il Prefetch indica al browser una risorsa da scaricare non appena sarà finito il caricamento della pagina attiva. Quando il browser incontra il tag inizierà a richiedere la o le risorse come ad esempio un’immagine o una pagina HTML. Il Prefetch permette di scaricare singole risorse come immagini, pagine HTML, fogli di stile, etc. L’impatto del Prefetch sulla velocità di caricamento della pagina dipende quindi da quale risorsa si pre-carica.
- Il Prerender è l’unica opzione che non può essere trasmessa via intestazione HTTP. Il prerender chiede al browser di iniziare a renderizzare una nuova pagina. La funzione di prerendering è la più potente delle tecnologie presentate qui, ma comporta anche i maggiori rischi. In sostanza, garantisce che un URL con tutte le risorse statiche necessarie sia completamente caricato e impostato in background.
- HTTP/2 Server Push è una funzionalità che consente a un server di inviare preventivamente le risorse al client (senza una richiesta corrispondente).

Conclusione
Questi due suggerimenti per le risorse sono utili per migliorare la velocità della pagina quando sai che presto scaricherai qualcosa da un dominio di terze parti, ma non conosci l’URL esatto della risorsa. Gli esempi includono CDN che distribuiscono librerie JavaScript, immagini o caratteri. Sii consapevole dei vincoli, usa la preconnessione solo per le risorse più importanti, fai affidamento su dns-prefetch per il resto e misura sempre l’impatto nel mondo reale.
Articoli correlati
Autore
