La funzione nativa per inserire nelle pagine del proprio sito web una mappa da Google Maps purtroppo, ha poco rispetto per il punteggio di Lighthouse e PageSpeed. Il sistema si basa su un iFrame, vari file JavaScript e fogli di stile che vengono iniettati da Google, bloccando il rendering della pagina rallentandone il caricamento.
Sfortunatamente, non hai alcun controllo su ciò che Google Maps inserisce nella tua pagina. Per mantenere alto il punteggio PageSpeed dovresti assicurarti che Google non carichi la mappa fino a quando il tuo browser non avrà terminato il rendering del contenuto più importante della tua pagina.
Il modo migliore per incorporare le mappe di Google e ottenere comunque un alto punteggio con PageSpeed e Lighthouse è utilizzare un’immagine segnaposto e sostituirla solo quando un visitatore interagisce con la mappa, oppure a caricamento avvenuto.
Impatto di Google Maps sul punteggio di Lighthouse
Ci sono svariati motivi per voler incorporare nel proprio sito web una mappa da “Google Maps”, ma c’è un problema. Viviamo in un periodo dove le web performance sono critiche, Google spinge per il rispetto dei core web vitals e per offrire ottime esperienze utente. In questo scenario troviamo Google Maps (e molte altre piattaforme) che non è veloce come ci si aspetterebbe da un servizio di Google. In effetti, le mappe di Google inserite in una pagina web riducono la velocità della pagina e peggiorano i punteggi dei vari tester, come PageSpeed e Lighthouse.
Un sito web ottimizzato al 100% potrebbe perdere fino al 15% di PageSpeed semplicemente inserendo una mappa da Google Maps.
- First Contentful Paint: +0,8 sec. Il primo rendering della pagina viene eseguito quasi un secondo dopo perché Google Maps interferisce con il caricamento della pagina.
- Speed Index: +3,1 sec. Speed Index triplicato a causa del rendering della mappa e degli elementi di blocco.
- Largest Contentful Paint: +0,8 sec. Il valore LCP è peggiorato di 0,8 secondi, proprio come il valore First Contentful Paint.
- Time To Interactive: +6.5sec. Poiché Google Maps si affida molto a JavaScript, ci vogliono più di 6 secondi per poter interagire con la pagina.
- Total Blocking Time: +320 ms. Google Maps blocca il thread principale per 320 ms.
- Remove Unused Javascript Warning. Per finire, embeddando una mappa riceverai un avviso relativo alla quantità di JavaScript non utilizzato.
Come abbiamo visto, Google predica bene “pretendendo” la massima velocità di caricamento ed efficienza del coding, peccato però che i suoi prodotti non rispettino le sue stesse linee guida. Vediamo alcuni trucchi per migliorare la situazione.
Il primo pensiero potrebbe essere quello di caricare le mappe in modalità “lazy” con l’attributo di Chrome loading=”lazy” inserito nel tag iFrame. Sfortunatamente, questo accorgimento spesso ha poco senso. Gli iFrame posticipati tramite loading=”lazy” vengono comunque scaricati ed eseguiti in anticipo dai browser. Quindi dobbiamo trovare qualcosa di più intelligente.
Partiamo dalla mappa statica
L’opzione più semplice è utilizzare una mappa statica. Ciò significa che invece di una mappa interattiva, utilizzi solo un’immagine della mappa. Il vantaggio di ciò è che un’immagine viene caricata molto più velocemente. Lo svantaggio è che non puoi interagire con un’immagine. Quindi non puoi ingrandire, scorrere o navigare.
Quindi procediamo a step: iniziamo con una mappa statica. Successivamente possiamo convertire questa mappa statica in una mappa interattiva che non interferisce con la velocità di caricamento della pagina.
Posiziona la mappa sulla tua pagina
Recuperiamo l’immagine della mappa che ci interessa con un semplice screenshot oppure con un metodo più elegante.
- Apri Google Maps, posiziona la mappa come preferisci e fai uno screenshot. Niente di più semplice.
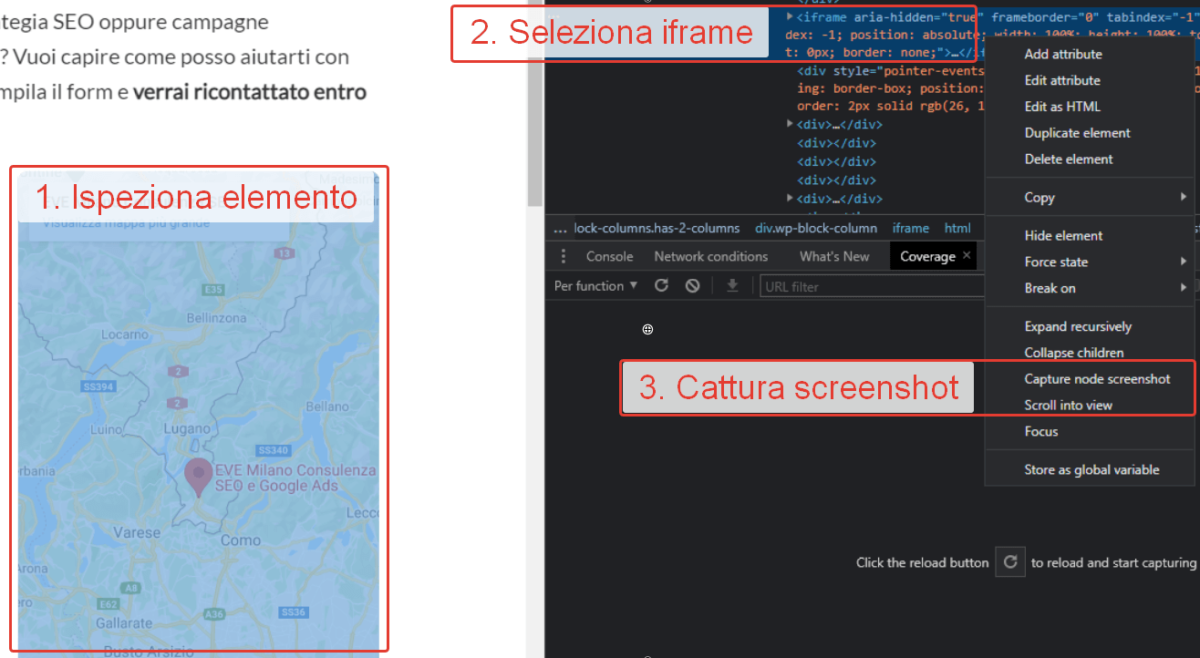
- Oppure vai su Google Maps, posiziona la mappa come preferisci e fai clic su “share > embed this map”. Copia il codice e incollalo sulla tua pagina web. Ora fai clic con il pulsante destro del mouse sulla pagina e seleziona “ispeziona elemento”. Ora vedrai il codice nella “console di sviluppo” del tuo browser.
Ora trova il codice iFrame, fai clic destro su di esso e seleziona “Capture node screenshot” per salvare l’immagine dell’iFrame.

Converti l’immagine in formato WebP
L’immagine della mappa che hai appena scaricato dei Devtools di Chrome è in formato png. Poiché stiamo puntando a massimizzare la velocità della pagina, utilizzeremo il formato WebP molto più veloce. Per convertire un’immagine in WebP puoi usare questo convertitore gratuito di immagini da jpg e png verso webP.
Converti l’immagine della mappa statica in una mappa interattiva
La mappa statica permette di mantenere rapido il caricamento della pagina. Tuttavia, al caricamento della pagina non abbiamo ancora una mappa interattiva. Dopo che la pagina è stata caricata è il momento di trasformare l’immagine da statica ad elemento interattivo. Questo può essere fatto in 2 modi alternativi:
- Mouseover – Il primo modo consiste nel sostituire l’immagine con la mappa interattiva non appena l’utente ci passa sopra il mouse.
- Load event – Il secondo metodo è sostituire l’immagine una volta che la pagina è stata caricata ed il browser è inattivo.
Per prima cosa posiziona l’immagine in uno speciale div “segnaposto”. Dal momento che vogliamo che la nostra mappa abbia un bell’aspetto sia su dispositivi mobili che desktop, useremo una tecnica CSS per mantenere le proporzioni della mappa corrette indipendentemente dalle dimensioni dello schermo dei visitatori. Infine aggiungiamo un attributo data-src al contenitore che altereremo in un secondo momento.
<div data-src="https://maps.google.com/mapsq=fyn+()&z=9&output=embed" id="mymap"></div>Aggiungi alcune regole CSS al tuo foglio di stile. Come puoi vedere, utilizziamo l’immagine della mappa statica come immagine di sfondo e applichiamo un riempimento del 76,25% nella parte inferiore per un formato di mappa 16: 9. La mappa finale avrà una posizione assoluta su tutta la larghezza e l’altezza della mappa statica.
#mymap{
background: url(/image.webp);
background-size: cover;
position: relative;
overflow: hidden;
padding-top: 76.25%;
}
#mymap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}Carica la mappa interattiva al mouseover
Qui avviene la magia. Senza questo piccolo pezzo di JavaScript, la mappa è solo un’immagine statica.
Il seguente codice JavaScript aggiunge (e rimuove) un eventlistner al contenitore segnaposto e attende l’evento ‘mouseover‘ (quando passi il mouse sulla mappa statica) per iniettare la mappa interattiva nel contenitore.
<script>
var map = document.getElementById ('mymap');
var maplistner = function (e) {
var frame = document.createElement ('iframe');
frame.src = this.getAttribute ('data-src');
map.appendChild (frame);
map.removeEventListener ("mouseover", maplistner);
};
map.addEventListener ('mouseover', maplistner);
</script>Precarica l’immagine di sfondo (opzionale)
Visto che sei qui per capire come accelerare al massimo il caricamento di una pagina, allora sfruttiamo tutti i trucchi che abbiamo a disposizione. Se la mappa di Google è immediatamente visibile nel viewport, spesso è una buona idea “precaricare” l’immagine della mappa di sfondo. A questo fine si utilizza il preload, tecnica già trattata in guide precedenti.
Utilizza questo codice per precaricare l’immagine della mappa statica. Posizione il link il prima possibile nella sezione head della tua pagina HTML:
<link rel="preload" href="/image.webp" as="image" type="image/webp" crossorigin>Puoi anche inserire il comando preload nell’intestazione HTTP per renderlo più efficace:
link: </image.webp>; as=image; rel=preloadIn questo caso, il pre-caricamento dell’immagine migliora il valore di LCP di quasi un secondo.
Sostituisci automaticamente l’immagine delle mappe statiche
Quando c’è un’alta probabilità che il visitatore interagisca con la mappa, potrebbe essere una buona idea non aspettare l’evento mouseover. Non appena il browser è inattivo, inizia a iniettare la mappa nella pagina. Il processo è più o meno lo stesso di sopra. Puoi persino combinarli entrambi.
Carica automaticamente la mappa interattiva
Per raggiungere il nostro obiettivo useremo una combinazione di ‘load event’ e setTimeout(). L’evento di caricamento è un segnale che il tuo browser invia non appena la pagina ha terminato il caricamento. Per essere sicuri, aspettiamo quindi altri 1,5 secondi per assicurarci che la pagina abbia davvero terminato il rendering. Quindi convertiamo le mappe statiche nella mappa interattiva.
<script>
window.addEventListener('load',
function(e) {
setTimeout(function(){
var map = document.getElementById ('mymap');
var frame = document.createElement ('iframe');
frame.src = map.getAttribute ('data-src');
map.appendChild (frame);
}, 1500);
});
</script>Il risultato
Applicando una delle tecniche appena mostrate, noterai che i punteggi Lighthouse e PageSpeed Insight saranno cambiati di poco rispetto alla pagina senza mappa, pur avendo mantenuto tutte le funzionalità di Google Maps. Se questa guida ti è servita condividila con i tuoi colleghi o lascia un commento, grazie.
Articoli correlati
Autore

Commenti |1
Lascia un commentoCiao
grazie mille per le info. Ho fatto qualche Test e plugin come WpRocket, se ben configurati, permettono di mantenere la pagina veloce automaticamente.