Alternative a GTmetrix?
Esistono diverse alternative altrettanto valide a GTmetrix, tra le migliori non posso che elencare:
GTmetrix è uno strumento online che permette di misurare le prestazioni dei siti web in merito a velocità di caricamento ed ottimizzazione delle risorse.
GTmetrix è intuitivo da usare, i risultati sono di semplice comprensione. Il suo punto di forza a mio parere è la chiarezza e semplicità nel fornire le soluzioni ai problemi che emergono nell’analisi, ordinati per priorità e con molti link di approfondimento. Per ogni fattore analizzato vengono consigliate le best practice da seguire per ridurre i tempi di caricamento della pagina, il tutto arricchito da approfondimenti, spiegazioni e guide molto chiare.
Funzioni principali
Monitoraggio delle pagine
- Le analisi di GTmetrix possono essere schedulate e pianificate giornalmente, settimanalmente o mensilmente in modo da verificare costantemente le prestazioni del web server.
- GTmetrix PRO (a pagamento) permette di pianificare analisi ad ogni ora.
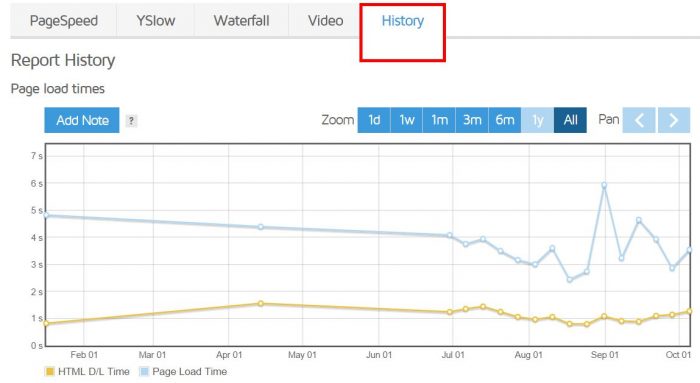
- Registrandosi (anche gratuitamente) è possibile avere lo storico delle nostre analisi così da poter vedere l’evoluzione temporale dei nostri punteggi.

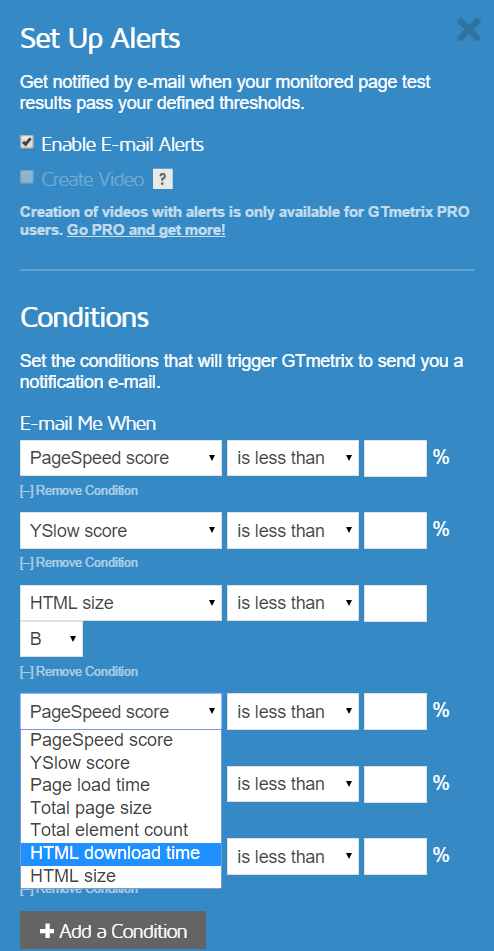
Notifiche
- Questa funzione permette di ricevere notifiche via email quando si verificano certe condizioni.
- Si possono impostare diverse condizioni basate sul punteggio di PageSpeed e YSlow, il tempo di caricamento della pagina, la dimensione totale di una pagina e molto altro, e ricevere una email non appena si verifica l’evento.

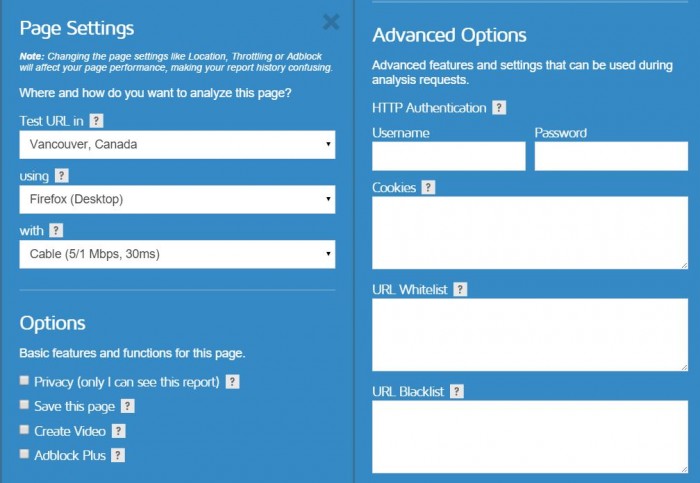
Testare la pagina da nazioni diverse
- GTmetrix permette di analizzare i tempi di caricamento di una pagina web da diverse nazioni per controllare le performance del sito a livello internazionale.
- L’analisi può essere lanciata da 12 server in 7 aree del globo.

Analisi della velocità su dispositivi mobile
- Con GTmetrix è possibile analizzare la velocità di caricamento delle pagine anche su dispositivi Android.
- GTmetrix visita la tua pagina attraverso un telefono Android per ottenere dati e valori di caricamento reali.
Video Capture
- GTmetrix registra un video con l’andamento del processo di caricamento evidenziando i punti critici.
- Il video può essere rallentato fino a quattro volte rispetto la velocità originale per studiare gli elementi più importanti da ottimizzare.
Come si leggono i valori
L’analisi di GTmetrix è suddivisa in tre aree: Performance Score, Page Details e Recommendation.

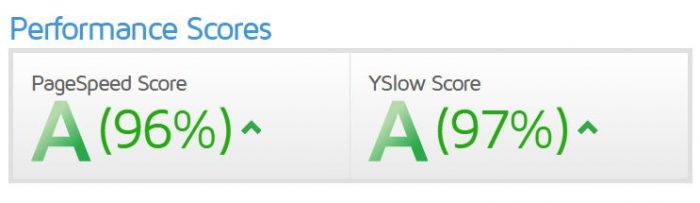
Performance Scores
- Performance Scores sono i punteggi che la pagina ha ricevuto dai due algoritmi utilizzati da GTmetrix: PageSpeed di Google e YSlow di Yahoo.
- I punteggi vanno da F per i peggiori ad A per i migliori.

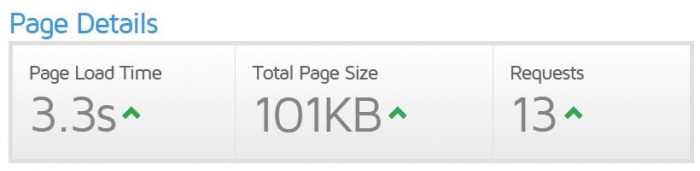
Page Details
- In questo box vengono mostrate tre informazioni molto importanti, possiamo definirli i KPI dell’analisi: il Page Load Time, Total Page Size e Requests.
- Page Load Time è il tempo di caricamento della pagina, si tende ad usare come limite di usabilità i 3 – 4 secondi, non oltre.
- Total Page Size rappresenta la dimensione della pagina misurata in KB. Quando si sviluppa per mobile è importante ridurre al massimo la quantità di dati delle pagine HTML per rendere veloce la navigazione. In genere consiglio di non superare 1,5 MB, ma dipende ovviamente da caso a caso.
- Requests è il numero di richieste HTTP contenute nella pagina HTML. In questo valore contiamo cookies, immagini, file CSS e JS, ecc. Un numero eccessivo di richieste rallenta il caricamento della pagina, per questo è importante ridurre al massimo le richieste HTTP, unificare i file CSS e JS, usare gli sprites per le icone e piccole immagini e così via.

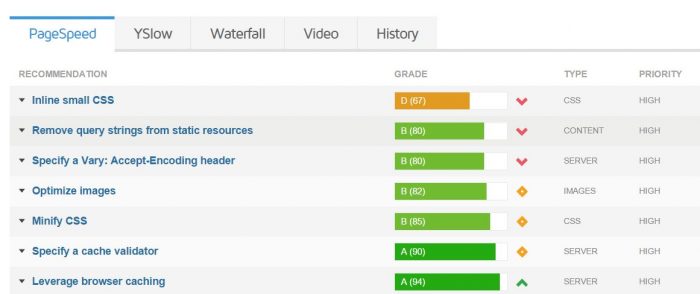
Recommendation
- In questa sezione vengono elencati in ordine di priorità tutti i fattori che rallentano il caricamento della pagina.
- Le raccomandazioni sono suddivise in tab: raccomandazioni di PageSpeed e di YSlow. Nelle altre tab si trova il grafico a cascata (waterfall), la registrazione video e lo storico dei dati.
- Aprendo i dettagli di ogni fattore è possibile ottenere maggiori informazioni, in alcuni casi GTmetrix fornisce direttamente il codice, il file o l’immagine ottimizzata da sostituire nel sito.
Articoli correlati
Autore

Commenti |2
Lascia un commentoGrazie Giò, non lo conoscevo questo, prima usavo Page Speed. Come dici tu questo mi sembra più utile perché spiega bene tutte le cose. Volevo chiederti: come fai a capire se un problema di lentezza è dovuto ad un server lento oppure ad un sito non ottimizzato?
Mi è capitato un caso di un cliente che ha cambiato server (decisione sua) passando ad uno che costava il doppio, ma non ha ridotto i tempi di caricamento di quanto si aspettava.
Con GTmetrix si capisce se è il server?
Grazie :)
Ciao Roby, quello che dici è abbastanza comune quando le risorse del sito non sono ottimizzate. Ad esempio se carichi immagini non scalate (quindi molto grosse), non compresse e non dichiari le dimensioni height e width la pagina risulterà lenta sia su un server poco potente sia su un server molto potente.
Quando le risorse del sito sono ottimizzate, ma i tempi di risposta del web server restano alti, allora può avere senso valutare un upgrade del server.