Che cos’è il protocollo HTTP?
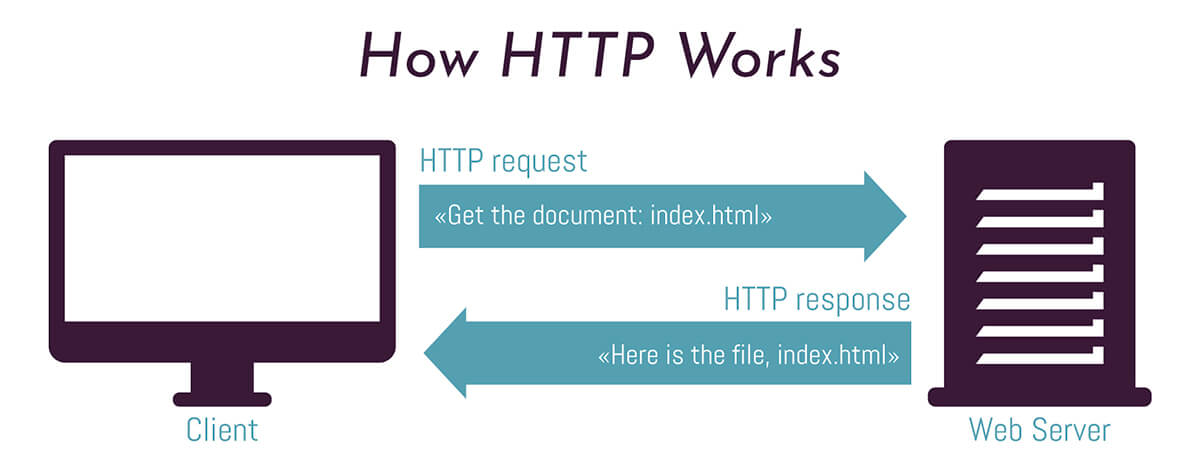
HTTP è l’acronimo di HyperText Transfer Protocol. È un protocollo o un sistema di regole per il trasferimento di file nel World Wide Web (www) tra web client e web server.
I web client, il più comune dei quali è un web browser (Chrome, Firefox, Safari, Internet Explorer, ecc.), inviano richieste HTTP per ricevere file (pagine web, immagini, …) da un web server. Un web server è un computer in cui è archiviato il contenuto, che risponde alle richieste dei web client e invia contenuti e servizi.

Il protocollo HTTP alimenta la maggior parte dei siti web, app mobili e video. È stato creato da Tim Berners-Lee al CERN in Svizzera nel 1989. Nel corso degli anni è stato migliorato per stare al passo con il World Wide Web in continua evoluzione.
Ogni nuova versione del protocollo HTTP fornisce funzionalità che migliorano le prestazioni, l’usabilità e la sicurezza del web.
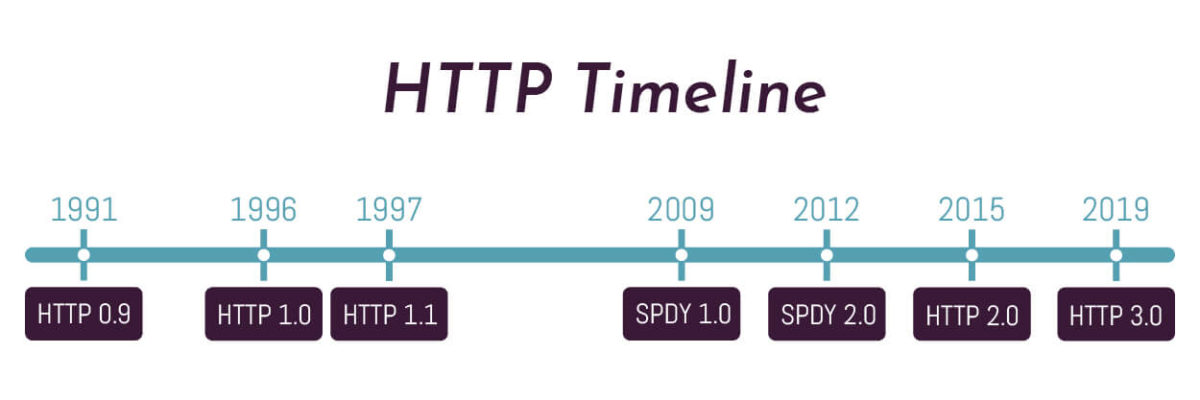
Tutte le versioni del protocollo HTTP

- La prima versione fu la 0.9 pubblicata nel 1991.
- La versione 1.0 è datata 1996 e durò solo un anno.
- La versione 1.1 è la versione più longeva per ora, durò dal 1997 al 2015.
- La versione 2.0 è del 2015.
- La versione più recente, la 3.0 è del 2018/2019.
Attualmente, il web adotta principalmente i protocolli HTTP/1.1 e HTTP/2. La maggior parte dei siti web noti usa HTTP/2 dato che è molto semplice da implementare.
HTTP/2 è utilizzato da circa il 45% dei siti web e supportato da tutti i principali browser.
Al contrario, HTTP/3 è attualmente utilizzato solo da circa il 5% dei siti web e non è ancora ben supportato da tutti i browser.
Rispetto ad HTTP/1.1, HTTP/2 fornisce in media un miglioramento delle prestazioni dal 5% al 15% sui tempi di caricamento della pagina. Inoltre, i miglioramenti delle prestazioni di HTTP/2 sono influenzati da diversi fattori che possono essere modificati da sviluppatori e webmaster. Ad esempio, pratiche come lo sharding del dominio, il numero di oggetti scaricati e domini di terze parti. Altri fattori non possono essere regolati facilmente perché cambiano con la connessione client – come la perdita di pacchetti o la latenza di rete – e sono al di fuori del nostro controllo.
Alcuni test mostrano che la consegna di oggetti di grandi dimensioni su HTTP/2 può essere più lenta di quella su HTTP/1.1 in caso di perdita di pacchetti. Questo perché HTTP/2 utilizza una singola connessione TCP, rispetto a circa sei connessioni aperte dalla maggior parte dei browser su HTTP/1.1. Inoltre, gli algoritmi di controllo della congestione TCP hanno alcuni limiti e non sono sempre in grado di gestire ottimamente i carichi di traffico.
La soluzione a questo problema è utilizzare il protocollo HTTP/2 su un protocollo di trasporto diverso da TCP che fornisce un controllo della congestione più efficiente. Questo è, in sostanza, ciò che è HTTP/3: HTTP/2 su Quick UDP Internet Connections (QUIC) basato su User Datagram Protocol- (UDP).
HTTP/1.1
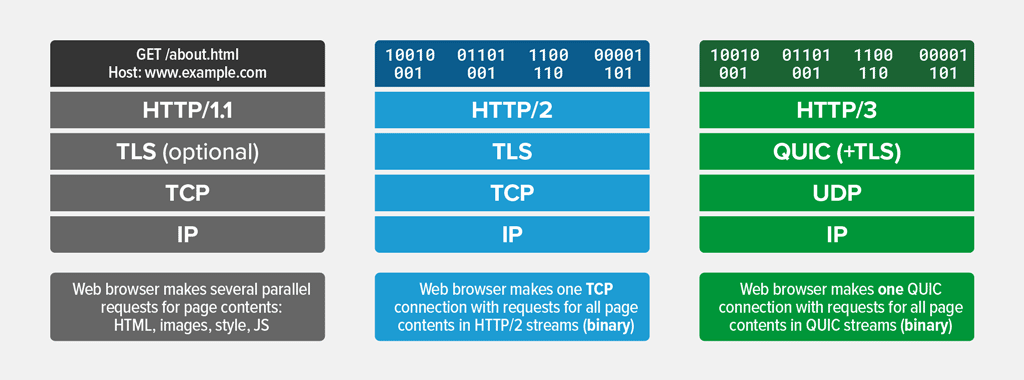
HTTP/1.1 è una mappatura TCP che utilizza campi di testo delimitati da spazi bianchi per trasmettere messaggi HTTP. Poiché ogni connessione può trasferire solo una singola richiesta HTTP o risposta alla volta in ciascuna direzione, vengono spesso utilizzate più connessioni TCP parallele, riducendo la capacità del controller di congestione di gestire efficacemente il traffico tra gli endpoint.
I browser limitano il numero di connessioni HTTP con lo stesso nome di dominio. Questa restrizione è definita nella specifica HTTP (RFC2616). I browser più moderni consentono sei connessioni per dominio. La maggior parte dei browser meno recenti consente solo due connessioni per dominio.
Il protocollo HTTP 1.1 definisce che i client per utente singolo non devono mantenere più di due connessioni con qualsiasi server o proxy. Questa è la ragione per i limiti del browser. I browser moderni sono meno restrittivi e consentendo un numero maggiore di connessioni. La RFC non specifica come impedire il superamento del limite. Entrambe le connessioni possono essere bloccate dall’apertura o connessioni esistenti possono essere chiuse.
Il numero di connessioni massime contemporanee dipende dal browser:
| Versione | Connessioni massime |
|---|---|
| Internet Explorer® 7.0 | 2 |
| Internet Explorer 8.0 and 9.0 | 6 |
| Internet Explorer 10.0 | 8 |
| Internet Explorer 11.0 | 13 |
| Firefox® | 6 |
| Chrome™ | 6 |
| Safari® | 6 |
| Opera® | 6 |
| iOS® | 6 |
| Android™ | 6 |
È importante comprendere che il numero massimo di connessioni è per browser e non per scheda del browser. Il tentativo di eseguire più client all’interno dello stesso browser potrebbe causare il raggiungimento di questo limite.
La riconnessione può essere utilizzata per mantenere un numero maggiore di client di quanto normalmente consentito.
Un altro modo per aggirare i limiti del browser è fornire le risorse da più sottodomini. A ogni sottodominio è consentito il numero massimo di connessioni. Per questo motivo conviene usare Google come CDN per jQuery. Utilizzando i sottodomini numerati, un client può scegliere un sottodominio casuale a cui connettersi. Laddove il server DNS consente di risolvere sottodomini che corrispondono a un modello come lo stesso server, i limiti di tabulazione possono essere sostanzialmente mitigati.
HTTP/1.1 ha introdotto le connessioni “keep-alive” per consentire di sequenziare più scambi di richieste-risposte sulla stessa connessione TCP, quindi non richiede una nuova fase di creazione della connessione (handshake) per ogni richiesta. Le connessioni HTTP/1.1 keep-alive, tuttavia, non supportano l’invio di più richieste contemporaneamente, il che ha comportato nuovamente un collo di bottiglia a causa della crescente complessità delle pagine web.
Nelle telecomunicazioni, una handshake (stretta di mano) è un processo automatizzato di negoziazione tra due partecipanti (come client e server) attraverso lo scambio di informazioni che stabilisce i protocolli di un collegamento di comunicazione all’inizio della comunicazione, prima che inizi la comunicazione completa. Il processo di handshaking di solito avviene al fine di stabilire regole per la comunicazione quando un computer tenta di comunicare con un altro dispositivo. I segnali vengono generalmente scambiati tra due dispositivi per stabilire un collegamento di comunicazione. Ad esempio, quando un computer comunica con un altro dispositivo come un modem, i due dispositivi si comunicheranno reciprocamente che sono accesi e pronti a funzionare, nonché di concordare quali protocolli vengono utilizzati.
HTTP/2
Il protocollo HTTP/2 ha introdotto un livello di framing e multiplexing binario per migliorare la latenza senza modificare il livello di trasporto.
Il framing binario è responsabile della modalità di incapsulamento e trasferimento dei messaggi HTTP tra il client e il server.
Il multiplexing consente al client e al server di dividere un messaggio HTTP in frame indipendenti, di intervallarli e di ricomporli all’altro capo.
Tuttavia, poiché la natura parallela del multiplexing di HTTP/2 non è visibile ai meccanismi di recupero delle perdite di TCP, un pacchetto perso o riordinato provoca uno stallo di tutte le transazioni attive indipendentemente dal fatto che tale transazione sia stata direttamente influenzata dal pacchetto perso.
HTTP/2 è basato su SPDY di Google. HTTP/2 è stato sviluppato dal Working Group Hypertext Transfer Protocol (httpbis) dell’Internet Engineering Task Force. Gli sforzi effettuati per la standardizzazione sono una risposta allo SPDY, un protocollo HTTP-compatibile sviluppato da Google e supportato in Chrome, Opera, Firefox, Internet Explorer 11, Safari, e Amazon Silk.
SPDY era un protocollo sperimentale, sviluppato da Google e annunciato a metà del 2009, il cui obiettivo principale era quello di cercare di ridurre la latenza di carico delle pagine web risolvendo alcune delle note limitazioni delle prestazioni di HTTP/1.1. In particolare, gli obiettivi del progetto indicati sono stati fissati come segue:
- Mirare a una riduzione del 50% del tempo di caricamento della pagina (PLT).
- Evitare la necessità di eventuali modifiche ai contenuti da parte degli autori del sito web.
- Ridurre al minimo la complessità della distribuzione ed evitare cambiamenti nell’infrastruttura di rete.
Il protocollo HTTP/2 rende le nostre applicazioni più veloci, consentendoci di annullare molte delle soluzioni alternative HTTP/1.1 precedentemente eseguite all’interno delle nostre applicazioni e di affrontare questi problemi all’interno del livello di trasporto stesso. Ancora meglio, apre anche una serie di opportunità completamente nuove per ottimizzare le applicazioni e migliorare le prestazioni.
Gli obiettivi primari per HTTP/2 sono ridurre la latenza abilitando il multiplexing completo di richieste e risposte, minimizzare l’overhead del protocollo tramite una compressione efficiente dei campi di intestazione HTTP e aggiungere il supporto per la priorità delle richieste e il push del server.
HTTP/2 non modifica in alcun modo la semantica dell’applicazione di HTTP. Tutti i concetti di base, come metodi HTTP, codici di stato, URI e campi di intestazione, rimangono invariati rispetto alla versione precedente. Invece, HTTP/2 modifica il modo in cui i dati vengono formattati e trasportati tra il client e il server. Di conseguenza, tutte le applicazioni esistenti possono essere migrate da HTTP/1.1 ad HTTP/2 senza modifiche.
HTTP/3
Il protocollo di trasporto HTTP/3 QUIC incorpora il multiplexing dello stream e il controllo del flusso per stream, in modo simile a quello fornito dal livello di frame HTTP/2.
HTTP/3 si basa sul protocollo di trasporto QUIC, progettato specificamente per supportare connessioni multiplex senza dipendere da una singola connessione TCP. QUIC utilizza invece UDP come meccanismo di trasporto di basso livello per spostare i pacchetti tra client e server e implementa una connessione affidabile su cui vengono fatte le richieste HTTP. In particolare, QUIC incorpora anche TLS come componente integrale, non come livello aggiuntivo come con HTTP/1.1 e HTTP/2.
Fornendo affidabilità a livello di flusso e controllo della congestione nell’intera connessione, HTTP/3 ha la capacità di migliorare le prestazioni di HTTP rispetto a una mappatura TCP.
QUIC è un protocollo di livello di trasporto progettato nel 2012 da Jim Roskind presso Google con l’intenzione di ridurre la latenza di connessione e trasporto e di fornire una stima della larghezza di banda in ogni direzione per evitare la congestione. L’implementazione iniziale di QUIC (ora nota come Google-QUIC o gQUIC) ha attirato l’attenzione della comunità interessata alle prestazioni web quando Google ha condiviso i risultati sulle performance indicando che QUIC ha ridotto la latenza delle risposte di Google Ricerca desktop dell’8,0% e le percentuali di rifiuto delle riproduzioni di YouTube del 18,0%.
Il gruppo di lavoro QUIC è stato istituito nel 2016 per standardizzare il protocollo all’interno della Internet Engineering Task Force (IETF) e, nell’ottobre 2018, i gruppi di lavoro HTTP e QUIC della IETF hanno deciso congiuntamente di chiamare in anticipo la mappatura HTTP su QUIC “HTTP/3” di renderlo uno standard mondiale. IETF ha convertito QUIC in quello che è noto come “IETF-QUIC (o iQUIC)” che basa la sua crittografia e sicurezza su TLS 1.3 invece dell’approccio personalizzato utilizzato da gQUIC.
HTTP/3 è ancora in fase di definizione da parte di IETF, senza una data di rilascio ufficiale ancora impostata. Nel frattempo, l’adozione di HTTP/3 sta crescendo in tutto il mondo.
Confronto e differenze tra HTTP/1.1, HTTP/2 e HTTP/3

HTTP/1.1 vs HTTP/2
Da un punto di vista tecnico, una delle caratteristiche più significative che distingue HTTP/1.1 e HTTP/2 è il livello di inquadramento binario, che può essere considerato parte del livello dell’applicazione nello stack del protocollo Internet.
A differenza di HTTP/1.1, che mantiene tutte le richieste e le risposte in formato testo normale, HTTP/2 utilizza il livello di frame binario per incapsulare tutti i messaggi in formato binario, mantenendo comunque la semantica HTTP, come verbi, metodi e intestazioni.
Un’API a livello di applicazione creerebbe comunque messaggi nei formati HTTP convenzionali, ma il livello sottostante convertirà quindi questi messaggi in binario. Ciò garantisce che le applicazioni web create prima di HTTP/2 possano continuare a funzionare normalmente quando interagiscono con il nuovo protocollo.
HTTP/2 vs HTTP/3
Esistono diverse differenze tra HTTP/2 e HTTP/3, ma la principale è che HTTP/3 funziona su un protocollo di rete chiamato QUIC che utilizza UDP come protocollo di trasporto anziché TCP, con conseguente miglioramento delle prestazioni e della sicurezza.
La tabella seguente mostra alcune delle differenze tra HTTP/2 e HTTP/3:
| caratteristica | HTTP/2 | HTTP/3 |
|---|---|---|
| Header compression algorithm | HPACK | QPACK |
| Handshake protocol | TCP + TLS | iQUIC |
| Handshake negotiation | At the certificate stage via ALPN=Application-Layer Protocol Negotiation (ALPN) protocol | After certificate negotiation via “Alt-Svc:” HTTP response header |
| HTTP scheme | HTTP (not well adopted) / HTTPS | HTTPS |
| Prioritization | Yes | No, although HTTP/3 streams can have a “PRIORITY” frame to implement it |
- HTTP/2 è progettato per TCP e pertanto gestisce i flussi nel livello HTTP
- HTTP/3 è progettato per QUIC, che è un protocollo di trasporto che gestisce i flussi da solo
I due protocolli offrono ai client set di funzionalità praticamente identici.
- Entrambi i protocolli offrono supporto push server
- Entrambi i protocolli hanno la compressione dell’intestazione e QPACK e HPACK sono simili nel design.
- Entrambi i protocolli offrono il multiplexing su una singola connessione tramite flussi
Le differenze sono nei dettagli e principalmente lì grazie all’uso di QUIC da parte di HTTP/3:
- HTTP/3 ha una migliore e più probabile capacità di supportare tempestivamente il traffico dati grazie agli handshake 0-RTT di QUIC, mentre TCP Fast Open e TLS di solito inviano meno dati e hanno meno capacità di gestire picchi di traffico.
- HTTP/3 ha handshakes molto più veloci grazie a QUIC vs TCP + TLS.
- HTTP/3 non esiste in una versione non protetta o non crittografata. HTTP/2 può essere implementato e utilizzato senza HTTPS.
- HTTP/2 può essere negoziato direttamente in una handshake TLS con l’estensione ALPN, mentre HTTP/3 è su QUIC, quindi ha bisogno di una risposta di intestazione Alt-Svc.
- HTTP/3 non ha priorità. L’approccio HTTP/2 alla definizione delle priorità è stato ritenuto troppo complicato, o addirittura un fallimento.
Perché è importante prepararsi a HTTP/3
Come abbiamo visto HTTP/3 è la più recente iterazione del protocollo HTTP progettata per affrontare alcune delle limitazioni di HTTP/2 al fine di migliorare sia la sicurezza (è richiesto HTTPS) sia le prestazioni (grazie a iQUIC) del protocollo HTTP.
L’uso di HTTP/3 risolve il problema del blocco head-of-line (HOL) TCP che era ancora presente in HTTP/2, che dovrebbe tradursi in miglioramenti percepiti per richieste piccole e sensibili al tempo che sono molto comuni con il traffico di API e app mobili.
Il blocco di Head of Line in termini HTTP si riferisce al fatto che ogni browser/client può attivare un numero limitato di connessioni a un server, e prima di poter attivare una nuova richiesta deve attendere che si liberi una connessione. Quindi in pratica il blocco Head of Line impedisce successive connessioni, si crea una sorta di coda.
HTTP/2 risolve questo problema introducendo il multiplexing in modo da poter attivare nuove richieste sulla stessa connessione senza dover attendere il completamento di quelle precedenti. In teoria, il pipelining di HTTP/1.1 offriva anche un modo per aggirare HOL, ma era soggetto a errori da implementare.
HTTP/2 tuttavia soffre ancora di un altro tipo di HOL, vale a dire a livello TCP. Un pacchetto perso nel flusso TCP fa attendere tutti i flussi fino a quando quel pacchetto viene ritrasmesso e ricevuto. Questo HOL è stato risolto con il protocollo QUIC.
QUIC è un protocollo “simile a TCP” implementato su UDP in cui ogni flusso è indipendente in modo tale che un pacchetto perso fermi solo il flusso particolare a cui appartiene il pacchetto perso, mentre gli altri flussi possono continuare.
Lo svantaggio principale di HTTP/3 oggi è l’utilizzo elevato della CPU sia sul lato client che sul lato server: questo consumo è più evidente sul lato server poiché la maggior parte dei server web monitora la CPU e il numero di richieste al secondo, mentre la maggior parte dei client no. Tuttavia, questo sovraccarico dovrebbe diminuire nel tempo man mano che la tecnologia evolve, proprio come quando il web si spostava da HTTP a HTTPS.
Come verificare il protocollo usato da un sito web
In fase di auditing SEO di un sito web è importante capire come il web server gestisce le connessioni: il protocollo HTTP/1.1 è obsoleto e non andrebbe più utilizzato, soprattutto su siti web complessi e che usano molte dipendenze.
Vediamo come verificare il protocollo HTTP usato da un web server.

Per verificare quale versione del protocollo HTTP viene usata da un web server basta collegarsi con Chrome ed usare i Dev Tools.
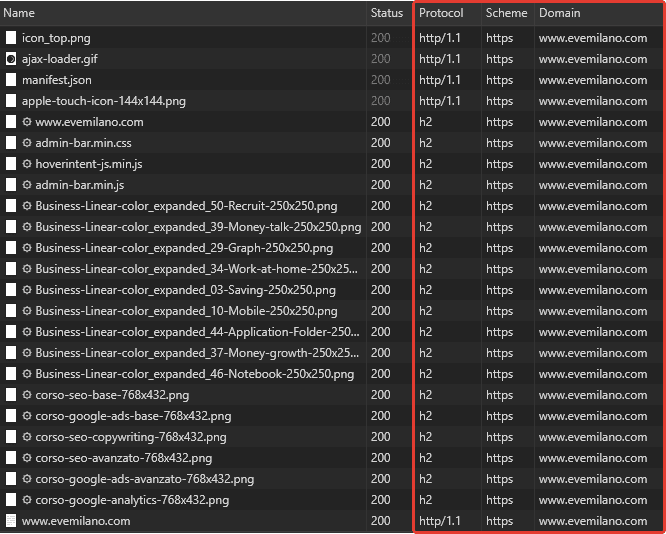
Apri i Dev Tools con F12, cerca la tab “Network” e refresha la pagina con F5. Vedrai una lista di dipendenze popolarsi con diversi valori espressi nelle colonne della tabella. Clicca con il pulsante destro sull’intestazione di una delle colonne presenti e assicurati di aver attivato “Protocol” e “Domain” che sono i due valori che dobbiamo analizzare.
- Protocol rappresenta appunto la versione di protocollo HTTP usato per la connessione client-server.
- Domain indica da dove proviene la risorsa. In una pagina web ci potrebbero essere risorse provenienti da terze parti e non ci interessano, dobbiamo invece verificare solo le risorse provenienti dal web server che dobbiamo analizzare.
Considerazioni
La versione del protocollo HTTP in pratica definisce la grandezza e la velocità dell’autostrada che connette due luoghi: il web server ed il client.
Più è larga l’autostrada e più mezzi potranno transitare contemporaneamente. maggiore è la velocità massima consentita e più rapidamente i mezzi arrivano a destinazione.
Per evitare colli di bottiglia e problemi di lentezza di caricamento in pagine con molte dipendenze ti consiglio di curare l’aspetto dei protocolli HTTP utilizzati dal tuo web server, cerca di attivare il protocollo più recente a disposizione sulla tua macchina.
Come sappiamo, per Google è un fattore importante la velocità di caricamento delle pagine, soprattutto per chi naviga da client mobile. I siti web stanno aumentando di dimensioni a causa dell’aggiunta di più risorse come immagini, JavaScript, CSS e altro, quindi per una buona SEO è importante abilitare sul web server protocolli di trasmissione più avanzati e preformanti.
Le pagine web che si caricano in fretta piacciono a tutti, e non è sempre detto che servano chissà quali “trucchi” per ottenerle, a volte, infatti, basta usare i protocolli più recenti ed aggiornati.
Articoli correlati
Autore
