TLTR: è complicato…
Se sei arrivato qui perché speri di essere indirizzato ad uno strumento in grado di dirti esattamente quali regole CSS puoi eliminare dal tuo sito web, beh … Ci sono strumenti che provano a farlo, ma devi stare molto attento all’output che rilasciano. Come vedremo, nessun tool oggi riesce a fare un lavoro sempre corretto al 100%.
So cosa vuoi perché l’ho cercato tanto anche io: vuoi eseguire lo strumento, eliminare ciò che ti dice ed ottenere file CSS più leggeri ed un sito più veloce in 2 minuti. Mi dispiace, ma ti deluderò. Al momento non ci sono sistemi automatici, pratici, veloci e sicuri per rimuovere le regole inutilizzate da un file CSS di un sito web.
Il problema dei tool automatici per pulire il CSS
Ultimamente stanno spopolando gli strumenti che mirano ad aiutarti a rimuovere regole CSS inutilizzate dal tuo progetto, nascono come funghi e nell’articolo ne linkerò qualcuno che ho provato.
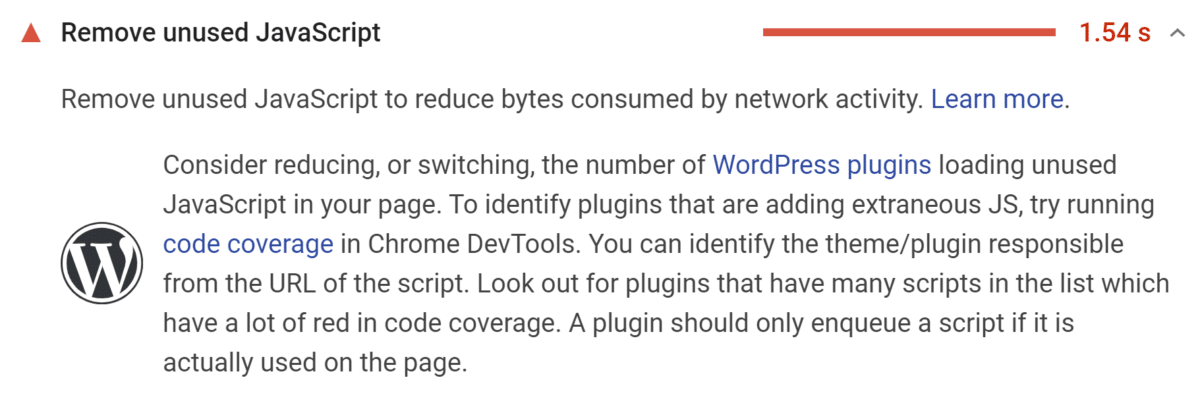
Perché i CSS cleaner (chiamiamo così questa categoria di strumenti) generano così tanto interesse? Perché alcuni strumenti a noi cari che misurano la velocità di caricamento dei siti web rilasciano consigli che, a leggerli, sembrano una stupidata da implementare. Quando poi provi a fare quanto dicono ti rendi conto che non è così banale. Ad esempio, Lighthouse e PageSpeed con il consiglio relativo alla copertura dei file CSS e JS.

Gli strumenti che pretendono di aiutarti a ripulire le regole CSS inutilizzate devono eseguire analisi approfondite per essere in grado di dirti cosa è realmente inutilizzato e cosa no. Questo vedremo, è tutt’altro che semplice.
La maggior parte dei tool automatici, soprattutto gratuiti, segue questo processo:
- Esegue il rendering di una pagina del tuo sito ed ottiene il DOM completo.
- Ottiene anche il CSSOM (CSS Object Model) completo, che può restituire un array di tutti i selettori nel tuo CSS.
- Attiva quei selettori ed esegue un querySelector nel DOM per verificare eventuali corrispondenze.
- In caso negativo significa che il selettore CSS non è utilizzato.
Facile, vero?! Abbastanza, ma questa analisi dipinge un quadro piuttosto limitato. Ci sono molti, troppi MA in questo processo, vediamone alcuni.
JavaScript e Tempi ti attesa
Supponiamo che l’analisi venga eseguita due secondi dopo il completamento della pagina, ma c’è del codice JavaScript che viene eseguito in modo asincrono e inietta un modale (un popup in pratica) dopo cinque secondi, oppure cambia una regola CSS. L’analisi avrebbe ignorato quel modale o la modifica CSS, e quindi avrebbe segnalato erroneamente quegli stili come inutilizzati e li avrebbe rimossi, facendo un danno.
Quindi, il tempismo dell’analisi è un fattore importante. Verifica che lo strumento di analisi che vuoi usare abbia un modo per configurare tempi di attesa a te consoni.
Analisi di tutte le pagine del sito
Nel processo sopra descritto viene analizzata una sola pagina del sito web. Ovviamente, un sito potrebbe avere decine, centinaia o migliaia di pagine con elementi unici. Per essere completamente sicuri degli stili inutilizzati, è necessario analizzare tutte le pagine del sito e comunque potrebbe non bastare, come vedremo.
Verifica che lo strumento di analisi ti permetta di analizzare tutte le pagine del tuo sito prima di darti un output.
Utenze, stati, permessi, accessi, …
Ci sono innumerevoli altri aspetti da considerare prima di decidere se una regola CSS è da escludere o meno.
L’utente ha effettuato l’accesso o no? Che piano ha? Che pagine può vedere? La carta di credito è scaduta quindi il sistema mostra all’utente un messaggio speciale? Cose situazionali come ora/data/geolocalizzazione cambiano lo stato dell’utente o di qualche elemento del sito? E i dati in tempo reale? Ci sono dati provenienti da API e regole condizionali?
Come può fare un tool automatico a trovare un elemento CSS che si attiva solo in particolari condizioni e circostanze?
Come identificare automaticamente eventuali popup che vengono visualizzati perché si fa clic su qualcosa? Qual è la scheda attiva? Questo menu è aperto o chiuso? In quale posizione di scorrimento si trova l’utente?
Ci sono infinite permutazioni che possono avvenire in siti web complessi. Immagina una barra di avviso che viene visualizzata sette secondi dopo che l’utente accede per avvisare l’utente della sua carta di credito scaduta che contiene un menu di selezione personalizzato che può essere aperto o chiuso, ma solo nella pagina delle impostazioni dell’utente.
Lo stato a livello di applicazione è chiaramente un fattore importante. Verifica che il tuo strumento di analisi possa attivare ed impostare tutte le possibili combinazioni di stato. Solo pensare alla configurazione di un tool del genere mi fa venire mal di testa, ed i casi sono praticamente infiniti.
Sembra improbabile che uno strumento di analisi (magari gratuito) possa gestire tutte queste possibilità. Anche con un sacco di configurazioni, stati fittizi e test di integrazione, non sarebbe facile coprire le possibili permutazioni quasi infinite di tutti questi fattori.
Quindi gli strumenti automatici sono inutili?
Nonostante le doverose premesse, non penso che questi strumenti siano totalmente inutili – sono solo strumenti. Il loro utilizzo può effettivamente essere utile per sviluppare un codice CSS migliore. Potresti usare strumenti di questo tipo per avere un quadro generale di quello che potrebbe essere il tuo CSS inutilizzato, quindi combinarlo con la tua conoscenza del tuo codice CSS per prendere decisioni più mirate.
Penso che dovresti avere un sano livello di scetticismo per qualsiasi strumento del genere dato che in molti siti web potrebbero non avere abbastanza informazioni per darti risultati sicuri e utilizzabili. Questo comunque non vuol dire che non puoi usarli.
Sviluppare siti web in modo smart ed efficiente
Sviluppare siti web PROFESSIONALI non è lavoro per tutti, sebbene alcuni strumenti moderni permettano, o meglio, fanno pensare di poter, mettere in piedi siti web anche a persone che non sanno cosa sia il markup HTML.
Facciamo un paio di esempi pratici.
Stai imparando a fare siti web e usi ancora i site/page builder per WordPress. Questi framework permettono di generare migliaia di varianti differenti di siti web, quindi hanno CSS estremamente pesanti. Quando il sito esce dallo sviluppo accade che le regole CSS utilizzate rappresentino solo una piccolissima percentuale delle regole contenute nel file CSS. Nei SEO audit che mi sono capitati su siti web “sviluppati” con site builder non di rado ho trovato file CSS utilizzati meno dell’1%.
Altro caso. Hai sviluppato un nuovo progetto utilizzando un framework CSS (ad esempio Bootstrap). Hai incluso l’intero file CSS del framework e hai utilizzato, come di consueto, solo una manciata dei modelli che fornisce.
A mio parere, questi non sono buoni modi di lavorare, generano siti web lenti, pesanti e sicuramente poco professionali. Tuttavia posso capire le motivazioni di certe scelte, anche se non le approvo.
Non giriamoci in giro, oggi la maggior parte delle agenzie web utilizza persone inesperte che non hanno le competenze necessarie o il tempo per portare a termine lavori di qualità.
Colpa delle agenzie? Non credo, la colpa è di chi vuole un sito spendendo 500€ per poi aspettarsi i risultati dei siti web che valgono 100 volte di più.
Non tutti i webmaster o (wanna be) sviluppatori, purtroppo, conoscono a sufficienza HTML, JS e CSS. Inoltre, i framework CSS spesso non forniscono modi semplici per filtrare o tenere solo ciò che si sta utilizzando. La personalizzazione del sorgente potrebbe richiedere un livello di esperienza che non tutti hanno.
Tuttavia, non sottovalutare l’ottimizzazione del CSS perché ha un doppio effetto benefico sulle performance generali del sito web. Supponiamo che tu stia caricando 100 KB di CSS, che non è poco. Se avessi un JPG da 100 KB che potresti comprimere a 20 KB con un tool gratuito, sarebbe fantastico e ne varrebbe assolutamente la pena. Ma il guadagno per i CSS è ancora più importante perché il CSS viene caricato nell’head HTML e blocca il rendering. Un file JPG non viene caricato nell’head.
Il report Coverage di Googe Chrome
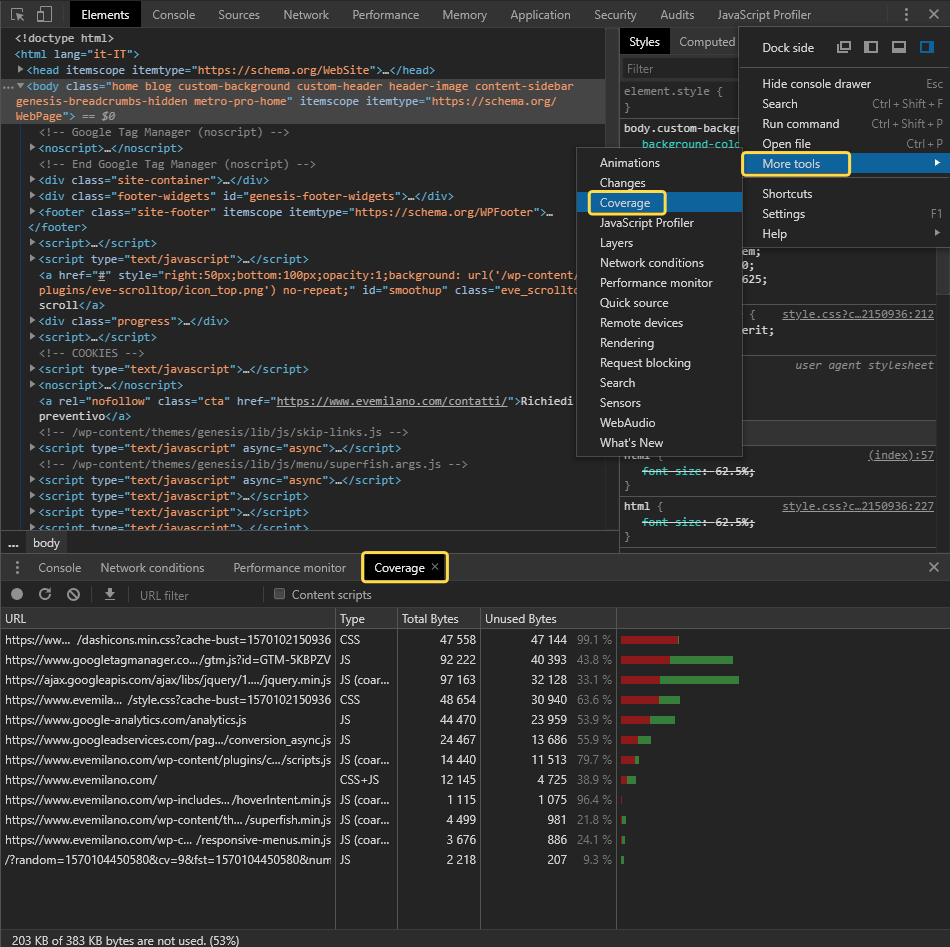
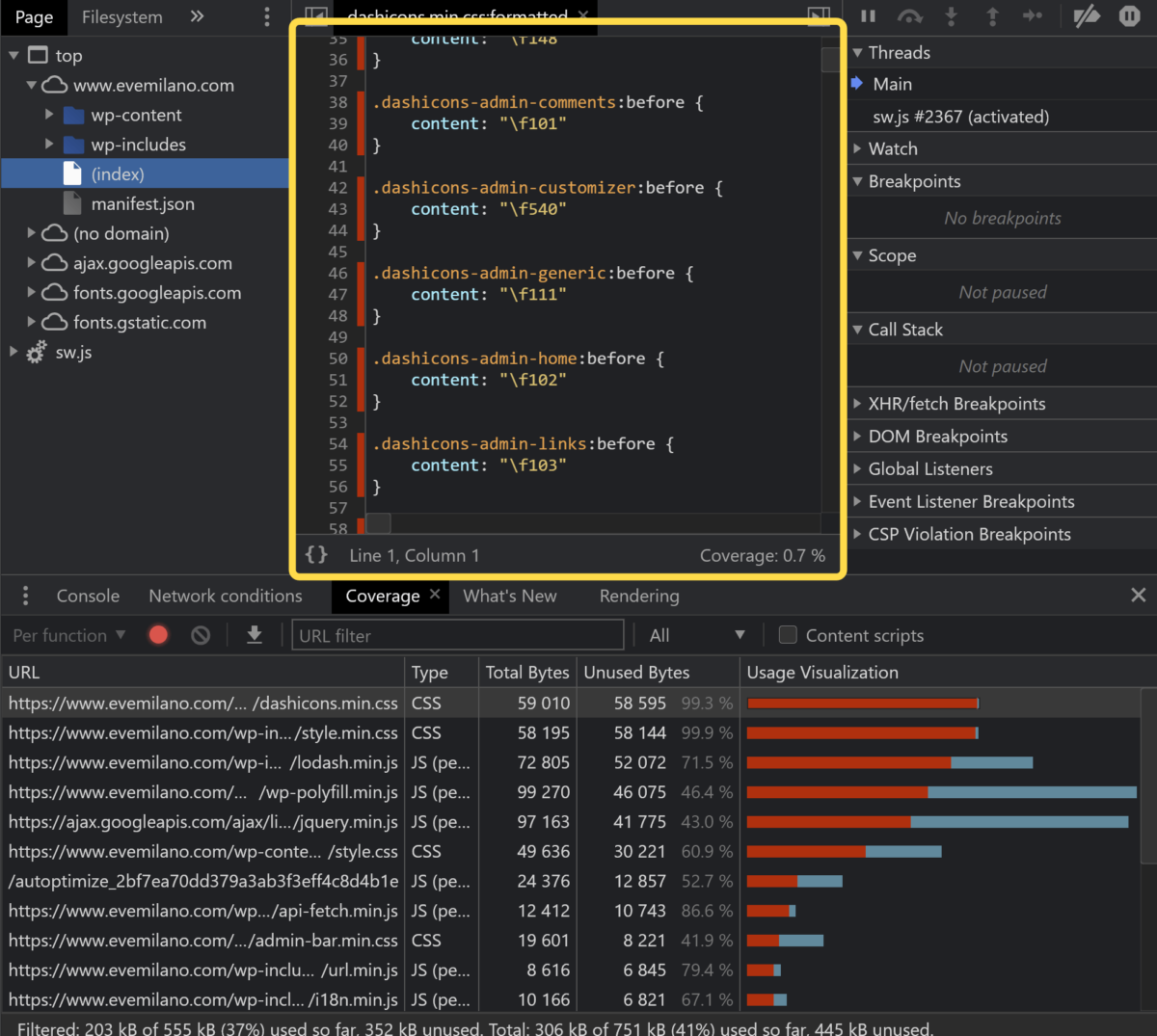
DevTools di Chrome, che abbiamo già visto in una guida dedicata, ha una scheda chiamata “Coverage” che ti può dire quanto CSS e JavaScript è in uso, e quanto invece è inutilizzato in una specifica pagina web.

Nell’esempio dell’immagine il report dice che il 99,1% del file dashicons.min.css è inutilizzato (mannaggia allo sviluppo di WordPress e le cose funzionalità che non uso). Immagino che sia corretto il valore e che il resto del CSS sia usato altrove, in altre pagine. Ma questa cosa è da verificare prima di poterla affermare.
Sarebbe bello poter iniziare a “registrare” con DevTools, quindi fare clic su diverse aree del sito e guardare il numero di CSS inutilizzato che scende mentre vengono visualizzate le pagine. Purtroppo, quando la pagina si aggiorna, anche la scheda Coverage si aggiorna…
Non è molto utile dire che in una singola pagina viene usato poco CSS senza una visione d’insieme. Questo report, così come la maggior parte dei tool descirtti in questa guida, è utile in particolare per SPA – Single Page Application, non è fatto per analizzare un sito web intero.

Questo report, se usato ingenuamente, potrebbe far commettere gravi errori a neofiti o webmaster poco esperti. Apri il report Coverage ed elimini dal CSS tutte le righe evidenziate in rosso, ignorando che, forse, quelle regole potrebbero attivarsi in altre pagine. Risultato? Un disastro con la maggior parte degli stili persi.
Ecco il punto: in realtà con questo report non sai se un selettore CSS sia davvero inutilizzato.
Per verifica dovresti:
- controllare il report Coverage per OGNI singola pagina del tuo sito web,
- attendere l’esecuzione di tutti i JavaScript,
- testare ogni possibile combinazione di stato,
- in ogni possibile combinazione di media query che hai utilizzato.
- su ogni possibile device
Controllare la tua home page non conta niente. Controllare tutte le tue pagine di primo livello nemmeno.

Devi analizzare ogni pagina, inclusi gli stati che non sono sempre in primo piano, per non parlare di tutti gli scenari limite. Altrimenti, potresti finire per eliminare lo stile per il menu a tendina di scelta della carta di credito nel menu a comparsa che appare per gli utenti con un account disabilitato che hanno effettuato l’accesso durante un periodo particolare e che forse hanno anche un buono regalo da applicare… °_°
Questo procedimento è troppo complesso perché gli strumenti automatici possano dare risultati affidabili. Questo è ancora più vero quando si prendono in considerazione le incognite del contesto del browser (diverse dimensioni dello schermo, diverse capacità di calcolo e diversi browser) e di terze parti.
Adesso forse puoi capire perché la mia fiducia in questi strumenti è così bassa.
Strumenti per sviluppatori
PurifyCSS Online
Il tool PurifyCSS Online accetta come input alcuni URL e fornisce istantaneamente una porzione di CSS copia-incollabile da utilizzare. L’ho provato su alcuni siti molto semplici e può funzionare, ma appena capitano casistiche particolari il tool si perde, restituendo output incompleti e non affidabili.
Questo strumento offre l’opportunità di inserire altri URL in lista da analizzare (che è già qualcosa) ma alcuni siti possono avere decine di migliaia di URL. Ho anche l’impressione che il tool non esegua JavaScript, perché tutto ciò che è arrivato sulla pagina tramite JavaScript è stato lasciato senza stile. PurifyCSS Online ha persino cancellato le regole CSS degli stati di :hover perché non emula il passaggio del puntatore su ogni elemento.
PurifyCSS
PurifyCSS è un tool disponibile su github per sviluppatori che accetta contenuto (HTML/JS/PHP/ecc.) e CSS e restituisce solo il CSS utilizzato. Questo strumento è più utilizzato per compilare piuttosto che come interfaccia online. La documentazione tecnica contiene infatti istruzioni per implementarlo con Grunt, Gulp e webpack.
PurifyCSS può analizzare qualsiasi tipo di file, non solo HTML o JavaScript. PurifyCSS funziona guardando tutte le parole nei tuoi file e confrontandole con i selettori nel tuo CSS. Ogni parola è considerata un selettore, il che significa che molti selettori possono essere considerati erroneamente usati. Ad esempio, potrebbe capitare di avere una parola in un paragrafo che corrisponde a un selettore nel tuo CSS. Il metodo è intelligente perché rapido, ma non sicuro al 100%.
PurgeCSS
PurgeCSS è uno strumento per rimuovere i CSS inutilizzati che puoi inserire, a detta loro, nel tuo flusso di sviluppo.
Quando crei un sito web, potresti decidere di utilizzare un framework CSS come TailwindCSS, Bootstrap, MaterializeCSS, Foundation, ecc … Ma utilizzerai solo un piccolo set del framework e saranno inclusi molti stili CSS inutilizzati. È qui che entra in gioco PurgeCSS. PurgeCSS analizza i tuoi contenuti e i tuoi file CSS. Quindi abbina i selettori utilizzati nei file con quelli nei file di contenuto. Rimuove i selettori inutilizzati dal tuo CSS, risultando in file CSS più piccoli.
PurgeCSS risolve il problema principale di PurifyCSS fornendo la possibilità di creare un estrattore. Un estrattore è una funzione che prende il contenuto di un file ed estrae l’elenco dei selettori CSS utilizzati in esso. Se ben configurato, PurgeCSS permette una buona rimozione dei CSS inutilizzati.
PurgeCSS sembra il tool migliore al momento. Molte persone lo usano e ne lodano i risultati.
- Nghia Pham ha scritto su come usarlo specificamente con Bootstrap,
- Greg Kohn ha scritto un post avvertendo che non elimina i selettori in circostanze insolite con le whitelist.
- Flavio Copes ha scritto una guida per eseguirlo con gli script npm e PostCSS.
- Sarah Dayan descrive come funziona con Tailwind.
Nonostante PurgeCSS necessiti di una configurazione speciale per funzionare con Tailwind, sembra che Tailwind e PurgeCSS siano fatti apposta per lavorare a braccetto. In effetti, i loro documenti consigliano di utilizzarli insieme e forniscono una CLI per inserirli in un processo di compilazione.
Credo che il succo sia questo: Tailwind produce un grande file CSS pieno di selettori. Ma l’intenzione non è quella di farli usare così come escono. In teoria dovresti usare quanto serve nel tuo HTML per creare il tuo stile e layout. Quindi usare PurgeCSS per analizzare il tuo HTML e rimuovere i selettori inutilizzati nel tuo CSS di produzione.
UnusedCSS
UnusedCSS è un servizio online che esegue la scansione dell’intero sito. Configurare manualmente uno strumento per guardare ogni pagina del tuo sito da ogni angolazione è certamente un lavoro complicato. Inoltre, la configurazione dovrà essere mantenuta sincronizzata giorno per giorno man mano che il tuo codice cambia e si evolve.
Il servizio online UnusedCSS cerca di superare questa complessità eseguendo la scansione del sito stesso partendo da un singolo URL fornito. Mi sono iscritto al servizio a pagamento e l’ho testato su alcuni siti web. Ammetto che, con una semplice occhiata ai risultati, mi sembra molto più preciso degli altri strumenti già menzionati.
UnusedCSS ti consente di scaricare il file CSS pulito e offre molte personalizzazioni, come selezionare e deselezionare i selettori che desideri tenere oppure che non vuoi mantenere (ad esempio classi che per il tool non vengono usate ma che sai per certo che userai). Infine, il tool permette di prefissare e rimuovere i selettori duplicati.
Mi è piaciuta la maggiore precisione del servizio di scansione online, ma nell’output c’era del codice da rivedere e ripulire, sicuramente non da usare ad occhi chiusi. Ad ogni modo, non riesco nemmeno ad immaginare come lo avrei incorporato in un processo di creazione e rilascio quotidiano.
Gli strumenti più efficaci sono utilizzati in post-elaborazione
Supponiamo che il tuo CSS sia costruito con Less o Sass, quindi utilizzi un postprocessore per compilarlo in CSS. Probabilmente la cosa migliore da fare è implementare la pulizia automatica del CSS inutilizzato alla fine di qualsiasi altra preelaborazione CSS che fai. Come ad esempio con:
- Sass
- SCSS (interessante, lo conosci?)
- PostCSS
- Autoprefixer
- Production CSS
- …
Percy ed il test di regressione visiva
Un altro metodo di cui si parla online è il test di regressione visiva eseguito con Percy. Questo tool permette di eseguire screenshot di quante più pagine possibili del tuo sito, come tutte le pagine più importanti e quelle pagine manipolate in stati diversi, oltre a variare browser e dimensioni dello schermo. Gli screenshot vengono salvati su un ramo del tuo git. Quindi, prima che qualsiasi ramo venga unito in Master, prende tutti gli screenshot e li confronta con gli screenshot in Master. Non manualmente, ma in modo programmatico.
Ci sono stati altri tentativi di strumenti di test di regressione visiva nel corso degli anni, ma Percy è l’unico che ho visto che abbia un senso pratico.
- Puoi vedere gli screenshot
- Puoi confrontarli per vedere le differenze visive
- puoi approvare o disapprovare le modifiche
- Puoi controllare il browser
- Puoi aggiornare in automatico le immagini
Un metodo “manuale” per trovare le regole CSS morte
Nel sito web csswizardry.com ho trovato un metodo poco pratico ma utile per individuare regole CSS morte. Immagina di avere un progetto ampio e di lunga durata che contiene centinaia di migliaia di righe di codice, contribuito da dozzine di sviluppatori in molti team diversi.
Non solo è molto, molto probabile che tu abbia CSS inutilizzati, ma è anche probabile che tu abbia codici completamente inattivi: intere funzionalità che sono state disattivate ma il cui codice non è mai stato cancellato; vicoli ciechi nell’applicazione che sono abbastanza difficili da trovare; pagine del sito che potrebbero essere impossibili da raggiungere per un utente, ma la cui eredità sopravvive.
Come facciamo a identificare codice CSS morto? Strumenti come uncss, sebbene molto potenti, non si adattano perfettamente al fine. Ciò di cui abbiamo bisogno è una soluzione quasi simile a RUM. Come possiamo vedere quale codice vedono effettivamente gli utenti sullo schermo su un sito live? Esiste una soluzione molto semplice ed economica.
Supponiamo che tu abbia un vecchio flusso di pagamento; un sistema di prenotazione legacy che è stato gradualmente eliminato nel corso di alcuni mesi o anni. Ora sei a un punto in cui pensi , almeno in teoria, che tutti i clienti e gli utenti finali siano stati spostati sulla nuova piattaforma e quindi dovresti essere in grado di iniziare a eliminare il codice.
La prima cosa che devi fare è iniziare con un’ipotesi: quale codice presumi essere morto? Identifica un selettore CSS che non ti aspetteresti più che un utente incontri (ad esempio #checkout_wrapper).
Successivamente, devi creare una GIF trasparente 1×1px con quel nome. Carica l’immagine in una directory dedicata come ad esempio: /immagini/check-css/css-check_wrapper.gif.
Dopodiché, devi solo impostare quell’immagine specifica come sfondo sul selettore corrispondente nel tuo CSS:
#css-check_wrapper {
background-image: url('/immagini/check-css/check-css_wrapper.gif');
// Esiste, codice vecchio
}Ora puoi sederti e aspettare. Dopo qualche mese, dovrai controllare i log del server per verificare eventuali richieste per quella nuova immagine. Se non ci sono voci, nessuno aveva quel componente vecchio renderizzato sullo schermo. Probabilmente puoi andare avanti ed eliminare tutto.
Se trovi voci per quella particolare immagine, sai che, in qualche modo, la funzionalità del codice vecchio è potenzialmente ancora accessibile: il numero di voci dovrebbe darti un’idea della gravità del problema.
Questa tecnica non è totalmente sicura, ma inizia a fornire un buon punto di partenza e, si spera, alcune informazioni utili su come appare il codice in un’applicazione di produzione.
La mia tecnica preferita: far lavorare un esperto di CSS
Forse questo sembra l’approccio di un veterano che ha bisogno di stare al passo con i tempi, ma sono pragmatico e mi sembra l’approccio più pratico ed efficace, sia in termini di risultato che di tempo dedicato. Dato che questo problema è così difficile da risolvere, penso che skill ed il duro lavoro di un esperto di CSS sia la risposta.
Uno sviluppatore front-end che è intimamente coinvolto nel tuo front-end avrà una comprensione di ciò che viene utilizzato nel CSS e potrà essere più efficiente di qualsiasi tool automatico.
Come evitare CSS inutilizzati nei progetti futuri?
Penso che il futuro dello stile sia una divisione intenzionale tra stili globali e componenti. La maggior parte degli stili ha come ambito i componenti, ma vengono effettuate scelte di stile globali che sfruttano chiaramente il vantaggio del CSS, ad esempio, i valori predefiniti della tipografia globale.
Se la maggior parte degli stili è lasciata all’ambito dei componenti, immagino che ci siano meno possibilità di creare stili inutilizzati poiché è molto più facile concentrarsi su un piccolo blocco di HTML e un piccolo blocco di CSS che sono direttamente correlati tra loro. E quando i componenti muoiono o si evolvono, lo stile muore o si evolve con esso. I bundle CSS sono costituiti da componenti effettivamente utilizzati.
Le soluzioni CSS-in-JS vanno in questa direzione poiché gli stili sono vincolati ai componenti. Questo è il punto principale. CSS-in-JS si riferisce a una raccolta di idee per risolvere problemi complessi con i CSS. Poiché NON è una libreria particolare, librerie diverse potrebbero risolvere un diverso sottoinsieme di problemi e utilizzare approcci diversi, a seconda dei dettagli di implementazione. Tuttavia, tutte le implementazioni hanno in comune il fatto di affrontare i problemi utilizzando le API anziché le convenzioni e sfruttano JavaScript come linguaggio per la creazione di stili.
Inoltre, usa bene i commenti nel file CSS. I commenti aiutano a ricordare quando non lavori su un progetto per un po’ di tempo.
Ultimo consiglio. Se stai approcciando un progetto con Bootstrap e vuoi assicurarti di andare live con un CSS leggero e minimale, ti consiglio di iniziare lavorando sul codice sorgente di Bootstrap invece di mettere mano sui file del bundle distribuito. Il sorgente usa infatti SCSS ed utilizza una serie di include di alto livello, quindi se non hai bisogno di parti particolari di Bootstrap, puoi rimuoverle.
Buona fortuna.
Parola allo sviluppatore
Dopo aver condiviso questa guida su LinkedIn, Stefano Bartoletti, Digital Project Manager @ Lotrèk, ha lasciato un commento tecnico che ho voluto riportare qui di seguito e penso che possa essere utile ai lettori. In questo blog il parere dei developer è sempre ben accetto!
Personalmente uso PurgeCSS, ma integrato direttamente durante la fase di sviluppo, non dopo. Lo integro manualmente anche con whitelist che mi permettano di settare manualmente tutti i selettori che non voglio eliminare. E lo uso solamente perché creando direttamente il progetto, ne ho il polso e so cosa serve a cosa, cosa può essere eliminato e cosa deve necessariamente essere conservato, ecc. (ma uso Bootstrap partendo dai sorgenti Sass e mi sono creato manualmente pure tutti i task di compilazione, quindi anche da questo punto di vista so cosa accade). Se dovessi mettere mano a qualcosa di già fatto non mi fiderei molto.
Utilizzare questi strumenti a posteriori, e da una persona diversa rispetto a chi ha attivamente creato il codice, secondo me serve solo a creare problemi. Usando framework CSS come Bootstrap, diverse classi vengono aggiunte al DOM dinamicamente tramite Javascript (ad esempio i drop down dei menu), e chiaramente rimuoverle dal CSS significa comprometterne la funzionalità, stessa cosa può avvenire con codice custom.
Quanto sopra per quanto riguarda lo sviluppo su CMS, ad esempio il classico tema custom per WordPress, se si parla di tecnologie più moderne, come ad esempio tutto ciò che ruota attorno al JamStack e ai moderni framework frontend basati sui componenti, come dici anche tu, c’è una più stretta integrazione fra questi strumenti (Tailwind ad esempio lavora bene con PurgeCSS perché è stato pensato proprio per eseguirci un tree-shaking prima di andare in produzione: il bundle originale non minificato pesa circa 3 MB! Oltretutto sono tutti e due plugin di PostCSS quindi hanno alla base una tecnologia comune). Ed in questo caso, visto che si tratta essenzialmente di avere tutto quanto dentro ad un bundle JS, la pulizia a posteriori non so nemmeno quanto sarebbe fattibile.
Articoli correlati
Autore

Commenti |1
Lascia un commentoTestare in bulk le url con puppeteer può essere un buon punto di partenza, poi sono d’accordo che bisogna guardare con “testa” le regole.
Lascio qui https://willmanntobias.medium.com/how-to-bulk-find-unused-css-and-javascript-with-puppeteer-and-chrome-coverage-f79f7d885d59