Il web è un sistema di risorse distribuite, questo significa che per caricare una pagina web è spesso necessario ottenere file e risorse da web server differenti, situati anche in nazioni differenti. Questa struttura può creare dei ritardi dal momento in cui l’utente preme un link fino a quando la pagina richiesta si carica completamente. Il problema è particolarmente evidente nei siti che includono dipendenze JavaScript, plugins e altre risorse come media e fogli di stile.
In alcuni casi è possibile prevedere la prossima pagina che l’utente leggerà oppure il link che verrà cliccato. Ad esempio quando un utente sta leggendo un articolo suddiviso in più pagine è molto probabile che seguirà il link “prossima pagina”. Per migliorare l’esperienza utente non sarebbe male se il browser iniziasse a caricare in sottofondo la seconda pagina prima ancora che l’utente clicchi il link, così da rendere poi istantaneo il passaggio da una all’altra pagina senza dover attendere ulteriori caricamenti.
Questo è il principale motivo che ha portato allo sviluppo del prerendering e prefetching nei browser moderni in modo da anticipare le mosse dell’utente, nei casi in cui le mosse siano fortemente prevedibili. Queste funzioni vengono chiamate Resource Hints, puoi trovare maggiori informazioni seguendo questo link https://w3c.github.io/resource-hints/.
Per Google la velocità è giustamente una mission e gli sviluppi di Chrome seguono da sempre questa logica. In questo video viene descritta la tecnologia dietro a “Google Search with Instant Pages”
Vediamo le differenze tra Prefetch e Prerender.
La tecnica del Prefetch
Il concetto di prefetching è incluso nelle specifiche HTML5. Il Prefetching permette all’autore di un sito di includere un tag nell’HTML che indica al browser una risorsa da scaricare non appena sarà finito il caricamento della pagina attiva. Quando il browser incontra il tag prefetch inizierà a richiedere la risorsa come ad esempio un’immagine o una pagina HTML.
Il Prefetch permette di scaricare singole risorse come immagini, pagine HTML, fogli di stile, etc. L’impatto del Prefetch sulla velocità di caricamento della pagina dipende quindi da quale risorsa si pre-carica.
La sintassi ha tre variabili: il prefetch infatti può essere inserito come meta tag:
<link rel="prefetch" href="/images/big.jpeg">oppure (la più efficace) come intestazione HTTP:
Link: </images/big.jpeg>; rel=prefetchCome avrai notato, il preload è simile al prefetch, le sostanziali differenze sono che:
- Preload è un recupero dichiarativo, che ti consente di forzare il browser a effettuare una richiesta per una risorsa senza bloccare l’evento di caricamento del documento.
- Prefetch è un suggerimento per il browser che potrebbe essere necessaria una risorsa, ma delega al browser la decisione se e quando caricarla è una buona idea o meno.
Chiaramente, suggerire al browser di scaricare la grossa immagine di apertura del post prima ancora di leggere la pagina HTML ha un impatto sui tempi di caricamento.
Alcune note sull’utilizzo del Prefetch
- Il Prefetch può essere usato anche per richiamare risorse da domini differenti, anche file di cookies.
- Il Prefetch potrebbe impattare sulle visite registrate da strumenti di web analytics perché non è detto che l’utente visiti la pagina pre-caricata.
- Praticamente tutti i browser supportano il Prefetch.
Il Prerender
Il Prerendering estende il concetto di Prefetching, ma è una tecnica principalmente seguita da Google per Chrome (e quindi Chromium). Invece che limitarsi a scaricare singole risorse, il Prerender su Chrome esegue tutto il lavoro necessario per mostrare la pagina completa all’utente non appena esegue il click.
Il Prerendering si comporta come se l’utente aprisse in background una pagina web e alla fine della lettura si spostasse sulla nuova pagina. Tuttavia la pagina aperta in background risulta invisibile all’utente e, non appena l’utente preme il link, il contenuto della tab viene sostituito alla tab attiva.
Dal punto di vista dell’utente, la pagina semplicemente viene caricata più velocemente di prima.
Il prerendering è una funzionalità avanzata ed in fase di sperimentazione, errori di implementazione possono causare user-experience negative, un maggiore utilizzo di banda del webserver oppure un caricamento più lento delle pagine.
Dovresti valutare l’implementazione del Prerender soltanto se hai molta confidenza sui funnel di navigazione e sui link che l’utente visiterà. Ad esempio, il Prerendering può essere una buona idea per gli articoli suddivisi in più pagine o per un funnel di conversione.
Per implementare il Prerendering è necessario inserire nell’HTML una breve tag:
<link rel="prerender" href="http://example.org/index.html">Quando il browser incontra questo elemento inizierà a scaricare la pagina linkata, l’evento accade durante il parsing della pagina oppure in seguito quando l’elemento è inserito dinamicamente nel documento via JavaScript.
Ricordati che il tag è soltanto un consiglio per il browser il quale deciderà in autonomia se scaricare o meno il link.
Alcuni casi in cui il Prerender non funziona:
- L’utente utilizza un browser vecchio, dove la funzione di prerender non è abilitata di default.
- L’utente ha disattivato il prerender nelle impostazioni di Chrome.
- Un’altra pagina è già prerender. Il prerender funziona al massimo per un singolo URL.
- Ci sono molteplici direttive prerender sulla pagina.
- L’utente naviga in una finestra di navigazione in incognito.
Quale usare?
Se vuoi massima compatibilità usa il prefetch. Se vuoi efficienza usa il prerender perché include quanto offerto dal prefetch e altro ancora.
Come verificare l’attivazione del Prerender
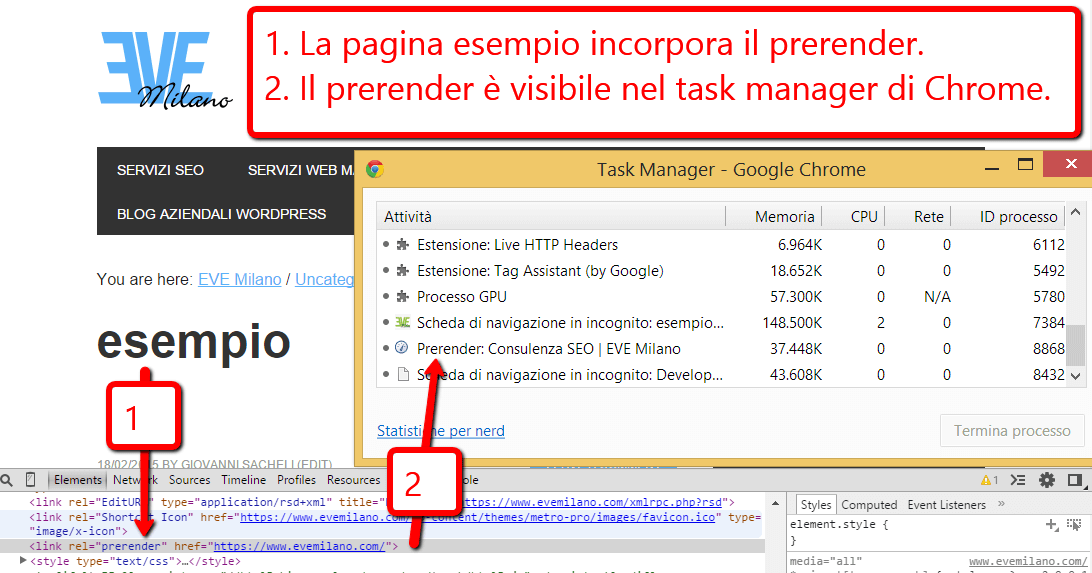
Per verificare il funzionamento del prerender è possibile usare il task manager di Google Chrome.
L’immagine seguente mostra una pagina di esempio che include nell’head HTML il tag link Prerender. Quando termina di caricare la pagina esempio, Chrome carica anche la pagina indicata nel prerender, l’attività è visibile nel task manager sotto la voce “Attività” con nome “Prerender”.
Se vedi l’attività di prerender nel task manager di Chrome sei sicuro di aver implementato bene la funzione.

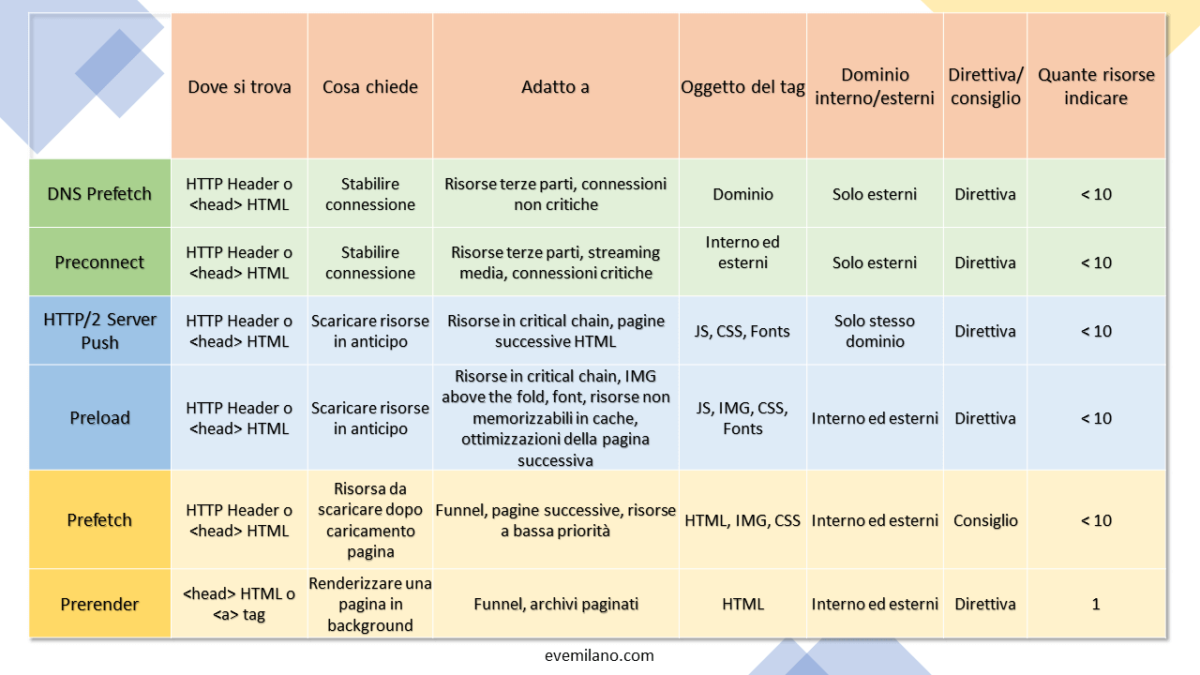
Differenze tra Preload e Preconnect, dns-prefetch, prefetch e prerender
In questo blog ho descritto diverse tecniche utili per anticipare il caricamento delle risorse critiche nel browser tramite l’intestazione HTTP o meta tag:
- Il Preload richiede di scaricare dipendenze, come JS, CSS e font. Il preload è più adatto per le risorse normalmente scoperte in ritardo dal browser, ad esempio nelle critical chain requests. Precaricando una certa risorsa, stai dicendo al browser che vorresti recuperarla prima di quanto altrimenti il browser la scoprirebbe perché sei certo che sia importante per la pagina corrente.
- Il Preconnect e dns-prefetch richiedono di iniziare a stabilire una connessione con il server remoto. È possibile accelerare il tempo di caricamento di 100–500 ms stabilendo connessioni anticipate a importanti origini di terze parti. Questi numeri possono sembrare piccoli, ma fanno la differenza nel modo in cui gli utenti percepiscono le prestazioni della pagina web.
- Il Prefetch indica al browser una risorsa da scaricare non appena sarà finito il caricamento della pagina attiva. Quando il browser incontra il tag inizierà a richiedere la o le risorse come ad esempio un’immagine o una pagina HTML. Il Prefetch permette di scaricare singole risorse come immagini, pagine HTML, fogli di stile, etc. L’impatto del Prefetch sulla velocità di caricamento della pagina dipende quindi da quale risorsa si pre-carica.
- Il Prerender è l’unica opzione che non può essere trasmessa via intestazione HTTP. Il prerender chiede al browser di iniziare a renderizzare una nuova pagina. La funzione di prerendering è la più potente delle tecnologie presentate qui, ma comporta anche i maggiori rischi. In sostanza, garantisce che un URL con tutte le risorse statiche necessarie sia completamente caricato e impostato in background.
- HTTP/2 Server Push è una funzionalità che consente a un server di inviare preventivamente le risorse al client (senza una richiesta corrispondente).

Risorse ed approfondimenti
- developers.google.com/chrome/whitepapers/prerender
- developer.mozilla.org/en-US/docs/Web/HTTP/Link_prefetching_FAQ
- msdn.microsoft.com/en-us/library/ie/dn265039(v=vs.85).aspx
- blog.chromium.org/2011/06/prerendering-in-chrome.html
- googlewebmastercentral.blogspot.ch/2011/06/announcing-instant-pages.html
- Preconnect, prefetch and prerender (PDF)
- igvita.com/posa/high-performance-networking-in-google-chrome/
Articoli correlati
Autore
