Le immagini sono elementi molto importanti per creare contenuti unici ed originali. Ottimizzare le immagini per Google, ma soprattutto per offrire agli utenti un’esperienza utente più veloce, aiuta ad aumentare la visibilità online del sito web dove sono ospitate. Quando si inserisce un’immagine in una pagina web è importante seguire sempre alcune semplici regole che andrò a descrivervi.
Una pagina web con migliaia di parole pesa molto meno di un’immagine non ottimizzata. Mi ricordo quando ero piccolo, verso la fine degli anni ’80, i floppy da 3½ pollici avevano una capacità di 1.44 MB e ci stavano intere enciclopedie, oggi puoi trovare pagine che contengono immagini ben più pesanti. Per questo motivo è sufficiente caricare poche immagini in una pagina per far crollare il punteggio di PageSpeed.
Internet è fatto da ipertesto e, per essere considerata tale una pagina web deve contenere testi (magari originali), immagini, link ed elementi multimediali… Più la pagina è ricca e coerente e migliore sarà agli occhi dei motori di ricerca e utilizzare e ottimizzare le immagini nei propri articoli è utile sia alla SEO che all’esperienza utente.
Sebbene si dica che Google non sia in grado di interpretare le immagini la verità potrebbe essere leggermente diversa… L’hanno scorso una nota firma SEO made in USA ha fatto alcuni test di indicizzazione su Google.com con immagini inedite, compresse in JPG, che contenevano testi unici ben leggibili. Le immagini sono state inserite in pagine senza testi e senza backlinks.
Dopo qualche giorno ricercando quegli specifici testi Google mostrava nei risultati di ricerca le stesse immagini del test. I nomi dei file non contenevano i testi ricercati e non c’erano elementi esterni alle immagini che potessero ricondurre alle frasi ricercate. Il test dimostra che Google è in grado di estrapolare i testi dalle immagini ed indicizzarle… Scanso equivoci provo anche io questo test che sono curioso :)
[UPDATE 2015: A distanza di due anni Google NON ha indicizzato il testo contenuto in questa immagine – Google interpreta le immagini, mito o leggenda?]
[UPDATE 2018: Ora l’immagine si posiziona in alto per la frase contenuta. Google interpreta il testo contenuto nelle immagini.]
Nonostante ciò compilare a dovere tutti i tag non è mai sconsigliato, anzi! Per aiutare Google ad interpretare (meglio) e quindi indicizzare le immagini bisogna in primis essere sicuri che l’immagine sia originale e non copiata da altri siti, vanno poi compilate tutti i tag nel modo corretto e devono essere seguiti alcuni semplici accorgimenti che riassumo in questo articolo.
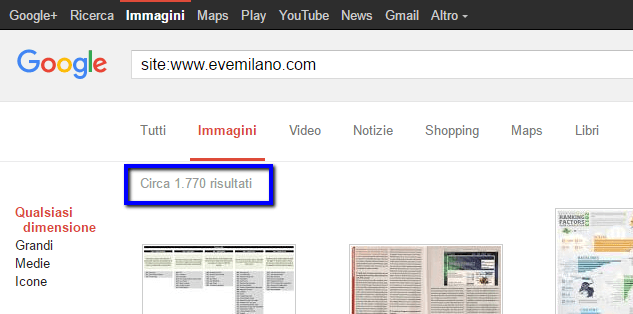
Scopri quante immagini sono indicizzate
Per sapere quante immagini del tuo sito sono state indicizzate da Google è necessario usare un piccolo trucco. Apri Google e digita il comando site: seguito dal dominio del tuo sito, es: site:www.evemilano.com. Ora tramite l’estensione del browser che preferisci (io uso questa), disabilità JavaScript e poi clicca sulla tab Immagini in Google. Sotto la tua ricerca vedrai il numero di immagini indicizzate.

Ottimizza l’Alt Tag
L’alt tag è un tag html dedicato alla descrizione dell’immagine, è un testo alternativo che fornisce un’informazione alternativa quando le immagini non possono essere visualizzate. Nei browser che non caricano le immagini l’alt tag viene stampata a testo dentro al box immagine per descrivere il contenuto. Senza alt tag il box risulterebbe vuoto e quindi impossibile da interpretare
Nell’alt tag ti consiglio di usare una frase a senso compiuto, concisa e contenente la main keyword, ovvero la parola chiave più importante. Evita il keyword stuffing nelle alt tag e cerca di posizionare la main keyword all’inizio della frase.
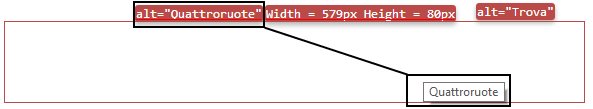
La descrizione non deve essere troppo lunga, come riferimento puoi usare questa semplice regola per definire la lunghezza dell’alt tag:
Ad esempio, se l’immagine è grande 200*80 pixels potrebbe essere descritta con una frase di 5 parole. Ovviamente è un valore indicativo da prendere come un consiglio, il buon senso è sempre la scelta migliore…
Come scrivere il tag Title
Lo stesso ragionamento dell’alt tag vale per il tag Title, il titolo dell’immagine, sebbene in genere questa tag si mantenga più corta, contenente soltanto il nome dell’immagine o poco più. Vediamo un esempio:
<img title="Fiat Panda" alt="Fiat Panda Rossa Nuovo Modello 2021" src="Fiat-Panda-Rossa.jpg" width="240" height="96">Una sitemap.xml per le immagini
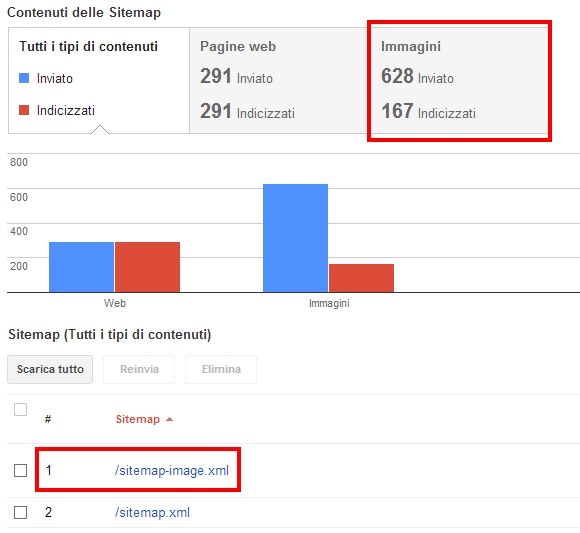
Generalmente i siti che usano molte immagini le elencano in una sitemap.xml che viene poi inviata a Google Search Console in aggiunta alla sitemap.xml classica con di URL. Tramite Search Console puoi conoscere lo stato di indicizzazione di tutte le immagini. Una bassa percentuale di indicizzazione potrebbe indicare che molte immagini non sono originali!
Il nome del file è importante
Per ottimizzare al massimo le immagini di una pagina web generalmente si rinominano anche i nomi dei file in modo che comprendano la parola chiave più importante per la quale si vuole migliorare il posizionamento.
Il testo intorno all’immagine
Google legge il testo che è scritto intorno all’immagine e se rilevante può essere usato per interpretarne il contenuto. Per questo motivo è importante scrivere testi chiari in spiegazione all’immagine prima e/o dopo l’immagine. Ricordati di inserire la main keyword in modo che sia distribuita in modo uniforme nei paragrafi a cornice dell’immagine.
Alcuni CMS, come ad esempio WordPress, e plugin per immagini e gallerie permettono di inserire una didascalia alle immagini. Questo spazio testuale deve contenere la descrizione dell’immagine ed è utile per aiutare i motori di ricerca a contestualizzare l’immagine.
Ottimizza il tempo di caricamento delle immagini

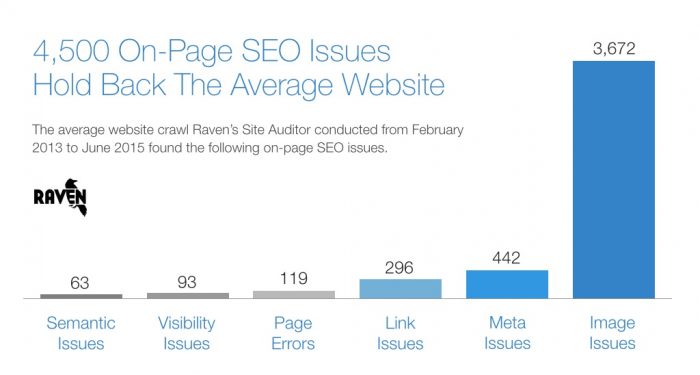
Un recente studio di Raven Tools ha mostrato quali sono i fattori più comuni che generano rallentamenti nel caricamento delle pagine web. Il fattore più comune tra tutti i siti analizzati è la mancata ottimizzazione delle immagini, infatti il grafico indica che su 4.500 criticità individuate che rallentano il caricamento delle pagine, 3,672 sono fattori legati alle immagini. Ottimizzare le immagini è relativamente semplice ed i vantaggi che si ottengono sono molto importanti.
Il tempo di caricamento di una pagina web è un importante fattore di Ranking per Google, ovvero minore è il tempo di caricamento e migliore potrà essere il posizionamento della pagina nei risultati di ricerca. Detto questo è importante seguire questi tre accorgimenti quando si inseriscono immagini in una pagina web:
1: Specifica sempre le dimensioni delle immagini
Spesso i webmaster si dimenticano di dichiarare le dimensioni delle immagini e in altri casi le dimensioni sono richiamate da un parametro nell’URL. Questo è un grave errore poiché i browser in fase di apertura della pagina (rendering) devono attendere il download dell’immagine per conoscere le dimensioni e lo spazio che occupa nella pagina. Specificando la dimensione height e width delle immagini si rende più veloce il caricamento della pagina ottenendo vantaggi per la SEO.
2: Carica immagini scalate
Caricare sul server un’immagine con dimensioni di 2800*1900 e mostrarla nell’articolo a 200*100 è un altro grave errore per la SEO. Il web server dovrà usare più banda per inviare agli utenti l’immagine a 2800*1900 che il browser dovrà ridimensionare. Si consiglia quindi di caricare le immagini nelle dimensioni che verranno effettivamente usate nella pagina web.
3: Carica immagini compresse e ottimizzate per il web
La compressione JPG permette di ridurre le dimensioni delle immagini pur mantenendo un buon livello di qualità. Considerando che in media una pagina web difficilmente occupa più di 1 megabyte (MB) è facile capire perché offrire immagini ottimizzate sia importante per la SEO. Prima di caricare un’immagine nel CMS ti consiglio di verificarne la compressione e ottimizzarla con programmi come Paint.net, Gimp (gratuiti) oppure Photoshop.
Qual è il formato migliore?
Come mi hanno insegnato in Bocconi, la risposta più adatta è “dipende”. In genere questi sono i formati consigliati per ottimizzare la compressione delle immagini:
- immagine piccola animata (max 10×10 pixel e 3 colori): GIF
- immagine grande con pochi colori: PNG
- fotografie ed immagini grandi e colorate: JPG
- evita i formati BMP e TIFF
Inserisci testi nelle immagini
Dato che, come ti dicevo, si pensa che Google sia in grado di leggere frasi scritte nelle immagini, il mio consiglio è di implementare nelle vostra immagine (quando possibile…) una piccola frase, magari focalizzata sulla main keyword in modo da incrementare la rilevanza tra immagine e testi. Le infografiche non particolarmente complesse (graficamente parlando) possono essere uno strumento utile per aumentare la rilevanza di una pagina web.
Sfrutta le immagini per ottenere backlinks
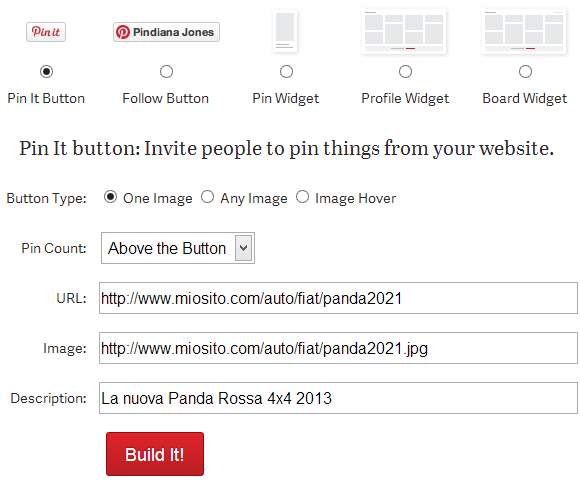
Dopo aver dedicato tutto questo tempo per ottimizzare una fantastica immagine è giunto il momento di monetizzare! Inserisci il bottone di Pinterest per facilitare la condivisione dell’immagine e ottenere backlinks:
Imposta l’immagine principale nei tag Open Graph
Quando un utente condivide una pagina nei social networks col bottone Like di Facebook o Google, l’immagine dello snippet ha un ruolo fondamentale per favorirne la vitalità.
I tag Open Graph servono per impostare le informazioni della pagina web che vengono condivise. Per impostare l’immagine si usa og:image nella sezione head dell’html.
<meta property="og:image" content="http://www.miosito.com/auto/fiat/panda2021.jpg"/>Se volessi approfondire il discorso Open Graph ti consiglio di leggere Ottimizzare i Meta Tag Open Graph su WordPress
Ospita le immagini su un CDN (Content Delivery Network)
Siti web che utilizzano molte immagini possono trarre vantaggio nell’ospitare le immagini su un server diverso dal web server, in modo da offrire all’utente le risorse in parallelo nel modo più veloce possibile senza rallentare il caricamento delle pagine web. Esistono servizi specifici chiamati CDN che gestiscono la cache di ciascuna immagine e pagina del nostro sito web in modo da fornire contenuti ottimizzati e pre-renderizzati ai browser. Per indicizzare correttamente le immagini ospitate sul server CDN ricordati di impostare un subdomain CNAME come ad esempio immagini.miosito.com
Come usare SRCSET per la SEO
HTML5 ha portato, tra le varie novità, anche un nuovo attributo dedicato alle immagini chiamato SRCSET. SRCSET è molto importante per ottimizzare siti responsive perché permette ai webmaster di visualizzare immagini diverse in base alle dimensioni dello schermo di un dispositivo, senza la necessità di JavaScript o altro codice speciale. Questo significa che ai browser mobili possono essere servite le immagini più piccole, accelerando così la loro velocità di caricamento e rendering della pagina. Per la SEO non serve che dica quanto è importante la velocità di caricamento.
<img src="/immagini/immagine.jpg"
srcset="/immagini/immagine-360.jpg 360w,
/immagini/immagine-550.jpg 550w,
/immagini/immagine-800.jpg 800w,
/immagini/immagine-1024.jpg 1024w,
/immagini/immagine-360.jpg 360w 2x"
sizes="(max-width: 30em) 30em, 100vw"
alt="5 Most Common SEO Issues" />Come vedi nel tag img vengono proposte diverse immagini oltre a quella standard. Attraverso SRCSET e l’opzione “2x” è possibile specificare quale immagine usare per gli schermi ad alta definizione o Retina. Con l’opzione Sizes invece si suggeriscono al browser le dimensioni del layout dell’immagine, così da aiutarlo a velocizzare il rendering della pagina senza dover prima scaricare l’immagine.
Nell’esempio mostrato sopra puoi vedere l’attributo Sizes che dice al browser: se il viewport è di 30em, allora l’immagine occuperà 30em, altrimenti occuperà 100 vw, l’intera larghezza della finestra.
Utilizzare SRCSET è un pochino più complesso rispetto all’utilizzo di una sola immagine, ma aiuta a velocizzare ed alleggerire le pagine del tuo sito. La buona notizia è che WordPress 4.4 e successivi supportano nativamente SRCSET!
Risorse e approfondimenti
- Consiglio di leggere la guida su developers.google.com “Image Optimization By Ilya Grigorik“: un testo tecnico e dettagliato (in inglese) con informazioni per ottimizzare le immagini per l’utilizzo sul web.
Hai consigli o altre guide utili da proporre? Lascia un commento e condividi l’articolo se ti è servito :)
Articoli correlati
Autore

Commenti |19
Lascia un commentoFinalmente un raro esempio di post completo e competente sull’ottimizzazione delle immagini per il web. Addirittura la differenziazione tra title e alt text: che chiedere di più? Molto ben fatto!
Ciao Giovanni,
ti ricordi la fonte dell’esperimento sulle immagini? Hai il link?
Ciao Valentino, il test era stato mostrato e spiegato nel 2012 da Bruce Clay nel suo corso SEO. Non aveva dato riferimenti ma soltanto indicazioni sulla modalità del test. Io ho provato a riprodurlo ma l’immagine non viene mostrata in serp se cerco ciò che ho scritto nell’immagine…
Ok. Ci ho provato anche io e ti confermo il risultato negativo. Grazie
Complimenti per il blog, che ho appena scoperto, ma dal quale ho già imparato un paio di cose di cui non ero a conoscenza.
Sto studiando come posizionare le foto su google e vedo che tante immagini inviate non vengono indicizzate. Nel post dici che “Una bassa percentuale di indicizzazione potrebbe indicare che molte immagini non sono originali!”. La mia domanda è: come fa G. a capire che un’immagine non è originale?
Grazie in anticipo,
Robert
Ciao Robert, Google sa tutto :D
http://goo.gl/m6Tykj
Google indicizza le immagini, quindi vede se è un’immagine online è gia nel suo indice oppure no.
Riesce a fare questa verifica spesso anche con risoluzioni diverse.
Salve e complimenti per l’articolo.
A proposito di indicizzazione, mi ritrovo a dover utilizzare immagini prese da altri siti per un sito e-commerce di prodotti non reperibili comunemente in commercio. Va da sé che questo penalizza parecchio il sito. Cosa è possibile fare in questi casi? In che modo è possibile modificare le immagini in modo da renderle “originali” agli occhi di Google (suppongo che una semplice regolazione di luminosità, contrasto, ecc. non servino a nulla. Forse applicazione di un logo, ammesso che sia legale apporre il proprio logo su immagini non proprietarie).
Ciao Alberto, grazie per il commento, la tua domanda e la mia risposta torneranno utili ad altri utenti :)
Ti rispondo raccontandoti un mio test. Un paio di anni fa feci un esperimento su Google Immagini, selezionai un modello di moto appena uscito, molto ricercato dagli utenti online (sono un appassionato motociclista!).
Per iniziare andai sul sito ufficiale del produttore e salvai tutte le immagini di quel modello che aveva pubblicato sul sito. A livello qualitativo erano le migliori in circolazione in quanto a peso del file e definizine.
Una volta ottenuto un buon archivio di immagini ho iniziato ad ottimizzare i singoli file in quanto a:
1: scalabilità: le ho ridimensionate esattamente con altezza e larghezza con cui sarebbero apparse su un mio articolo,
2: compressione: le ho compresse al massimo senza perdere qualità, puoi provare TinyJPG,
3: ho rinominato i file per comprendere marca-modello e anno della moto ed infine le ho pubblicate con alt tag ottimizzati.
Risultato: da 2 anni a questa parte, se cerchi quel modello su Google Immagini, le prime immagini che Google mostra sono tutte le mie ottimizzate. Le foto “ufficiali” sono sotto di parecchio. Quindi penso di aver risposto alla tua domanda: per differenziare una immagine rispetto a quella originale devi cambiare la sequenza di bit del suo file. Comprimi l’immagine, ritagliala, ruotala a specchio, ridimensionala, applica un effetto… Se il file finale sarà più efficiente (più leggero a parità di qualità) rispetto all’immagine originale verrà preferita da Google.
Spero tornerai a raccontarmi come hai scelto di procedere ed in futuro anche i risultati :D Ciao e buona giornata!
Bellissimo articolo, molto ben spiegato. Io di solito tendo ad usare keyword principale nel nome immagine e key correlata nel tag alt, e di solito riesco sempre a piazzare l’immagine nel carosello.
Ciao Seospritz, grazie per il commento :)
Buongiorno Giovanni e complimenti sinceri per la guida molto esaustiva.
Le vorrei porre un quesito legato al suo articolo e alla migliore procedura da porre in atto, secondo lei, nel caso d’intervento su siti con immagini già indicizzate ma da migliorare in fase di ottimizzazione.
Genericamente mi riferisco a siti web che contengano un buon numero di immagini inserite, però, in modo abbastanza casuale, con diciture non legate alle kw principali, a volte ripetute ma con formati e grandezze differenti, magari mai utilizzate, con poche tag ALT e/o TITLE specificate, nessun valore width e height.
Le sottopongo un percorso di ottimizzazione che ho pensato per casi simili:
1) individuazione di tutte le immagini realmente in uso;
2) scarico via FTP solo di queste ultime;
3) ridimensionamento e compressione corretta basandosi sulle caratteristiche dei siti e/o dei temi WP in uso;
4) scelta della nuova dicitura (nome) abbinata alle corrette kw desunte in fase di scraping e di successiva analisi;
5) successivo upload delle immagini con successiva valorizzazione delle varie tag e abbinamento alle risorse ad esse legate (pagine, articoli, etc);
6) lavoro di Redirect 301, gestito tramite .htaccess, delle precedenti immagini non correttamente caricate facendo in modo che puntino singolarmente a quella ottimizzata.
Può essere una strada percorribile anche se, oggettivamente, piuttosto lunga?
Grazie davvero per gli eventuali suggerimenti.
Luciano.
Buongiorno Luciano, grazie per il commento tecnico. Il processo da lei descritto è formalmente corretto ma molto laborioso, lo farei solo se il traffico da Google Immagini è davvero “sostanzioso” in termini di volumi. Per semplificare si potrebbe tralasciare la parte più complicata ma che porta meno vantaggi: rinomina e redirect dei file singoli. Il nome file ha un peso SEO relativamente basso e mantenendo le stesse denominazioni dei file basterebbe sovrascrivere le vecchie immagini via FTP con file ottimizzati. Le ottimizzazioni di alt, dimensioni e compressione sono, a mio parere, l’ottanta/venti di questa attività. A presto e buon lavoro.
Grazie per tutte le indicazioni e i suggerimenti.
Luciano.
Ciao Giovanni,
sto valutando una modifica al file function.php del mio tema WordPress per poter caricare le immagini in formato SVG invece che PNG. In questo modo guadagnerei qualcosina in termini di risoluzione e soprattutto di leggerezza dell’immagine.
Secondo te l’utilizzo di un formato “anomalo” può comportare dei problemi a livello di ottimizzazione dell’immagine o di altro genere?
Grazie
Ciao Davide, mi capita di trovare file svg usati per il logo. In questo modo l’immagine scala bene ed ottiene un’alta leggibilità in tutte le dimensioni.
Usare questo formato per tutte le immagini del sito onestamente non l’ho mai visto fare, ciò non toglie però che si possa fare. Ho letto esperienze positive nell’uso di svg in merito a velocità di caricamento.
Preferisco avere jpg e png scalati e compressi, hanno una maggiore compatibilità con browser, motori di ricerca (non pensare solo a Google) e applicazioni (condivisioni sui social e app).
A presto e buona serata.
Buongiorno a tutti, articolo splendido ed esaustivo, io pero’ ho un enorme problema: non uso wordpress e la piattaforma che gestisce il mio sito non ha la possibilita’ di fare Seo per le immagini. C’e’ qualche risorsa non a pagamento che vada a scrivere meta tags sulle immagini?
Buongiorno Federico, grazie per il commento.
Che CMS usa? Che io sappia non esistono strumenti che entrano nel CMS per mettere le tag delle immagini nell’HTML. Se non si può fare a mano non vedo alternative.
Mi permetto, probabilmente il vs sistema meriterebbe un aggiornamento :)
A presto!
Avendo inserito alt text per ogni immagine, attraverso la bacheca di wordpress, ScreamingFrog da il seguente errore: images -> Missing alt text. Cioè Alte Text mancante, come mai?
Buongiorno Ennio, prima di tutto lasciamo perdere SF. Se fa “ispeziona” all’immagine, il tag alt è dichiarato nel codice HTML dell’immagine? Vorrei capire se è un problema di SF o se proprio l’alt non appare.