Google ha dichiarato più volte che il design responsive è la soluzione migliore per la gestione dei portali mobile. Come al solito, tuttavia, la maggior parte degli sviluppatori lavora di testa sua seguendo idee e best-practices personali per poi ritrovarsi con un sito mobile non indicizzato o che addirittura rovina la visibilità del sito desktop e l’esperienza utente.
Responsive Web Design, contenuto dinamico oppure un sito mobile dedicato?
Se stai pianificando da zero il tuo nuovo sito mobile, questa è sicuramente la prima domanda che devi farti. Tutte e tre le opzioni, se correttamente configurate, vanno bene sia per Google che per gli utenti, quindi scegli l’implementazione che meglio si adatta alle tue skills o del tuo sviluppatore.
Le 3 tipologie di siti mobile
- Responsive web design: questo setup genera un solo URL per sito desktop e mobile. Il contenuto servito ai diversi dispositivi è pressoché identico ma viene identificato il device e la larghezza del suo schermo in modo da adattare il contenuto a quello spazio di visualizzazione. Più piccolo è lo schermo e minori potrebbero essere le informazioni mostrate, con anche una navigazione semplificata. Il design responsive utilizza il CSS per determinare in che modo il contenuto viene visualizzato e distribuito lato client. Questo metodo elimina i possibili problemi di rilevamento di user-agent e non utilizza funzioni di redirect. Google consiglia questa configurazione
- Contenuto dinamico: questo setup genera un solo URL per desktop e mobile ma contenuti differenti. Il server invia contenuto specifico in base al device dell’utente che richiede la risorsa. Per indicare questo tipo di pubblicazione devi utilizzare l’intestazione HTTP Vary.
- Sito mobile dedicato: questo setup genera URL differenti per desktop e mobile. L’esperienza utente potrebbe essere totalmente diversa dal sito desktop al sito mobile.
Assicurati di non bloccare risorse come JavaScript e CSS per i motori di ricerca, indipendentemente dalla configurazione che scegli di utilizzare.
Responsive Web Design
La tecnica del Responsive Web Design permette al web server di inviare il medesimo codice HTML indistintamente a tutti i dispositivi, sia desktop che mobile. Attraverso l’interpretazione del linguaggio CSS i contenuti si adattano e si distribuiscono sul display dello smartphone o del tablet in base allo spazio disponibile, ovvero le dimensioni dello schermo.
Gli algoritmi di Google sono in grado di rilevare in modo automatico il layout responsive a meno che il robots.txt non impedisca l’accesso dell’user-agent Googlebot agli asset della pagina (i file CSS, JavaScript e immagini). N.B.: Bloccare questi file con il robots.txt potrebbe non essere la cosa migliore da fare.
Il responsive web design è una tecnica che piace sia agli utenti che a Google. Perchè non usarla?
Google raccomanda di non bloccare il crawling di risorse come CSS e JavaScript. Il motivo è semplice: se Google non legge queste risorse potrebbe non riuscire ad identificare un layout responsive del sito web. L’unico problema che un design responsive potrebbe causare è l’eccessiva grandezza della pagina mobile, allungando quindi il Page Load Time, ovvero il tempo di caricamento della pagina. Rimuovere video e pubblicità sul CSS mobile è sicuramente un’opzione da valutare. Nel caso questa configurazione risultasse eccessivamente lenta per i tuoi utenti, allora dovresti scegliere un sito dal contenuto dinamico con contenuti ottimizzati per la distribuzione su reti e dispositivi mobile (vedi booking.com).
La query CSS che Google consiglia di utilizzare per gli smartphone è:
@media only screen and (max-width: 640px) {...}Il valore max-width pari a 640 px è indicativo, non un requisito. Gli algoritmi di Google cercano i valori max-width che potrebbero ragionevolmente riferirsi alle risoluzioni degli schermi degli smartphone. Per maggiori informazioni ti consiglio di leggere questo articolo: Responsive design – harnessing the power of media queries
I vantaggi del Responsive Web Design
Come abbiamo visto Google consiglia di utilizzare il Responsive Web Design perché semplifica il lavoro dei webmaster ed ha molti aspetti positivi, vediamoli nel dettaglio:
- il web server utilizza un solo URL per pagina mobile e desktop e questo semplifica la gestione del sito
- avere un URL singolo per le pagine desktop e mobile permette agli algoritmi di Google di assegnare le proprietà di indicizzazione ad una sola risorsa ed elimina la necessità di canonicalizzazione (o clustering) tra sito mobile e desktop
- non servono reindirizzamenti per guidare gli utenti sulla versione del sito ottimizzata per smartphone, quindi si accorcia il tempo di caricamento delle pagine. Inoltre, il reindirizzamento basato su user-agent è soggetto a errori e può peggiorare l’esperienza degli utenti con il tuo sito.
- avere un solo URL per pagina permette di risparmiare risorse sia per il web server sia per i crawler di Google. A Googlebot basta scansionare una volta sola una pagina responsive per catalogarla nell’indice desktop e mobile, mentre per pagine che hanno la versione desktop e mobile si richiedono molteplici scansioni. Questa particolarità migliora l’efficienza di scansione e può aiutare indirettamente Google a indicizzare più contenuti del sito e a mantenerli aggiornati poichè ottimizza l’utilizzo del così detto crawl budget.
Requisito di scansione
Assicurati di non impedire la scansione degli asset delle pagine (CSS, JavaScript e immagini) a qualsiasi user-agent Googlebot utilizzando il file robots.txt o altri metodi.
La possibilità di accedere a questi file esterni completi consente agli algoritmi di Google di rilevare la configurazione Responsive Web Design del sito e di gestirla in modo adeguato.
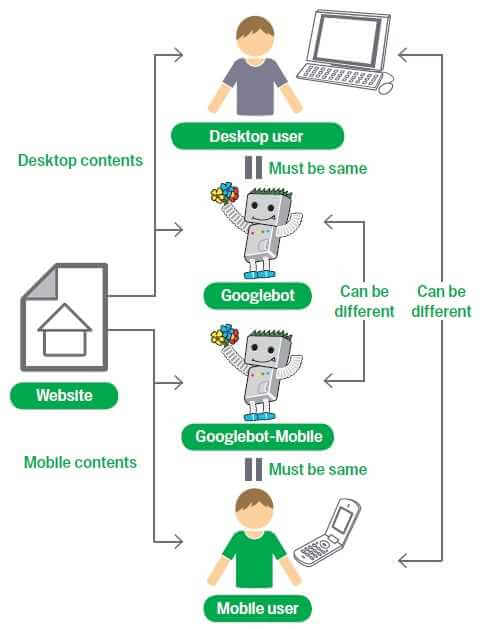
Contenuto dinamico
La pubblicazione di contenuti dinamici è una configurazione in cui il web server risponde con codice HTML (e CSS) diverso per lo stesso URL a seconda dello user-agent che richiede la risorsa. Dato che con questa configurazione non è subito evidente che il sito modifica il codice HTML per gli user-agent mobile (i contenuti per dispositivi mobili sono “nascosti” e vengono attivati solo se l’user agent è mobile), è consigliabile che il server invii un suggerimento per richiedere che Googlebot per smartphone esegua anche la scansione della pagina con user-agent desktop e anche mobile, rilevando così i contenuti per dispositivi mobili. Il suggerimento viene implementato utilizzando l’intestazione HTTP Vary.
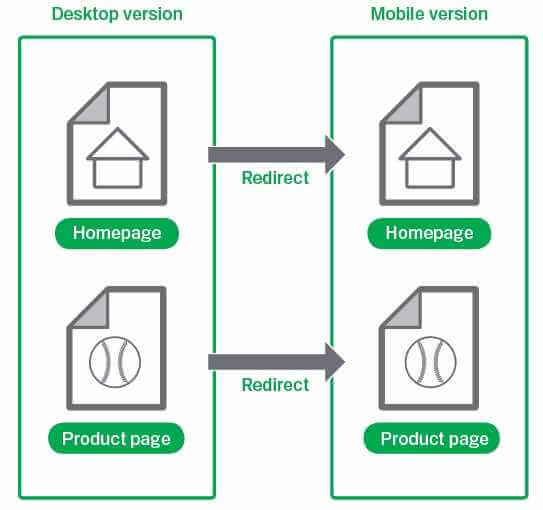
Sito mobile dedicato con URL separati
In una configurazione di questo tipo ogni URL desktop ha un URL equivalente mobile. Una configurazione comune consiste nel realizzare pagine su www.esempio.it destinate agli utenti di computer desktop e pagine corrispondenti su m.esempio.it destinate agli utenti di dispositivi mobili. Google non ha preferenze per quanto riguarda il formato degli URL ma devono essere tutti accessibili da Googlebot altrimenti non potrà leggerne i cotenuti.
Per consentire agli algoritmi di Google di individuare e comprendere questa configurazione del tuo sito, ti consiglio di implementare queste tag:
- Nella pagina desktop, aggiungi un tag link speciale rel=”alternate” che rimandi all’URL per dispositivi mobili corrispondente. Questo tag consente a Googlebot di rilevare la posizione delle pagine per dispositivi mobili del tuo sito.
- Nella pagina per dispositivi mobili, aggiungi un tag link rel=”canonical” che rimandi all’URL desktop corrispondente.
Puoi aggiungere questa annotazione in due modi: nel codice HTML delle pagine stesse e nelle Sitemap. Ad esempio, supponiamo che l’URL desktop sia http://esempio.it/pagina-1 e che l’URL per dispositivi mobili corrispondente sia http://m.esempio.it/pagina-1. Le annotazioni per questo esempio dovrebbero essere aggiunte come indicato di seguito:
Annotazione nel codice HTML
Nella pagina desktop, aggiungi:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1" >Nella pagina per dispositivi mobili, l’annotazione richiesta dovrebbe essere:
<link rel="canonical" href="http://www.example.com/page-1" >Questo tag rel=”canonical” nell’URL per dispositivi mobili che rimanda alla pagina desktop è obbligatorio.
Inserire i tag in Sitemap.xml
Google supporta l’inserimento dell’annotazione rel=”alternate” per le pagine desktop nelle Sitemap come segue:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/page-1/</loc>
<xhtml:link
rel="alternate"
media="only screen and (max-width: 640px)"
href="http://m.example.com/page-1" />
</url>
</urlset>Il tag link rel=”canonical”, obbligatorio nell’URL per dispositivi mobili, dovrebbe essere aggiunto comunque nel codice HTML della pagina per dispositivi mobili.
Analizziamo i tag appena inserite
Osserva gli attributi del tag link nella pagina desktop:
- L’attributo rel indica un URL alternativo alla pagina desktop.
- Il valore dell’attributo media è la stringa di una query CSS che specifica le funzioni multimediali a cui viene applicato l’URL alternativo. In questo caso, adottiamo una tipica query che sceglie come target gli smartphone.
- L’attributo href specifica la posizione dell’URL alternativo, vale a dire la pagina su m.esempio.it
Queste tag bidirezionali consentono a Googlebot di rilevare i tuoi contenuti e agli algoritmi di Google di comprendere la relazione tra le pagine desktop e quelle per dispositivi mobili, gestendole di conseguenza.
- Se il tuo sito utilizza URL diversi per pubblicare gli stessi contenuti in formato desktop e mobile, il tag comunica agli algoritmi di Google che i due URL hanno gli stessi contenuti e che dovrebbero essere considerati come un’unica entità anziché come due entità (canonicalizzazione delle pagine desktop e mobile).
- Se la versione desktop e mobile vengono gestiti separatamente senza l’implementazioni dei tag corretti, entrambi i siti potrebbero venire visualizzati nei risultati di ricerca desktop e le relative posizioni potrebbero essere più basse di quanto sarebbero altrimenti a causa di contenuti considerati duplicati (penalizzazione Panda).
Come funziona l’intestazione HTTP Vary
L’intestazione HTTP Vary ha principalmente due funzioni:
- Segnala ai server di caching utilizzati negli ISP (Internet Service Provider) e altrove che dovrebbero tenere in considerazione lo user-agent per stabilire se pubblicare o meno la pagina in cache. Senza l’intestazione HTTP Vary, una cache potrebbe mostrare erroneamente per gli utenti di dispositivi mobili la versione cache della pagina HTML desktop o viceversa.
- Consente a Googlebot di rilevare più velocemente i contenuti ottimizzati per i dispositivi mobili, perché un’intestazione HTTP Vary valida rappresenta uno dei segnali che potremmo utilizzare per eseguire la scansione degli URL in corrispondenza dei quali vengono pubblicati contenuti ottimizzati per i dispositivi mobili.
L’intestazione HTTP Vary fa parte della risposta del server a una richiesta, come ad esempio la seguente:
GET /page-1 HTTP/1.1
Host: www.esempio.it
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710I contenuti della risposta varieranno a seconda dell’user-agent che richiede la pagina. Se il tuo server utilizza già l’intestazione HTTP Vary, puoi aggiungere “User-Agent” all’elenco già pubblicato. Assicurati di conoscere le problematiche nel rilevamento degli user-agent, che dovresti tenere sempre presenti durante la configurazione di un sito web con contenuti dinamici.
Questa configurazione potrebbe essere la scelta migliore per portali molto grandi che sarebbero lenti da caricare con un setup responsive su dispositivi e reti mobile. Per configurare il tuo server in modo da pubblicare dinamicamente contenuti ottimizzati per i feature phone in corrispondenza dello stesso URL destinato ad altri dispositivi, puoi utilizzare la stessa implementazione valida per la pubblicazione di contenuti per gli smartphone.


Attivare HTTP Vary in WordPress
Per abilitare l’intestazione VARY in WordPress basta inserire questo script nel file functions.php
function add_vary_header($headers) {
$headers['Vary'] = 'User-Agent';
return $headers;
}
add_filter('wp_headers', 'add_vary_header');Attivare HTTP Vary in Apache
Inserisci questa stringa nel file .htaccess per includere l’intestazione nelle tue pagine web
Header append Vary User-AgentAttivare HTTP Vary in PHP
<?php
header("Vary: User-Agent, Accept");
?>Attivare HTTP Vary in Nginx
Questa soluzione richiede un server Nginx e “ngx_headers_more” che non è incluso nell’installazione di base.
more_set_headers -s 200 "Vary: " "Accept-Encoding, User-Agent";Reindirizzamenti e rilevamento degli user-agent
Il rilevamento degli user-agent, chiamato user-agent sniffing, è una tecnica soggetta a diversi errori comuni:
- Il rilevamento degli user-agent dipende dall’esistenza di un elenco di stringhe di user-agent con cui effettuare un confronto. Questi elenchi hanno bisogno di manutenzione e aggiornamento costanti, in caso contrario non corrisponderanno ai nuovi user-agent. In effetti, tanti di questi elenchi non vengono gestiti in modo adeguato e sono obsoleti, il che comporta un’esperienza negativa per gli utenti.
- Durante la ricerca di corrispondenze tra gli user-agent, è frequente trovare corrispondenze sbagliate. A volte, infatti, uno user-agent desktop viene rilevato come user-agent per dispositivi mobili o viceversa. Analogamente, un errore comune per i siti è quello di trattare inavvertitamente i dispositivi tablet come smartphone. Se rilevi l’user-agent dei browser che accedono al tuo sito, assicurati che il rilevamento cerchi stringhe specifiche per gli smartphone (come ad esempio entrambe le parole “Android” e “Cellulare”) invece di stringhe generiche per dispositivi mobili (ad esempio solo “Android”).
- Presta molta attenzione al cloaking durante il rilevamento degli user-agent. Durante il rilevamento dello user-agent, il sito rileva la serie o il tipo di dispositivo cercandone il nome nella stringa dello user-agent e senza cercare specificamente Googlebot. Tutti gli user-agent Googlebot si identificano come dispositivi mobili specifici e dovresti trattare questi user-agent Googlebot esattamente come tratteresti tali dispositivi. Ad esempio, Googlebot per smartphone si identifica come un iPhone e dovresti restituire a questo user-agent la stessa risposta che riceverebbe un utente di iPhone (reindirizzamento, contenuti ottimizzati e così via).
Tecniche di reindirizzamento supportate da Googlebot
- Reindirizzamento HTTP: il reindirizzamento HTTP è generalmente utilizzato per reindirizzare i client a URL specifici per il dispositivo in uso. Di solito, il reindirizzamento avviene in base allo user-agent indicato nelle intestazioni delle richieste HTTP. È importante mantenere il reindirizzamento conforme all’URL alternativo specificato nel tag link rel=”alternate” della pagina o nella Sitemap. Consiglio di utilizzare il codice di stato HTTP 302 dato che non si tratta di un redirect definitivo ma è un redirect funzionale all’usabilità.
- Reindirizzamenti JavaScript: nel caso il reindirizzamento HTTP non sia implementabile, puoi utilizzare JavaScript per reindirizzare gli utenti agli URL a cui rimanda il tag link rel=”alternate”. Il punto a sfavore di questa tecnica è la latenza del reindirizzamento causata lato client. Questa latenza è dovuta al fatto che il client, prima di individuare il redirect, deve scaricare la pagina, analizzare ed eseguire il codice JavaScript ed in fine attivare il reindirizzamento.
- Reindirizzamenti bidirezionali e unidirezionali: alcuni siti web reindirizzano alla pagina per dispositivi mobili soltanto gli utenti di dispositivi mobili che visitano una pagina desktop (reindirizzamenti “unidirezionali”), mentre altri siti web reindirizzano sia gli utenti di dispositivi mobili sia di computer desktop se visitano pagine, rispettivamente, di siti desktop e per dispositivi mobili (reindirizzamenti “bidirezionali”).Per quanto riguarda Googlebot, non esiste un metodo preferenziale. L’aspetto più importante è offrire reindirizzamenti corretti e coerenti, vale a dire reindirizzare ai contenuti equivalenti sul sito desktop o per dispositivi mobili. Se la tua configurazione è sbagliata, alcuni utenti potrebbero non riuscire affatto a visualizzare i tuoi contenuti.
Ti suggerisco anche di offrire agli utenti anche un modo per ignorare i criteri di reindirizzamento, vale a dire consentire agli utenti di dispositivi mobili di visualizzare la versione desktop e agli utenti di computer desktop di visualizzare la versione mobile.
Risorse
Video
In questo video Matt Cutts risponde alla seguente domanda:
- Quali sono gli svantaggi nell’utilizzo di un sito web responsive invece che un sito mobile dedicato?
- Short Cutts: nessuno svantaggio :)
Ricapitolando
- puoi servire gli utenti desktop e mobile con lo stesso URL (responsive design oppure dynamic serving) o con URL differenti (sito mobile dedicato)
- utilizza l’intestazione HTTP Vary: User Agent HTTP header per pagine che servono contenuto dinamico in base al device oppure che redirezionano ad URL specifici per device
- usa il tag link rel canonical nella versione mobile
- use il tag rel alternate media nella versione desktop per specificare la versione mobile
- verifica la velocità di caricamento delle pagine mobile
- riduci i redirect non necessari
- tieni presente che se il tuo sito reindirizza automaticamente gli utenti di dispositivi mobili che visitano il sito desktop al sito per dispositivi mobili o viceversa, devi assicurarti di configurare il tuo server in modo da includere l’intestazione HTTP Vary come descritto precedentemente. Redirezionare gli utenti sulla versione corretta in base al loro dispositivo è davvero importante e oggi ancora di più per via delle condivisioni sui social network. Se un tuo amico mentre naviga con lo smartphone condivide un articolo su Twitter e tu lo clicchi da desktop, senza la corretta redirezione potresti finire sulla versione mobile, ottenendo così un’esperienza utente ridotta e non certo ottimale
- Google consiglia di reindirizzare i dispositivi tablet verso la versione desktop piuttosto che verso la versione mobile poichè, secondo le loro statistiche, sembra che gli utenti finali preferiscono questa opzione.
- non bloccare la scansione delle la pagine del sito mobile via robots.txt poichè questo impedirebbe a google di mappare correttamente le versioni desktop e mobile dentro lo stesso cluster. Google infatti utilizza lo stesso indice per servire contenuto ad utenti desktop o mobile, ma unisce (cluster) le due versioni in modo da prevenire situazioni di confusione e contenuti duplicati.
Se pensi che questa guida ti abbia aiutato lascia un commento e condividila sui social, grazie :)
Autore
