Qual è la differenza tra alt text e il titolo di un’immagine? Li compili entrambi nei tuoi articoli? Qual è il più importante per una migliore SEO?
Questo post esamina le differenze tra l’attributo alt dell’immagine ed il testo del titolo dell’immagine e fornisce alcuni consigli di base su come ottimizzarli.
A cosa serve il tag alt di un’immagine?
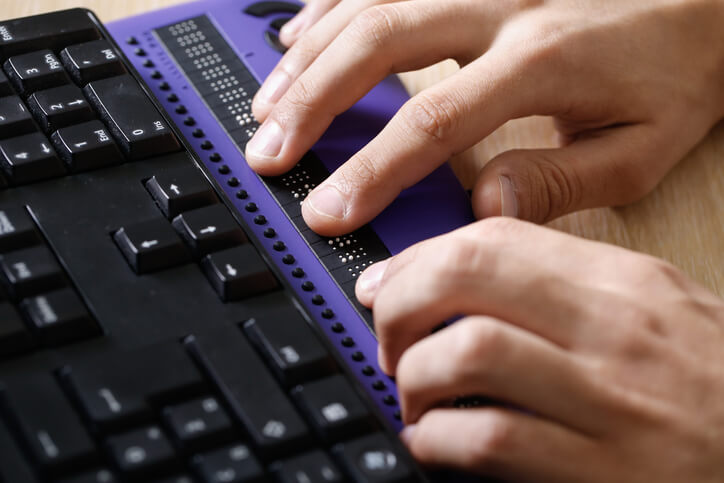
Il testo incluso nel tag alt di un’immagine, detto anche testo alternativo, viene utilizzato dagli screen reader per non vedenti. Il testo viene letto per descrivere l’immagine dato che non può essere vista.

Secondo le linee guida sull’accessibilità del W3C, affinché il codice HTML sia considerato valido è importante includere il testo alt in tutte le immagini importanti contenute nella pagina. L’attributo title delle immagini è un’informazione supplementare, la sua mancanza non rompe la validazione W3C.
Per le immagini piccole, poco importanti ed icone è possibile lasciare il tag alt vuoto. In questa situazione, gli screen reader salteranno semplicemente l’immagine.
Il testo alternativo viene utilizzato per visualizzare il testo che descrive un’immagine su fonti “alternative”. In primo luogo, il suo obiettivo è rendere le immagini più accessibili ai non vedenti che usano i screen-reader secondo le linee guida del W3C.
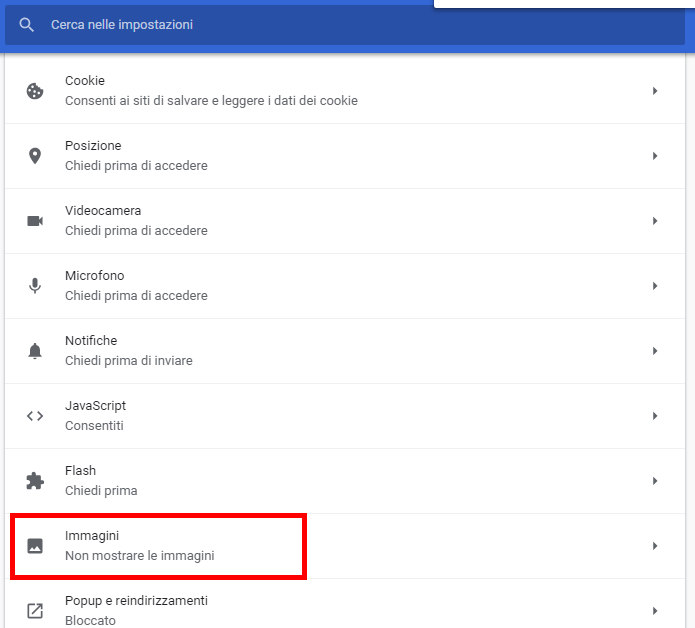
Il suo obiettivo secondario è per le persone che hanno deciso, per qualsiasi motivo, di disattivare le immagini nella propria applicazione del browser web. Inoltre, soddisfa quegli interpreti che non sono in grado di “vedere” le immagini.

Impostazioni > Avanzate > Impostazioni contenuti > Immagini
Di norma, il testo alternativo dovrebbe includere un testo ottimizzato che descrive l’immagine. Se non esiste alcun testo alternativo per l’immagine, verrà visualizzato un box bianco senza descrizione. Il testo alternativo dell’immagine è quel testo che viene visualizzato al posto di un’immagine vuota. Google utilizza il testo alternativo come punto di riferimento quando cerca di capire di cosa tratta l’immagine.
È importante notare che le linee guida di accessibilità del W3C dicono di usare il testo alternativo:
Quando si utilizza l’elemento img, specificare un breve testo alternativo con l’attributo alt. […] Quando un’immagine contiene parole importanti per la comprensione del contenuto, il testo alternativo dovrebbe includere quelle parole. Ciò consentirà al testo alternativo di riprodurre la stessa funzione nella pagina dell’immagine. Si noti che il testo non descrive necessariamente le caratteristiche visive dell’immagine stessa ma deve trasmettere lo stesso significato dell’immagine.
A cosa serve l’attributo title di un’immagine?
L’attributo title di un tag img viene utilizzato per fornire ulteriori informazioni sull’immagine, appare al lettore quando passa il mouse sopra l’immagine, tipo tooltip.
Il titolo dell’immagine non viene utilizzato per il posizionamento nei motori di ricerca, quindi spesso viene erroneamente ignorato nel processo di ottimizzazione di un sito web.
Se sei un maniaco delle ottimizzazioni come me, non ti fai sfuggire l’opportunità di migliorare un elemento, anche se non è direttamente un fattore SEO. Non serve fare nulla di particolare per l’ottimizzazione del titolo. Basta usare un titolo breve, accattivante, che magari integri le informazioni del tag alt. Potrebbe andare bene il testo che hai ottimizzato per il testo alternativo.
Ottimizza per intento ed esperienza utente
Non molto è cambiato negli ultimi 10 anni quando si tratta di ottimizzare alt tag e title di un’immagine. Mentre ottimizzi entrambi questi attributi, dovresti concentrarti non solo sul targeting per parole chiave, ma anche sull’intento dell’utente. Scrivi informazioni utili con un linguaggio scorrevole, non spammare, non serve.
Quando ottimizzi il testo alternativo e i titoli nelle immagini, prova a farti queste domande:
- Questo testo alternativo e il testo del titolo aiuteranno i miei utenti?
- Questo testo alternativo e il testo del titolo soddisfano l’intento dell’utente?
- Queste informazioni migliorano l’esperienza dell’utente?
Raccomandazioni sull’ottimizzazione delle immagini
Crea una buona esperienza utente. Per aumentare la visibilità dei tuoi contenuti in Google Immagini, concentrati sull’utente fornendo un’esperienza utente eccezionale. Crea pagine principalmente per gli utenti, non per i motori di ricerca. Nella sezione delle Guide SEO di questo blog trovi una guida specifica sulla SEO per le immagini. Qui di seguito altri suggerimenti specifici per l’ottimizzazione dal tag alt e title.
- Fornisci un buon contesto: assicurati che il tuo contenuto visivo sia pertinente all’argomento della pagina. Ti consiglio di inserire le immagini solo dove aggiungono valore alla pagina.
- Evita di creare pagine in cui né le immagini né il testo sono contenuti originali.
- Ottimizza il posizionamento nella pagina: quando possibile, posiziona le immagini vicino al testo pertinente. Quando ha senso, considera di posizionare l’immagine più importante nella parte superiore della pagina.
- Non incorporare testo importante nelle immagini: evita l’incorporamento di testo nelle immagini, in particolare elementi di testo importanti come intestazioni di pagine e voci di menu, perché non tutti gli utenti possono accedervi (e gli strumenti di traduzione delle pagine non funzionano sulle immagini). Per garantire la massima accessibilità dei tuoi contenuti, tieni il testo in HTML, fornisci il testo alternativo per le immagini.
- Crea siti informativi di alta qualità: un buon contenuto sulla tua pagina web aiuta l’immagine a posizionarsi in Google Immagini. Il contenuto della pagina può essere utilizzato per generare uno snippet di testo per l’immagine e Google considera la qualità del contenuto della pagina quando classifica le immagini.
- Crea siti compatibili con i dispositivi mobile: gli utenti effettuano ricerche su Google Immagini più da dispositivi mobili che desktop. Per questo motivo, è importante progettare il sito per tutti i tipi di dispositivi e dimensioni. Utilizza gli strumenti di test per i dispositivi mobili per verificare il funzionamento delle tue pagine sui dispositivi mobili e ottenere feedback su ciò che deve essere corretto, ad esempio questo e questo.
- Crea una buona struttura di URL per le tue immagini: Google utilizza il percorso dell’URL e il nome del file per aiutarlo a capire le tue immagini. Prendi in considerazione l’idea di organizzare il contenuto dell’immagine in modo che gli URL siano costruiti in modo logico.
- Google utilizza i nomi di file delle immagini per aiutarsi nell’interpretazione delle immagini. Ottimizzando i nomi dei file in base all’ottimizzazione del testo alternativo e del testo del titolo, è possibile fornire una maggiore comprensione che aiuterà le immagini a classificarsi nella ricerca di immagini. Per la maggior parte, non hai bisogno di nomi di file lunghi con un lungo testo descrittivo. La frase chiave che descrive principalmente l’immagine va bene.
- Assicurati solo che il testo del tuo nome del file rifletta accuratamente l’aspetto dell’immagine.
Non esagerare, non spammare
Mentre è importante ottimizzare le immagini correttamente, non è necessario passare troppo tempo su di loro, non perdere di vista l’immagine più grande. Assicurati di spendere solo ciò che è necessario per classificare le tue immagini e integrare i tuoi sforzi di marketing online. Ma non perdere di vista l’obiettivo finale.
Articoli correlati
Autore

Commenti |2
Lascia un commentoCiao Giovanni e grazie per questo articolo super interessante.
Avrei comunque un paio di domande da farti e spero potrai rispondermi:
1) Nel mio sito di Fotografia vorrei inserire uno slide show che parte in automatico in home page, lo realizzerò con revolution slider o meta slider. Volevo capire se le immagini che faranno parte di questo slide show le devo anch’esse ottimizzare con alt text e title.. cioè se praticamente anche loro hanno una valenza SEO!?
2) Avendo la necessita di realizzare diversi articoli con all’interno anche più di 100 foto alla volta, cioè matrimonio 1 con le sue 100 foto, matrimonio 2 con le sue 100 foto, matrimonio 3 e così via.
I NOMI dei FILE saranno per forza di cose numerati in maniera sequenziale cioè nome-file-1, nome-file-2, nome-file-3 ecc.. e la stessa cosa sarà per il TITLE perché sarà uguale al nome file (e sul fatto della ripetizione del nome e della numerazione cronologica mi sembra di aver capito non ci siano problemi).
Per quanto riguarda l’ALT TEXT cosa consigli di fare invece, visto l’elevato numero di files per ogni articolo? Di compilarne che ne sò un 10% e il resto lasciare vuoto o … cos’altro?
3) Ultima cosa, anche se non c’entra con la SEO ;P .. cancellando delle immagini da alcune gallerie sono rimaste delle icone grigie che però compaiono anche nella pagina online, sai come eliminarle?
Grazie mille e complimenti per il tuo blog che sicuramente seguirò.
Ciao Antonio,
1) dipende da come funziona lo slider, alcuni implementano il tag alt, altri no. Altri slider mettono l’immagine come background CSS, altri in un tag img. Dipende appunto caso per caso. Chiaro che avere il tag alt su tutte le immagini è meglio che non averlo.
2) Per i nomi dei file non vedo problemi ad inserire la numerazione. Mentre per il tag alt potresti descrivere la situazione presente in ciascuna immagine, così da targettizzare nuove parole chiave correlate.
3) Se cancelli un’immagine devi rimuovere anche il richiamo dal codice della gallery altrimenti mostra un’icona di errore.