Un paio di anni fa scrissi una guida sul prerender spiegandone i vantaggi derivanti dalla sua implementazione. Una semplice riga di codice può migliorare l’usabilità del sito web e l’ottimizzazione del funnel di conversione.
Un limite tecnico del prerender è che per ogni URL è possibile impostare una sola condizione: i browser alla data in cui scrivo gestiscono infatti un solo pre-caricamento – ho testato inserendo 2 e con 3 condizioni ma solo il primo prerender viene considerato. In altre parole posso pre-caricare nel browser una sola pagina sperando che l’utente segua proprio il percorso che io ho impostato.
Come imposto i percorsi più frequenti?
Dato che non è possibile inserire preprender a piacere, il segreto è studiare i percorsi di navigazione degli utenti per ciascuna pagina, e definire i passaggi più frequenti tra una pagina e l’altra. Per semplificare questa analisi consiglio di usare Google Tag Manager – GTM e di impostare tutti i tracciamenti indicati in questa guida, in particolare in questa guida userò il tracciamento dei link interni.
Attraverso il tracciamento dei link interni, le navigazioni da una pagina “A” ad una pagina “B” dello stesso sito, possiamo archiviare due set di informazioni importanti:
- Quali sono le pagine “A” che rimandano più spesso un utente in un’altra pagina interna. In altre parole le pagine che contengono i link interni più cliccati.
- Quali sono le pagine “B” nelle quali l’utente atterra più spesso partendo da una pagina interna. In altre parole i link interni più cliccati.
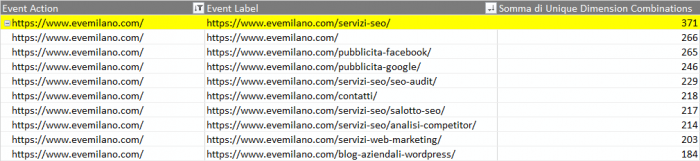
Dando per scontato che i tracciamenti di GTM siano stati implementati correttamente, ora in Google Analytics dovresti avere una sezione di Eventi dedicati ai link interni. Il report mostra nella colonna Event Action le pagine che contengono i link più cliccati, ed in Event Label i link interni più cliccati. A questo punto basta esportare il report e fare una Pivot in Excel pert vedere i dati come segue:
- Pagina “A” | Pagina “B” | Conteggio click

In questo caso partendo dalla homepage (che è l’Event Action con il conteggio più alto) analizzo i link interni più cliccati e scopro che è la pagina /servizi-seo/.

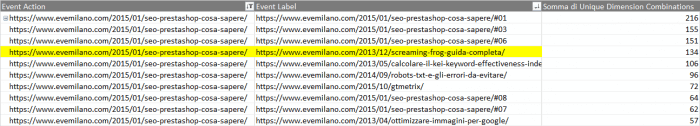
Ora studio la seconda pagina – Event Action dove gli utenti cliccano più link interni: escludendo le ancore interne alla pagina scopro che il link interno più cliccato porta alla guida di Screaming Frog. Il processo continua così fino che che non stilo un elenco di passaggi “A” –> “B” che rappresenti una buona percentuale di navigazioni interne.
Scarica il plugin WordPress
La prima volta che ho fatto questa analisi ho colto la palla al balzo e ho inserito le regole in un plugin per WordPress molto basic: basta scaricarlo, modificare le condizioni, caricarlo sul tuo sito e attivarlo. Lo puoi scaricare qui ma, prima di installarlo, devi inserire i tuoi passaggi. Il processo è semplice, non spaventarti davanti a 4 righe di PHP. Ora scarica il file e aprilo con il tuo notepad (io uso Notepad++).
Nel file PHP devi fare le tue opportune sostituzioni:
Prima di tutto inserisci la pagina di partenza “A” come post_id: ad esempio elseif ( is_page(6999) ).
Poi inserisci come link di destinazione “B” l’URL di destinazione nel campo echo.
<?php
/*
Plugin Name: EVE Dynamic Prerender
Plugin URI: https://www.evemilano.com/
Version: 1.0
Description: Inject Dynamic Prerender
Author: Giovanni Sacheli
Author URI: https://www.evemilano.com/
*/
/*creazione funzione*/
function eve_prerender() {
/*echo commento*/
echo '<!-- Prerender dinamico -->';
/*CONDIZIONE 1: se homepage allora*/
if (is_home() ) {
echo '<link rel="prerender" href="https://www.evemilano.com/pagina1/">';
}
/*CONDIZIONE 2: se post 6999 allora*/
elseif ( is_page(6999) ) {
echo '<link rel="prerender" href="https://www.evemilano.com/pagina2/">';
}
/*CONDIZIONE 3: se post 13407 oppure 14952 allora*/
elseif ( is_page(13407) or is_page(14952) ) {
echo '<link rel="prerender" href="https://www.evemilano.com/pagina3/">';
}
/*CONDIZIONE 4: se nessuno dei precedenti allora*/
else {
echo '<link rel="prerender" href="https://www.evemilano.com/">';
}
}
/*inserisci nel codice HTML*/
add_action('wp_head', 'eve_prerender' );
?>Nota: per trovare il valore di post_id apri in modifica l’articolo di cui vuoi trovare il valore e guarda l’URL: il post_id è il valore numerico che trovi dopo “post=”.
- https://www.esempio.com/wp-admin/post.php?post=19613&action=edit
Modifica il plugin
Il codice PHP del plugin è molto semplice, se hai occhio analitico ti sembrerà chiaro anche senza conoscere una parola di PHP. Nello script ci sono 4 condizioni, ogni condizione è composta da un “if” che rappresenta la condizione da verificare, e da un “echo” che definisce la riga di prerender da stampare in pagina. Nella prima condizione ad esempio ho impostato questa regola: sulla homepage inserisci il prerender verso /pagina1/.
- if is_home: se la pagina “A” è la homepage, allora…
- elseif is_page(6999): se la pagina “A” è il post_id 6999, allora…
- elseif is_page(13407) or is_page(14952): se la pagina “A” è il post_id 13407 oppure 14952, allora…
- else: se la pagina “A” è diversa dalle tre precedenti, allora…
Puoi aggiungere tutte le condizioni che vuoi semplicemente duplicando la seconda o la terza condizione (singola o multipla). Il risultato è che per ogni pagina avrai un prerender ottimizzato in base alle abitudini di navigazione dei tuoi utenti. In più pagine imposti il prerender e maggiore sarà la velocità di navigazione percepita dall’utente.
Non dimenticare di impostare anche le condizioni soprattutto nel funnel di conversione, come ad esempio il percorso di checkout di un eCommerce.
Per verificare il corretto funzionamento fai riferimento alla guida sul Prerender linkata ad inizio articolo.
Per dubbi o chiarimenti lascia un commento. Vorresti questa funzionalità nel tuo sito ma non sai come implementarla? Contattami ora.
Articoli correlati
Autore

Commenti |5
Lascia un commentoCiao Giovanni,
Davvero interessante, non si finisce mai di imparare. Sebbene sia una cosa non nuova non ne ero a conoscenza.
Ho fatto un test, ho controllato che la pagina venisse effettivamente caricata come suggerisci nell’altro tuo articolo. Tuttavia non noto grandi differenze nella velocità di caricamento.
Ad ogni modo, il tuo articolo mi ha fatto girare le rotelle a mille e mi è venuta questa idea.
Se invece di usare il prerender, caricassimo in background tutte le pagine tramite AJAX?
Al click su un link, viene modificato solo il contenuto principale e avendo già cachato tutti i possibili link dovrebbe essere super veloce.
Il tutto deve restare comunque seo friendly ovviamente.
Mi sa che domani lascio perdere tutto e faccio una prova :)
Che cosa ne pensi?
Ciao Eduard grazie per il bel commento tecnico :) Il prerender lo puoi verificare dal task manager di Google Chrome: quando apri la pagina che contiene il prerender vedrai attivare nel task manager la seconda pagina richiesta in background. Per un esempio live puoi provare nella homepage di EVE Milano cliccando sul link “servizi SEO” che è pre renderizzata. Trovo che il caricamento sia istantaneo.
Il sistema che descrivi sarebbe interessante, dovrebbe comprendere tre funzioni essenziali secondo me:
Mi piacerebbe testarlo :) a presto e buon lavoro!
Ciao Giovanni, ne è passato di tempo da quando ho scritto il primo commento qui :)
Ti volevo avvisare che alla fine ho realizzato uno script che fa esattamente ciò che mi ero immaginato.
Se ti va di testarlo l’ho implementato sul mio sito che ho aggiornato recentemente: https://www.eduardzabara.com
Complimenti Eduard, il tuo sito è davvero veloce :) Mi piacerebbe approfondire il metodo che hai implementato. Pre-carichi proprio tutte le pagine o usi una sorta di mouseover sui link che uno sta per cliccare?
Grazie Giovanni.
Sì attualmente vengono precaricati tutti i link presenti nella pagina. Per il momento lo sto ancora testando, ma se dovessero esserci problemi potrei diminuire il numero di pagine ricaricate e distribuirle nel tempo. Stiamo comunque parlando di 300/400 kb di testo per un intero sito web di circa 17 pagine. Ovviamente per un sito con molte pagine bisognerebbe adattare lo script.