I report sulla velocità di caricamento del tuo sito sono poco accurati e hanno pochi dati in Google Analytics? In questa guida ti spiego come risolvere il problema e rendere Analytics un ottimo tool per misurare i tempi di caricamento delle tue pagine.

La Web Analytics è fondamentale per chi fa ottimizzazioni SEO e Google Analytics è un tool formidabile in grado di analizzare la velocità di caricamento delle pagine di un sito web e di consigliare le giuste modifiche per incrementare le prestazioni. I tempi di caricamento sono recuperati direttamente dai browser degli utenti quindi i dati sono molto accurati ed affidabili.
Come ben sappiamo la velocità di caricamento di un sito web è un parametro importante sia per la SEO che per l’usabilità e l’esperienza utente, non andrebbe mai trascurato! La funzione di Analytics è quindi molto importante, la trovate navigando sotto la sezione “Contenuti” nel menu laterale come mostrato in figura.
Analytics traccia le tempistiche delle pagine di default, non serve attivare funzionalità aggiuntive e nemmeno modificare il codice di tracciamento. Tuttavia non tutte le visite vengono tracciate e monitorate dal sistema per il calcolo della “Site Speed”, Analytics infatti usa un “campione statistico” relativo a circa l’1% delle visite e per siti con pochi utenti potrebbe essere un campione troppo basso statisticamente parlando.
Modificando il codice di tracciamento è possibile spingere Analytics ad usare un campione statistico più rilevante ed esteso, in questo esempio vedremo come richiedere il tracciamento del 100% delle visite.
Il volume dei campioni viene comunque deciso da Google il quale non è obbligato a seguire alla letterà la % indicata nello script!
La stringa di codice da aggiungere al tracciamento di Analytics è:
_gaq.push(['_setSiteSpeedSampleRate', 100]);Alcuni browsers (come Safari) non tengono traccia della velocità di caricamento quindi consideratelo in casi di filtri specifici, per questo motivo è impossibile ottenere sempre il 100% dei tracciamenti. Anche la località dell’utente influenza molto i risultati quindi per analisi local specifiche ricordatevi di filtrare gli utenti del vostro country.
Questo è il codice di tracciamento che sto usando su un piccolo sito di test, la nuova stringa andrebbe inserita prima del parametro gaq.push([‘_trackPageview’]);
Tracciamento Analytics Classico
<script type="text/javascript">
var _gaq = _gaq || [];
var pluginUrl =
'//www.google-analytics.com/plugins/ga/inpage_linkid.js';
_gaq.push(['_setSiteSpeedSampleRate', 100]);
_gaq.push(['_require', 'inpage_linkid', pluginUrl]);
_gaq.push(['_setAccount', 'UA-xxxxxxx-xx']);
_gaq.push(['_setDomainName', 'dominio.com']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>Tracciamento Universal Analytics
Con il nuovo tracciamento Universal Analytics il codice è il seguente:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxx-xx', {
'cookieDomain': 'dominio.com',
'siteSpeedSampleRate': 100
});
ga('send', 'pageview');
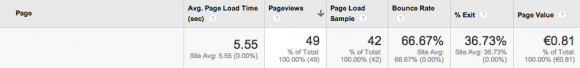
</script>Subito dopo aver modificato il codice di tracciamento i “Page Load Sample” sono aumentati drasticamete e le informazioni relative alla velocità di caricamento fornite ora da Analytics sono molto più precise:

Come potete vedere dalla linea “Page Load Sample” i dati analizzati sono aumentati vertiginosamente:

Google consiglia di impostare un sample rate dell’1% se il sito ha più di un milione di visite al giorno, purtroppo questo non è il mio caso :)
Un buon KPI per misurare la velocità del sito potrebbe essere la % di pagine che si caricano in meno di 3 secondi
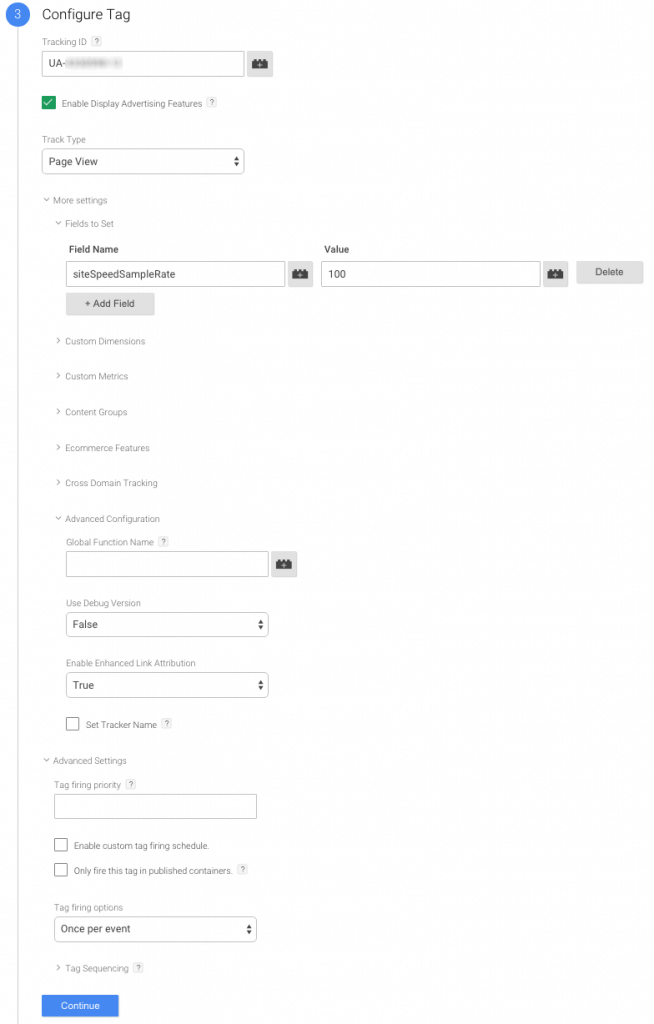
Tracciamento con Google Tag Manager
Per aumentare il Sample Rate al 100% usando Google Tag Manager fai riferimento a questa guida, nella prima parte dove spiega come creare un tag di Google Analytics. Nella sezione “Field to Set” inserisci il Field Name “siteSpeedSampleRate” e come Value “100”.

Articoli correlati
Autore

Commenti |2
Lascia un commentoMiticoooo!
Erano anni che mi chiedevo a cosa servisse quel report inutile sulla velocità, mostrava dati inconsistenti e troppo variabili. Con questa modifica al codice di Analytics è tutta un’altra cosa, i dati sulla velocità di caricamento iniziano ad avere senso :) Grazie mille!!!
Ahahah grande Marco! Era quello che mi domandavo anche io prima di scoprire
SiteSpeedSamplerateA presto!