Cos’è il TTFB?
Time To First Byte (TTFB) è un valore utilizzato per misurare la reattività di un web server o un’altra risorsa di rete. Questa misurazione è critica per tutti i siti web e relativi CMS, sia che il tuo sito web sia basato su WordPress, Prestashop, Magento o qualsivoglia sistema. Attenzione a non confondere il TTFB con il TTLB – Time To Last Byte.
Il TTFB indica quanto è veloce un server ad iniziare una trasmissione di dati con un client, che solitamente è il browser dell’utente o lo spider di un motore di ricerca. In altre parole il TTFB è il tempo che il browser deve aspettare prima di ricevere i dati.
Tecnicamente il TTFB viene misurato contando il tempo trascorso dalla richiesta HTTP del client alla ricezione del primo byte della pagina.
Questo tempo è costituito da:
- il tempo di connessione
- il tempo necessario per inviare la richiesta HTTP
- il tempo necessario per ottenere il primo byte della pagina
Il calcolo del TTFB comprende sempre la latenza di rete nella misurazione del tempo che ci vuole per iniziare il caricamento di una risorsa.
In molti casi un tempo veloce di TTFB è segnale di web server ben configurato, anche se un impatto importante è dato dalla presenza di un sistema di caching. Più comunemente, un bassissimo TTFB si osserva con le pagine web servite in modo statico, mentre TTFB più alto è spesso dovuto a numerose richieste ad un database.
Come misurare il Time To First Bite – TTFB
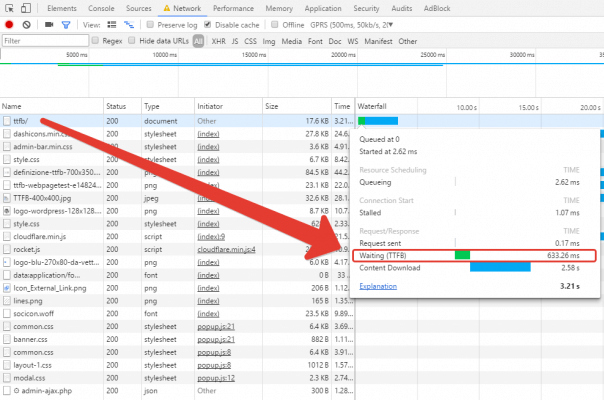
Il TTFB può essere misurato con diversi strumenti online come WebPageTest oppure anche con Strumenti per sviluppatori di Google Chrome. Nella seguente immagine ho testato il TTFB simulando una rete GPRS, notoriamente molto lenta. Il risultato, nonostante un throttling penalizzante, resta soddisfancente: 0,63 secondi. Con la rete commerciale ottengo un TTFB di 25 μs (microsecondi), 25 millesimi di secondo.

Anche Google Analytics ha la funzione per misurare i tempi di caricamento ma devi fare attenzione al livello di approssimazione e soprattutto di campionamento (che puoi modificare).
Come valutare il Time To First Bite – TTFB
- 0,1 – 0,2 secondi: ottimo
- 0,3 – 0,5 secondi: buono
- 0,6 – 0,9 secondi: nella media
- 1 – 1,5 secondi: sopra la media
- 1,6 o più lento secondi: molto male
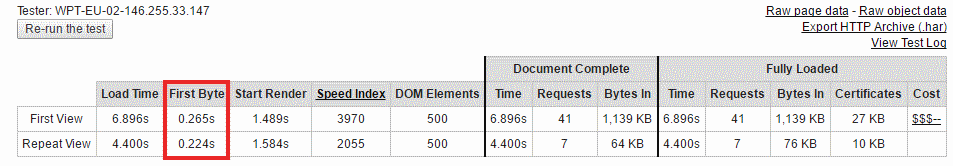
Uno strumento valido per misurare il TTFB è WebPageTest. Inserisci il tuo sito web e lancia l’analisi.

Come ottimizzare il Time To First Bite – TTFB
Di seguito riassumo le ottimizzazioni efficaci per migliorare il TTFB.
- Usa un CDN
- Ottimizza l’application code
- Ottimizza le query al database
- Riduci le chiamate http
- Garantisci una risposta rapida del server
- Usa un metodo di caching respond first, process later RFPL
Usa una Content Delivery Network – CDN
Perché usare un CDN? Un CDN lavora fornendo server alternativi agli utenti per scaricare le risorse (di solito contenuti statici, come immagini e JavaScript). Questi nodi sparsi in tutto il mondo, essendo geograficamente più vicino agli utenti, garantiscono un tempo di risposta e download più rapido a causa della latenza ridotta.
Mentre le CDN sono una soluzione adeguata per la maggior parte dei siti web alla ricerca di miglioramenti di velocità, non è detto che ogni sito ne abbia bisogno. E ‘importante capire come funzionano le CDN e, in definitiva, se i benefici valgono il costo di aggiungere uno.
Un CDN è essenzialmente una rete di server geograficamente distribuiti. Ogni nodo CDN (chiamati anche server Edge) memorizza nella cache il contenuto statico di un sito come le immagini, file CSS / JS e altri componenti strutturali. La maggior parte del tempo di caricamento della pagina di un utente finale viene speso per il recupero di questi contenuti, e quindi ha senso fornire questi “mattoni” di un sito nel maggior numero di server possibili, distribuiti in tutto il mondo. Quando un utente richiede il tuo, il nodo più vicino in sua prossimità consegnerà il contenuto statico, garantendo la trasmissione di dati sulla distanza più breve (latenza ridotta), fornendo quindi l’esperienza sul sito più veloce.
Le CDN garantiscono agli utenti di scaricare i dati dai server che sono più vicini, in prossimità geografica. Le CDN non solo garantiscono un’esperienza più veloce per gli utenti, ma anche aiutano a prevenire crash del sito in caso di picchi di traffico – le CDN infatti aiutano a distribuire la larghezza di banda su più server, invece di caricare tutto il lavoro su un solo server. Ci sono CDN come Cloudflare che proteggono anche da attacchi DDOS e nascono più orientate all’aspetto sicurezza.
Approfondimenti:
Ottimizza l’application code
- Accelera e metti in sicurezza le applicazioni con un Reverse Proxy Server
- Usa un Load Balancer se necessario
- Metti in cache contenuti statici e dinamici
- Comprimi di dati con gzip
- Ottimizza il protocollo SSL/TLS
- Implementa HTTP/2, SPDY è stato deprecato
- Aggiorna il software installato sul web server
- Ottimizza Linux per le performance
- Ottimizza il web server per le performance
- Monitora le attività live per individuare colli di bottiglia
Approfondimenti:
Ottimizza le query al database
- Impara a creare correttamente un indice
- Richiedi solo i dati strettamente necessari
- Evita funzioni per il WHERE, evita di dover far leggere tutto il database per rispondere ad una query
- Evita quando possibile le subquery correlate. Le subquery correlate dipendono da altre query.
- Quando possibile evita di usare caratteri Wildcard all’interno di una query con LIKE
Approfondimenti:
Riduci le chiamate HTTP
- Controlla quante chiamate HTTP esegue il tuo sito
- Rimuovi le immagini non necessarie
- Riduci le dimensioni delle immagini rimaste
- Analizza altri fattori che impattano sulla velocità di caricamento
- Richiama JavaScript in modo asincrono
- Combina i file CSS assieme
Approfondimenti:
Garantisci una risposta rapida del server
- Combina CSS esterni: molti temi usano CSS separati in molti file.
- Combina JavaScript esterni: esattamente come per il file CSS, anche i file JavaScript possono essere combinati per ridurre le chiamate HTTP
- Usa il Lazy load per differire il caricamento delle immagini: differire il caricamento delle immagini aiuta a salvare banda e ridurre i tempi di caricamento della pagina
- Inserisci inline piccoli CSS e JavaScript:spesso conviene inseire direttamente nell’HTML piccole stringhe di CSS o JavaScript piuttosto che importare un file esterno
- Usa il keep-alive: assicurati che il tuo web server sia impostato per usare il keep-alive per ottimizzare la gestione delle richieste HTTP
Approfondimenti:
Usa un metodo di caching Respond First, Process Later – RFPL
- Server (application) riceve una richiesta ed invia la risposta precedentemente messa in cache
- Server (application) continua a processare la richiesta attuale
- Server (application) salva il risultato del processo in cache
Per rispettare il metodo RFPL è necessario rispettare alcune condizioni:
- Salva in cache soltanto le richieste GET
- Fornisci sempre prima dalla cache se esiste
- Chiudi la connessione ed invia il content length prima che il server abbia finito di processare la richiesta in background
- Aggiorna la cache soltanto se la sua età è maggiore del TTL (TTL expired): in questo modo eviterai di rigenerare lo stesso contenuto più del dovuto, salvando CPU e RAM
Per inviare il contenuto prima servono due headers:
- Content-Length: {n}
- Connection: close
Questi due header dicono al browser di chiudere la connessione e quando smettere di scaricare il contenuto (di una data lunghezza) dal server senza dover attendere la fine del processo sul server. Nel caso in cui il browser supporti la compressione Gzip.
Approfondimenti:
Articoli correlati
Autore
