Il TTLB è un valore per misurare la velocità di trasmissione dei dati dal web server al client. Il time-to-first-byte e il time-to-last-byte possono essere misurati soltanto da un client.
A differenza del TTFB, che è il tempo impiegato da un client per ricevere il primo byte di una risposta a una richiesta che invia, il TTLB è il tempo impiegato dal client per ricevere TUTTO il contenuto della risposta.
Poiché una pagina Web ha molti componenti (CSS, Javascript, immagini, ecc.), Ci sarà un TTLB per ciascuno di essi. Solo una volta ricevuto dal browser o client l’ultimo byte di tutti i componenti l’utente può effettivamente godersi la pagina Web.
Le fasi del download in DevTools
È fondamentale comprendere le fasi in cui le risorse vengono raccolte sulla rete. Questa è la base per risolvere i problemi di carico e lo strumento migliore per verificare è la tab Network in Chrome DevTools.
Tutte le richieste di rete sono considerate risorse. Man mano che vengono recuperate dalla rete, le risorse hanno cicli di vita distinti espressi in termini di tempistica delle risorse – resource timing.
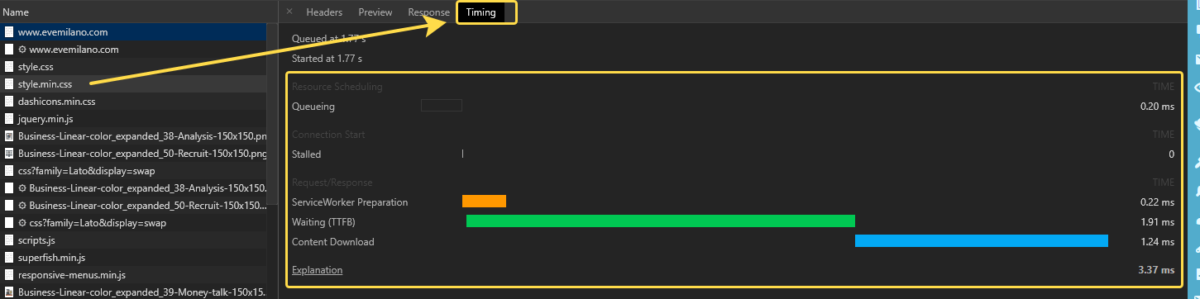
Per visualizzare le informazioni complete sui tempi di richiesta e download di una specifica risorsa apri la tab Network, al suo interno sono disponibili tre opzioni.
- Passa con il mouse sul grafico dei tempi nella colonna della sequenza temporale. Verrà visualizzato un popup che mostra i dati di temporali completi.
- Fai clic su qualsiasi voce e apri la scheda Timing di quella voce.
- Utilizzare l’API di temporizzazione delle risorse per recuperare i dati non elaborati da JavaScript.

Il processo di download è suddiviso in diverse fasi, vediamole:
Queuing: una richiesta in coda indica che:
- La richiesta è stata rinviata dal motore di rendering perché è considerata una priorità inferiore rispetto alle risorse critiche (come script e stili). Questo accade spesso con le immagini.
- La richiesta è stata messa in attesa per attendere un socket TCP non disponibile che sta per essere liberato.
- La richiesta è stata messa in attesa perché il browser consente solo sei connessioni TCP per origine su HTTP 1.
- Tempo impiegato per creare voci nella cache del disco (in genere molto veloce).
Un valore accettabile di Queueing è inferiore ai 100 ms (0,1 secondo), idealmente tra i 10 e 30 ms (quindi 0.01 – 0.03 secondi).
Stalled/Blocking: viene definito Stalled il tempo trascorso dall’attesa prima che potesse essere inviata. Oltre alle ragioni descritte in Queueing, questo tempo è comprensivo anche di qualsiasi pausa trascorsa nella negoziazione del proxy.
Negoziazione proxy: tempo trascorso per negoziare una connessione al server proxy.
Ricerca DNS: tempo impiegato per la ricerca DNS. Ogni nuovo dominio in una pagina richiede un roundtrip completo per eseguire la ricerca DNS.
Connessione iniziale / Connessione: tempo impiegato per stabilire una connessione, inclusi handshake, tentativi TCP e negoziazione di un SSL.
SSL: tempo impiegato per completare un handshake SSL.
Richiesta inviata / invio: tempo impiegato per l’emissione della richiesta di rete. In genere una frazione di millisecondo.
Waiting (TTFB): tempo trascorso in attesa della risposta iniziale, noto anche come Time To First Byte. Questa volta acquisisce la latenza di un round trip sul server oltre al tempo trascorso in attesa che il server fornisca la risposta.
Content Download: tempo impiegato per ricevere i dati di risposta.
Throughput: TTLB – TTFB
La differenza tra TTLB e TTFB è un valore importante che puoi usare per misurare la “portata” della banda del web server.
Questo valore misura quanto velocemente è possibile spostare un blocco di dati dal server al client. Se il tempo da TTFB a TTLB è breve, la connessione è buona. Cosa significa breve? Per una pagina web HTML:
- un buon valore di TTLB è inferiore a 0.3 sec,
- un valore buono di TTFB è inferiore a 0.05 sec,
- la differenza è quindi 0.25 sec.
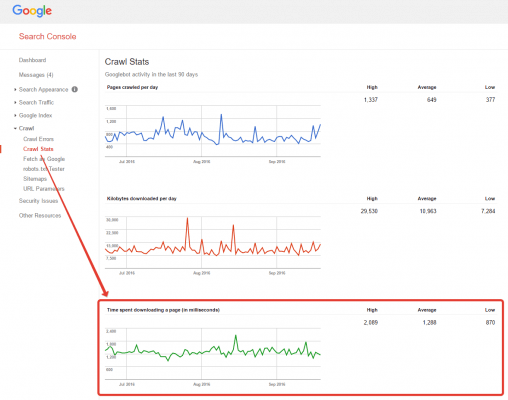
TTLB in Google Search Console
Con Google Search Console è possibile monitorare il TTLB come tempo medio di download delle risorse HTML. Il grafico è ancora disponibile nella sidebar della nuova versione, sotto la voce “Legacy tools and reports > Crawl stats > Time spent downloading a page (in milliseconds)”.

Come ottimizzare il Time To Last Bite – TTLB
Tempi di risposta lenti del server influiscono negativamente sulle prestazioni. Quando il browser attende la risposta per più di 600 ms la situazione non è ottimale. Tempi di risposta eccessivi del server sono una possibile causa di lunghi caricamenti di pagina e come sappiamo agli utenti non piace attendere.
Quando gli utenti accedono a un URL nel proprio browser, il browser invia una richiesta di rete per recuperare quel contenuto. Il server riceve la richiesta e restituisce il contenuto della pagina. Il server potrebbe dover fare molto lavoro per restituire una pagina con tutto il contenuto dinamico desiderato dagli utenti. Ad esempio, se gli utenti stanno visualizzando la cronologia degli ordini, il server deve recuperare la cronologia di ciascun utente da un database, quindi inserire tale contenuto nella pagina.
L’ottimizzazione del server affinché funzioni il più rapidamente possibile è un modo per ridurre il tempo che gli utenti trascorrono in attesa del caricamento delle pagine. Il primo passo per migliorare i tempi di risposta del server è identificare le attività fondamentali che il server deve completare per restituire il contenuto della pagina, quindi misurare il tempo impiegato da ciascuna di queste attività. Dopo aver identificato le attività più lunghe, cerca i modi per accelerarle.
Esistono molte possibili cause di risposte lente del server e quindi molti modi possibili per migliorare:
- Abilita la connessione compressa con GZIP.
- Ottimizza la logica dell’applicazione del server per preparare le pagine più velocemente. Ogni stack e web server ha una serie di linee guida per migliorare le prestazioni, ad esempio per PHP esiste OPCACHE.
- Ottimizza il modo in cui il tuo server interroga i database o migra verso sistemi di database più veloci.
- Aggiorna l’hardware del tuo server per avere più memoria o CPU.
Articoli correlati
Autore
