Abbiamo già parlato di Crawl Budget, cos’è e come ottimizzarlo. Con il diffondersi dei framework in JavaScript il discorso oggi si sta leggermente spostando da Crawl Budget a Render Budget.
Partiamo dalle basi. Cos’è il budget?
Il budget è un qualcosa che abbiamo a disposizione per fare qualcos’altro.
Modestissima auto-citazione di Giovanni Sacheli (!)
In economia sono soldi che possono essere usati per finanziare un progetto, oppure un importo per assumere nuovi dipendenti nei prossimi mesi, ad esempio.
Non è diverso per i motori di ricerca, anche loro hanno un budget da gestire. Infatti i motori di ricerca non hanno le risorse e il tempo per eseguire la scansione di tutti i documenti del web tutti i giorni. Come può un MdR ottenere la migliore immagine del Web nel modo più economico e veloce possibile? La risposta è attraverso un’accurata gestione di un budget di scansione, che Gary Illyes di Google definisce come “il numero di URL che Googlebot può e vuole scansionare. “
Taking crawl rate and crawl demand together we define crawl budget as the number of URLs Googlebot can and wants to crawl.
https://webmasters.googleblog.com/2017/01/what-crawl-budget-means-for-googlebot.html
Perché dobbiamo preoccuparci dei budget?
I budget contano perché incidono sui nostri profitti. Se i motori di ricerca non trovano contenuti, i contenuti non verranno indicizzati e i contenuti che i motori di ricerca non indicizzano non possono ricevere traffico. Quando i contenuti non sono visitati dagli utenti, gli utenti non possono diventare clienti.
Potremmo anche guardare il problema dal punto di vista di un motore di ricerca. Se Google non è in grado di trovare e indicizzare i preziosi contenuti sul web, il motore di ricerca sarà meno pertinente e alla fine sarà meno utilizzato.
Sebbene conosciamo già questo concetto, il web oggi è più complesso che mai. Gli sviluppatori stanno sviluppando siti sempre più interattivi e personalizzabili e utilizzano JavaScript per farlo. Ciò pone nuove sfide ai SEO a causa del modo in cui i motori di ricerca gestiscono JavaScript, il che significa che dobbiamo rivalutare l’idea di crawl budget che ci siamo fatti.
Rendering Budget: come i motori di ricerca gestiscono JavaScript
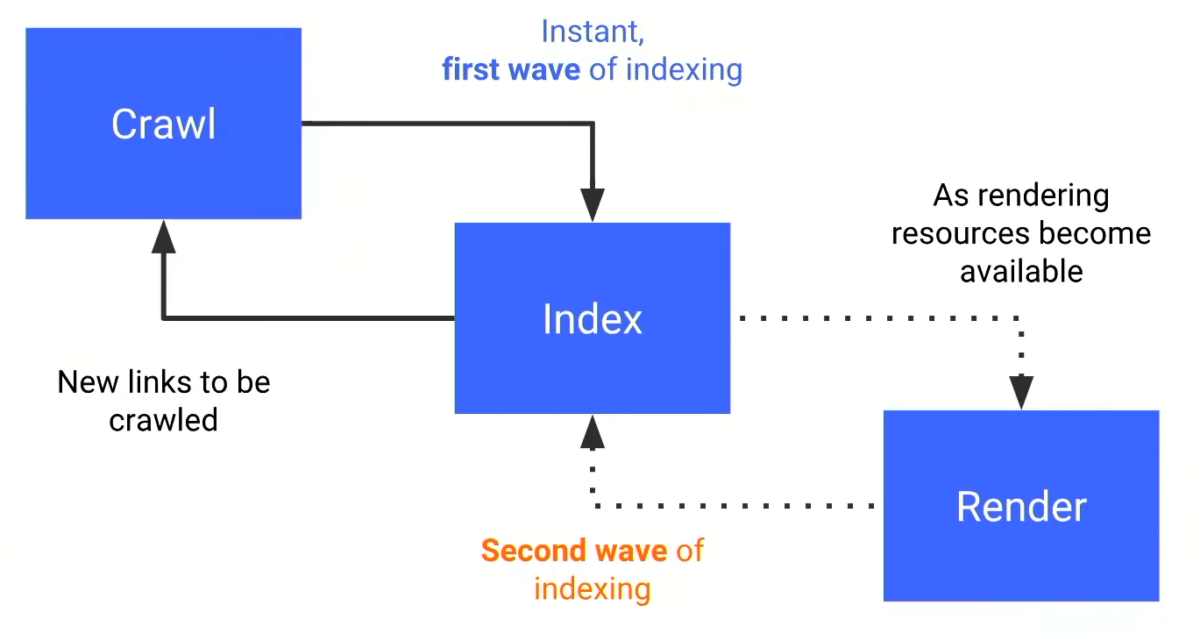
Affinché i motori di ricerca siano in grado di vedere i contenuti caricati da JavaScript nel browser, devono eseguire Javascript. Poiché il rendering delle pagine su scala web richiede molto tempo e risorse computazionali, i motori di ricerca posticipano il rendering di JavaScript fino a quando non avranno le risorse disponibili. Google chiama questo processo “seconda ondata di indicizzazione”.
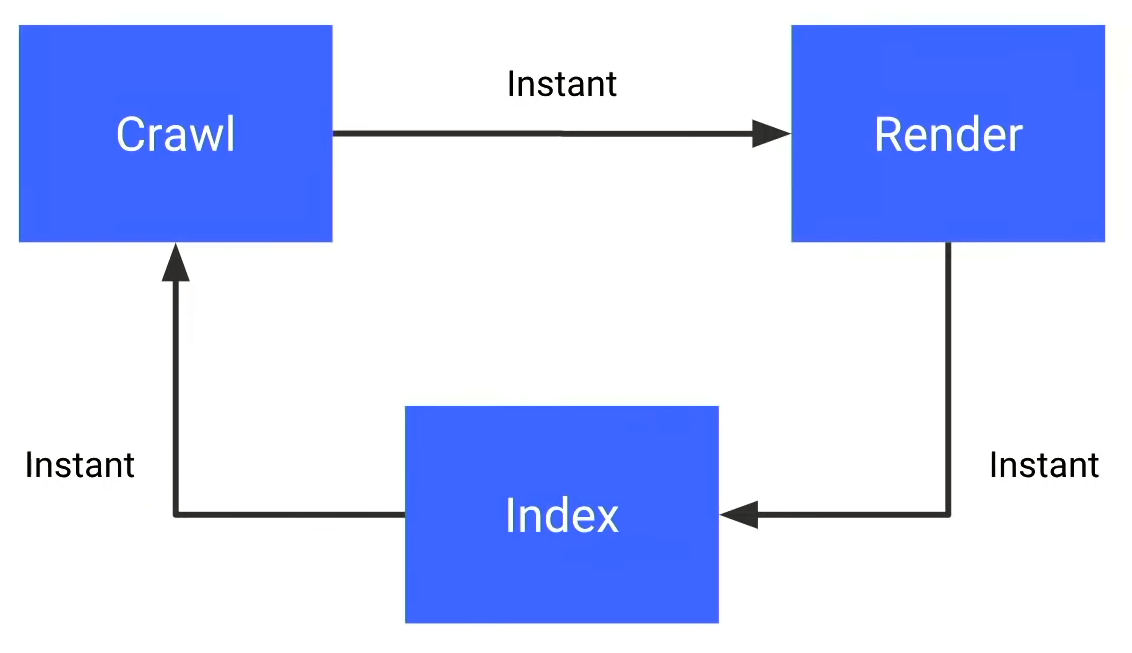
Il processo di indicizzazione di una pagina in semplice HTML è istantanea e successiva al crawling:

Un contenuto dinamico generato da JavaScript percorre una pipeline differente in Google. L’indicizzazione avviene in due fasi, una iniziale e una post rendering che avverrà solo quando le risorse saranno disponibili:

Ciò significa che potrebbero mancare alcuni dettagli sulla tua pagina nella prima ondata di indicizzazione e che potrebbe essere necessario attendere ulteriormente per ottenere un’indicizzazione completa.
Quindi cos’è il “budget di rendering”?
Se il crawl budget è il numero di URL che i bot dei motori di ricerca possono e vogliono scansionare, il budget di rendering è il numero di pagine che il bot dei motori di ricerca è in grado di eseguire (rendering).
Come il crawl budget, il rendering budget riconosce che i motori di ricerca semplicemente non hanno tempo per eseguire il rendering di tutto, ogni giorno. Di conseguenza, ci sono due importanti domande a cui i SEO devono poter rispondere:
- Il mio contenuto JavaScript viene interpretato correttamente dai motori di ricerca?
- Quanto del mio sito web dipende dal “secondo passaggio” di indicizzazione in Google?
I SEO dovrebbero essere vigili nel testare i loro URL per vedere se i motori di ricerca hanno indicizzato contenuti importanti. A me piace calcolare i rapporti, ne avevo discusso in questa guida sul calcolo dell’indicizzazione. Anche il rendering budget può essere calcolato, un rapporto interessante è il “rendering ratio” ovvero il rapporto tra pagine renderizzate e pagine indicizzate. Uno dei modi più semplici per farlo è utilizzare l’operatore di ricerca “site:” oppure “cache:“.
Calcolare il rendering ratio
Un modo per scoprire la quantità di contenuti che Google ha renderizzato è calcolare il rapporto di rendering. Ciò rivelerà quale percentuale dei tuoi contenuti Google sta veramente vedendo.
Innanzitutto, trova una frase sempre presente nella versione solo HTML delle tue pagine. Potresti prendere la partita IVA oppure altri elementi che sai essere in chiaro nell’HTML.
Quindi, trova una frase di un contenuto dipendente da JavaScript, presente quindi solo nella versione renderizzata delle tue pagine. Questo testo non dovrebbe essere presente nella risposta iniziale della pagina dal server, ma piuttosto presente solo dopo il rendering. Ora esegui due query per avere i valori di indicizzazione:
- Utilizza l’operatore di ricerca “site:” + la frase solo HTML. Questo ti mostrerà quante pagine totali Google ha indicizzato.
- Utilizza l’operatore di ricerca “site:” + la frase presente nelle pagine con JavaScript. Questo ti mostrerà quante pagine totali Google ha renderizzato.
Dividendo il numero di pagine renderizzate per il numero di pagine indicizzate, otterrai il rapporto di rendering.
Formula: pagine renderizzate / pagine indicizzateUn buon rapporto potrebbe essere dall’80% in su, mentre rapporti inferiori sarebbero dimostrazione di latenze eccessive nel rendering oppure problemi tecnici che impediscono la corretta indicizzazione dei contenuti dipendenti da JS.
Alcuni consigli per gestire rapporti troppo bassi di rendering ratio
- Cerca di ridurre all’osso gli elementi dipendenti da JavaScript.
- Riduci le dipendenze JavaScript.
- Ridici le latenze del server in modo da fornire rapidamente tutte le dipendenze necessarie.
- Evita codici JS troppo lunghi e complessi da interpretare.
- Se possibile usa un servizio di prerendering oppure un prerender dinamico (solo per i bot dei MdR)
- Inserisci le info importanti in HTML, come i meta tag, meta robots e tag di indicizzazione (canonical, noindex, etc) oltre al testo principale del contenuto.
Articoli correlati
Autore
