Uno dei fattori della mia SEO Check list è l’indice Text/HTML.
Che sia chiaro, non è che migliorando questo indicatore vedrai il tuo sito scalare improvvisamente la SERP come se non ci fosse un domani. Come in Formula 1, in una nicchia competitiva ogni “limata” aiuta a migliorare il tempo sul giro. Ma prima di tutto vediamo cosa rappresenta questo indice.
Come calcolare il rapporto Text/HTML
Io uso due metodi per calcolare questo indice: a mano oppure con un tool.
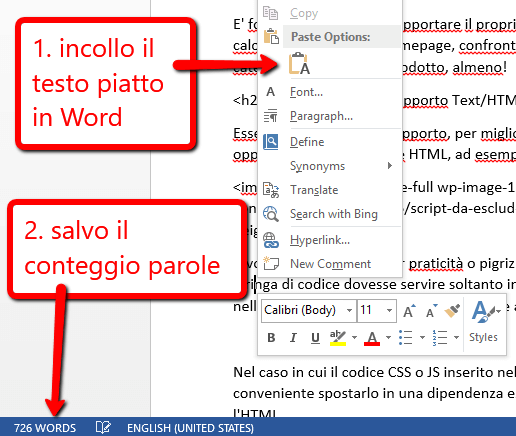
Per calcolare l’indice a mano uso Word o Notepad++ perché entrambi gli strumenti mostrano il numero totale di parole o caratteri presenti nel documento. Quindi apro la pagina web da analizzare, copio il testo visibile nel browser (CTRL+A e CTRL+C) e lo incollo nell’editor di testo (CTRL+V) segnandomi il numero di parole. Ora mi serve il volume del codice HTML quindi visualizzo il codice della pagina web (CTRL+U) e ripeto il copia-incolla su tutto il codice segnandomi il valore che userò come divisore nel rapporto.

Per trovare velocemente l’indice uso URLsMatch.eu, un tool per la SEO Copywriting che confronta le parole chiave presenti in 3 URL diversi. Precedentemente avevo scritto questo plugin in PHP per WordPress che calcola il rapporto Text/HTML sia per le parole sia per i caratteri.
Esistono tool che rapportano il numero di parole e altri che rapportano il numero di caratteri, quale è meglio? Secondo me poco importa cosa si usa per il calcolo, l’importante è mantenere lo stesso fattore nel confronto con gli altri siti competitor, parole o caratteri che siano. Da piccoli ci hanno insegnato che sommare mele con pere non è mai una cosa buona.
Qual è un buon valore di Text/HTML Ratio?
Non esiste un “buon valore”, dipende dal settore e da molte altre circostanze. Un Text/HTML del 30% può essere buono per una nicchia e troppo basso per un’altra nicchia. Un eCommerce moderno per funzionare ha spesso bisogno di più codice rispetto ad un semplice blog, quindi a parità di testo contenuto, l’eCommerce avrà un rapporto minore. Un rapporto minore non sarà per forza un male se i TOP competitor in media hanno quel rapporto.
In teoria, più è alto il rapporto e migliore è la qualità del codice, ma sarà presumibilmente anche più semplice il sito web. Un rapporto potrebbe crollare semplicemente inserendo il critical CSS inline nel codice HTML e questo non sarebbe affatto un male. Se dovessi dare una soglia consigliata sotto la quale non scendere direi 10% per un eCommerce e 20% per un blog. Un rapporto eccessivamente basso potrebbe anche essere un segnale di allarme per tempi di caricamento lunghi.
Ricordati che Google Panda è un algoritmo dedicato alla valutazione dei contenuti. Una pagina con 600kb di HTML e 200 parole on-page non è quello che chiamerei Panda Friendly.
Per quali pagine calcolare l’indice
E’ fondamentale rapportare il proprio indice a quello dei TOP competitor, sempre, e non limitarti a calcolare l’indice della sola homepage, confronta tutti i tipi di pagine che il tuo sito usa: la home, una pagina di categoria e una pagina prodotto, almeno!
Nota: Monitorare mensilmente il Text/HTML di alcune pagine critiche del sito può aiutare ad individuare pagine hackerate. Un abbassamento improvviso del rapporto potrebbe infatti essere causato da codice malevolo inserito nelle pagine.
Come migliorare il rapporto Text/HTML?

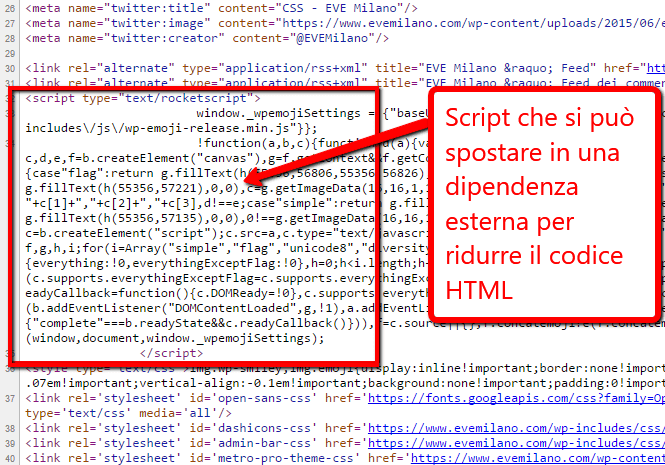
Essendo Text/HTML un rapporto, per migliorarlo puoi agire in due modi: aumentare il testo visibile a schermo oppure diminuire il codice HTML, ad esempio spostando stringhe di CSS o JS inline in dipendenze esterne. Ma a che prezzo? Devi valutare bene questo tipo di modifiche perché il danno potrebbe essere superiore al guadagno.
A volte gli sviluppatori per praticità o pigrizia inseriscono dei pezzi di CSS o JS nell’HTML. Se la stringa di codice dovesse servire soltanto in una specifica pagina allora è corretto aggiungere il codice nell’HTML. Sarebbe infatti poco efficiente appesantire il file CSS o JS per una funzione usata solo in una pagina.
Nel caso in cui il codice CSS o JS inserito nell’HTML fosse presente in tutte le pagine, allora sarebbe più conveniente spostarlo in una dipendenza esterna così da poter sfruttare la cache del browser e alleggerire l’HTML.
Riassumendo, queste sono le attività che possono migliorare il rapporto Text/HTML:
- Convalida con W3C Validator il tuo HTML per evitare errori e codice inutile
- Rimuovi il codice non necessario
- Rimuovi grossi spazi bianchi senza codice
- Evita l’uso eccessivo di tabelle
- Rimuovi i commenti dall’HTML
- Usa le regole CSS in dipendenza esterna per formattare il sito web
- Usa JavaScript solo se necessario
- Cerca di mantenere le dimensioni dell’HTML sotto le 300 kb
- Rimuovi il testo non visibile dall’utente finale
- La tua pagina dovrà avere un buon volume di testo di qualità, visibile e con buone informazioni
Articoli correlati
Autore

Commenti |2
Lascia un commentoCiao Giovanni,
Articolo davvero utile! Per il settore real estate, secondo te è possibile avere un ratio più basso rispetto ad un blog?
Grazie.
Ciao Michele, i blog hanno rapporti alti perché in genere i contenuti hanno tante parole. È normale avere ratio più bassi su pagine commerciali.