Cosa sono le breadcrumb
Le breadcrumb (letteralmente briciole di pane) sono uno strumento di navigazione, parte importante di quasi tutti i buoni siti web. Questi aiuti di navigazione dicono agli utenti in che area del sito si trovano, e aiutano anche Google a capire come è strutturato il tuo sito. Ecco perché le breadcrumb sono elementi tanto amati da web designer e SEO, ha molto senso aggiungere questi utili link interni nel proprio sito. Nonostante la loro indubbia importanza, non tutti i siti web implementano questo strumento di navigazione.
Le breadcrumb hanno la stessa finalità che le briciole di pan grattato avevano nella storia di Hansel e Gretel: trovare la strada di casa. Le breadcrumb sono link testuali spesso situati nella parte superiore di una pagina web e rispettano la gerarchia ed i livelli del sito.

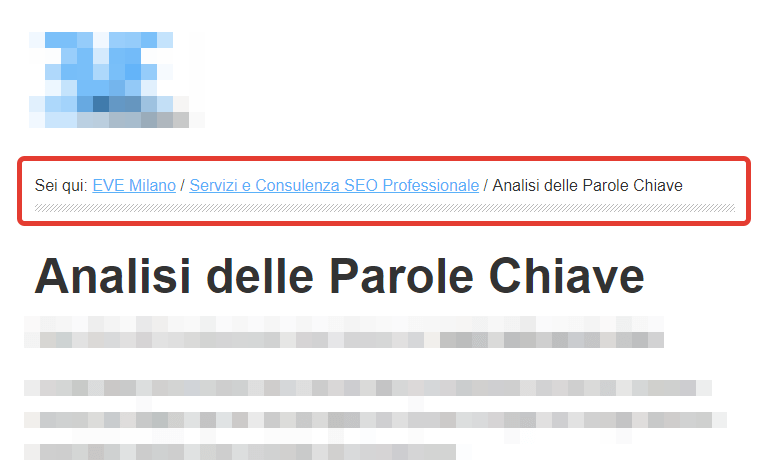
In questo blog, ad esempio, il percorso della pagina è EVE Milano > Servizi SEO > Analisi delle parole chiave. Questo percorso ti mostra immediatamente dove sei e che sezione logica stai navigando. Ogni livello gerarchico è cliccabile, risalendo fino alla home page.
Persino Windows 10 ha adottato l’uso di breadcrumb in Explorer.exe o Windows Explorer. Microsoft utilizza le breadcrumb per mostrare agli utenti dove si trovano all’interno della gerarchia del filesystem. Hanno abbandonato il sistema in stile DOS “C:\windows\system32\folder” in favore di un formato più leggibile ed user-friendly. Puoi ancora utilizzare il vecchio formato, ma le nuove breadcrumb consentono agli utenti meno esperti di vedere dove si trovano nel loro file system.
Come vanno rappresentate
Le breadcrumb sono link in riga, che di solito si posizionano in alto nella pagina, tra menù ed inizio del contenuto centrale. Nella maggior parte dei casi rappresentano l’alberatura di navigazione ma ci sono anche alcuni casi minori di utilizzo alternativo. Vediamo le tipologie di breadcrumb.
Tipologie
Avrai notato che ci sono diversi metodi per rappresentare le breadcrumb. Questi sono i tre più comuni:
Breadcrumb basate sulla gerarchia del sito
Questo è il metodo più comune in cui vengono utilizzate le breadcrumb sui siti web. Le breadcrumb di questo tipo comunicano la posizione dell’utente nella struttura di un sito e quanti livelli ci sono per tornare alla homepage. Questo tipo di breadcrumb rappresenta l’alberatura del sito web.
Home > Blog > Categoria > Nome del postBreadcrumb basate su attributi
Le breadcrumb basate sugli attributi vengono viste più comunemente in eCommerce e sono composte dagli attributi del prodotto. Se stai cercando prodotti su un sito eCommerce come Alibaba, navigare tramite breadcrumb rende molto facile trovare quello che stai cercando. Per la maggior parte delle persone si tratta di preferenze. Ad alcune persone piace navigare attraverso un menu laterale e utilizzare i filtri eCommerce, ad altre persone piace usare le breadcrumb, mentre altri usano entrambi.
Home > Categoria prodotto > Sesso > Dimensione > ColoreBreadcrumb basate sulla storia di navigazione utente
Breadcrumb basate sul percorso di navigazione seguito dall’utente sono ordinati in base alle pagine che ha visitato l’utente per arrivare alla sua destinazione. Pensa a questa modalità come un’alternativa alla barra della cronologia del browser.
Personalmente trovo che non abbia senso rappresentare le breadcrumb in questo modo e ti spiego perché tra qualche paragrafo.
Home > Pagina precedente > Pagina precedente > Pagina precedente > Pagina correnteLe breadcrumb fanno bene alla SEO
Ci sono molti vantaggi nell’utilizzare il breadcrumb nel tuo sito. Diamo un’occhiata veloce a loro:
Rinforzano i link interni
Le breadcrumb sono link che puntano alle landing di categoria principale, ovvero i nodi della rete di collegamenti che compone il sito web.
Più link interni riceve una pagina e maggiore sarà il suo potenziale di ranking nei risultati di Google. Abilitare le breadcrumb nel proprio sito rinforza notevolmente la struttura di link interni migliorando anche la distribuzione del PageRank.
Piacciono a Google
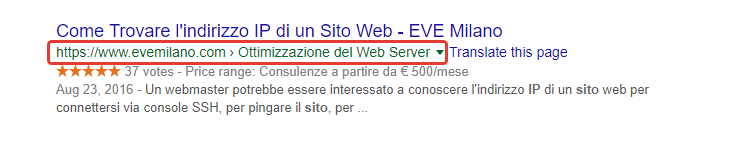
Ai tuoi visitatori tornano utili le breadcrumb, ma anche Google. Le breadcrumb danno ai motori di ricerca un altro modo per capire come è strutturato il tuo sito web. Inoltre Google potrebbe anche utilizzare le tue breadcrumb per personalizzare il tuo snippet nei risultati di ricerca, il che rende i tuoi risultati molto più allettanti per gli utenti. Per aumentare le probabilità che le tue breadcrumb appaiano in Google, devi aggiungere dati strutturati come vedremo più avanti in questa pagina.
Migliorano l’esperienza dell’utente
Alla gente piace sapere dove si trova e come muoversi. Quando un utente atterra in un sito web cerca segnali e punti di riferimento per orientarsi e capire in che sezione si trova. Le breadcrumb possono aiutare l’esperienza utente poiché sono un elemento di interfaccia comune e conosciuta che mostra immediatamente alle persone una via d’uscita.
Riducono le frequenze di rimbalzo
La homepage non è l’accesso primario al sito web in molti casi, soprattutto per utenti provenienti da traffico organico. Ciò significa che qualsiasi pagina del tuo sito potrebbe essere un punto di ingresso. Devi trovare un modo per guidare i visitatori e permettere loro di muoversi con agilità verso altre parti del tuo sito se la pagina selezionata non soddisfa le loro esigenze. Le breadcrumb possono ridurre la frequenza di rimbalzo perché offri ai visitatori un modo alternativo per navigare nel tuo sito. Non pensi che sia meglio inviare un visitatore alla tua home page piuttosto che farlo tornare su Google?
Come taggarli con schema.org
Esistono diversi modi per aggiungere breadcrumb al tuo sito. Innanzitutto, se usi WordPress, puoi utilizzare uno dei tanti plugin breadcrumb o, ovviamente, Yoast SEO. Se si utilizza un CMS diverso, il processo sarà diverso. È anche possibile aggiungerli manualmente al tuo codice.
Le breadcrumb vengono visualizzate anche nei risultati di ricerca di Google se utilizzi i giusti dati strutturati. Le breadcrumb nei risultati di ricerca offrono agli utenti una panoramica di facile comprensione di dove si trova la pagina nel tuo sito.

Ecco un paio di esempi di markup per i dati strutturati delle breadcrumb: Microdata e RDFA.
JSON-LD
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Authors",
"item": "https://example.com/books/authors"
},{
"@type": "ListItem",
"position": 3,
"name": "Ann Leckie",
"item": "https://example.com/books/authors/annleckie"
},{
"@type": "ListItem",
"position": 4,
"name": "Ancillary Justice",
"item": "https://example.com/books/authors/ancillaryjustice"
}]
}
</script>Microdata
<ol vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books">
<span property="name">Books</span></a>
<meta property="position" content="1">
</li>
›
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books/sciencefiction">
<span property="name">Science Fiction</span></a>
<meta property="position" content="2">
</li>
›
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/books/sciencefiction/awardwinners">
<span property="name">Award Winners</span></a>
<meta property="position" content="3">
</li>
</ol>
<ol vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/literature">
<span property="name">Literature</span></a>
<meta property="position" content="1">
</li>
›
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage"
href="https://example.com/literature/speculativefiction">
<span property="name">Speculative Fiction</span></a>
<meta property="position" content="2">
</li>
</ol>RDFA
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/books">
<span itemprop="name">Books</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/books/sciencefiction">
<span itemprop="name">Science Fiction</span></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/books/sciencefiction/awardwinners">
<span itemprop="name">Award Winners</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/literature">
<span itemprop="name">Literature</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemtype="http://schema.org/Thing"
itemprop="item" href="https://example.com/literature/speculativefiction">
<span itemprop="name">Speculative Fiction</span></a>
<meta itemprop="position" content="2" />
</li>
</ol>Come testare il markup
Per testare il markup tuo codice per i dati strutturati esiste uno strumento di Google fatto apposta: Structured Data Testing Tool. Puoi copiare ed incollare il tuo codice per verificarlo prima di metterlo live.
Errori da evitare
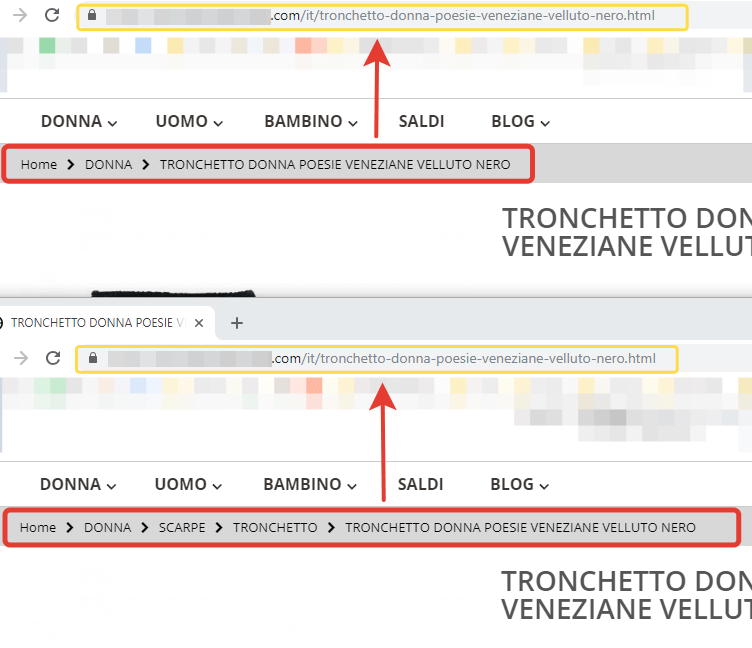
Prodotti in più categorie
Prima abbiamo visto le Breadcrumb basate su attributi e ti ho detto che non è, a mio parere, un metodo efficace. Questo è vero soprattutto quando nel sito eCommerce ci sono prodotti catalogati sotto due o più categorie.
Questo è un errore che impatta negativamente su molti aspetti della SEO, anche sulle breadcrumb. Se un prodotto è catalogato in più categorie, quale gerarchia di link interni verrà mostrata a Googlebot?

Breadcrumb non necessarie
In homepage non ha senso mostrare le breadcrumb.
Nascondere le breadcrumb su mobile
Alcuni web designer nascondono le breadcrumb su siti mobile m. oppure responsive in risoluzione mobile. Google dal 2018 è mobile first. Mobile First Indexing significa che Google utilizza la versione mobile per indicizzare, classificare e posizionare il contenuto di un sito web. Se la versione mobile manca di testo ed elementi, questi non saranno considerati e la pagina sarà qualitativamente inferiore. Se usi le breadcrumb sulla versione desktop, usale anche nella versione mobile.
Conclusione
Nonostante l’uso del pangrattato, Hansel e Gretel si sono persi nei boschi. Non lasciare che ciò accada ai tuoi visitatori! Le breadcrumb forniscono ai visitatori un modo facile da comprendere per navigare nel tuo sito e capiscono immediatamente come funziona la struttura del tuo sito. Google li adora per lo stesso motivo. Quindi utilizzare Yoast SEO per aggiungere facilmente breadcrumb al tuo sito.
Articoli correlati
Autore

Commenti |13
Lascia un commentoCiao Giovanni, complimenti per il tuo articolo. Vorrei porti una domanda: Google, per capire la struttura di un sito e la correlazione fra categorie e sottocategorie, usa le Breadcrumbs oppure si basa sulla Sitemap? Te lo chiedo perché sto per abilitare la versione Amp del mio sito che, purtroppo al momento, supporta i Breadcrumb in modo limitato rispetto alla versione mobile/desktop del sito (cioè mostra solo la categoria e la prima sottocategoria, ma nel mio sito arrivo fino a una profondità di 4 sottocategorie). Non vorrei che Google prendesse i Breadcrumb della versione Amp come strumento primario per leggere la correlazione fra categorie del mio sito… oppure è un falso problema perché tanto si rifarà cmq alla versione non amp del mio sito indicata nel rel=”canonical”?
Ciao Lorenzo, grazie per la domanda.
Penso che Google recepisca i silo del sito da diversi fattori: la struttura URL, i link delle breadcrumbs ed i dati strutturati delle breadcrumbs. Non mi viene in mente come la sitemap.xml possa comunicare una sorta di struttura del sito a Google, se non diversificando singole sitemap.xml per ciascun silo del sito web.
In merito ad AMP, come tu sai per regola le pagine AMP devono essere canonicalizzate alla versione non AMP. Quindi non dovresti preoccuparti delle breadcrumbs su AMP in quanto ad indicizzazione.
Ciao Giovanni grazie mille per la risposta, era proprio quello che avevo bisogno di sapere.
Ciao Giovanni,
grazie per questa guida. Vorrei farti una domanda un po’ particolare: è possibile avere una struttura delle breadcrumb differente da quella delle URL?
Mi spiego meglio. In un sito dovrei trasformare una sottocategoria in una categoria. La struttura delle URL è questa: miosito.it/categoria/sottocategoria e per i prodotti miosito.it/categoria/sottocategoria/nome-prodotto.
Quindi in una situazione del genere dovrei fare tanti redirect, reindirizzando non solo la sottocategoria ma anche i relativi prodotti.
Perciò ho pensato che una possibile soluzione potrebbe essere quella di lasciare le URL invariate, agendo solo sui breadcrumb, che in questo caso diventerebbero: Home> categoria, mentre la URL come detto è miosito.it/categoria/sottocategoria.
Però ho alcuni dubbi. Innanzitutto non so quanto sia fattibile/complicato a livello di sviluppo, ma soprattutto non so se una configurazione simile sia ottimale o possa confondere il motore di ricerca.
Tu cosa ne pensi? Cosa mi consiglieresti in un caso del genere?
Grazie in anticipo
Ciao Francesco, grazie per la domanda.
Personalmente mi piace mandare sempre segnali coerenti ai MdR, quindi personalmente eviterei di avere alcune pagine con gerarchia definita da URL e breadcrumbs, e altre pagine con breadcrumbs che seguono logiche differenti. Quindi, in risposta, se vuoi alzare una sottocategoria a categoria, io cambierei l’URL e farei i 301.
Ciao Giovanni, grazie del consiglio. In effetti sono orientato verso questa soluzione, l’unica cosa che mi preoccupa è che dovendo fare tanti redirect ho un po’ paura di perdere posizioni, o che comunque alla fine il gioco non valga la candela, nel senso che questa mossa non porti alcun beneficio.
In effetti Francesco ,dubito che un semplice cambio URL possa portare grandi benefici. Tuttavia, se la modifica porta più ordine e coerenza nella struttura URL, io lo farei a prescindere.
Ciao Giovanni, ho pensato di fare un redirect proprio per cambiare la struttura del sito, perché la keyword che attualmente è una sottocategoria in realtà ha un alto volume di ricerche, quindi secondo me andrebbe valorizzata con una categoria. Credo che in questo modo le nuove pagine acquisirebbero più importanza e quindi migliorerebbero anche un pochino il posizionamento. Diciamo che se facessi io il sito, sicuramente lo strutturerei in questo modo, ma ho trovato un’organizzazione differente. Poi oltre al cambio URL vorrei migliorare la pertinenza delle pagine, per cui credo che alla fine qualche miglioramento dovrebbe arrivare.
Grazie ancora dei consigli :)
Ciao Giovanni!
Secondo te esiste una best practice che riguarda la gestione della pagina di atterraggio nella breadrumb? Mi spiego meglio prendendo questa pagina ad esempio:
“EVE Milano / Posizionamento Motori di Ricerca / Guida all’ottimizzazione delle Breadcrumb per la SEO”
L’ultima parte, che è il titolo dell’articolo, tu non lo hai linkato. E’ una pratica che adotto anche io. Ma cosa comporterebbe rendere cliccabile anche quest’ultima “briciola”? E’ un errore in senso assoluto, perché un click li ricaricherebbe la pagina, oppure no?
E’ più che mai una curiosità che mi è venuta in mente l’altro giorno, e a cui mi farebbe piacere ricevere un parere da un esperto.
Ciao Daniele, grazie per la domanda.
Secondo me non cambierebbe molto e non lo considererei un errore.
Tuttavia, in ottica di ottimizzazione dei link interni, penso che convenga non mettere nelle breadcrumb un link alla pagina attiva, non ha molto senso anche a livello esperienza utente.
In un SEO audit consiglierei la rimozione del link se trovassi questo caso, ma non lo considererei un intervento prioritario o di vitale importanza.
Grazie a te! Avevo anche io questa idea, ma ogni tanto l’ho trovata in alcuni siti sia italiani che stranieri.. dopo averlo visto ricorrere alcune volte mi ero chiesto se – pure più brutto, perché è ridontante – avesse un’utilità che mi sfuggiva.
Evidentemente era una pippa mentale :D
Ciao Giovanni, come sempre interessante e esplicativo.
Ti chiedo, ha senso mostrare le voci del breadcrumb fino alla categoria genitore?
Se ho un eCommerce che vende poltrone, ad esempio e sto navigando la categoria “Poltrone reclinabili in pelle” ha senso mostrare soltanto “Home / Poltrone reclinabili” senza l’ultimo livello in cui si è oppure risulta un errore?
Ciao Enrico, grazie del commento.
Cosa mostrare nelle breadcrumbs non è discrezionale ma dato da regole, come per i dati strutturati associati.
Vedi documentazione: https://developers.google.com/search/docs/appearance/structured-data/breadcrumb?hl=it