Al giorno d’oggi quando si sceglie la configurazione grafica di un sito web la scelta più gettonata è senza ombra di dubbio il design responsive. John Mueller di Google ha detto in un hangout di Google Webmaster Central che, se si prevede di migrare da un m-dot (ad esempio, http://m.dominio.com) ad un design responsive mobile-friendly, allora è meglio farlo prima dell’avvio del Mobile-first Indexing.
Non c’è fretta, abbiamo tempo ma giustamente ha detto che prima si effettua la migrazione e meglio è. Come sempre prevenire è meglio che curare.
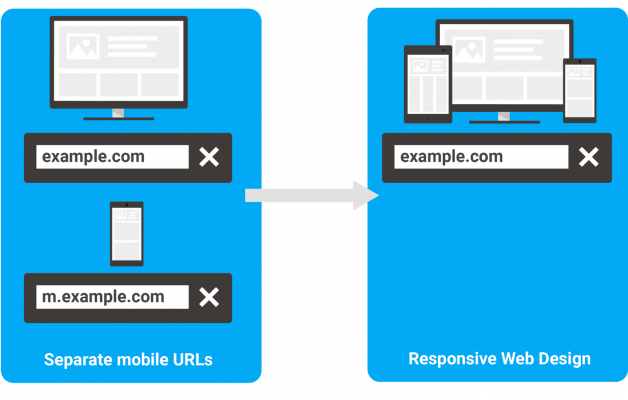
Molti webmaster pongono domande tecniche e pratiche sulla corretta migrazione da URL distinti per cellulari “URL m.”, ad un sito responsive. Google di recente ha pubblicato alcune raccomandazioni su come passare da URL separati a un URL responsive in modo che i siti web possano avere (e mantenere in alcuni casi) le migliori possibilità di preformare bene nei risultati di ricerca di Google.
Migrazione di un sito m. verso responsive in modo Googlebot-friendly
Una volta che il tuo nuovo sito web con design responsive è pronto, lo spostamento è qualcosa che puoi fare in modo relativamente semplice, relativamente in base alle tue competenze sulle regole di redirezione ed eventuali espressioni regolari, dette RegEx.
Considerando che la struttura URL del tuo sito web rimanga uguale per la versione desktop, tutto quello che devi fare è configurare i reindirizzamenti 301 dagli URL dei cellulari agli URL web responsive. Il processo è semplice:
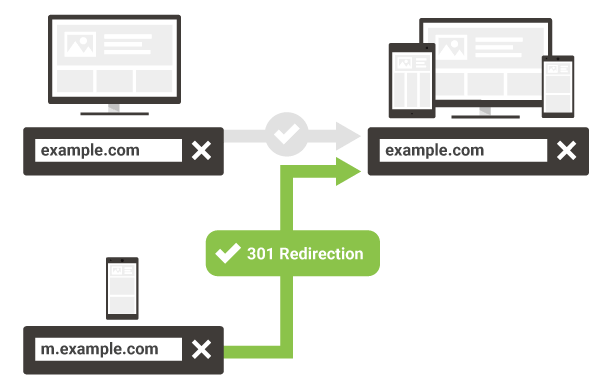
- Prepara il sito responsive ad andare live, scansionalo e verifica che non ci siano link rotti con errori 404. I due siti web separati che avevi fino ad oggi diventeranno uno solo, la struttura URL mobile verrà abbandonata come mostra la seguente immagine.

- Configura i reindirizzamenti 301 sui vecchi URL mobili per indicare gli URL responsive. Questi reindirizzamenti devono essere impostati per ogni URL del sito m., individualmente da ciascun URL di destinazione mobile agli URL responsive. Se redirezioni tutte le vecchie pagine mobile ad una sola pagina responsive stai commettendo un grosso errore.

- Rimuovi qualsiasi configurazione specifica per il traffico mobile che avevi precedentemente implementato, come ad esempio eventuali rel=alternate tra desktop e mobile, reindirizzamenti condizionali o un’intestazione HTTP diversa (HTTP Vary?).
- Come buona pratica, implementa il tag rel=canonical sugli URL responsive in modo che puntino a loro stessi (canonici autoreferenziali).
Di seguito ti mostro alcuni esempi di regole di riscrittura (RegEx/Espressioni regolari) per redirezionare il dominio m. (mobile) al dominio www (desktop) da inserire nel file .htaccess.
# Esempio 1
RewriteCond %{HTTP_HOST} ^m\.esempio\.com$
RewriteRule ^\*$ http://www.esempio.com/*? [L,R=301]
# Esempio 2
RewriteCond %{HTTP_HOST} ^m\.esempio\.com$ [NC]
RewriteCond %{QUERY_STRING} ^$
RewriteRule ^\*$ http://www.esempio.com/*? [R=301,NE,NC,L]
# Esempio 3
RewriteCond %{HTTP_HOST} ^m\.esempio\.com$
RewriteRule ^$ http://www.esempio.com/? [L,R=301]
# Esempio 4
RewriteCond %{HTTP_HOST} !^(m\.)?esempio\.com$ [NC]
RewriteRule .* http://www.esempio.com%{REQUEST_URI} [R=301,L]Se attualmente utilizzi un sito web mobile con contenuti dinamici (chiamato anche sito web mobile adattivo) e desideri spostarti in un progetto responsive, non devi aggiungere o modificare alcun reindirizzamento. Rimuovi le vecchie configurazioni dedicate all’individuazione dell’user-agent o di media query.
Alcuni benefici derivanti dalla migrazione ad un design responsive
Passare ad un sito responsive dovrebbe rendere la manutenzione e la gestione ordinaria molto più facile per il webmaster. Oltre a non avere più bisogno di gestire URL separati per tutte le pagine, sarà anche molto più facile adottare nuove pratiche e tecnologie come il tag hreflang per l’internazionalizzazione, il formato AMP per una migliore velocità, dati strutturati per funzioni di ricerca avanzate e altro ancora.
Come sempre, se hai bisogno di più aiuto puoi fare una domanda nei commenti.
Articoli correlati
Autore
