In un mondo perfetto, tutti i gli URL di un sito web sarebbero permanenti e non cambierebbero mai. Ma nel mondo reale i siti web si spostano, i link si rompono e nascono problemi con status code 404.
Quando ciò accade, devi utilizzare i reindirizzamenti URL per inviare i tuoi visitatori ed i bot dei motori di ricerca nel posto giusto.
In questa guida vedremo cosa sono e come funzionano i reindirizzamenti URL.
Cosa sono i redirect?
Il reindirizzamento dell’URL è una tecnica del World Wide Web per rendere disponibile una pagina web su più indirizzi URL.
Quando un browser web tenta di aprire un URL che è stato reindirizzato, viene aperta una pagina con un URL diverso da quello di origine. Allo stesso modo, il reindirizzamento del dominio o l’inoltro del dominio si verifica quando tutte le pagine in un dominio URL vengono reindirizzate a un dominio diverso, come quando evemilano.it viene reindirizzato automaticamente a evemilano.com.
Come vedremo, il reindirizzamento degli URL viene utilizzato per vari motivi, i più comuni sono:
- Quando si accorciano o più genericamente si modificano gli URL di una determinata pagina.
- Per correggere errori 404, ovvero evitare collegamenti interrotti quando le pagine web vengono spostate o rimosse.
- Consentire a più nomi dominio appartenenti allo stesso titolare di fare riferimento ad un unico sito web.
- Per guidare la navigazione dentro e fuori un sito web.
- Per la tutela della privacy.
- Per scopi ostili come attacchi di phishing o distribuzione di malware.
I reindirizzamenti vengono utilizzati per inoltrare visitatori e bot dei motori di ricerca da un vecchio URL a uno nuovo.
Redirezionare con criterio
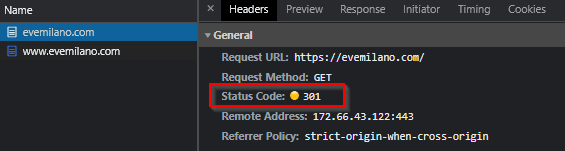
Quando un utente digita nel browser l’URL http://evemilano.com/ e poi finisce su https://www.evemilano.com/, è appena avvenuto un reindirizzamento. In questo caso, non c’è una grande differenza tra i due URL e un utente potrebbe non notare nemmeno alcun cambiamento.
Anni fa questo blog usava una struttura URL con la data. Un articolo molto visitato era: https://www.evemilano.com/2012/02/my-personal-seo-dashboard/. Successivamente decisi di cambiare struttura URL rimuovendo la data, e oggi lo stesso articolo si trova qui: https://www.evemilano.com/my-personal-seo-dashboard/.
Se non avessi implementato un redirect 301 dal vecchio al nuovo URL, utenti e bot che avevano salvato il vecchio URL oggi aprendolo finirebbero in errore 404. Un errore 404 non è quasi mai una cosa buona, sia per l’esperienza utente che per la distribuzione del PageRank.
Questi redirect hanno un senso.
Tuttavia, a volte un utente può aprire una pagina con un particolare prodotto che aveva salvato nei preferiti del browser, ma finisce nella homepage del sito web. In questo caso, la differenza tra un buon redirect e uno cattivo è più evidente e può persino impattare negativamente su esperienza utente e tasso di conversione. Sarebbe stato meglio rimandare l’utente ad un prodotto alternativo, oppure alla categoria di appartenenza del prodotto non più disponibile.
Ma andiamo con ordine. In questa guida approfondiremo gli aspetti più interessanti dei redirect: le basi, i casi di utilizzo ed errori comuni da evitare.
Perché usare i reindirizzamenti
Ci sono alcuni motivi per cui i webmaster utilizzano i reindirizzamenti e portano un utente a un altro URL. Diamo un’occhiata alle casistiche più frequenti.
Forzare l’accesso alla versione HTTPS
Un sito web potrebbe essere potenzialmente accessibile sia tramite uno schema URI HTTPS sicuro che tramite HTTP semplice (un URI non sicuro che inizia con “http://”).
In informatica, un URI – Uniform Resource Identifier è una sequenza di caratteri che identifica universalmente ed univocamente una risorsa. Sono esempi di URI: un indirizzo web (URL), un documento, un indirizzo di posta elettronica, il codice ISBN di un libro, un numero di telefono col prefisso internazionale.
Se un utente digita un URI o fa clic su un collegamento che fa riferimento alla variante non sicura, il browser reindirizzerà automaticamente alla versione sicura soltanto nel caso in cui il sito web sia contenuto nell’elenco di precaricamento HSTS fornito con l’applicazione o se l’utente avesse già visitato il sito web nel passato in HTTPS.
In caso contrario, il sito web verrà contattato tramite protocollo HTTP. Il webmaster può decidere di soddisfare tali richieste reindirizzando invece il browser alla variante HTTPS e, si spera, anche impostando l’attributo HSTS per accessi futuri.
Per portare gli utenti alla versione principale di un sito web
Probabilmente avrai notato che alcuni siti web utilizzano il sotto dominio www mentre altri non lo utilizzano. Sono scelte che non hanno alcun impatto sulla SEO ma che devono essere coerenti con tutte le impostazioni del sito e del web server.
Il sotto dominio che scegli definisce la versione principale del sito web, ovvero l’URL mostrato nei risultati di ricerca. Tutti gli utenti verranno reindirizzati a questa versione nel caso digitassero nella barra del browser un URL alternativo.
Ad esempio, https://www.evemilano.com/ è la versione che ho impostato come principale di questo sito web. Ecco perché quando gli utenti inseriscono URL alternativi come http://evemilano.com/, http://evemilanooriginal.local/ e https://evemilano.com/, vengono reindirizzati alla versione principale: https://www.evemilano.com/.
In questo caso, i reindirizzamenti sono necessari per evitare l’indicizzazione di contenuti duplicati. Puoi trovare maggiori informazioni sui contenuti duplicati e su come evitarli nella guida sul tag rel canonical.
Per evitare pagine duplicate
Le pagine duplicate possono apparire non solo a causa di protocolli e prefissi www diversi nell’URL, ma anche per parametri URL e altri motivi tecnici o legati al funzionamento di un CMS. Ad esempio certi CMS eCommerce producono 2 URL differenti con lo stesso contenuto se si assegna lo stesso prodotto a più categorie ed i permalink delle schede prodotto includono le categorie:
- esempio.com/cuffie-over-ear/modello1
- esempio.com/cuffie-riduzione-rumore/modello1
In alcuni casi, quando più pagine contengono lo stesso contenuto, i webmaster possono risolvere il problema eliminando la pagina duplicata impostano un reindirizzamento alla pagina con contenuto originale, oppure usano il tag rel canonical e canonicizzano il secondo URL al primo.
Diamo un’occhiata ad altre situazioni in cui possono venire utilizzati i reindirizzamenti per evitare duplicazioni.
Reindirizzamento degli URL con slash finale a URL senza barra finale
Quando gli utenti inseriscono un URL spesso non aggiungono lo slash finale “/”. Ma quando un browser lo aggiunge automaticamente, accade per via dei reindirizzamenti.
Proprio come fanno con i protocolli e www, i webmaster devono decidere se utilizzare o meno lo slash finale negli URL. Ciò contribuirà a evitare contenuti duplicati.
Di seguito John Muller spiega quando lo slash finale sugli URL è importante e quando non lo è.
I noticed there was some confusion around trailing slashes on URLs, so I hope this helps. tl;dr: slash on root/hostname=doesn’t matter; slash elsewhere=does matter (they’re different URLs) pic.twitter.com/qjKebMa8V8
— johnmu: nothing is permanent, use 302 always 💫 (@JohnMu) December 19, 2017
Come puoi vedere, in alcuni casi, lo slash finale causa problemi di contenuto duplicato.
Attenzione – non importa se c’è una barra alla fine del tuo nome di dominio o meno, poiché entrambi significano la stessa cosa per i motori di ricerca. Quindi https://evemilano.com = https://evemilano.com/. Tuttavia, la questione cambia per le pagine web ed i file: lo stesso URL con e senza slash finale può generare l’indicizzazione di duplicati. Pertanto, se la tua pagina può essere raggiunta sia da esempio.com/cuffie che da esempio.com/cuffie/ è non è presente un tag rel canonical a tamponare il problema, molto probabilmente stai generando contenuto duplicato.
Ricapitolando, esistono due modi per risolvere questo problema: puoi utilizzare il tag rel canonical oppure reindirizzare un utente alla versione corretta della pagina.
Reindirizzamento di URL con estensioni di file
In alcuni casi, un URL può avere un’estensione di file alla fine, come .html, .htm, .php, .aspx. Per consentire agli utenti di accedere alla versione corretta della pagina è necessario implementare i reindirizzamenti, ad esempio da https://esempio.com/page/ a https://esempio.com/page.html.
Reindirizzamento di un URL maiuscolo a un URL minuscolo
Nell’indice di Google e degli altri motori di ricerca, gli URL sono case sensitive, ovvero fanno distinzione tra maiuscole e minuscole per tutto ciò che segue il nome di dominio.
Di fatto, usare anche un solo carattere maiuscolo in un URL, genera un URL differente: esempio.com/Cuffie è diverso da esempio.com/cuffie. Se entrambi gli URL rispondono con status code 200 e non usano il tag rel canonical, potrebbero venire indicizzati e creare duplicazione.
Per evitare problemi di questo tipo, consiglio di utilizzare negli URL di pagine e dipendenze soltanto lettere minuscole. Nel caso in cui fosse necessario trasformare esempio.com/Cuffie in esempio.com/cuffie è necessario utilizzare i reindirizzamenti, oppure alla peggio un rel canonical, per evitare contenuti duplicati.
Per mantenere il traffico di un vecchio URL ed il link juice
Potrebbe essere necessario modificare un URL per diversi motivi:
- quando fai una migrazione del sito web
- quando passi ad un nuovo CMS
- quando modifichi la struttura URL del tuo sito web
- quando stai cercando di sbarazzarti di tutte le pagine duplicate
Di conseguenza, avrai una pagina con un nuovo URL che sarà ancora in linea con lo stesso intento dell’utente. I reindirizzamenti consentono non solo di inoltrare il traffico a una pagina pertinente, ma anche di mantenere il link juice.
Ad esempio, se in passato hai creato una guida evergreen e per errore hai inserito l’anno nell’URL: esempio.com/migliori-modem-2021 e oggi la vuoi aggiornare, sarebbe ideale rimuovere l’anno e redirezionare il vecchio URL al nuovo: esempio.com/migliori-modem.
Questa pagina conterrà le nuove informazioni e manterrà l’autorevolezza acquisita nel tempo dal vecchio URL da condivisioni e backlink. Questo metodo assieme ad aggiornamenti costanti e di qualità, portano la pagina a crescere in visibilità nel tempo.
Per unire più domini in uno nuovo
Se unisci il tuo sito web ad un altro su dominio differente, è opportuno reindirizzare visitatori e crawler dal vecchio sito web a uno nuovo.
Le pagine web possono essere reindirizzate a un nuovo dominio per diversi motivi, come ad esempio:
- un sito potrebbe desiderare, o aver bisogno, di cambiare il proprio nome di dominio
- un autore potrebbe spostare le proprie pagine individuali in un nuovo dominio
- due o più siti web potrebbero fondersi
Con i reindirizzamenti URL, i collegamenti in entrata a un URL obsoleto possono essere inviati alla posizione corretta. Questi collegamenti potrebbero provenire da altri siti che non si sono accorti della modifica o da segnalibri/preferiti che gli utenti hanno salvato nei propri browser.
Lo stesso vale per i motori di ricerca. Può capitare che nell’indice rimangano per diverso tempo i vecchi nomi di dominio ed i collegamenti vecchi e obsoleti. Ne consegue che tramite la SERP invieranno gli utenti di ricerca a questi vecchi URL. Utilizzando un reindirizzamento 301 “spostato in modo permanente” al nuovo URL, i visitatori finiranno comunque sulla pagina corretta. Inoltre, nel passaggio successivo del motore di ricerca, il motore di ricerca dovrebbe rilevare, indicizzare ed utilizzare l’URL più recente.
Tipi di reindirizzamenti
I redirect di una pagina web si possono implementare in diversi modi. Infatti, esistono almeno tre tipi di redirect:
- HTTP
- HTML
- JavaScript
Il reindirizzamento HTTP è il tipo più comune di reindirizzamento, diciamo lo standard. Viene utilizzato per mostrare la versione principale del sito web, evitare contenuti duplicati, mantenere l’equità dei collegamenti e spostare i siti in nuovi domini.
Oltre ai redirect HTTP, ci sono reindirizzamenti HTML e JavaScript. Dovresti stare estremamente attento quando usi questi due tipi di reindirizzamenti perché non sono sempre i benvenuti dai motori di ricerca.
Per spiegare perché, dobbiamo capire come funzionano effettivamente i tre tipi di reindirizzamenti.
Ma prima, chiariamo cosa succede quando digiti un URL e accedi a una pagina web.
Il processo (semplificato) di caricamento della pagina web include i seguenti passaggi:
- Immettere un URL nel browser oppure fare clic su un collegamento.
- Il tuo browser invia la richiesta HTTP al server in cui sono archiviati i file del sito web.
- Il server invia l’intestazione HTTP di risposta con relativo codice di stato (status code). Se tutto è a posto, il server invierà un codice di stato 200 OK, elaborerà correttamente la richiesta e inizierà a trasferire i file dal server al browser.
- Se il server non può iniziare a trasferire i file, invierà un codice di risposta 3xx, 4xx o 5xx. Ciascun codice spiega perché la richiesta non può essere elaborata.
- Il trasferimento dei dati inizia con il file HTML.
- Il passaggio successivo è scaricare i file JS e CSS richiamati nella pagina web e che sono responsabili del design del sito web e della sua interattività. Tuttavia, tali file possono essere piuttosto pesanti e richiedere più tempo di elaborazione.
- Il tuo browser raccoglie tutti i file, li trasforma in una pagina web e la visualizza.
Ora, torniamo ai reindirizzamenti: sono status code che dicono al browser che deve caricare un altro indirizzo URL in una delle fasi sopra menzionate.
Reindirizzamenti HTTP con status code 3xx
Il reindirizzamento HTTP viene comunicato dal web server al browser attraverso l’intestazione HTTP di risposta – in inglese HTTP response header.
I redirect infatti hanno un set specifici di status code, in particolare quelli che iniziano con “3”, 3xx.

Nel caso di un reindirizzamento HTTP, il server invia il codice di stato 3xx dopo che un utente ha richiesto l’URL. Questo codice sollecita un browser a visualizzare un’altra pagina e un utente viene reindirizzato a questo nuovo indirizzo URL.
Esistono diversi tipi di codici di stato 3xx: 301, 302, 303, ecc. Determinano il tipo di reindirizzamento, che può essere:
- 301: Trasferito definitivamente
- 302: Trovato / Spostato temporaneamente
- 303: Vedi Altro
- 304: Non modificato
- 307: Reindirizzamento temporaneo
- 308: Reindirizzamento permanente
| HTTP Status Code | HTTP Version | Temporary / Permanent | Cacheable | Request Method Subsequent Request |
|---|---|---|---|---|
| 301 | HTTP/1.0 | Permanent | Yes | GET / POST may change |
| 302 | HTTP/1.0 | Temporary | not by default | GET / POST may change |
| 303 | HTTP/1.1 | Temporary | never | always GET |
| 307 | HTTP/1.1 | Temporary | not by default | may not change |
| 308 | HTTP/1.1 | Permanent | by default | may not change |
I webmaster in genere utilizzano i reindirizzamenti 301 per scopi SEO perché consentono di rafforzare, o meglio consolidare il profilo di backlink di una nuova pagina.
I redirect HTTP si implementano lato server o applicativo. Nel primo caso dovrai saper configurare Nginx o Apache. Nel secondo si può usare il linguaggio sul quale gira il sito (come PHP ad esempio), oppure vari plugin sviluppati per il CMS che stai usando (il plugin Redirection per WordPress, ad esempio).
Reindirizzamenti HTML
Esiste uno speciale <meta> tag che, se inserito nel codice HTML della pagina, può essere utilizzato per reindirizzare gli utenti da una pagina all’altra:
<meta http-equiv="refresh" content="0;URL='http://esempio.com/'" />In questo caso, il reindirizzamento inizia quando il browser legge questo meta tag, dopo aver scaricato il codice HTML della pagina.
Ecco gli attributi inclusi nel tag:
- http-equiv: indica il tipo di dati inviati a un browser
- refresh: indica a un browser web di aggiornare automaticamente una pagina web
- content: definisce la quantità di tempo in secondi prima che un browser reindirizzi a un nuovo URL
- url: definisce quale documento deve essere caricato
Tieni presente che quando un browser vede il meta tag di refresh nel codice, modifica un URL nella stessa finestra entro un tempo specificato. In poche parole, una pagina può essere ricaricata in qualsiasi momento, senza alcuna azione da parte degli utenti. Tuttavia, se un reindirizzamento viene implementato abbastanza velocemente, è possibile che un utente non si accorga di nulla.
Questo metodo non è ideale, non lo consiglio. Esistono infatti diversi svantaggi dell’utilizzo del meta tag di refresh:
- A differenza dei reindirizzamenti 301, i reindirizzamenti HTML non consentono di “spostare” il PageRank da un URL all’altro, di fatto perdendo tutto il link juice.
- Il meta refresh non restituisce uno status code 301.
- I motori di ricerca potrebbero indicizzare il contenuto sbagliato.
- Il meta refresh può essere visto come una cattiva pratica di ottimizzazione.
- Tali reindirizzamenti possono confondere gli utenti, soprattutto se non sono immediati.
Considerando tutti gli svantaggi dei reindirizzamenti HTML, non consiglio di utilizzarli per risolvere nessuno dei problemi menzionati in questa guida.
John Muller consiglia di utilizzare tali reindirizzamenti solo come ultima risorsa quando non è possibile implementare il reindirizzamento HTTP del server.
Tuttavia, in alcuni casi come quando le pagine da redirezionare non sono indicizzate, puoi utilizzare il tag meta refresh:
- Vuoi che una pagina di ringraziamento si apra automaticamente dopo che un utente ha eseguito un’azione particolare sul tuo sito web.
- Vuoi reindirizzare gli utenti all’interno del carrello su un sito di eCommerce.
- Vuoi trasformare un link esterno in interno. Ad esempio, se non desideri che il tuo forum abbia collegamenti diretti a un altro sito, puoi utilizzare link come ”https://miosito.com/redirect.php?url=https://sitoesterno.com/” e trasformare tutti i tuoi link esterni in interni applicando un reindirizzamento di meta refresh. Tuttavia questa pratica apre la porta a diverse tecniche di negative SEO, quindi non consiglio di utilizzarla.
Oltre a questi esempi, potrebbero esserci altri motivi per utilizzare tali reindirizzamenti. Tuttavia, le pagine da redirezionare non dovrebbero essere accessibili ai motori di ricerca.
Reindirizzamenti JavaScript
Come suggerisce il nome, tali reindirizzamenti possono essere implementati durante l’elaborazione di file JavaScript, nelle fasi finali del caricamento della pagina. Proprio come i reindirizzamenti HTML, il reindirizzamento JS non restituisce il codice di stato 301 come fanno i reindirizzamenti HTTP del server.
Per reindirizzare una pagina utilizzando JavaScript, usa l’oggetto window.location con href oppure replace:
// Simulate a mouse click:
window.location.href = "http://www.w3schools.com";
// Simulate an HTTP redirect:
window.location.replace("http://www.w3schools.com");La differenza tra href e replace è che replace() rimuove l’URL del documento corrente dalla cronologia del browser, il che significa che non è possibile utilizzare il pulsante “indietro” per tornare al documento originale.
A parte questi dettagli di implementazione, puoi utilizzare JS per gli stessi scopi dei reindirizzamenti HTML.
Dato che non sempre i bot sono in grado di eseguire JavaScript e, anche i bot che sono in grado non è detto che lo facciano, i redirect in JS non sono consigliati per una buona SEO, non passano link juice e potrebbero non venire individuati dai motori di ricerca,
Ecco i principali svantaggi dei reindirizzamenti JavaScript:
- Se un utente disabilita JavaScript, il reindirizzamento non funzionerà.
- I crawler devono eseguire il rendering JS di una pagina per trovare il reindirizzamento e non tutti possono farlo.
- I motori di ricerca possono indicizzare il contenuto sbagliato.
Quali reindirizzamenti hanno una priorità maggiore
Come abbiamo visto, i reindirizzamenti HTTP sono i più popolari per svariate ragioni pratiche e SEO. Se non è possibile utilizzarli, implementa il reindirizzamento HTML impostando l’attributo content a 0 secondi nel meta tag. In questo caso, il reindirizzamento inizierà subito dopo che un browser vedrà il tag nel codice di una pagina web.
I reindirizzamenti JavaScript possono essere utilizzati come ultima risorsa e funzioneranno solo se un client ha abilitato JavaScript.
Ora torniamo ai reindirizzamenti HTTP e scopriamo cosa significano diversi codici di stato HTTP.
Reindirizzamenti permanenti
Reindirizzamento 301 (spostato in modo permanente)
Il codice di stato della risposta 301 indica che una pagina è stata spostata in modo permanente. È così che i motori di ricerca capiscono che i parametri di un vecchio indirizzo URL devono essere assegnati a un nuovo URL e che possono semplicemente “dimenticare” il vecchio URL. Per parametri si intende l’associazione di parole chiave, l’autorevolezza e la “reputazione” della pagina, o in altre parole il Pagerank.
I reindirizzamenti 301 vengono utilizzati per evitare contenuti duplicati, migrare ad altri domini, inviare la link juice ed il traffico a nuovi indirizzi.
Essendo il redirect 301 permanente, permette il trasferimento del PageRank dal vecchio al nuovo URL.
Reindirizzamento 308 (reindirizzamento permanente)
Questo codice di stato indica anche che la pagina è stata spostata in modo permanente. Un reindirizzamento 308 è molto simile a un reindirizzamento 301 con una sola differenza: a differenza del codice 301, 308 non consente di modificare il metodo di richiesta da POST a GET. Pertanto, è necessario utilizzare un codice 308 se la pagina contiene alcuni moduli HTML che utilizzano il metodo POST o in altri casi in cui è necessario utilizzare solo il metodo POST.
Il metodo GET viene utilizzato per richiedere dati da una risorsa specificata. Ad esempio, https://site.com/test/demo_form.php?name1=value1&name2=value2. Questo metodo funziona correttamente se un utente desidera ricevere dati dal server senza fornire dati al sito: accedendo, compilando il modulo di feedback o il modulo d’ordine. Tali pagine possono essere memorizzate nella cache, indicizzate e aggiunte alla barra dei segnalibri.
Il metodo POST viene utilizzato per inviare i dati a un server per creare o aggiornare una risorsa. In questo caso, i parametri non vengono salvati quando si segue questo collegamento per la seconda volta. Ad esempio, login e password non vengono salvati nella cronologia di navigazione e il modulo d’ordine non verrà indicizzato dai motori di ricerca.
Reindirizzamenti temporanei
Reindirizzamento 302 (trovato)
Un reindirizzamento 302 indica che la pagina è stata trovata, ma è stata temporaneamente spostata a un altro indirizzo che dovrebbe essere utilizzato al posto dell’URL richiesto.
In questo caso, tutti i parametri del vecchio URL non vengono trasmessi a quello nuovo fino a quando il reindirizzamento temporaneo non viene più utilizzato o finché non diventa permanente. Tuttavia, Google ha dichiarato che, se un 302 permane per molto tempo, verrà considerato come un 301.
Dal punto di vista SEO, un redirect temporaneo 302 viene consigliato per pagine stagionali o temporanee, quando si desidera che il vecchio URL rimanga nell’indice.
Essendo il 302 un redirect temporaneo, non permette il trasferimento di PageRank dal vecchio al nuovo URL.
In generale, tali reindirizzamenti possono venire utilizzati per:
- Reindirizzando un utente a una versione locale del sito web (metodo sconsigliato dal punto di vista SEO).
- Testare diverse versioni di pagine web o varianti di funnel di conversione (A/B test).
- Reindirizzamento temporaneo, come attività pubblicitarie e promozioni a termine.
- Qualsiasi altro caso di reindirizzamento temporaneo a un altro URL.
303 (Vedi Altro)
Questo codice di stato indica che il documento è stato trovato, ma è necessario utilizzare il metodo GET. In altre parole, è quasi uguale a un codice di stato 302, tuttavia, non inoltra i collegamenti al nuovo URL e non è memorizzabile nella cache dal motore di ricerca.
307 (Reindirizzamento Temporaneo)
Il codice di stato 307 è simile a 302, tranne per una cosa. Indica che se il metodo POST è stato utilizzato nella prima richiesta, deve essere utilizzato anche nella successiva. Proprio come il reindirizzamento 308, il codice di stato 307 viene utilizzato per garantire che il metodo POST non venga modificato durante il reindirizzamento.
Altri reindirizzamenti
300 (Scelta Multipla)
Lo status code 300 – reindirizzamenti a scelta multipla viene utilizzato raramente. Nella maggior parte dei casi, viene implementato quando un browser deve capire quale URL mostrare a un utente. Tale reindirizzamento potrebbe essere una buona opzione se è necessario reindirizzare gli utenti a versioni diverse di pagine a seconda delle impostazioni del browser.
304 (non modificato)
Questo codice di stato viene utilizzato per indicare che l’URL richiesto non è stato modificato e che un browser può utilizzare la copia corrente della pagina che ha in cache. In questo modo un webmaster può risparmiare banda, traffico e ridurre il carico del server.
Ecco come funziona lo status code 304:
- Un client invia la richiesta a un server con l’intestazione If-Modified-Since e la data che viene confrontata con la data dell’ultima modifica (l’ultima data in cui la pagina è stata modificata o aggiornata nel web server).
- Se il browser scopre che la data dell’ultima modifica è più vecchia della data If-Modified-Since (ovvero, se un browser memorizza la pagina web pertinente e aggiornata nella cache), un browser riceve il codice di stato 304 e non dovrà scaricare più la pagina. Se la pagina è stata modificata dopo la data di ultima modifica (cioè se la versione della pagina memorizzata nella cache è obsoleta), il server invierà il codice di risposta 200 e il browser scaricherà la nuova versione della pagina.
Un reindirizzamento 304 è un potente strumento utilizzato per ridurre il carico del server e l’ottimizzazione del crawl budget per siti con decine di migliaia di pagine.
Come implementare i reindirizzamenti
Ci sono alcuni modi per impostare il reindirizzamento.
Se il tuo sito web è sviluppato con WordPress, puoi utilizzare plug-in specifici, ad esempio Redirection. È senza dubbio il modo più semplice per un neofita per gestire ed impostare i reindirizzamenti.
Puoi anche impostare reindirizzamenti a livello di server, cosa che io preferisco dato che le regole lato server sono più rapide ad essere eseguite ed impegnano meno il web server. Infatti, i reindirizzamenti funzioneranno più velocemente di quanto farebbero con i plug-in. Per implementare i redirect tutto quello che devi fare è modificare il file .htaccess (se il tuo web server è Apache) o i file di configurazione dell’host virtuale (se il tuo web server è NGINX).
Esempio con Apache:
RewriteEngine on
RewriteRule "^/foo\.html$" "/bar.html" [PT]Esempio con Nginx:
rewrite ^/2010/06/top-10-twitter-tutorials-on-youtube/?$ /blog/ permanent;Errori di reindirizzamento comuni
L’uso improprio dei reindirizzamenti può influire negativamente sul posizionamento del tuo sito web e sull’esperienza utente. Se hai già impostato i reindirizzamenti in passato, dovresti controllare il tuo sito web per trovare errori di reindirizzamento. La maggior parte di essi può essere facilmente rilevata con l’aiuto di un web crawler come ad esempio Screaming Frog.
Catene di redirect
In alcuni casi, una pagina viene reindirizzata a un nuovo URL, che a sua volta redireziona ad un altro URL, e così via. In questo caso parliamo di catene di redirect.
Ad esempio, https://esempio.com/cuffie-inear/ reindirizza a https://esempio.com/cuffieinear/ che a sua volta reindirizza a https://esempio.com/cuffie-in-ear. Questo esempio ha 2 redirect consecutivi, una catena di redirect.
Per correggere questo errore con salti multipli, dovresti escludere il collegamento non necessario nella catena e redirezionare direttamente dal primo URL verso l’URL finale, definitivo.
Con Screaming Frog puoi verificare se ci sono catene di reindirizzamento sul tuo sito.
Loop di redirect
Alcuni webmaster potrebbero dover affrontare un altro problema: dopo aver creato un reindirizzamento, possono cambiare idea e reindirizzare un utente alla pagina precedente. In altre parole un loop di redirect appare così:
- https://esempio.com/Cuffie/
- https://esempio.com/cuffie/
- https://esempio.com/Cuffie/
- …
Pertanto, gli utenti e i motori di ricerca non possono raggiungere nessuna delle due pagine. Un utente vedrà l’errore del browser “troppi reindirizzamenti” e i motori di ricerca non saranno in grado di scansionare il ciclo infinito di reindirizzamenti.
Puoi risolvere questo problema rimuovendo uno dei due reindirizzamenti.
Uso improprio di reindirizzamenti temporanei
In molti casi, i webmaster utilizzano il codice di stato 302 anziché 301. Un utente potrebbe non accorgersene, ma fa una grande differenza per i motori di ricerca. Se vuoi reindirizzare il tuo traffico, mantenere l’equità dei link e i parametri delle pagine, dovresti prestare particolare attenzione ai codici di stato.
Per assicurarti che tutto funzioni correttamente, controlla i codici di stato dei tuoi reindirizzamenti. Apri lo strumento di controllo del sito Web e assicurati che i reindirizzamenti 302, 303 o 307 non vengano utilizzati per errore.
Reindirizzamento a 4xx o 5xx
La pagina reindirizzata deve:
- inviare un codice di stato 200
- essere disponibile per la scansione e non bloccato nel file robots.txt
E NON deve:
- avere un meta tag noindex nel codice HTML
- restituire un codice di risposta 4XX o 5XX
- inoltrare ad un altro reindirizzamento
Non devi seguire queste regole, SOLO se sai esattamente cosa stai facendo.
Sempre con Screaming Frog puoi verificare se sul tuo sito web sono presenti pagine con codici di risposta 4xx o 5xx nella sezione Reindirizzamenti.
Reindirizzamento a contenuti non pertinenti
Reindirizzare un utente a contenuti simili a quelli richiesti è una buona cosa. Ma se reindirizzi gli utenti a una pagina con il contenuto di cui non hanno bisogno, semplicemente non gli piacerà (e nemmeno a Google).
Di conseguenza, fornirai un’esperienza utente piuttosto negativa e ciò danneggerà la reputazione del sito web e possibilmente anche il ranking della pagina.
Dopo aver eliminato una pagina, i webmaster a volte reindirizzano i visitatori del sito alla pagina principale invece di mostrare loro la pagina 404. In alcuni casi, gli utenti che cercano una pagina con un prodotto specifico arrivano a una pagina con un altro prodotto. Ad esempio, vengono reindirizzati da una pagina con un determinato smartphone a un’altra pagina con smartphone di un altro produttore.
Ti consiglio di concentrarti sugli interessi e sui desideri dei tuoi utenti. Se non hai una pagina con contenuti simili, non utilizzare i reindirizzamenti oppure rimanda alla categoria di appartenenza del prodotto così che l’utente possa cercare un’alternativa.
Redirect sui collegamenti interni
Se cambi la struttura URL del sito o anche solo di una o alcune pagine, ti consiglio di correggere tutti i link interni che puntano a queste risorse. Ogni reindirizzamento che aggiungi aumenta il carico del server. Inoltre, i tuoi link interni perdono del link juice a causa dei reindirizzamenti. Meglio avere collegamenti aggiornati e diretti alle risorse.
Puoi ottenere facilmente l’elenco completo dei collegamenti interni redirezionati con Screaming Frog Analizza i codice di stato HTTP e trova tutti i collegamenti interni alle pagine con reindirizzamenti 3xx.
Canonical vs. un reindirizzamento 301
Molti webmaster confondono gli utilizzi dei reindirizzamenti e del tag rel canonical. Questo può portare a prendere decisioni sbagliate.
Tieni presente che un reindirizzamento 301 indica che la tua pagina ha cambiato il suo indirizzo URL in modo permanente, quindi i crawler devono utilizzare un nuovo indirizzo e rimuovere quello vecchio dall’indice.
Quando si utilizza il tag rel=”canonical”, si indica ai motori di ricerca che ci sono alcune versioni della pagina sul sito web ed entrambe sono disponibili per l’utente. Con il tag rel canonical chiedi ai crawler di scansionare e posizionare in SERP una sola e definita pagina.
Pareri differenti sui reindirizzamenti
La SEO è un’area piena di miti e ipotesi.
Qui ci sono diversi (e talvolta contraddittori) punti di vista sui reindirizzamenti. Chi di loro ha ragione e quale ha torto? Sta a te deciderem la mia risposta è in grassetto.
- 301 passa/non passa la penalità del motore di ricerca a un nuovo sito web
- 302 passa/non passa la penalità del motore di ricerca a un nuovo sito web
- 302 passa una quantità molto piccola di equità di collegamento
Probabilmente hai la tua opinione sui reindirizzamenti. Condividilo nella sezione commenti.
Qualche consiglio pratico
I reindirizzamenti possono sembrare abbastanza semplici nel concetto ma, come per molte cose nella SEO, possono essere più facili a dirsi che a farsi. Ad esempio, i reindirizzamenti da impostare durante una migrazione per un portale con centinaia di migliaia di pagine possono diventare complessi da gestire, soprattutto quando la nuova struttura URL non ha nulla in comune con la precedente.
Vorrei chiudere la guida con qualche consiglio pratico:
- non abusare dei reindirizzamenti HTML e JS
- utilizzare codici di stato corretti
- scegliere con molta attenzione le pagine a cui reindirizzare.
- I tuoi reindirizzamenti dovrebbero essere utili per i motori di ricerca e per gli utenti.
- Scansiona il tuo sito web regolarmente per scovare eventuali problemi di reindirizzamento.
- Ti consiglio inoltre di prestare particolare attenzione alla differenza tra reindirizzamenti e tag canonici. Se non sei sicuro di cosa scegliere, sentiti libero di controllare la guida su questo sito e porre domande nella sezione commenti.
Articoli correlati
Autore

Commenti |4
Lascia un commentoCiao Giovanni, grazie per l’ottima ed esaustiva guida. Sto incontrando un problema per la prima volta sul tema reidrect, ma non ho trovato questo caso specifico nella tua guida. Nell’htaccess del sito c’è la regola del RewriteBase / per cui tutte le url senza slash vengono reindirizzate verso gli url con slash. E fin qui tutto bene, se non fosse che questo accade con tutte la pagine tranne che con la home page.
Quindi ora mi ritrovo con la home duplicata, ma non riesco a capirne il motivo. Ho provato a inserire un redirect a mano, su Redirection, ma mi viene rifiutato. Ho provato a disattivare anche alcuni plugin che potrebbero essere coinvolti, ma niente. Qualche idea alla quale io non ho pensato?
Ciao Vanessa, se intendi una situazione del tipo esempio.com ed esempio.com/ non c’è alcuna differenza e non serve un redirect. Lo slash finale nella root del dominio non genera dulicazione.
Guarda qui: https://developers.google.com/search/blog/2010/04/to-slash-or-not-to-slash
Rest assured that for your root URL specifically, https://example.com is equivalent to https://example.com/ and can’t be redirected even if you’re Chuck Norris.
Grazie Giovanni, la mia domanda nasce dal fatto che Semrush improvvisamente ha iniziato a rilevarmi sia la home con slash che quella senza. E ho iniziato a promo delle domande. Come può essere che Semrush mi rilevi quelle due pagine, informandomi del contenuto duplicato?
Se posso darti un consiglio, lascia stare i consigli di Semrush :)