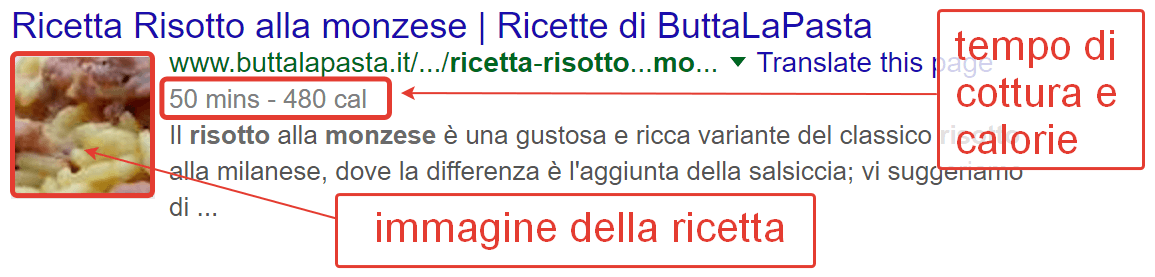
Schema.org è un dizionario di markup per inserire dati strutturati all’interno di pagine web. Questo markup è supportato dai Motori di Ricerca Google, Yahoo! e Microsoft. Grazie ai dati strutturati i motori di ricerca possono comprendere meglio i dati e le informazioni presenti nelle pagine web ed eventualmente utilizzarle per creare i rich snippet particolari, come i risultati delle ricette ad esempio oppure il prezzo di un prodotto.

Rich Snippet: in questa immagine vediamo che Google estrae, dal testo della ricetta, il tempo di cottura e le calorie del piatto. Questi dati vengono riconosciuti perché sono stati taggati con il corretto markup.
I dati strutturati acquisiscono sempre più importanza grazie anche alla loro diffusione in ambito SEO. Implementando i dati strutturati nelle proprie pagine web si permette ai motori di ricerca di capire con esattezza le entità di cui si parla nel testo e che verranno poi usate nell’indicizzazione. I dati strutturati sono importanti quindi per passare da informazioni in puro testo ad entità definibili.
Schema.org include una moltitudine di markup in base alla tipologia di entità che si vuole definire: il nome di un personaggio famoso, l’orario di un evento, il prezzo di un prodotto, le calorie di una ricetta, e così via… Qui trovi l’elenco completo dei markup disponibili.
Oggi voglio mostrarti come usare il markup di Schema.org per taggare l’indirizzo della società in modo da rinforzare i segnali geo locali che il sito è in grado di trasmettere a Google. L’insieme dei markup dedicati a questo scopo sono definiti nella categoria Schema.org Local Business. La pagina di riferimento è questa.
Come usare Schema.org Local Business per taggare l’indirizzo della società
Il seguente esempio usa la sintassi Microdata.
<div>
<div itemscope itemtype="http://schema.org/LocalBusiness">
<div itemprop="name"><strong>EVE Milano Consulenza SEO</strong></div>
<span style="display:none" itemprop="url">https://www.evemilano.com</span><span style="display:none" itemprop="logo">https://www.evemilano.com/wp-content/uploads/2013/04/logo-evemilano-std1000.png</span>
<p>EVE Milano è un'agenzia di Web Marketing Online specializzata in analisi SEO professionali, non offre servizi di link building o contrari alle linee guida di Google Webmaster. </p>
<div itemprop="description">Consulenza SEO Professionale</div>
<img itemprop="image" src="immagine.jpg" alt="la nostra azienda" /><br/>
Range di prezzi: <span itemprop="priceRange">2000 €</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">Via Pannilani</span> <span itemprop="postOfficeBoxNumber">37/D</span>, <span itemprop="addressLocality">Como</span>, <span itemprop="postalCode">22100</span> - <span itemprop="addressCountry">Italia</span><br>
Telefono: <span itemprop="telephone">(0039) 339-3668879</span>
</br>
Email: <span itemprop="email">info (at) evemilano.com</span>
<link itemprop="sameAs" href="https://twitter.com/evemilano">
</div></div><div>In questo esempio ho usato i dati di EVE Milano, devi ovviamente sostituirli con quelli della società che vuoi taggare.
- itemscope itemtype=”http://schema.org/LocalBusiness” devinisce il dizionario di istruzioni che si sta per usare, in questo caso appunto Local Business
- itemprop=”name” è il campo dedicato al nome della società, il nome brand
- itemprop=”url” serve per indicare l’indirizzo URL della società, nel mio esempio questo dato è nascosto (style=”display:none”)
- itemprop=”description” è usata per descrivere la società
- itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress” questa tag apre una serie di istruzioni per definire l’indirizzo fisico (Posta Address) della società
- itemprop=”streetAddress”in questo campo si inserisce la via
- itemprop=”postOfficeBoxNumber” questo è il campo per il numero civico
- itemprop=”addressLocality” qui si indica la città o la località della società
- itemprop=”postalCode” questa tag è per il CAP – codice postale
- itemprop=”addressCountry” in questa tag si indica la nazione
- itemprop=”telephone” il numero di telefono
- itemprop=”email” la mail
- itemprop=”image” immagine del business
- itemprop=”priceRange” range di prezzi
Dove inserire il markup?
Il markup LocalBusiness può essere inserito nella pagina contatti oppure in tutte le pagine (ad esempio nel footer), non esiste una regola. Personalmente preferisco inserire queste informazioni site-wide, ovvero in tutte le pagine.
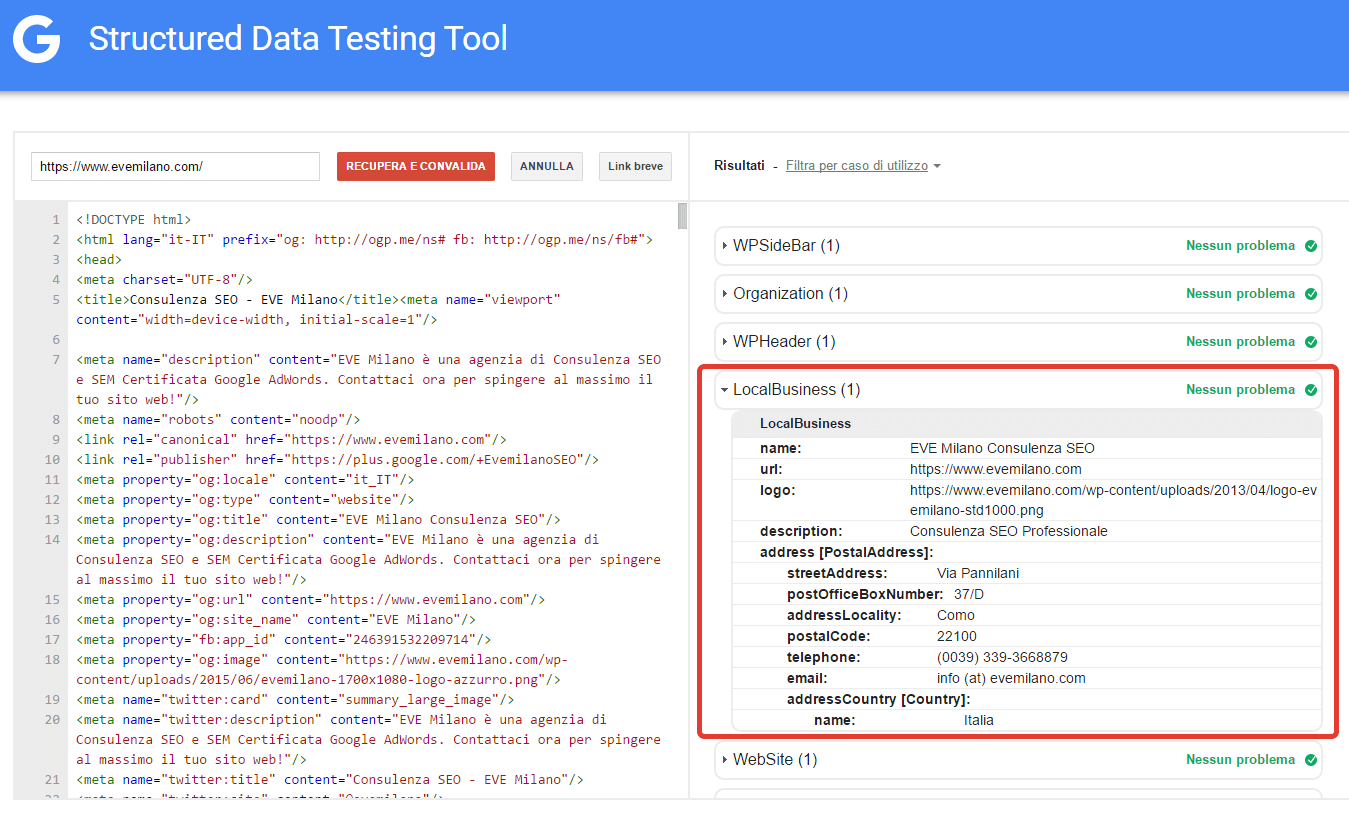
Come verificare il markup?
Google ha creato questo tool per testare la correttezza del markup. Inserisci lo script o l’URL della pagina che contiene il markup e lo strumento ti dirà se è corretto o sbagliato. Guarda nella sezione specifica del markup che hai usato, in questo caso LocalBusiness.

Problematiche di Schema.org
I dati strutturati di Schema.org usano markup su testo visibile dall’utente finale, a volte non è semplice formattare tutte le informazioni in modo compatto. Con JSON-LD invece possiamo inserisce le informazioni nel codice HTML senza che siano visibili all’utente finale.
Alternative a Microdata? JSON-LD
JSON-LD è un formato di markup che permette di inserire dati dentro uno script. Diversamente dai Microdati, le informazioni in JSON-LD sono inviate in background, non sono rappresentate visivamente sulla pagina. Possiamo considerare JSON-LD come un veicolo più veloce, pulito e semplice per trasmettere i dati strutturati.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"address": {
"@type": "PostalAddress",
"addressLocality": "Como",
"addressRegion": "Italy",
"postalCode":"22100",
"streetAddress": "Via Pannilani 37 D"
},
"description": "Consulenza SEO e PPC",
"name": "EVE Milano",
"hasMap": "https://goo.gl/maps/HXbMPwvgrux",
"telephone": "(0039) 339 3668879",
"url": "https://www.evemilano.com",
"openingHours": "Mo,Tu,We,Th,Fr 09:00-20:00",
"geo": {
"@type": "GeoCoordinates",
"latitude": "45.802749",
"longitude": "9.106799"
},
"image": "https://www.evemilano.com/wp-content/uploads/2015/06/evemilano-1700x1080-logo-azzurro.png",
"priceRange": "2000 €",
"sameAs" : [ "https://www.facebook.com/seomilano/",
"https://twitter.com/evemilano"]
}
</script>Personalmente preferisco lavorare con JSON-LD perchè questo markup è molto più semplice e veloce da inserire nelle pagine e non devo preoccuparmi di formattare le informazioni, cosa invece indispensabile quando si lavora con i Microdata.
Risorse utili
- JSON-LD
- Promote Your Content with Structured Data Markup
- Provide Local Business Information
- Structured Data Testing Tool
Schema.org Generator For SEO- Microdata Generator Using Schema.org + JSON-LD
- How to Pick (or Improvise) the Right Schema.org Markup for Your Local Business.
Dati struttirati
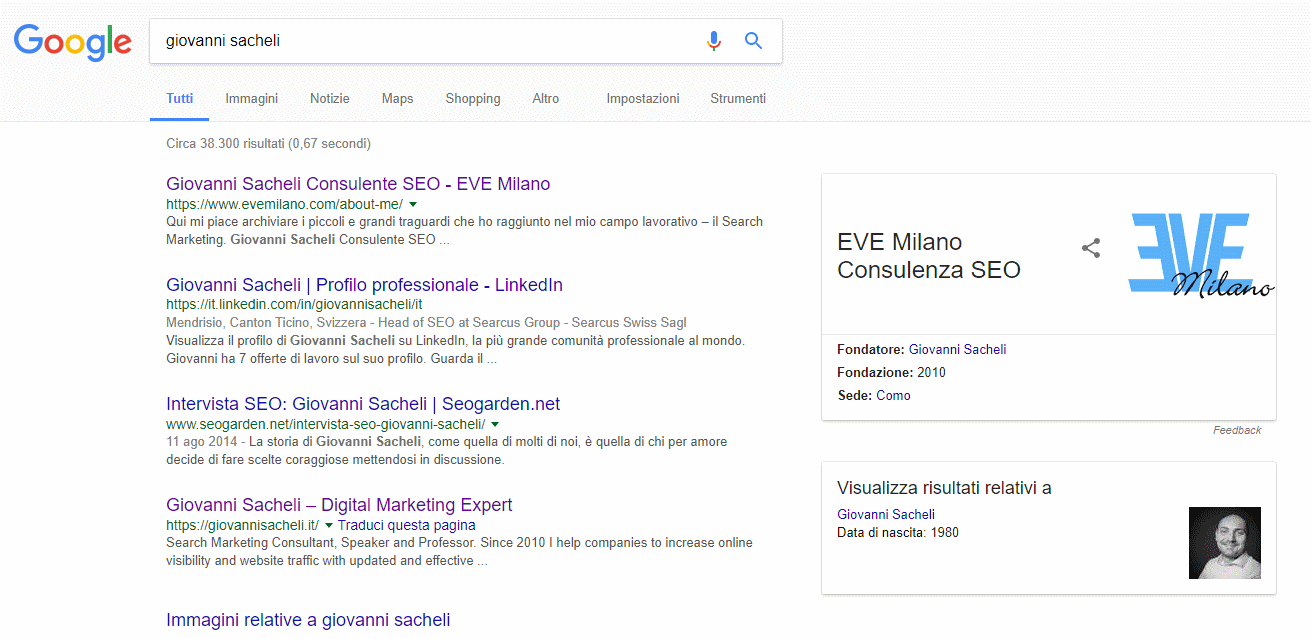
Implementando correttamente il markup di Schema.org è possibile influenzare il Google Knowledge Graph.

Note
- 30 Maggio 2017: aggiunto elemento http://schema.org/hasMap
Articoli correlati
Autore

Commenti |24
Lascia un commentoGuida semplicemente fantastica. Mi sono cimentato nello schema.org e nei microdati e dopo ore a capire come caspita impostare la sede di un’azienda sono incappato in questo articolo.
Mi hai salvato la serata, grazie mille!
Grazie Francesco, grazie per il commento. Ogni volta mi ritrovavo a riscriverlo da zero per nuovi clienti, alla fine mi sono fatto la copia su GitHub :)
In effetti ricordo che il primo approccio a Schema.org non era stato chiarissimo^^
Ciao Eve, articolo interessante.
Scusa la domanda da profano, ma schema.org è implementabile anche da Serach Console o quella è un’altra cosa?
Ciao Guido, grazie per il commento. Da Google Search Console c’è la possibilità di applicare del markup senza andare ad inserire codice nell’HTML del sito. Diciamo che come soluzione non mi appassiona dato che è utile solo per Google, preferisco inserire le info nel codice :D
Ciao Giovanni :D,
sono Alessandro Romano, non so se ti ricordi di me… cmq…
volevo dirti che questo utilissimo articolo sarebbe il TOP se lo aggiornassi con il nuovo markup che prevede anche una img che punta al logo.
Ciao e Complimenti ancora.
Ciao Alex.
Ciao Alessandro, detto – fatto.
Formato Microdata e JSON-LD aggiornati con i nuovi due campi che sono stati aggiunti a Novembre 2016: image e priceRange.
Scusate il ritardo :D
Grande!!
Ciao Giovanni, molto utile come al solito.
Una domanda… come test ho inserito il Json nel footer come da te consigliato (per ora su singola pagina). Dove posso controllare il corretto funzionamento? Da Search Console non vedo ancora nulla per esempio.
Grazie
Ciao Matteo, grazie per il commento. In GSC serve qualche giorno di pazienza prima di poter vedere la diagnostica. Lo strumento ufficiale di Google per testare i dati strutturati è questo: https://search.google.com/structured-data/testing-tool/u/0/?hl=it
Grazie mille! :)
Ciao Giovanni,
oltre a ringraziarti per la condivisione delle tue conoscenze (ammetto che sono mooolto utili per la mia crescita professionale), vorrei porti un quesito:
– cosa devo fare, nel caso di un’attività locale, per fornire delle informazioni anche sulle recensioni dei clienti? Il tool generatore di dati strutturati che ho preso in considerazione (https://technicalseo.com/seo-tools/schema-markup-generator/) non ne prevede l’inserimento per la categoria “local business”
Posso inserire queste stringhe sebbene non siano tipiche del “@type”: “LocalBusiness”?
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “5”,
“bestRating”: “5”,
“worstRating”: “0”,
“ratingCount”: “1”,
“reviewCount”: “1”
},
“reviews”: {
“@context”: “http://schema.org/”,
“@type”: “Review”,
“name”: “Test”,
“reviewBody”: “Questo è un esempio di recensione”,
“reviewRating”: {
“@type”: “Rating”,
“ratingValue”: “5”,
“bestRating”: “5”,
“worstRating”: “0”
},
“datePublished”: “2018-01-09”,
“author”: {“@type”: “Person”, “name”: “Davide Cavallino”},
“publisher”: {“@type”: “Organization”, “name”: “Davide Cavallino”}
}
Grazie
Ciao Davide grazie per la domanda.
All’interno del tag LocalBusiness è possibile inserire l’elemento “aggregateRating“. Questo elemento non contiene tutte le singole recensioni come nel tuo esempio, ma un aggregato, un risultato medio di tutte le recensioni.
Ad esempio:
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “4.9”,
“bestRating”: “5”,
“worstRating”: “4”,
“ratingCount”: “34”
},
Puoi inserire i dati in modo dinamico se riesci a pescarli da qualche parte, altrimenti devi aggiornare i valori ogni volta che riceverai una nuova recensione. In tutte le pagine in cui inserisci i metadati LocalBusiness con l’elemento aggregateRating dovrà essere visibile per l’utente un riferimento alle recensioni, un link, una immagine, etc. Infatti non basta indicare il rating solo nel json, l’utente deve poter vedere ed interagire con esso. Altrimenti rischi che dopo un controllo umano ti disabilitino le stelline.
A presto!
Grazie per le preziose informazioni, ci lavorerò :)
A proposito di visibilità delle recensioni sul sito:
– ritieni che uno script che faccia comparire un box delle recensioni provenienti da Facebook/Google(GMB) sia sufficiente?
– ho notato che su Eve Milano (https://www.evemilano.com/about-me/reviews/) hai optato invece per una lista di reviews creata ad hoc che estrapola recensioni provenienti da fonti esterne. La reputi una scelta altrettanto efficace se non migliore?
Ciao Davide, il box secondo me va benissimo, ne hai in mente uno specifico? Un plugin particolare? Me lo indicheresti che sono curioso?
Da quello che ho letto nella documentazione basta che un eventuale controllo del rating sia riscontrabile una volta atterrato sul sito, e non indicato solo a livello di metadato.
A presto!
I dati strutturati che sto inserendo sono per un sito realizzato con Unbounce da un’altra persona. Io, come te, sono solito lavorare su WordPress, perciò non credo che il plug in possa fare al caso nostro, ma mi informerò.
In questi giorni ho fatto qualche ricerca per plugin WordPress: “Google reviews widget” sviluppato da richplugins ha buone recensioni, ha molte installazioni attive e viene aggiornato di frequente. Leggendo la documentazione https://richplugins.com/documentation, il plugin offre tante funzionalità utili, molte delle quali esclusive per utenti premium.
Sto testando la versione free e per adesso pare non dia problemi di nessun genere (ho provato ad associare al plugin diverse schede GMB, ed ogni tanto faceva fatica ad associare qualche Place ID Finder, ma contattando gli sviluppatori ho risolto facilmente e velocemente).
Ciao Davide grazie per l’aggiornamento e per aver segnalato il plugin!
Ciao Giovanni. Complimenti per i tuoi articoli sempre ricchi e molto dettagliati. Una domanda sui dati strutturati: pur utilizzando tag manager, tu li inserisci direttamente nel codice html. Posso chiederti perché? C’è qualche controindicazione? Grazie
Ciao Raffaello, i dati strutturati li inserisco con un plugin custom perché GTM inserisce dati nel DOM via JS, quindi nell’HTML puro quei dati un bot non-JS non li vedrebbe. Preferisco evitare JS se non strettamente necessario, per una questione di compatibilità e rapidità di indicizzazione.
Ciao Giovanni,
come ti comporteresti, in schema.org, con un sito che pubblica i dati sia della sede legale che delle sedi operative?
Ciao Alessandro grazie per la domanda.
In questo caso userei lo schema “Corporate” per la sede legale, e lo schema “localBusiness” per le varie sedi operative.
Ciao Giovanni, grazie per questa guida.
Una domanda: per la home di un’attività locale posso usare lo schema Loca Business insieme a Organization, oppure sarebbe soltanto una ripetizione?
Grazie
Ciao Francesco, grazie per la domanda.
Si certo puoi usare entrambi gli schemi. Se possibile cerca di non essere troppo ridondante tra Organization e localBusiness. Sfrutta tutte le opzioni specifiche di ciascuno schema per arricchirli di dati unici.
Ciao Giovanni, intanto grazie veramente tanto per i tuoi articoli “sopraffini” sappi che lovvo col pulsante apposito, sempre, a prescindere! :)
Riguardo al priceRange, io avevo capito che bisognava indicare, CON UN CERTO NUMERO DI SIMBOLI € (oppure altro simbolo se valuta differente) l’entità di spesa media.
Ad esempio:
> Per un’edicola: priceRange = €
> Per una pizzeria: priceRange = €€
> Per un hotel 4 stelle: priceRange = €€€
> ecc.
Sbaglio?
Ciao Marco, grazie per il commento.
Nel campo priceRance puoi inserire il range di prezzo, tipo “50€ – 100€”, oppure i simboli della valuta come hai scritto tu, € economico, €€ medio, €€€ caro.
La documentazione dice:
The relative price range of a business, commonly specified by either a numerical range (for example, “$10-15”) or a normalized number of currency signs (for example, “$$$”)