Cosa sono i livelli di navigazione
TLDR: quanti click servono per raggiungere una pagina web partendo dalla homepage? Ecco, il livello di navigazione rappresenta questo valore per ogni pagina. Una pagina di livello superiore al 3 potrebbe fare fatica a posizionarsi bene nei risultati di ricerca.
Introduzione
Le informazioni presenti all’interno di un sito web possono essere organizzate in gerarchie piatte o profonde; entrambe hanno i loro vantaggi e le loro debolezze.
La struttura del sito crea i livelli di navigazione. Come forse saprai, i siti web di solito includono almeno due livelli.
Il livello più alto è chiamato radice (root in inglese). Questo livello è anche chiamato Homepage o pagina di destinazione del sito web.
Praticamente ogni sito web che ha più di poche pagine utilizza una struttura di link interni per organizzare il contenuto. La struttura più comune (e più facilmente comprensibile) consiste nel classificare le pagine in gruppi o livelli, spesso con sottogruppi distinti. Il risultato finale è una gerarchia di contenuti suddivisi in livelli.
Le decisioni su come raggruppare esattamente i contenuti possono avere conseguenze importanti su come funziona (o non funziona) la struttura del tuo sito per gli utenti (e per la SEO). Per analizzare come funzionerà una struttura, spesso è necessario creare una visualizzazione, una sorta di mappa mentale, che mostri una visione di alto livello di come le diverse pagine di un sito si relazionano tra di loro.
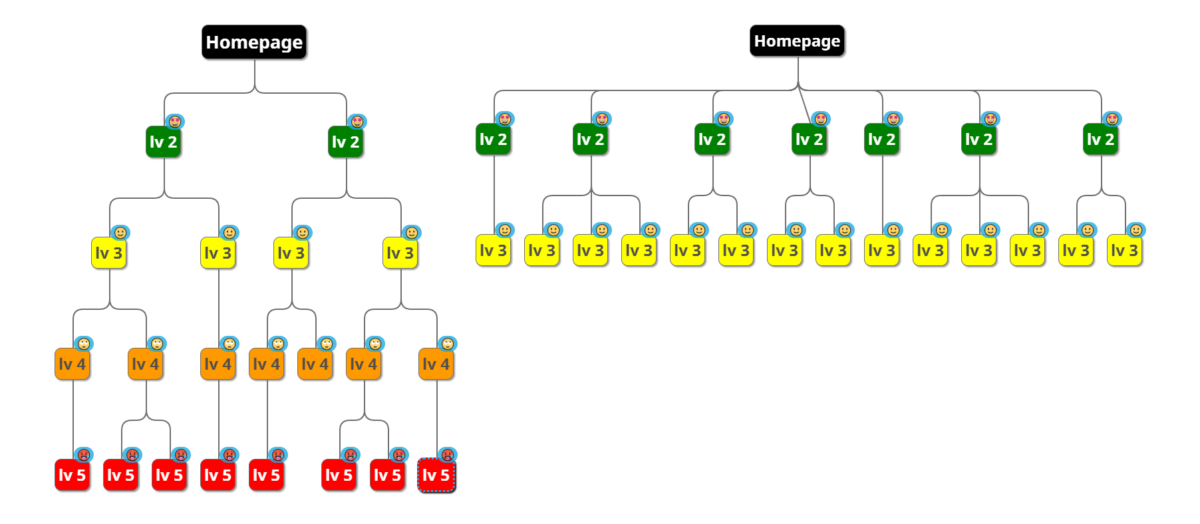
Considera queste due strutture: ognuna rappresenta la stessa quantità di informazioni e mostra un modo perfettamente logico di organizzare il contenuto per un sito web. Tuttavia, l’esperienza di navigazione dell’utente finale in queste due gerarchie, anche se contengono esattamente le stesse informazioni, sarà molto diversa.

A destra: una gerarchia piatta, con pochi livelli verticali.
Entrambe queste gerarchie di siti iniziano in alto con un’unica homepage, ma le informazioni sotto quella pagina sono organizzate in modo abbastanza diverso: il sito web a destra ha sette categorie principali, mentre il sito a sinistra ne ha solo due.
Il confronto illustra chiaramente cosa si intende quando parliamo di gerarchie piatte e profonde. La gerarchia piatta (o ampia) a destra sembra ampia e corta, perché ha solo tre livelli ma un ampio menu di navigazione, o comunque diverse pagine linkate dalla home. La struttura a sinistra è profonda, con cinque livelli, solo due categorie e finisce per apparire più alta e più stretta.
Sebbene i visitatori del sito web non vedano a priori questo tipo di visualizzazione, la forma della gerarchia ha un enorme impatto sull’esperienza dell’utente e sulla SEO.
Con le gerarchie piatte, è relativamente facile per gli utenti capire come è suddiviso il sito web e come una determinata pagina è correlata ad altre pagine. Più una gerarchia diventa profonda, più è probabile che i visitatori si perdano durante il percorso di navigazione.
Per i siti con più di pochi livelli di profondità, i breadcrumb (che mostrano un collegamento per ogni livello del sito dalla home page alla pagina corrente) possono aiutare gli utenti ad orientarsi e a comprendere la struttura del sito. Le mappe del sito sono un altro modo utile per aiutare gli utenti a vedere la struttura di un sito web.
PageRank?
Parlando di struttura del sito web credo sia importante menzionare il suo impatto sul PageRank. Non sai cosa sia il PageRank? Prenditi 10 minuti per leggere la guida e poi torna qui.
Come avrai già letto nella guida ;) per una buona SEO il PageRank deve distribuirsi nel sito dalle pagine più importanti alle più deboli. La pagina più importante di un sito web è generalmente la homepage. La homepage ha il ruolo di distribuire i flussi più importanti di PageRank.
Come una cascata, il PageRank assomiglia ad un flusso d’acqua che parte dalla homepage e scorre verso le pagine di secondo livello attraverso i link. A sua volta il PageRank confluirà dalle pagine di secondo livello al terzo livello e così via.
Tuttavia, ad ogni livello c’è una perdita naturale di PageRank, quindi le pagine di livello inferiore ricevono meno juice delle pagina di livello superiore, sempre meno allo scendere con il livello, quindi le pagine in livelli troppo bassi fanno più fatica a posizionarsi non ricevendo alcuna “forza”.
Le pagine orfane, quindi non linkate dalle pagine del sito web, fanno fatica a posizionarsi bene su query competitive proprio perché non ricevono abbastanza forza dai link interni.
Screaming Frog
Livelli di navigazione in inglese si dice crawl depth o levels of navigation. I lettori di questo blog che usano Screaming Frog per scansionare siti web avranno già sentito il termine crawl depth.
Nella configurazione dello spider, infatti, troviamo due opzioni: Crawl depth e Limit max folder depth.
- Crawl depth = Limita la profondità di scansione. Trovi questa impostazione in Configurazione > Spider > Limiti > Limita profondità scansione. Puoi scegliere la profondità con cui lo spider esegue la scansione di un sito (in termini di collegamenti dal punto di partenza prescelto).
- Limit max folder depth = Limita la profondità massima della cartella scansionata. Trovi questa impostazione in Configurazione > Spider > Limiti > Limita profondità massima cartella. Controlla il numero di cartelle (o sottodirectory) scansionate dallo spider.
Screaming Frog classifica le cartelle come parte del percorso URL dopo il TLD (Top Level Domain):
- https://www.screamingfrog.co.uk/ – profondità cartella 0
- https://www.screamingfrog.co.uk/seo-spider/ – profondità cartella 1
- https://www.screamingfrog.co.uk/seo-spider/#download – profondità della cartella 1
- https://www.screamingfrog.co.uk/seo-spider/fake-page.html – profondità della cartella 1
- https://www.screamingfrog.co.uk/seo-spider/user-guide/ – profondità cartella 2
Quale struttura è migliore?
La gerarchia del tuo sito web dovrebbe essere piatta o profonda? Come la maggior parte delle domande relative ad aspetti SEO, non esiste un’unica risposta giusta e andare troppo verso gli estremi non è mai una buona idea.
Le gerarchie piatte tendono a funzionare bene se hai categorie distinte e riconoscibili, perché le persone non devono fare clic su tanti livelli e raggiungono velocemente la loro destinazione.
Ci sono eccezioni a ogni regola. In alcune situazioni, il sito web potrebbe avere semplicemente troppe categorie per linkarle tutte come pagine di secondo livello. In altri casi, mostrare argomenti specifici troppo presto confonderà il tuo pubblico e gli utenti capiranno molto meglio le tue offerte se includi alcune pagine intermedie per contestualizzare.
L’osservazione dei tuoi utenti, tramite Google Analytics e test di usabilità, può aiutarti a capire quali problemi deve risolvere il tuo pubblico nel percorso di navigazione e quanto gli utenti conoscono i tuoi contenuti. Questa conoscenza di base è essenziale per raggiungere il giusto equilibrio tra ampiezza e profondità nella gerarchia del tuo sito web.
Ok gli utenti, ma la SEO? Il PageRank?
Dal punto di vista puramente SEO non c’è una struttura migliore di un’altra, dipende tutto dal tipo di sito web, dalla sua autorevolezza e da quali e quante pagine strategiche è necessario posizionare.
Amazon può permettersi di linkare dalla home oltre 200 pagine, ma un sito con meno autorevolezza non dovrebbe farlo perché non avrebbe abbastanza PageRank da distribuire e la homepage farebbe fatica ad accumularne.
Una struttura orizzontale ha tante pagine di secondo livello che devono spartirsi il PageRank proveniente dalla Homepage. Mentre una struttura profonda ha meno pagine di secondo livello, quindi ricevono più PageRank dalla homepage e diventano più forti rispetto le corrispettive pagine nella struttura orizzontale, a parità di altre condizioni.
Tuttavia avere pagine strategiche in livelli troppo bassi limita l’afflusso di PageRank che queste pagine ricevono, quindi farebbero fatica a posizionarsi.
Il giusto sta nel mezzo e soprattutto la struttura deve adattarsi alle informazioni che il sito web vuole dare e che vuole posizionare.
Quanto pagine strategiche devi spingere? A quante categorie o aree di servizio devi dare risalto? Poche (<4) oppure tante (>4)? La risposta potrebbe già dirti che struttura ti serve.
Limita il numero di livelli di navigazione
Come abbiamo visto il numero di livelli all’interno di una navigazione è determinato dalla gerarchia del sito. Idealmente, meno livelli le persone dovranno passare, meno click dovranno fare, più veloce e meno confuso sarà il percorso per raggiungere la destinazione desiderata. Più profonda diventa una gerarchia, più è probabile che i visitatori si disorientino.
La maggior parte dei siti web si sviluppa in tre o quattro livelli di gerarchia. Ciò mantiene i contenuti accessibili per utenti e bot dei motori di ricerca.
Come ridurre i livelli di navigazione
Hai un sito web con troppi livelli di navigazione? Benissimo, è un problema interessante da risolvere. Vediamo alcuni metodi che possiamo implementare per ridurre i livelli di navigazione di un sito web.
Cosa genere un numero eccessivo di livelli?
Nei siti molto grossi, in genere sono gli archivi/paginazioni/categorie/… a creare molti livelli di navigazione. Ad esempio, se un sito web ha una categoria con 3.000 articoli archiviati in paginazioni contenenti 5 elementi ciascuna, l’archivio avrà 600 pagine.
Se l’archivio è navigabile soltanto attraverso i pulsanti next & prev, la pagina #600 sarà di livello 600, almeno. Non un livello ottimale, diciamo. Gli articoli mostrati in pagina 600 non riceveranno PageRank e difficilmente potranno ottenere traffico organico, anche se sono contenuti su tematiche evergreen.
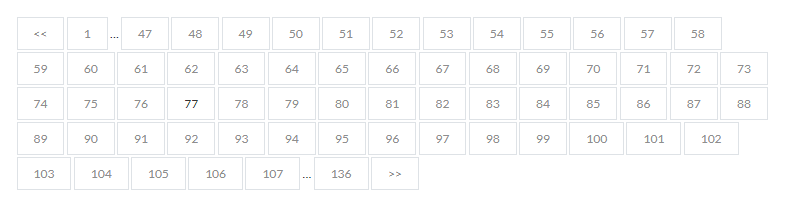
Paginazione granulare
Se il sito web che devi ottimizzare ha archivi molto lunghi e una navigazione tra pagine basata solo su next & prev, allora dovrai risolvere la questione. Il modo più efficace per farlo è migliorare i link di navigazione dell’archivio per renderli più capillari.
Ad esempio, passando da:
[Pagina precedente - pagina successiva]
a:
[Prima pagina, attiva-1, pagina attiva, attiva+1, valore centrale dell'archivio, ultima pagina]
Come verrebbe in pratica questo modello di navigazione per una pagina di categoria, prendendo l’esempio del sito con 3.000 articoli in 600 pagine? Facciamo finta di essere nella pagina 11 dell’archivio:
[1, 10, 11, 12, 300, 600]
Con questa piccola modifica ai link di navigazione di un archivio paginato si ridurrebbero i livelli di navigazione della categoria da 600 a meno di 300 livelli.
C’è poi chi si fa prendere la mano…

Aumentare gli elementi nei listing
Poche righe sopra abbiamo fatto l’esempio di un sito web con 3.000 articoli archiviati in 600 pagine con 5 articoli ciascuna. Cosa succederebbe se ogni paginazione contenesse 30 articoli invece che solo 5? Le paginazioni scenderebbero da 600 a 100. Una modifica tanto banale quanto efficace.
Gli utenti sono abituati a scrollare lunghe pagine web, evita ai tuoi lettori di dover cambiare pagina troppo spesso per navigare un archivio. Se stai pensando di implementare l’infinite scroll forse ti conviene prima leggere questa guida.
Valuta quanti elementi poter usare nelle paginazioni, evita di mostrarne troppo pochi, soprattutto se hai molti prodotti /articoli.
Usa i link orizzontali
Un link orizzontale collega pagine dello stesso livello o tipologia, Ad esempio questo accade quando una pagina prodotto ha link verso prodotti correlati. Un chiaro esempio di link orizzontali lo trovi nel box delle guide correlate posto in fondo agli articoli di questo blog.
La categorizzazione dei contenuti e la creazione di gerarchie creano silo di contenuti, come gruppi di argomenti strettamente correlati. Google eseguirà la scansione di pagine diverse a velocità diverse, seguendo collegamenti da siti diversi.
Nello stesso sito web può capitare che alcuni silo di contenuti siano più popolari di altri. Queste pagine possono ottenere più link e traffico di altre e, di conseguenza, guadagnare posizioni più importanti nella ricerca organica.
Quando il contenuto è troppo isolato e non riesce a ottenere collegamenti e traffico, potrebbe non funzionare altrettanto bene, anche se gli altri silo di contenuti funzionano molto bene. Le gerarchie di contenuti possono isolare alcuni gruppi di pagine popolari che potrebbero trovarsi troppo in profondità all’interno del sito.
È qui che entrano in gioco i link orizzontali.
Per quanto la pertinenza dei collegamenti aiuti nel posizionamento, la mancanza di collegamenti incrociati tra silos di contenuti può essere dannosa per la visibilità organica.
Esistono sempre modi per creare relazioni che collegano orizzontalmente pagine tra loro. Il fatto che tutte le pagine appartengano allo stesso sito web indica già che queste pagine non sono completamente irrilevanti l’una per l’altra.
Vediamo alcune tipologie di link orizzontali che possiamo implementare nel sito web:
- Collegamenti incrociati tra categorie del sito web.
- Collegamenti incrociati tra articoli del blog su tematiche simili.
- Collegamenti incrociati tra prodotti correlati di un eCommerce.
- Crea collegamenti incrociati tra pagine commerciali che si trovano in categorie diverse ma hanno aspetti correlati.
Usa i link verticali
Un link verticale è un modo per linkare pagine di basso livello da pagine di alto livello, e viceversa.
L’esempio più evidente di collegamento verticale sono i breadcrumb, che sono essenzialmente collegamenti che vengono visualizzati nella parte superiore di una pagina e rimangono statici su ogni pagina web visitata da un utente. Se un utente ha bisogno di salire di livello o ha bisogno di aiuto per capire dove si trova, i breadcrumb sono lì per aiutare.
I breadcrumbs creano una struttura piramidale di link interni tra la pagina madre e le pagine figlie, una gerarchia di importanza. La pagina madre viene linkata da tutte le pagine figlie tramite i breadcrumbs; quindi, tenderà ad accumulare più PageRank rispetto le pagine figlie.
Un altro esempio di collegamento verticale sono i prodotti più venduti mostrati nella homepage di un sito eCommerce. Hai un prodotto importante? L’utente che parte dalla homepage deve cliccare due categorie prima di arrivarci? Non va bene. Linka i prodotti strategici per il tuo business dalle pagine di livello più alto possibile.
Sfrutta i link verticali per trasferire il PageRank dalle pagine più forti del sito ai prodotti più importanti da vendere che, altrimenti, potrebbero essere ad un livello di navigazione non ottimale.
Sitemap.html
Una sitemap HTML è una pagina HTML con un elenco di collegamenti a tutte le pagine importanti del sito web. Questa pagina funziona come una directory per tutte le pagine e sotto pagine. Gli utenti possono farsi un’idea generale dei contenuti del sito e i bot trovano un link diretto ai contenuti importanti.
La sitemap HTML è come una scorciatoia per i bot. Questa pagina solitamente viene linkata dal footer, quindi in tutte le pagine del sito web, di conseguenza è una pagina di secondo livello. Tutte le pagine linkate dentro la sitemap HTML saranno di conseguenza di terzo livello, anche se seguendo la navigazione classica sarebbero di livello superiore.
Widget/Blocchi
Non sottovalutare le aree boilerplate del tuo sito web, ovvero le parti in comune a tutte le pagine. In queste aree come la sidebar o il footer possiamo inserire dei blocchi o dei widget dinamici che linkano a pagine correlate.
Ad esempio, in questo blog uso due widget: uno con la classifica degli articoli più votati nella categoria della pagina attiva, e uno con la lista degli ultimi articoli aggiornati, sempre nella categoria della pagina attiva.


Questi link interni veicolano PageRank verso pagine che lo meritano, perché gradite dai lettori e perché sono contenuti aggiornati che Google deve re-indicizzare. In questo modo possiamo ridare linfa vitale a pagine che sarebbero finite nel dimenticatoio perché vecchie o di livello troppo inferiore
Footer menu
Un menu a piè di pagina viene in genere utilizzato come navigazione universale secondaria, consentendo al sito web di collegarsi a pagine relative all’attività che sono importanti da rendere accessibili ma sono visitate meno frequentemente da un utente tipico (ad es. “chi siamo”, carriera, politica sulla privacy, termini e condizioni, sedi aziendali, profili sui social media, ecc.).
Hai un menu troppo “carico”? Alleggeriscilo: tieni in alto i link alle pagine più importanti e sposta nel menu del footer i link a pagine secondarie.
Se la tua navigazione principale cambia frequentemente, il footer potrebbe essere un buon posto per avere una navigazione più coerente e collegare a determinati archivi e contenuti sempreverdi come ad esempio le “risorse”. Questo è anche il posto in cui alcuni siti web collegano la sitemap HTML, se ne hanno una.
Q&A
- Quanti livelli di navigazione dovrebbe avere un sito web? In genere si consiglia idealmente tre, e comunque non più di cinque.
- Cosa rende una buona navigazione su un sito web? La rapidità con cui le pagine strategiche possono essere raggiunte partendo dalla homepage.
- La navigazione del sito influisce sulla SEO? Certo, impatta direttamente sulla distribuzione dal PageRank, come abbiamo visto. Inoltre, la navigazione del tuo sito web è uno dei modi principali in cui i crawler dei motori di ricerca trovano e scansionano i tuoi contenuti. Una navigazione ben strutturata può aiutare i motori di ricerca a capire quali sono le pagine più importanti e può aiutare a modellare l’autorità della pagina. Al contrario, una navigazione del sito Web incompleta o eccessivamente affollata può rendere più difficile per i crawler trovare pagine importanti o diluire l’equità dei collegamenti.
Articoli correlati
Autore

Commenti |3
Lascia un commentoCiao Giovanni, questo articolo arriva giusto a puntino :) . Molti seo spingono per l’architettura profonda a silos , vedi: https://ibb.co/GRbqrkZ
Non pensi sia troppo forzato per gli utenti?
Grazie
Ciao Marco, grazie per la domanda. Anche a me piace un sito ben organizzato in silo.
Non è detto che un’architettura profonda organizzata a silo generi per forza molti livelli di navigazione.
I livelli dipendono da come sono organizzati i link interni, quindi dal menu di navigazione, dai link da pagina a pagina e magari da una sitemap HTML.
Questo sito è organizzato a silo, come da tua immagine, ma ha pochi livelli di navigazione.
Grazie Giovanni per La risposta e Buona Domenica