In passato avevo già scritto una guida sulla SEO copywriting, con gli anni le slide del corso si sono arricchite e sono state aggiornate, ho quindi materiale a sufficienza per un nuovo articolo più dettagliato. In questa guida vorrei riassumere quali sono gli elementi di una pagina HTML, tag e non solo, che un SEO copywriter professionista dovrebbe conoscere.
Cosa sono i tag HTML?
I tag HTML consentono di costruire una struttura logico-gerarchica per organizzare la visualizzazione dei contenuti ipertestuali sullo schermo del browser. I tag (contenitori o etichette) di una pagina HTML sono meta dati associati ad informazioni (un testo, un’immagine, una mappa geografica, un post, un video clip …), che descrivono l’oggetto con un linguaggio adatto ad essere interpretato da un motore di ricerca e da un web browser. I tag HTML non sono visualizzati sullo schermo dell’utente, il browser le interpreta e le applica. Quindi non le vedremo mai sul browser, potremo solo osservare i loro effetti. Per vedere l’elenco dei tag HTML di una pagina web visualizzare il codice sorgente del documento HTML.
Certi tipi di tag vengono utilizzati dai browser per generare la pagina web rispettando lo stile impostato dall’autore, i tag ci permettono far visualizzare una frase in grassetto o con una particolare formattazione dei caratteri, di inserire un collegamento ipertestuale (link) o un’immagine nel testo, creare una tabella e così via. Altri tipi di tag, come ad esempio i meta tag, i meta dati o i tag dell’HTML5, vengono usati dai motori di ricerca come Google per interpretare il contenuto, le informazioni inserite in pagina.
I tag del SEO Copywriter
Un SEO copywriter scrive contenuti ottimizzati per il web, per poterlo fare deve conoscere molto bene le “leve” che sono a sua disposizione per far rendere al massimo il suo contenuto. Queste leve sono i tag HTML con le quali può dare maggiore o minore enfasi e rilevanza alle informazioni che ha scritto.
Gli elementi che un copywriter deve ottimizzare sono:
- Title tag: il titolo vero e proprio della pagina, probabilmente il tag SEO più importante. Informazione non visibile in pagina, è un meta dato.
- Meta description: la descrizione che appare sotto al titolo nei risultati dei motori di ricerca. Informazione non visibile in pagina, è un meta dato.
- Headings: titolo e sottotitoli H1-H6, heading/intestazioni visibili in pagina.
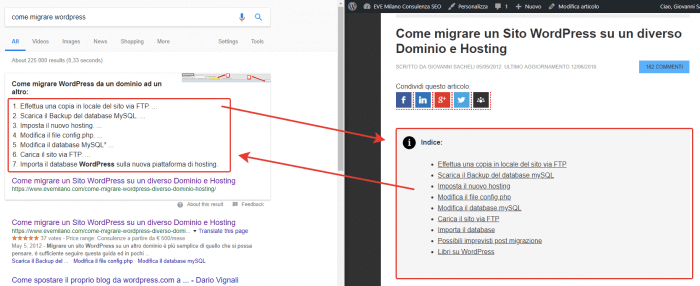
- Indice: impara a creare un indice interno per facilitare la navigazione.
- Anchor text: testo cliccabile dei link.
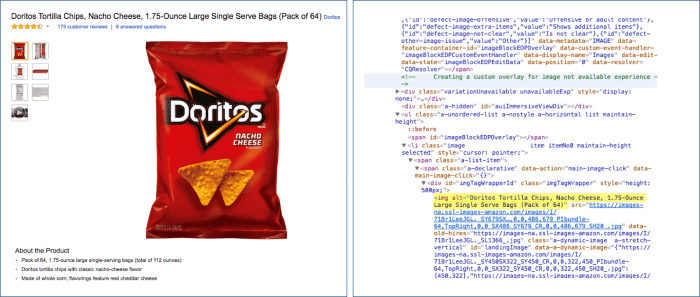
- Alt tag: la descrizione dell’immagine data ai motori di ricerca e web reader.
- Body tag: il corpo del testo, il contenuto visibile a schermo.
- Strong & Italic: tag di formattazione minore
- Open Graph: meta dati utilizzati dai social network per ottenere info sul contenuto condiviso.
Ottimizzare lo snippet in SERP
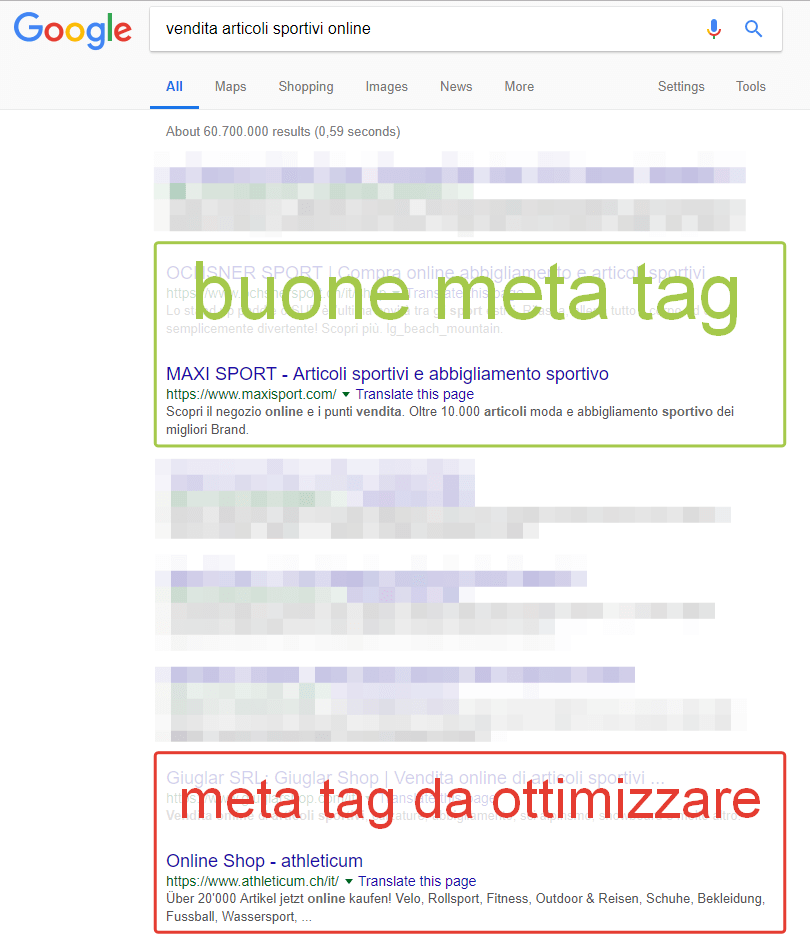
La prima cosa da fare in ottica di SEO copywriting è ottimizzare come le nostre pagine appaiono nei risultati dei motori di ricerca.
Ricordati che prima che un utente atterri sulla tua pagina, Google deve trovare la pagina, interpretarla e capirla. Google non è un essere umano, devi usare un testo semplice e comprensibile ad una macchina se vuoi ottenere la massima visibilità nei risultati. Una volta che Google consedera la tua pagina rilevante per una query utente, mostrerà il tuo snippet.
Lo “snippet”, ovvero il risultato su Google, deve attrarre l’occhio e deve convincere l’utente che è il miglior risultato da cliccare.
A questo fine dovrai lavorare sui meta tag che compongono lo snippet, in dettaglio sul title tag e meta description.

Ottimizzare il Title tag
Vediamo la raccolta di linee guida per una corretta compilazione del tag title:
- Il title tag è un Tag eye catching ed un tag invisibile!
- Il titolo deve essere pensato come l’etichetta dell’articolo nella biblioteca illimitata di Internet.
- Scrivi titoli che siano chiari sin da subito e molto specifici, con focus su parole chiave ad alto traffico e bassa competizione. I lettori del web sono veloci, per questo devi creare un titolo che sia di immediata comprensione e di assoluta chiarezza.
- Non rendere il titolo brillante, utilizzando l’ironia, il gioco di parole, il doppio senso o altri approcci giornalistici che un computer non comprenderebbe.
- Non ripetere le parole, posiziona la parola chiave principale in apertura al titolo, scrivi titoli unici per ogni pagina, no titoli fuorvianti, no doppi significati, no focus su questioni secondarie.
- A volte (ma non sempre) è utile trasmettere curiosità al lettore inserendo un titolo sotto forma di domanda. Sai qual è il pendente più caro al mondo?
- I numeri nei titoli sembrano piacere: gli articoli più letti di molte testate online usano i numeri.
- 10 modi per…
- I 5 migliori alberghi a…
- 7 strategie per migliorare…
- Il titolo potrebbe essere scritto da un lettore su di un motore di ricerca? Tutti gli esperti SEO concordano su un punto: nel titolo di un articolo è fondamentale inserire le parole chiave del contenuto stesso.
- Il titolo deve descrivere in modo efficace il contenuto della pagina.
- Il titolo comprende la parole chiave principale.
- Il titolo non è uno slogan, deve mirare parole chiave commerciali, pratiche, reali.
- Dovrebbe essere il primo meta tag come posizione nell’HTML.
- È il primo tag come importanza SEO.
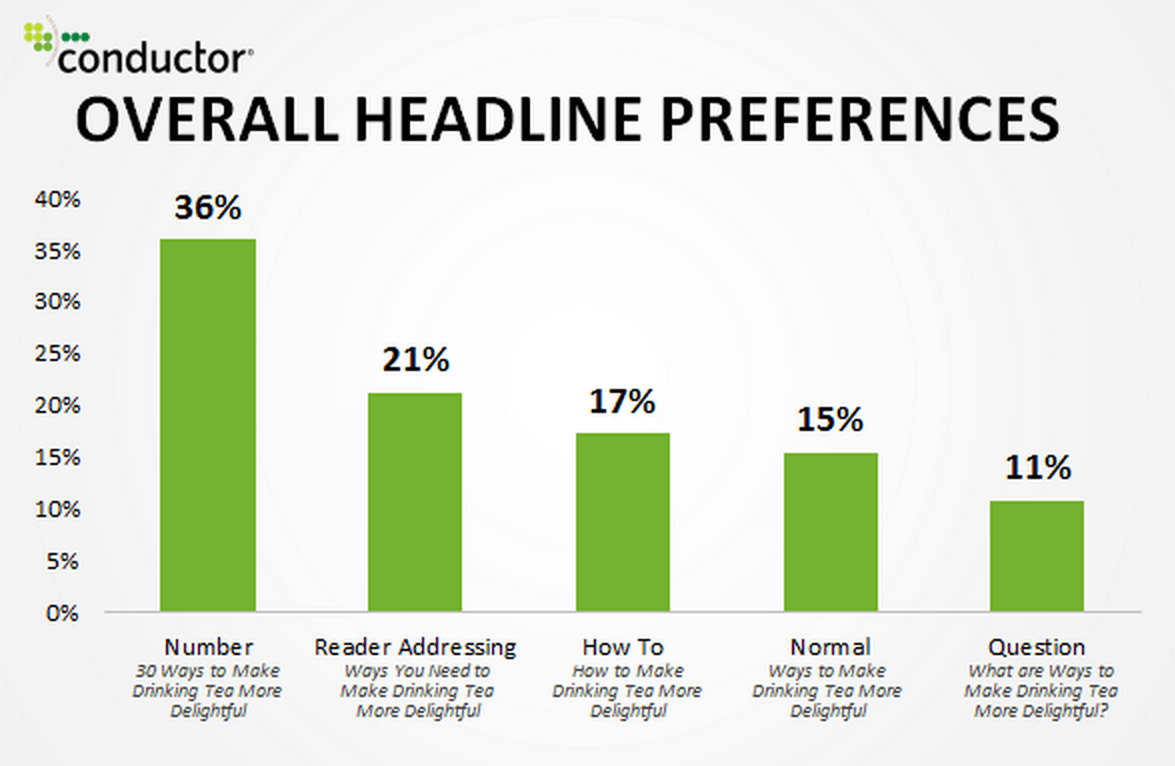
In questa infografica vengono mostrati i dati di una ricerca di Conductor relativa all’efficacia nell’inserire nel tag title alcuni elementi, come numeri, domande, “come fare a”.

Le regole formali da rispettare nella compilazione del tag title sono:
- Massima lunghezza: 55/65 caratteri spazi compresi oppure 482 pixel.
- Il titolo deve iniziare con la parola chiave più importante. Perché? Guarda la galleria che segue.
- Inserisci sempre il nome della società alla fine del titolo? Ricorda il titolo del sito appeso alla fine quando devi misurare la lunghezza del tag title!
- Non inserire parole chiave ripetute, non serve.
- Scrivi titoli unici per ogni pagina.
- Evita se possibile le stop-words (articoli, congiunzioni, etc).
Attenzione a:
- Titoli inferiori ai 30 caratteri: non sfruttano tutto lo spazio (parole chiave) a disposizione.
- Titoli superiori ai 55 caratteri: titoli tagliati hanno minore efficacia.
- Titoli non chiari: se un utente non capisce il titolo non lo clicca.
- Titoli duplicati: ogni pagina deve avere il suo titolo, unico ed originale.
- Titoli mancanti: un title mancante è un gravissimo errore!
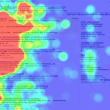
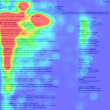
Di seguito trovi una galleria di heatmap generate sui risultati di Google. Gli esempi sono presi da ricerche in lingue LTR (left to right) differenti ma tutte basate sull’alfabeto latino, si leggono e si scrivono da sinistra a destra. Ora è più chiaro perché è meglio iniziare il tag title con la parola chiave più importante? Se metti la parola chiave primaria alla fine della frase, a destra, rischi che l’occhio dell’utente non la veda e quindi finisca per cliccare un altro risultato. Se poi il tuo titolo è troppo lungo rischi che la parola chiave primaria venga tagliata da Google.
L’area di maggiore attenzione crea una sorta di triangolo rettangolo con focus sulla verticale sinistra. Ricordati di questa cosa quando scrivi i tuoi titoli.
Ottimizzare il tag Meta description
Il meta tag description viene mostrato nei risultati in SERP sotto al titolo e dovrebbe descrivere con maggiori caratteri il contenuto della pagina. Vediamo la raccolta di linee guida per una corretta compilazione del tag meta description.
- I meta tag sono metadati presenti nel linguaggio HTML utilizzati per fornire informazioni sulle pagine agli utenti o ai motori di ricerca. Il tag meta description appare sotto al titolo nei risultati di ricerca.
- Creare un tag meta description specifico ed unico ed originale per ogni pagina è sempre una buona norma.
- Le parole nello snippet sono in grassetto se sono usate nella ricerca dell’utente!
- Il meta dato description è destinato a contenere una breve descrizione dei contenuti della pagina.
- Google evidenzia in grassetto le parole della descrizione nello snippet se coincidono con le parole ricercate dall’utente. Ancora una volta – pensa a quello che cercheresti su Google per trovare il tuo prodotto e usa quella query per costruire title tag e meta description.
Le regole formali da rispettare nella compilazione del tag meta description sono:
- Meglio vuota che duplicata
- Max 155 caratteri spazi inclusi oppure 920 pixel
- Usa la keyword importante all’inizio
- Descrizioni uniche per ogni pagina
- Non ripetere le parole più di 2 volte
Attenzione a:
- Descrizioni inferiori ai 70 caratteri: non sfruttano tutto lo spazio (parole chiave) a disposizione.
- Descrizioni superiori ai 155 caratteri: descrizioni tagliate hanno minore efficacia.
- Descrizioni non chiare: se un utente non capisce lo snippet non lo clicca.
- Descrizioni duplicate: ogni pagina deve avere la sua descrizione, unica ed originale.
- Descrizioni mancanti: Google estrae del testo dalla pagina e lo mostra come descrizione se questa non viene fornita dal webmaster.
Headings H1

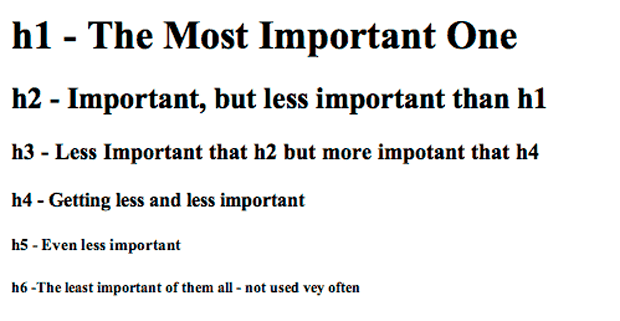
Heading o intestazioni, sono i tag da H1 a H6 e servono per ingrandire ed enfatizzare il testo. Come in un libro rappresentano capitoli e sotto capitoli.
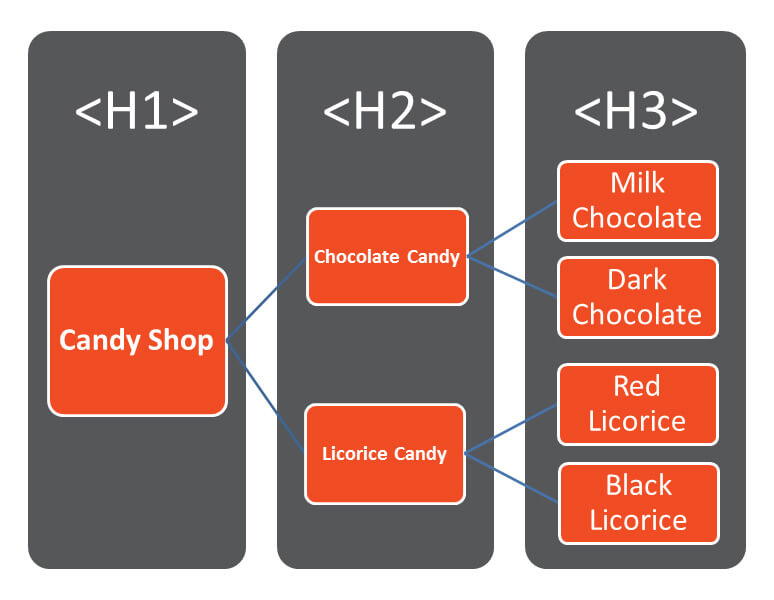
Usa i tag intestazione per strutturare il contenuto come nell’immagine appena mostrata. I tag H1-H6 sono molto forti per trasmettere a Google la logica e la struttura del contenuto, usale a tuo vantaggio.
Usa i tag intestazione per enfatizzare il testo importante. Poiché i tag di intestazione in genere rendono il testo contenuto in esse più grande del normale testo sulla pagina, questo è un segnale visivo per gli utenti che questo testo è importante. Consiglio di utilizzare le intestazioni per suddividere il contenuto in aree logiche e gerarchiche, semplificando la navigazione degli utenti nel tuo documento.
Le regole formali da rispettare nella compilazione del tag H1 sono:
- Usare sempre il tag H1
- Usare un solo tag H1 per pagina*
- Inserire nell’H1 la parola chiave primaria
- Si può copiare il tag title
- Usare in successione H2, H3, …, H6
- Usare al max 6/10 parole per singolo tag heading
Nello standard precedente all’HTML5 era ammesso un solo tag H1 per pagina, personalmente continuo a seguire questa direttiva.
Attenzione a:
- Posizionare il testo nei tag di intestazione che non sarebbe utile per definire la struttura della pagina.
- Utilizzare i tag di intestazione quando invece altri tag come <em> e <strong> potrebbero essere più appropriate.
- Dimensioni non regolari tra i vari tag H1-H6.
- Utilizzare le intestazioni con parsimonia sulla pagina
- Usa i tag headings dove ha senso. Troppi tag di intestazione su una pagina possono rendere difficile agli utenti la scansione del contenuto e determinare dove finisce un argomento e ne inizia un altro.
- Uso eccessivo di tag di intestazione su una pagina.
- Intestazioni molto lunghe. Fai riferimento alle regole per il tag title e di conseguenza il tuo H1 sarà perfetto.
- Usare i tag di intestazione solo per lo stile del testo e non per strutturare il contenuto.
Headings H2-H6

I tag H2-H6 definiscono i sub topic trattati e la gerarchia delle informazioni. Immagina di scrivere una bozza. Analogamente alla stesura di uno schema per un documento di grandi dimensioni, riflettere su quali saranno i punti principali e i sotto-punti del contenuto della pagina e decidere dove utilizzare i tag di intestazione in modo appropriato.
Indice
È risaputo che Google apprezzi indici in pagina ed elenchi puntati, sono un metodo semplice per formattare informazioni e renderle facili da navigare.
Praticamente in tutti i miei articoli inserisco un indice con ancore interne: l’indice infatti non punta ad altre pagine ma serve a far scrollare la pagina attiva fino al punto di interesse, così l’utente può navigare velocemente anche informazioni ricche e complesse.

Per implementare il menu nel tuo articolo devi creare due elementi: il link (a href) e l’ancora (a name). Il link sarà il vero e proprio indice fatto ad eleneco puntato, l’ancora invece è il punto nella pagina HTML dove il browser deve spostarsi.
<code><strong>Indice:</strong><br>
<ul><br>
<li><a href="#1">1</a></li><br>
<li><a href="#2">2</a></li><br>
<li><a href="#3">3</a></li><br>
</ul> ...<br>
<a name="1">Capitolo 1</a><br>
<a name="2">Capitolo 2</a><br>
<a name="3">Capitolo 3</a></code>Ricordati che il nome di riferimento nel link (a href) deve essere anteceduto dal cancelletto #, mentre nell’ancora (a name) non devi usare il cancelletto.
Strong, italic, underlined
Grassetto, corsivo e sottolineato rappresentano tag di formattazione minori, hanno una bassa importanza SEO.
Strong
Lo standard per i motori di ricerca è il tag strong, non bold!
Usa il tag strong sulla parola chiave principale e qualche parola correlata e rilevante, senza esagerare altrimenti perderai l’effetto di focus.
Italic
Il corsivo arricchisce l’ipertesto, la varietà piace ad utenti e Google. Usa il corsivo su citazioni, termini stranieri, modi di dire, …
Anchor text
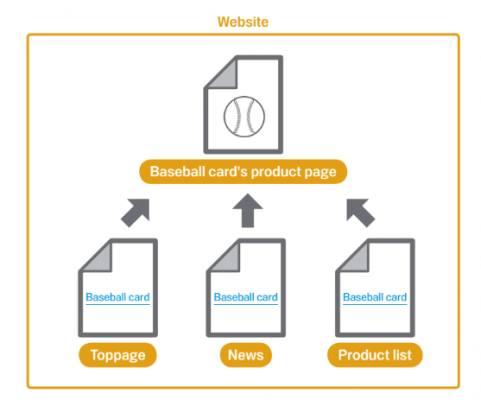
Una ancora è il testo cliccabile di un link. L’ancora che punta ad una pagina viene usata da Google per assegnare rilevanza al documento. In altre parole: se nel sito ci sono molti link che puntano ad una pagina con ancora “figurine di calcio”, Google capirà che quella pagina dovrà posizionarsi per “figurine di calcio” perché rilevante. L’immagine che segue fu creata da Google e credo esprima molto chiaramente il concetto.

Perché è importante l’anchor text? Aiuta Google e utente a identificare, capire ed interpretare il contenuto linkato, prima ancora che venga letto/scansionato.
I motori di ricerca usano l’anchor text per determinare l’argomento trattato nella pagina e per quale query questa pagina potrebbe essere rilevante. È fondamentale usare nei link interni anchor text molto specifici e mirati – evita termini generici (home, cosa facciamo, servizi, …).
Uno dei fattori di ranking che caratterizza gli anchor text è la rilevanza semantica. La rilevanza semantica di un link è determinata dalla relazione tra contenuto della pagina, dal contenuto della pagina che collega e dall’anchor text. Più forte è questa rilevanza è più importanza acquisisce l’ancora di testo (mi ricorda molto il Quality Score di AdWords).
Con l’aggiornamento Panda e Penguin, Google ha iniziato ad analizzare sempre più approfonditamente le ancore di testo dei link, sia per i link interni che per i backlink.
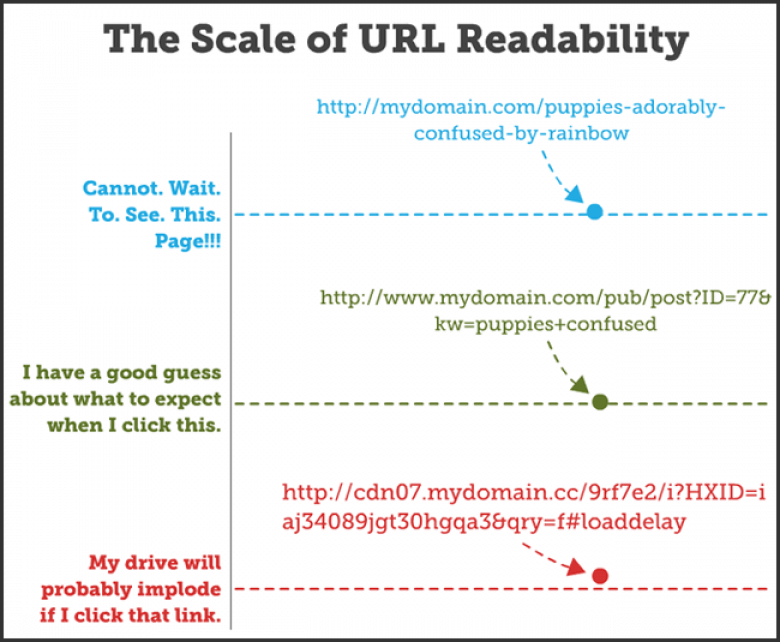
Scrivere gli URL

Un URL si definisce SEO friendly se utilizza parole al posto di numeri e sigle. Se leggendo l’URL si capisce il contenuto vuol dire che l’URL è scritto bene.
Come regole di massima:
- Massimo 115 caratteri di lunghezza
- Non usare caratteri non ASCII, lettere accentate e simboli. Perché in un URL si scrive “perche”.
- Evita lettere maiuscole, caratteri speciali (#), lettere accentate, punteggiatura di ogni tipo e tutti i caratteri non ASCII.
- Evita le stop-words: le stop words sono parole molto frequenti nel testo ma che non aggiungono significato, ad esempio articoli, congiunzioni e preposizioni – parole che in genere un utente non digita su Google.
- Come separatore usa minus “-”
- Uno spazio vuoto nell’URL viene decodificato in “%20“, che non è certo bello e chiaro a vedersi.
- Evita di nominare immagini con spazi: “cappello rosso.jpg”
- Usa il minus: “cappello-rotto.jpg”
- Altrimenti vedrai: “cappello%20rotto.jpg”
Body tag
Prima di scrivere un articolo:
- Cerca la tua query su Google: quali suggerite ti mostra? Quali correlate ti mostra? Nel tuo contenuto ci sono quei termini?
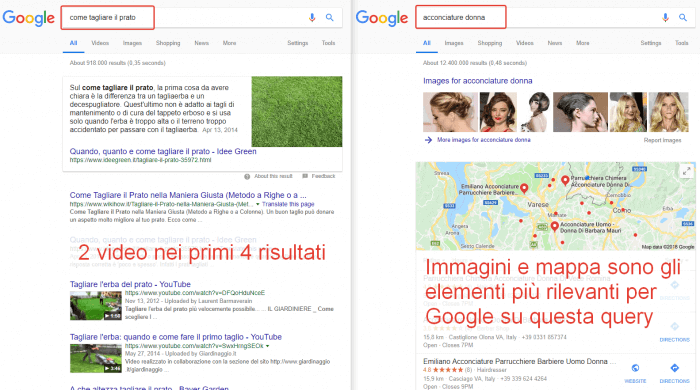
- Studia la SERP, la pagina dei risultati: che tipo di snippet propone Google? Vedi solo risultati testuali? Vedi caroselli di immagini? Video? Mappe? Cerca di capire qual è il tipo di media che Google propone e sfruttalo nel tuo contenuto. Ad esempio cerca su Google “acconciature donna” e studia i risultati di ricerca. Pensi di poter finire in prima pagina senza una galleria di immagini? Cerca su Google “come tagliare il prato”. Pensi di poterti posizionare in prima pagina senza un bel video in pagina? Google ci fornisce tante info, impara a “leggerle” per sfruttarle.
- Studia i siti mostrati in prima pagina dei risultati: cosa hanno quei contenuti che tu non hai? Informazioni migliori? Più testo? Più media? Tabelle, numeri e dati? Elementi di engagement?

Osservando cosa viene attualmente premiato da Google ti sarà più chiaro che tipologia di contenuto scrivere, quanto scrivere e cosa inserire. Per approfondire ti potrebbe interessare questo video corso premium sulla SEO copywriting.
Alt tag delle immagini

Le immagini sono molto importanti per la SEO e, se correttamente implementate e con alt tag compilato, aiutano ad aumentare la rilevanza della pagina per una specifica parola chiave
Immagini orginali ottengono maggiore visibilità di immagini già indicizzate
Le regole formali da rispettare nella compilazione del tag alt sono:
- Usa 1 parola ogni 16*40 pixels: non inserire 300 parole di alt per una icona. Più è grande l’immagine è grande e più testo di
- Includi sempre la top keyword
- Scrivi alt tag unici ed originali per ogni immagine
Oltre al tag ALT, per fare un lavoro completo dovresti ottimizzare anche il tag title delle immagini.
Ottimizzare le immagini per Google
In questo blog trovi una guida dedicata all’ottimizzazione delle immagini per Google. Cerco di riassumere i concetti chiave.
Come regole di massima:
- Come interrogare Google per sapere quante immagini del tuo sito sono indicizzate? Usa Google Search Console se hai inviato una sitemap.xml per le immagini. In alternativa usa l’operatore di ricerca site:tuodominio.it in Google immagini. Segreto: disabilità JavaScript nel browser prima di lanciare il comando per vedere il numero di immagini indicizzate.
- Usa Immagini originali, Google le preferisce. Ruota, taglia, comprimi, effetti, differenzia. Tutto ciò che cambia la sequenza di bit nel file immagine aiuerà a differenziarla.
- Usa Immagini scalate: inutile e spreco di spazio e banda caricare un’immagine a 1000×1000 se a schermo appare 100×100. Con il Mobile First a questa cosa devi prestare particolare attenzione.
- Usa Immagini ottimizzate: Jpg (colori), Webp (colori), Png (pochi colori) possono essere compresse per occupare poco spazio. A questo fine io uso TinyJPG.
- Dichiara sempre le dimensioni dell’immagine nell’HTML: Width, height. Questo accorgimento impatta positivamente sulla velocità di caricamento delle immagini. Ne avevo parlato in questa guida dedicata.
- Usa il minus “-” per separare le parole nel nome file: foto-marco.png
- Strumenti di test: Gtmetrix, PageSpeed, Chrome Dev Tools, LightHouse (estensione per Chrome), Web Server Test, …
Il tempo di caricamento di una pagina web è un fattore di ranking per Google. Su 100 siti che hanno problemi di velocità di caricamento, 90 hanno immagini non ottimizzate!
Usare immagini ottimizzate permette di ridurre le dimensioni della pagina fino all’80%!
Open Graph per Facebook
Il protocollo Open Graph consente a qualsiasi pagina Web di diventare un oggetto (rich object) in un grafico social. Ad esempio, questo protocollo è usato su Facebook (e altri social come Linkedin) per consentire a qualsiasi pagina web di avere la stessa funzionalità di qualsiasi altro oggetto su Facebook.
Sebbene esistano molte tecnologie e schemi diversi e possano essere combinati insieme, non esiste una singola tecnologia che fornisca informazioni sufficienti a rappresentare in modo esauriente qualsiasi pagina web all’interno del grafico sociale. Il protocollo Open Graph si basa su queste tecnologie esistenti e offre agli sviluppatori la possibilità di implementare facilmente questi meta dati nelle pagine HTML.
I meta-dati necessari Open Graph possono essere raggruppati in tre diverse sottocategorie:
- meta-dati di base – obbligatori
- meta-dati opzionali
- meta-dati strutturati – immagini, video e audio
Per maggiori info sull’implementazione di Open Grap potrebbe interessarti leggere la documentazione su Facebook.
Anche Twitter ha sviluppato dei meta dati dedicati per migliorare l’aspetto degli elementi condivisi, maggiori dettagli sulla documentazione ufficiale di Twitter.
Basic Metadata
I tag Open Graph obbligatori e che non possono mancare.
- og:title – The title of your object as it should appear within the graph, e.g., “The Rock”.
- og:type – The type of your object, e.g., “video.movie”. Depending on the type you specify, other properties may also be required.
- og:image – An image URL which should represent your object within the graph.
- og:url – The canonical URL of your object that will be used as its permanent ID in the graph, e.g., “http://www.imdb.com/title/tt0117500/”.
Optional Metadata
I tag Open Graph facoltativi che aggiungono nuove possibilità.
- og:audio – A URL to an audio file to accompany this object.
- og:description – A one to two sentence description of your object.
- og:determiner – The word that appears before this object’s title in a sentence. An enum of (a, an, the, “”, auto). If auto is chosen, the consumer of your data should chose between “a” or “an”. Default is “” (blank).
- og:locale – The locale these tags are marked up in. Of the format language_TERRITORY. Default is en_US.
- og:locale:alternate – An array of other locales this page is available in.
- og:site_name – If your object is part of a larger web site, the name which should be displayed for the overall site. e.g., “IMDb”.
- og:video – A URL to a video file that complements this object.
Come appaiono nell’head HTML? Vediamo alcuni esempi oppure ispezione il codice di questa pagina.
<meta property="og:image" content="http://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />
<meta property="og:video" content="http://example.com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />
<meta property="og:audio" content="http://example.com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />Per implementare I tag Open Graph dinamiche in WordPress puoi leggere questa guida.
Articoli correlati
Autore











Commenti |1
Lascia un commentoCiao Giovanni,
ottimo articolo