Siamo nel 2014 e la domanda corretta da farsi non è se sia giusto o meno fare un sito mobile ma “come posso ottimizzare il mio sito mobile?“. Questo è l’anno in cui è stato previsto il pareggio tra il traffico desktop e il traffico mobile e ci sono molti aspetti da considerare per rendere positiva l’esperienza di navigazione al 50% dei visitatori.
In questa guida ho raccolto una checklist SEO per evidenziare aspetti che spesso vengono tralasciati anche da siti di grandi multinazionali.
Aspetti tecnici
Google Search Console
Usa Google Search Console per controllare se Google ha problemi nella scansione del tuo sito.
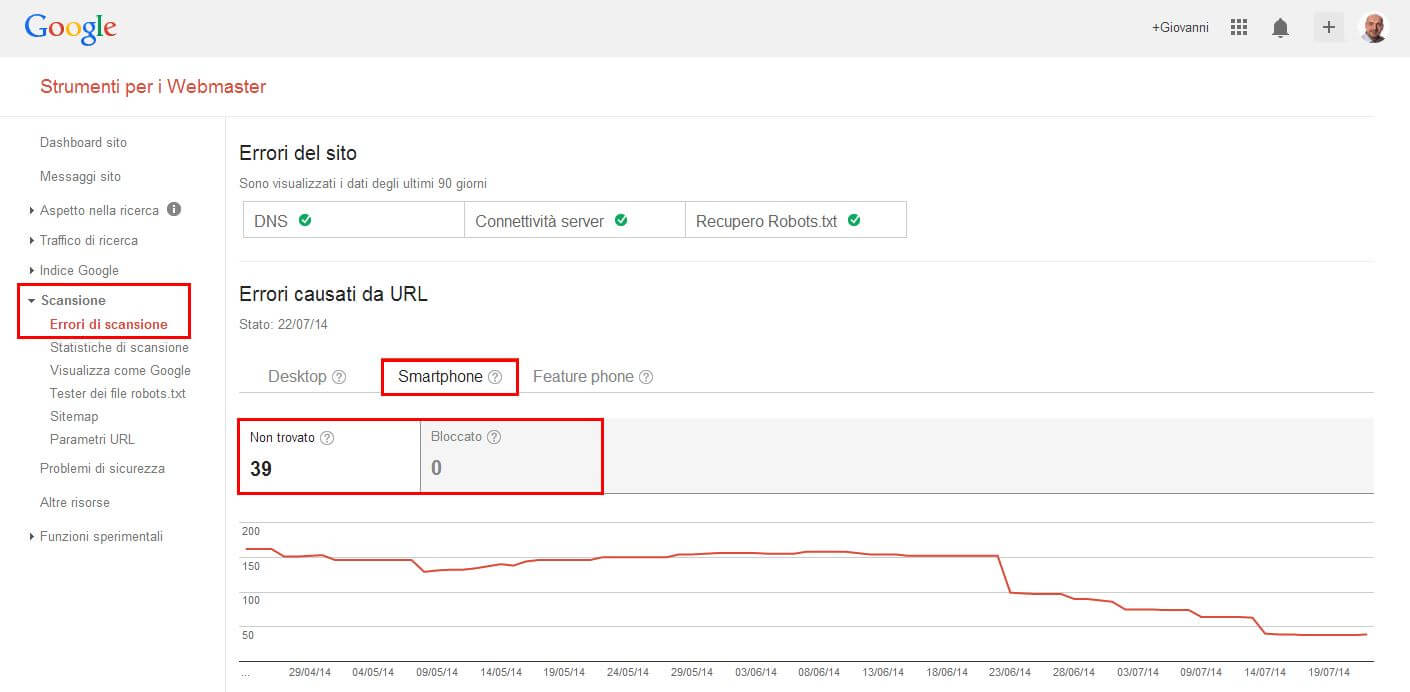
- Naviga nella sezione Scansione > Errori di scansione e poi nella tab Smartphone. Nel grafico potrai verificare se ci sono pagine che hanno problemi di scansione da Googlebot Mobile.

Sitemap.xml del sito mobile
- Se il tuo sito mobile usa URL dedicati, ovvero diversi dal sito desktop, assicurati di aver verificato ed inviato la sitemap.xml con tutti gli URL del sito mobile a Google Search Console.
Cura gli aspetti tecnici come sul sito desktop
- A riguardo ti consiglio queste due guide sulla SEO tecnica: SEO Dashboard e Guida alla SEO tecnica per siti mobile.
Verifica la velocità del sito per i dispositivi mobile
- Google ha uno strumento gratuito molto valido per ottimizzare la velocità di caricamento delle pagine sia da desktop che da mobile: Google PageSpeed. Lanciate un check e leggete i consigli che vi vengono forniti dal tool!
- L’aspetto della velocità di caricamento delle pagine è molto più importante sui siti mobile rispetto ai siti desktop. Gli smartphone hanno meno potenza e un codice molto pesante e grosse immagini non ottimizzate possono drasticamete ridurre l’esperienza utente.
Usa le redirezioni Server-Side
- Le redirezioni Server-Side sono generalmente più veloci rispetto a quelle Client-Side perchè non dipendono dalla banda e dalla potenza del dispositivo.
- Sui siti mobile, le regole di redirect 301 e 302 sono considerate nello stesso modo, quindi è indifferente quale venga usato. Google suggerisce di utilizzare il redirect 302 quando possibile.
Collega il sito mobile al sito desktop
Verifica le regole di redirect
- I visitatori sono redirezionati alla pagina corretta che vogliono vedere oppure vengono mandati alla homepage?
- I visitatori da dispositivi mobile vengono redirezionati sul sito mobile?
- I visitatori da desktop vengono redirezionati sulla versione desktop del sito web?
Permetti ai visitatori da dispositivi mobile di visitare anche il sito desktop
- Il link alla versione desktop del sito web è facilmente visibile ed individuabile?
- Una volta che il visitatore ha cliccato sul link verso il sito desktop, verrà mantenuto sul sito desktop oppure alla prossima pagina che visualizzerà verrà redirezionato di nuovo al sito mobile?
Siti con contenuto dinamico: verifica l’intestazione HTTP Vary
- Hai impostato l’header HTTP Vary per dire a Google e ai browers che il contenuto varia in base all’user agent che richiede la risorsa?
Siti mobile con URL dedicati: controlla il rel alternate e rel canonical
- Le pagine destop hanno il rel=”alternate” che punta alla relatriva pagina della versione mobile?
Nel tag head dell’HTML, inserisci <link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://m.domain.com” /> - Le pagine mobile hanno il rel=”canonical” che punta alla relativa pagina della versione desktop?
Nel tag head dell’HTML, inserisci <link rel=”canonical” href=”http://www.domain.com” /> - Per approfondire il discorso leggi qui tag rel alternate e rel canonical su siti web mobile.
Web design
Verifica la navigazione del sito da diversi dispositivi
- Il sito è fruibile da tutti o dalla maggior parte degli smartphone e tablet?
- Verifica con i telefoni più diffusi. Una buona base di partenza sono gli iPhone e iPad (iOS), Samsung Galaxy S4 (Android), Galaxy Tab (Android), Nexus 5 (Android), Kindle Fire (Amazon), Asus Transformer (Windows) e Nokia Lumia 520 (Windows)
- Trova i dispositivi più utilizzati per accedere al tuo sito nel report di Google Analytics.
Verifica la grandezza dei link
- I link inseriti nella pagina hanno tra di loro un margine di 28×28 in modo da essere facilmente cliccabili con un dito?
Verifica che non ci siano elementi in Flash
- Gli iPhone non sono in grado di interpretare i file in formato Flash e su Android il rendering è generalmente lento.
Assicurati che il design del sito mobile rispecchi il design del sito desktop
Usa il tag viewport
- Imposta il tag viewport sul sito web in modo da permettere ai browser dei dispositivi mobile di ridimensionare facilmente la pagina.
Non usare i pop-up
- I pop-up non sono molto fruibili da dispositivi mobile, il navigatore potrebbe accidentalmente cliccare e finire in una pagina indesiderata.
- RI pop-up rallentano il caricamento della pagina.
Siti web con responsive design
- Verifica l’ordinamento degli elementi nella pagina. Le informazioni più importanti sono in alto?
- Sui tablet il sito ha un buon layout?
Navigazione
Assicurati che i visitatori siano in grado di visitare tutte le pagine del sito
- Spesso a causa di spazi ristretti la navigazione viene ridotta. Non lasciare che questo accada, ti serve solo trovare il design di navigazione migliore per il tuo sito mobile.
- E’ frustrante per un utente non poter raggiungere un contenuto desiderato.
- Non eliminare link di navigazione, tanto se un utente non è interessato non lo clicca.
- Analizza i dati di Google Analytics e ottimizza il menu di navigazione ordinando per primi i link più cliccati.
Contenuto
Crea una mappa dei contenuti desktop e mobile
- Per ogni pagina desktop deve esserci una rispettiva pagina mobile.
- E’ possibile che ci siamo più pagine mobile che pagine desktop. Risulta più semplice navigare grossi contenuti desktop se suddivisi su più pagine del sito mobile.
Il contenuto deve essere trasmesso velocemente all’utente
- Ricorda che chi naviga da mobile è solitamente di fretta, ha poco tempo e vuole recepire il messaggio in pochi secondi.
Rimuovi le immagini non necessarie
- Le immagini rallentano il tempo di caricamento delle pagine e nei siti mobile c’è meno bisogno di riempire gli spazi.
- I banbblicitari sono particolarmente fastidiosi per chi naviga da mobile, con piccoli desktop ogni piccolo spazio diventa molto importante. Se il tuo business non si basa sulla pubblicità nel tuo sito, considera la possibilità di rimuoverli sulla versione mobile.
Video
Guarda tu stesso i video che proponi sul sito mobile
- Controlla se funzionano bene, sono fruibili e rapidi nel caricamento.
Usa un player video HTML5
- Questo genere di player è molto leggero e semplice da caricare per gli smartphone.
- Se i tuoi video risiedono su grosse piattaforme di hosting video, probabilmente il tuo player è gia HTML5.
I video devono essere responsive
- Per i siti responsive è necessario avere video responsive, ma anche per gli altri siti non guasta mai. Dato che ogni telefono ha dimensioni diverse del display è buona norma assicurarsi che i video siano ottimali sul maggior numero possibile di device.
- Se nel sito mostri video da YouTube e Vimeo è sufficiente aggiungere un piccolo codice per rendere i video responsive.
- Se utilizza una piattaforma a pagamento come Wistia puoi usare Video Foam per rendere i video responsive.
Differenze nella pagina dei risultati di ricerca (SERP)
I titoli delle tua pagine appaiono bene su due righe?
- Google mette a disposizione circa 70 caratteri per i titoli delle pagine, ma la dimensione ristretta degli schermi mobile li restituisce su due righe.
Le tue meta description appaiono corrette in soli 120 caratteri?
- Google accorcia le mate description a 120 caratteri nei risultati mobile rispetto ai 150 caratteri dei risultati desktop.
Gli URL del tuo sito mobile sono user-friendly e ricchi di parole chiave?
- Google mostra l’URL mobile e non l’URL desktop nei risultati di ricerca da mobile (se i redirect sono stati impostati bene). Quindi tanto è importante usare URL con le parole chiave per siti desktop quanto per i siti mobile.
Le migliori guide, ufficiali Google e non, per comprendere il mondo mobile e sviluppare portali per smartphone SEO Friendly!
http://static.googleusercontent.com/media/www.google.com/en//intl/ALL_ALL/think/multiscreen/pdf/multi-screen-moblie-whitepaper_research-studies.pdf- multi-screen-consumer-whitepaper_research-studies.pdf
- multi-screen-moblie-whitepaper_research-studies.pdf
- https://support.google.com/adsense/checklist/6051799?hl=en&ref_topic=6051812
- https://support.google.com/adsense/checklist/6052615?hl=en&ref_topic=6051812
- http://fr.slideshare.net/pob1970/mobile-first-lukew
- http://www.kaushik.net/avinash/mobile-site-app-analytics-reports-metrics-how-to/
- http://services.google.com/fh/files/blogs/google-mobile-ppc-checklist.pdf
- http://www.fastcodesign.com/3036091/the-next-big-thing-in-responsive-design
- http://boostblogtraffic.com/mobile-traffic/
http://www.fvm.withgoogle.com/fvm/it/d/- https://developers.google.com/webmasters/mobile-sites
ExtraCool
Ho dimenticato qualcosa? Lascia un commento! Se la guida ti è servita condividila con le tue cerchie di professionisti!
Articoli correlati
Autore
