Ho la fortuna di collaborare con aziende proprietarie di siti eCommerce internazionali, le supporto definendo le strategie di search marketing ed ottimizzando tutti gli aspetti della SEO in modo quasi maniacale. Da quando ho iniziato questo fantastico lavoro ho visto centinaia di situazioni differenti e credo che questa esperienza possa essere utile a qualche collega alle prime armi.
In questa guida vorrei riassumere quelli che, secondo me, sono gli aspetti più importanti da considerare quando si vuole ottimizzare un sito eCommerce per ottenere la massima visibilità organica su Google.
Scrivere descrizioni originali per i prodotti
Ho visto cose che voi umani non potreste nemmeno immaginare
Roy, Blade Runner
Descrizioni di prodotti copiate tali e quali dal sito del produttore, feed file in comune a tutti gli affiliati, branchi di Panda inferociti che massacravano interi networks di siti riducendone le visite organiche del 95%… Non c’è da stupirsi se Google non vuole indicizzare nessuna pagina del sito, con Panda non si scherza e i testi non originali sono la sua preda preferita.
Lo so, è un lungo lavoro scrivere da zero tutte le descrizioni dei prodotti ma è il miglior investimento che si possa fare per la SEO di un eCommerce, provare per credere.
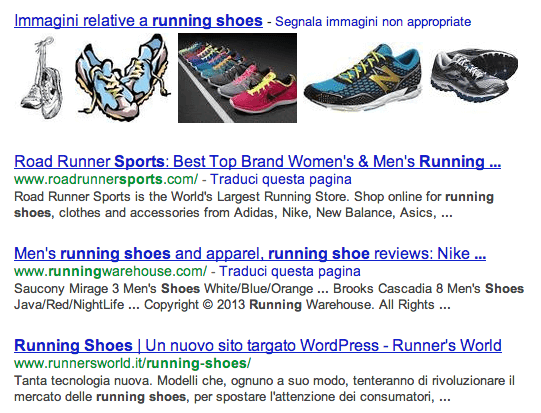
Il potenziale delle immagini è molto alto
Le immagini hanno un ruolo molto importante per i siti eCommerce, non limitarti ad inserire le immagini prese dal sito del fornitore, usa immagini nuove e originali e soprattutto ottimizzale. Nelle SERP grazie a Google Universal Search le immagini stanno acquisendo sempre più importanza poiché ottengono ottimi CTR rispetto ai classici snippet testuali.
Non perdere questa occasione, investi qualche euro in foto che attirano l’occhio!

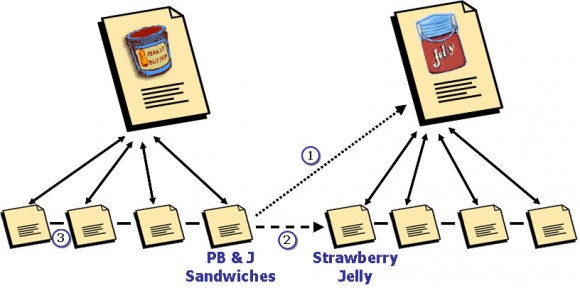
Distribuire Feed files originali agli affiliati
Le descrizioni dei prodotti dovrebbero essere originali e diverse da quelle pubblicate sul sito del produttore, altrimenti si rischia di assegnare il contenuto originale ad un affiliato nello sfortunato caso che quel sito venga indicizzato prima del tuo da Google.
Sebbene infatti Google non utilizzi soltanto la data di pubblicazione per valutare la fonte originale, è sicuramente buona norma cercare di essere indicizzati per primi. Se proprio non si vuole investire in un feed file con descrizioni uniche è importantissimo distribuire il feed soltanto dopo che i nuovi prodotti sono stati indicizzati sul sito originale.
I siti di drop-shipping tendono ad usare database di prodotti forniti dai fornitori, usando quindi contenuti uguali ad altre decine o centinaia di altri siti ecommerce. La soluzione è quella di riscrivere i contenuti dei migliori prodotti, con testi corposi, delle categorie e modificare i meta tag in modo da avere testi unici. Se il sito ha molti prodotti consiglio di partire con i più venduti per poi scalare.
Attenzione ai contenuti duplicati ed URL non normalizzati
Diversi eCommerce, Magento in particolare, hanno il problema dei collegamenti interni non canonici, ovvero una pagina è disponibile e raggiungibile con diversi indirizzi e questo genera contenuto duplicato. Per correggere questo problema che aumenta esponenzialmente le pagine date in pasto a GoogleBot (quindi consuma crawl budget) è necessario implementare il tag rel canonical.
Per eCommerce sviluppati con Magento il modulo più utilizzato per rendere canoniche le pagine è quello di Yoast. Per Prestashop ti consiglio di leggere questa guida.
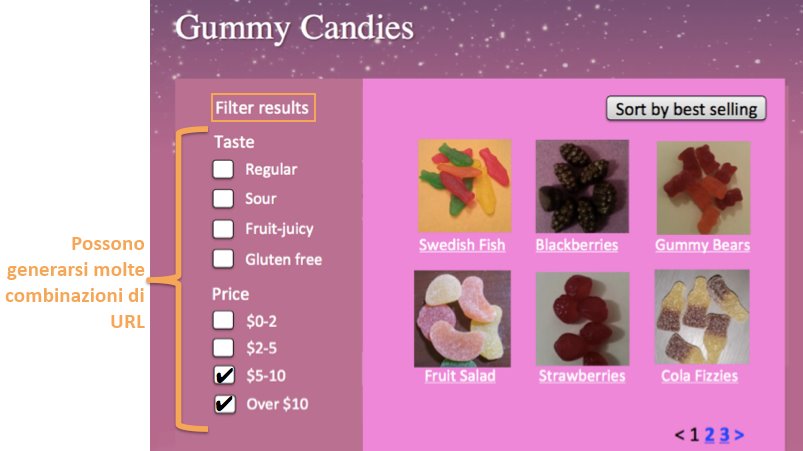
Il problema dei contenuti duplicati può nascere anche dalla così detta faceted navigation, ovvero la navigazione per filtri, come ad esempio quando filtriamo un elenco di prodotti per colore, oppure per range di prezzo. Se il sito genera molte pagine simili e indicizzabili, lo spider di Google potrebbe non fare crawling delle pagine nuove tanto rapidamente. Inoltre, i segnali presenti in pagina potrebbero essere diluiti tra tutte le copie riducendone l’efficacia e la visibilità sui motori di ricerca.

In aggiunta al rel canonical potrebbe aiutare anche l’utilizzo del rel nofollow sui link interni e, nel peggiore dei casi, il disallow del robots.txt nelle sezioni del sito che non devono essere scansionate. Non consiglio mai di usare il disallow del robots.txt per gestire il crawl budget, sarebbe meglio trovarte altre soluzioni più efficienti.
Implementando il rel nofollow su un ipotetico filtro potrai ridurre leggermente gli URL parametrizzati che lo spider scansionerà, ma non eviterai l’indicizzazione di quelle pagine.
Per evitare duplicazioni nell’indice dei motori di ricerca, quindi escludere le pagine generate da filtri dall’indice di Google dovresti usare come prima scelta il tag rel canonical. Come seconda scelta abbiamo il tag noindex. Mentre per escludere una pagina dal crawling si utilizza la direttiva disallow nel robots.txt.
Come gestire le Pagine di Categoria
Dopo la homepage, le pagine di categoria sono probabilmente le pagine più importanti e forti di un sito web ben architettato.
- Considera le pagine di categoria come seconde homepage. Pensa alle pagine di categoria come Silo o contenitori che racchiudono pagine di prodotto fortemente correlate.
- Aggiungi contenuto alle pagine di categoria. Rendere le pagine di categoria uniche con testi e contenuti originali aiuta a renderle più forti nei risultati di ricerca. Aggiungi valore per gli utenti fornendo informazioni utili che possano arricchire la pagina e differenziarla da una semplice lista di prodotti. Aiuta Google a capire e contestualizzare la tua pagina di categoria.
- Crea deep links verso le pagine di categoria e verso i prodotti migliori. Guest blogging, content marketing e social media possono aiutare a rinforzare le landing di categoria se correttamente linkate. Inoltre linka dalla homepage le categorie più forti ed i prodotti più venduti.
- Tagga i contenuti condivisi. Quando condividi le pagine di categoria ricordati di usare gli #hashtag più affini e correlati.
- Disegna le landing di categoria in modo chiaro, usa un codice leggero e semplice da interpretare dai motori di ricerca.
- Usa URLs search engine friendly, anche chiamati fancy URLs. La struttura più efficace per le pagine di categoria e di prodotto è il seguente:
- Pagina di Categoria: esempio.com/categoria/
- Pagina di Sotto Categoria: esempio.com/categoria/sotto-categoria/
- Pagina di Prodotto: esempio.com/categoria/prodotto
Gestire le taglie ed i colori
Quando un prodotto è disponibile in diverse taglie e colori non è consigliabile assegnare un URL specifico ad ogni singola combinazione. Questo è forse uno dei rari casi in cui consiglio l’uso di JavaScript oppure il cancelletto# per variare i contenuti della pagina. Questo sistema permette di evitare la scansione e l’indicizzazione di contenuti duplicati mantenendo un numero di URL strettamente necessario.
Usare i pulsanti sociali sulle Pagine di Prodotto e di Categoria
Inutile spiegare l’importanza di implementare i link ai social sulle pagine prodotto e categoria, soprattutto in certi settori. Per dare un boost alla velocità di indicizzazione, al ranking nelle SERP e al numero di visite cerca di agevolare la condivisione delle pagine.

Struttura URL organizzata a SILO
La struttura degli URL deve essere chiara e organizzata in silo (cartelle) in modo da rispecchiare la gerarchia usata dalle Breadcrumbs. Questo accorgimento aiuta gli utenti a navigare e i motori di ricerca a comprendere al meglio le sezioni del sito.

Un esempio per un sito eCommerce che vende articoli sportivi potrebbe essere questo:
- Impostazione Consigliata: esempio.com/it/marca-o-categoria/nome-prodotto
- Impostazione Sconsigliata: esempio.com/it/nome-prodotto
Sitemap.xml locali
In caso di sito eCommerce con dominio gTLD, con lingue organizzate in soitto cartelle (vedi guida) generalmente consiglio di registrare un profilo Google Search Console per ogni lingua/nazione. In questo modo è possibile assegnare in GSC una Sitemap.xml e una destrinazione (International targeting, in GSC) per ogni nazione. Per approfondire il discorso Sitemap.xml leggi questa guida.
Esempio di Sitemap.xml locali per una configurazione a cartelle:
- esempio.com/en/sitemap_en.xml
- esempio.com/es/sitemap_es.xml
Esempio di Sitemap.xml locali per una configurazione a sotto domini:
- en.esempio.com/sitemap.xml
- es.esempio.com/sitemap.xml
Nota: il protocollo standard della sitemap.xml dice che il percorso di un file Sitemap determina l’insieme di URL che può essere inserito nella Sitemap. In altre parole, un file sitemap.xml posizionato in esempio.it/catalog/sitemap.xml può includere tutti gli URL che iniziano con esempio.it/catalog/ ma non quelli che iniziano con esempio.it/images/.
Implementare le Breadcrumbs
Le breadcrumbs (lett. Briciole di pane) sono utili per gli utenti e anche per la SEO. Aiutano Google a categorizzare le pagine e comprendere meglio le sezioni del sito web.
Le breadcrumbs aiutano i visitatori a localizzarsi e navigare nel sito, inoltre creano nuovi link interni che rinforzano le landing page di categoria. Un buon linking interno favorisce il ranking delle pagine di alto livello nei risultati di ricerca.
Ricordati che avere una buona struttura di link interni è importante tanto quanto avere backlink.

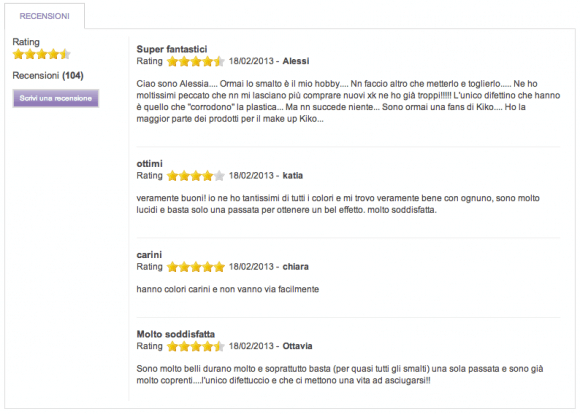
Abilitare i commenti e le recensioni per gli utenti
Content is the king but I am not Writer!
Non sei o puoi permetterti un copywriter a tempo pieno? Nel mondo tutti vogliono dire la loro, su tutti e su tutto, sfrutta questo desiderio del popolo online e implementa la possibilità di lasciare commenti e recensioni dei prodotti!
In questo modo aumenterai la loro fidelizzazione (torneranno per vedere le risposte ai loro commenti/recensioni), la quantità di parole presenti in pagina di conseguenza l’interesse di Google a tornare a visitare il sito.
Non sottovalutare l’importanza dei commenti e delle review, ma ricordati di controllare e moderare ogni singolo inserimento!

Backlinks locali
Come detto precedentemente, per posizionarsi bene nei motori di ricerca locali é necessario ottenere backlinks da siti importanti e autorevoli con TLD e lingua associati alla lingua dell’ecommerce da spingere. Se il sito è in lingua tedesca é importante che ottenga link da siti .de attinenti, con un buon PageRank.
Per lanciare nuovi siti web cerca web directory locali, siti di clienti e fornitori, forum e blog in lingua per ottenere nuovi backlinks.
Link orizzontali
Per facilitare la vita a spiders ed utenti risulta molto utile implementare nelle pagine prodotto i box dinamici con link orizzontali, ad esempio con i prodotti correlati oppure i più venduti.
I link interni sono molto importanti per una corretta distribuzione del pagerank. I link orizzontali sono un buon sistema per mantenere viva l’attenzione degli spider (e degli utenti).
Escludere carrello e admin con Robots.txt
Per dare una mano agli spider dei motori di ricerca è importante selezionare le pagine che si vogliono indicizzare e quelle da tenere nascoste.
Riducendo il numero di URL da dare in pasto ai bot si ottiene un’indicizzazione più rapida ed efficace e si salva crawl budget. In genere non è necessario preoccuparsi del crawl budget, Google è in grado di capire le risorse necessarie a scansionare un sito. Tuttavia, è meglio evitare di generare troppe pagine inutili che Googlebot sappiamo che seguirà.
Generalmente negli ecommerce si applica noindex sul carrello ed il pannello di amministrazione. Alcuni CMS usano addiritture il disallow del robots.txt. Prestashop ad esempio genera Robots.txt molto “creativi”.
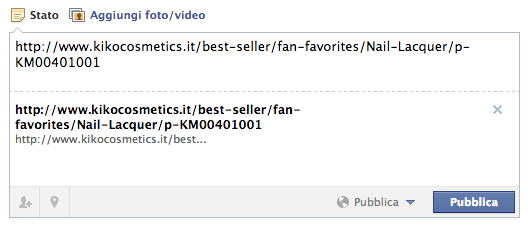
Utilizzare i meta tag Open Graph
Per ottimizzare lo snippet che appare quando qualcuno condivide i tuoi contenuti sui social è fondamentale impostare al meglio tutti i tag Open Graph.
Questo è un esempio di pagina senza tag Open Graph condivisa su Facebook.

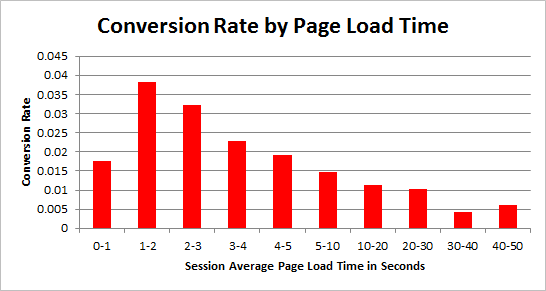
Mantenere il tempo di caricamento delle pagine inferiore ai 4 secondi
Il tempo di caricamento delle pagine impatta direttamente sulla percentuale di conversioni. Molti studi sono stati fatti per dimostrarlo e la conclusione è che più velocemente si carica una pagina e minore sarà la percentuale di conversioni perse.
Inoltre, è importante sapere che Google utilizza il tempo di caricamento medio come uno degli oltre 200 parametri per il ranking, ottenere tempi di caricamento delle pagine inferiori alla media del tuo settore può favorire il ranking organico del tuo sito web.

Traduci l’intero sito web nella lingua di destinazione geografica!
Questo accorgimento aiuta sempre sebbene non sia sufficiente per posizionarsi bene nelle SERP estere con parole chiave competitive. Tradurre un sito è molto importante per operare in ambiti internazionali ma possono crearsi situazioni abbastanza complesse, come ad esempio, la gestione di versioni multiple in inglese per Stati Uniti, Gran Bretagna e Australia.
L’algoritmo che decide il posizionamento per i vari paesi va ben oltre la traduzione dei testi, non basta avere un testo in inglese per posizionarsi bene in Australia.
Google tiene in considerazione molti altri fattori come il tag Rel=”Alternate” hreflang, i link interni cross-domain, il corretto ccTLD (country-code Top-Level Domain) e fattori esterni come i backlinks provenienti da siti autorevoli e rilevanti nell’area geografica di interesse.
In alcune lingue spesso è possibile trovare su Google posizionamenti più elevati in inglese invece che con la lingua del mercato in questione. Questo accade perché Google cerca di servire il risultato più rilevante per la query e talvolta la lingua non è un fattore altamente rilevante o sufficiente.
Non usare gli stessi indirizzi URL per le pagine tradotte
Mi è capitato di vedere in alcuni eCommerce pagine dello stesso prodotto in lingue differenti con lo stesso URL.
Per una corretta indicizzazione sui motori di ricerca è importante che ogni pagina risieda su un URL specifico. Se l’eCommerce usa la lingua italiana e inglese, la pagina prodotto non potrà risiedere per entrambe le lingue sullo stesso URL: www.esempio.com/nome-prodotto-123.html.
É molto importante che ogni lingua abbia i suoi URL:
- Pagina in italiano: esempio.com/it/marca-o-categoria-in-italiano/nome-prodotto-in-italiano
- Pagina in tedesco: esempio.com/de/marca-o-categoria-in-tedesco/nome-prodotto-in-tedesco
Implementare correttamente il tag Rel=”Alternate” hreflang=”x”
Il tag Rel Alternate Hreflang è uno degli strumenti più importanti quando si parla di ottimizzazioni tecniche SEO per siti multi lingua. Puoi trovare informazioni specifiche sul Rel Alternate e come implementarlo nella guida appena linkata, ma vorrei sottolineare alcuni aspetti che spesso vengono trascurati:
- Ogni pagina deve contenere i riferimenti del Rel Alternate verso tutte le traduzioni, compresa sé stessa.
- Definisci un tag rel hreflang x-default per tutte le altre lingue non specificate dal tag hreflang.
- Con il Rel Alternate devi linkare l’URL esatto della pagina e non la landing di ogni lingua:
- Implementazione Corretta:
- Pagina: esempio.com/it/nome-prodotto-in-italiano.html
- Rel Alternate che punta a: esempio.com/de/nome-prodotto-in-tedesco.html
- …
- Implementazione Scorretta:
- Pagina: esempio.com/it/nome-prodotto-in-italiano.html
- Rel Alternate che punta a: esempio.com/de/
- …
- Implementazione Corretta:
Cos’è e a cosa serve il tag x-default hreflang
Nel caso non tu non voglia optare per il redirect automatico, Google ha recentemente introdotto una importante implementazione al Rel Alternate – x-default hreflang – che deve essere inserita per permettere a Google di determinare quale sia la lingua di default per il sito web. Considera che anche Yandex, il più grande motore di ricerca Russo, usa questa nuova tag.
Usare il Rel Canonical correttamente
Dopo aver implementato correttamente il Rel Alternate è spesso necessario ricontrollare tutti i Rel Canonical poiché spesso ci possono essere dei problemi. Non puntare il Rel Canonical delle pagine tradotte verso la lingua di default, vediamo un esempio.
Implementazione Corretta:
- URL: esempio.de/nome-prodotto-in-tedesco.html
- Canonical: esempio.de/nome-prodotto-in-tedesco.html
Implementazione Scorretta:
- URL: esempio.de/nome-prodotto-in-tedesco.html
- Canonical: esempio.de/nome-prodotto-in-italiano.html
Non usare auto redirect 302 con IP locator (e metodi simili)
Google ha ufficialmente consigliato come NON gestire gli utenti su siti multi lingua con IP locator e redirect automatici. Cito testualmente:
“Evita il reindirizzamento automatico basato sulla presunta lingua dell’utente. Questi reindirizzamenti potrebbero impedire agli utenti (e ai motori di ricerca) di visualizzare tutte le versioni del sito.” – Google
Come spesso accade Google non segue i suoi stessi consigli… Vi siete mai chiesti in che modo redireziona un utente italiano che digita google.com nel browser? Ma questa è un’altra storia…
Non usare Noindex o disallow sulle pagine tradotte
Google dice:
Generalmente non occorre “nascondere” i duplicati impedendo la scansione con un file robots.txt o utilizzando una metatag robots noindex. – Google
Nel caso tu avessi implementato correttamente il Rel Alternate sarebbe un peccato inserire il tag noindex o la direttiva del robots.txt disallow sulle pagine tradotte.
Usare i link cross domain
Le pagine tradotte andrebbero linkate internamente in modo visibile, sia per gli utenti che per i motori di ricerca. Spesso questi link vengono implementati con bandierine o con anchor text con il nome della lingua.
Assicurati di non linkare tutte le pagine in una lingua alla homepage delle altre lingue ma linka alla stessa pagina tradotta, idem per la bandierina di cambio lingua!
Implementazione Corretta:
- URL: esempio.com/de/nome-prodotto-in-tedesco.html
- Link cambio lingua verso: esempio.com/it/nome-prodotto-in-italiano
Implementazione Scorretta:
- URL: esempio.com/de/nome-prodotto-in-tedesco.html
- Link cambio lingua verso: esempio.com/it/
Struttura URL: Sotto-cartelle Locali vs Sotto-domini Locali
Nella maggior parte dei casi una scelta vale l’altra, l’impostazione non impatta sulla SEO in modo particolare, è tuttavia una scelta necessaria decidere se usare le sotto-cartelle locali (esempio.com/de/) o i sotto-domini locali (de.esempio.com).
Personalmente non vado matto per i TLD locali ma è solo un mio parere non prendetelo come un consiglio SEO universale. Il motivo per cui la penso così è che preferisco che authority, PageRank e tutti i fattori off-site si concentrino in un unico dominio piuttosto che dividersi in tanti sottodomini. Ci sono invece casi dove, data una particolare concorrenza, è più opportuno usare TLD locali.
Prima di acquistare un dominio è fondamentale chiedersi chi è il proprio pubblico e dove risiede. Per essere visibile in Italia consiglio il dominio locale .it mentre per un sito internazionale il .com è generico e può supportare tranquillamente un sito multi lingua in sotto cartelle.
Credo sia importante ricordare che posizionare un TLD locale in risultati internazionali è molto difficile. In altre parole, per essere visibili nelle ricerche in UK, il consiglio è di acquistare un dominio .com o locale inglese (co.uk, cu.au, …)
Come gestire i prodotti esauriti, out of stock: temporanei, definitivi e stagionali
La gestione dei prodotti terminati è molto delicata e dipende dalle necessità del cliente. Riassumo in 5 punti i suggerimenti più validi e le best practice per out of stock temporanei:
- Lasciare la pagina del prodotto online. Se il prodotto tornerà online nel breve periodo lascia la pagina online così com’è. Non cancellare, nascondere o sostituire la pagina.
- Offrire prodotti alternativi. Se specifici prodotti sono finiti potrebbe essere una buona occasione offrire agli utenti dei prodotti alternativi e fortemente correlati tramite widget laterali. Ad esempio, potrebbe essere utile mostrare: lo stesso prodotto in colori differenti, nuovi modelli o nuove versioni, lo stesso prodotto da produttori differenti oppure altri prodotti della stessa categoria che sono simili in funzionalità e prezzo.
- Informare gli utenti quando il prodotto tornerà online. Fornisci sempre informazioni sulla futura data di reperibilità del prodotto in modo che gli utenti possano tornare sul sito non appena il loro prodotto tornerà disponibile online.
- Abilitare il pre-order. Offri agli utenti la possibilità di fare un pre-ordine in modo da assicurarsi la consegna non appena il prodotto tornerà disponibile online.
- Ridurre al minimo il fattore negativo. Quando l’utente non trova ciò che cerca il feeling non è certo positivo. Puoi ridurre l’esperienza negativa offrendo qualche futuro beneficio come ad esempio un futuro sconto sul prodotto.
Un caso ben diverso è quando i prodotti finiti non torneranno più disponibili poiché obsoleti, passati o in fine produzione. Nel settore dell’elettronica e dell’abbigliamento in particolare l’obsolescenza dei prodotti è un problema comune e costante che molti eCommerce risolvono semplicemente cancellando la pagina (errore 404). Questa soluzione non è la migliore dal punto di vista SEO e nemmeno per gli utenti che avevano salvato nei preferiti quella pagina.
Le migliori soluzioni per prodotti definitivamente rimossi sono:
- Usare il redirect permanente 301. Quando il vecchio modello viene rimpiazzato con il nuovo, usare il redirect permanente 301 permette di comunicare a Google il cambio pagina in modo da preservare il valore SEO ed il ranking in SERP.
- Redirezionare la pagina prodotto alla categoria di appartenenza. Obiettivo del redirect è risolvere il problema degli utenti. Se il tuo eCommerce ha da offrire prodotti alternativi con prezzo e funzionalità simili è corretto inviare gli utenti sulla pagina di categoria più idonea a rimpiazzare il prodotto terminato.
- Cancellare permanentemente la pagina e restituire errore 404 oppure meglio ancora il 410 (status code gone). L’errore 410 serve per comunicare a Google che quella pagina non tornerà mai più online e il bot dei motori di ricerca non cercherà più quella pagina.
- Riutilizza lo stesso URL per altri prodotti. Se vendi prodotti generici dove le descrizioni tecniche e il numero modello non sono rilevanti, potresti riutilizzare gli URL in modo da fargli preservare il valore SEO, la page authority e la visibilità su Google.
- Alcuni prodotti devono stare online. In alcuni casi gli utenti potrebbero voler tornare sulla pagina prodotto per reperire ulteriori informazioni, come ad esempio scaricare il manuale, controllare gli aggiornamenti, etc. Per esempi di questo genere sarebbe buona norma mantenere la pagina online.
I prodotti stagionali richiedono pagine di categoria molto forti poiché saranno loro a rankare in SERP. Se vuoi costruire pagine stagionali molto forti cerca di mantenere le solite 2/4 pagine ogni anno senza cambiare URL.
La struttura URL di una pagina stagionale potrebbe essere così:
- esempio.com/halloween/
Non usare l’anno nell’URL altrimenti dovrai cambiarlo.
Ottimizza le pagine per i prodotti migliori e più forti poi sposta l’attenzione sulle landing di categoria e personalizzale con testi originali e link interni. Se stai lanciando un nuovo prodotto e sai che ci sarà una grande richiesta, inizia a pubblicare una pagina di “coming soon” con contenuto unico e dedicato, offri notifiche e la possibilità di pre ordinare!
Nel caso tu avessi usato gli anni negli URL, se la vecchia collezione non è più disponibile usa un redirect 301 dal vecchio prodotto 2012 al nuovo 2013.
Gestire i prodotti in saldo
Se il tuo sito ha la sezione Saldi dentro alla quale metti dei prodotti che sono contemporaneamente disponibili anche nella loro categoria principale come pattern URL, ricordati di non usare la categoria negli URL, oppure usa lo stesso tag rel canonical su entrambe le versioni.
Esempio:
- Pagina: esempio.com/saldi/sandali_123
- Canonical: esempio.com/sandali_123
- Pagina: esempio.com/sandali/sandali_123
- Canonical: esempio.com/sandali_123
Il canonical dovrà puntare alla pagina originale del prodotto in modo da dire a Google che quella presente nei saldi è una pagina duplicata e di non indicizzarla.
Gestire la navigazione con cookie e sessioni
Un altro errore è quello di gestire la navigazione, in particolare la lingua, in modo dinamico salvando cookie nel browser dell’utente senza avere un effettivo cambio URL al cambio lingua.
Gli spider dei motori di ricerca ignorano o non usano i cookie, quindi per permettere la corretta indicizzazione di tutti i contenuti è importante fornire URL dedicati ad ogni lingua.
Mobile & SEO
Non mi dilungo sul dibattito “sito mobile dedicato o sito responsive“, Google si è già espresso: responsive is the way to go.
John Mueller di Google in “Internazionalizzazione e SEO”
Di seguito alcune slides prese dall’hangout di John Mueller in English Google Webmaster Central del 28 Febbraio 2014
Hai altri consigli per l’ottimizzazione di siti eCommerce Multi Lingua che vuoi condividere? Lascia un commento e condividi l’articolo :)
Articoli correlati
Autore

Commenti |24
Lascia un commentoCiao Giovanni,
trovo le informazioni di questo post molto interessanti! Siamo a un livello di Seo già piuttosto avanzato.
C’è un modo automatizzato per inserire i Rel Alternate in ogni pagina prodotto di ogni lingua per un ecommerce che ha più di 1000 prodotti?
(a mano è decisamente un lavoro lunghissimo)..
Ciao Claudio, non sapendo quale CMS usi mi risulta difficile risponderti. Per Magento cè il plugin di Yoast che è di grande aiuto, ti lascio un paio di links:
http://yoast.com/articles/magento-seo/
http://yoast.com/tools/magento/
grazie mille Giovanni. Sì è proprio Magento.
Ti vorrei chiedere se l’abbinamento fra loro delle versioni di tutte le lingue di ogni pagina tramite il tag Alternative dev’essere fatto manualmente o meno. Nel senso:
la versione esempio.com/it/prodotti deve avere avere nell’head il tag alternative che linka la stessa pagina nelle altre lingue (come esempio.com/es/productos) giusto?
Questo lo fa direttamente Magento?
… e andando un po oltre…
se le diverse lingue fossero presenti in sottodomini (come es.esempio.com)? come ci si dovrebbe comportare?
Ti ringrazio!!
a presto
Claudio
Ciao Claudio, con il plugin Yoast si implementa in automatico in rel canonical, che è già una gran cosa su Magento.
Il rel alternate va implementato come dici tu nell’header che punta alla stessa pagina tradotta nelle altre lingue, non lo fa magento ma va implementato a mano o con estensioni.
Se le lingue fossero presenti in sotto-domini non cambierebbe niente, il rel alternate funzionerebbe nello stesso modo.
grazie dell’indicazione.
Sempre in riferimento al Rel Alternate farlo a mano per ecommerce a 10 lingue con 1000 prodotti è una cosa impossibile. Ma so che è plausibile farlo anche tramite Sitemap. Qui c’è un esempio: https://support.google.com/webmasters/answer/2620865?hl=it&ref_topic=2370587
Ora quello che ti chiedo va un po nello specifico..
mettiamo che hai 10 lingue e si è deciso di fare un account di WMT specifico per ogni dominio (es: de.example.com, it.example.com, ru.example.com ecc). Io dovrò fare una sitemap per ogni dominio giusto?
Conviene fare due sitemap specifiche per ognuno di essi? Quindi una che ha l elenco di prodotti e una che ha tutti i Rel Alternative di ogni pagina..?!
Oppure metto tutto inseme?
Scusa le domande ma sono cose che ancora non ho mai affrontato direttamente….
Claudio
Ciao Claudio, quando dico farlo a mano intendo inserire il codice php che richiama l’alternate, non intendo inserirlo manualmente in ogni pagina (anche perchè magento usa php a template e non “esiste” la pagina di ogni singolo prodotto).
L’alternate in sitemap va bene, basta aggiungere i parametri xhtml:link rel=”alternate” ad ogni link presente in sitemap, non fare una nuova sitemap solo per il rel alternate.
Il consiglio generico è di creare 1 account GWMT per lingua, assegnare a ciascuno la sitemap locale e lingua corretta nelle impostazioni del profilo.
capisco e grazie davvero della disponibilità.
Spero che non ti dispiaccia che la coda dei commenti in riferimento all’articolo si allunghi troppo, anche perchè magari sono cose che possono essere utili ad altri. :)
Quindi inserire l’alternate è uguale sia in sitemap che in php, purtroppo non conosco magento quindi penso la soluzione migliore x me sia la prima.
Quindi basterà aggiungere a ogni link nella sitemap tanti rel alternative quante sono le lingue ( quindi il link alle pagine analoghe in altre lingue).
Questo processo dev essere fatto in ogni sitemap di ogni account a questo punto giusto?
(a prescindere che io abbia un dominio come example.com/en o sottodomini separati come en.example.com)
Di seguito altre 3 domandine secche a cui se credi puoi non rispondere: ti ho già sfruttato abbastanza :)
-Che mi dici delle Geo-sitemap targettizzate a nazione per aiutare Google a capire la lingua e la nazione corrispondente? Esistono? oppure la geotargettizzazione si usa solo per google places e per realtà locali a livello di città?
– i microformati possono aiutare in qualche modo a geo-referenziare l’attività?
– in che modo si usano i redirect in un ecommerce multilingua che utilizza sotto-domini per ogni lingua?
un saluto
e ancora grazie infinite
ehehe no problem ti rispondo in ordine:
PS: correggo, IBM ha da poco cambiato il sito implementando in homepage (ibm.com) un bel redirect temporaneo 302 verso la pagina locale US… Per rimandare gli utenti indifferentemente su US tanto valeva un 301 :D
beh Giovanni io ti ringrazio molto. Sei stato molto molto esauriente e disponibile. E nel caso avessi altre domande in futuro? come faccio?
bonifico? ahah
Nessun problema grazie a te per i commenti :) Se hai altre domande puoi prenotare qualche ora di consulenza qui https://www.evemilano.com/corsi/
Parli con semplicità di cose difficili, segnale di competenza. Bravo!
Una curiosità: Eve Milano… e la sede è a Como? :-)
Esatto! Mi sono spostato a Como nel 2012 per motivi professionali, EVE Milano è nata nel 2009 a Milano :)
Ciao Giovanni,
molto interessante questo articolo. Io però mi chiedo: ha sempre senso un sito e-commerce multilingue? Non è più strategico (budget permettendo…) realizzare più siti, su più domini, uno per country?
In questo modo ogni sito sarà coerente al massimo (in termini di dominio, contenuto, lingua, etc) con la nazione in cui si pensa di spingerlo.
Ovviamente con una gestione centralizzata del catalogo che ti eviti di ricreare n schede per ogni lingua.
Per capirci, invece di avere scarpe.com/it + scarpe.com/es + scarpe.com/en etc.
avrai scarpe.it + zapatos.es + shoes.com
…detta molto grossolanamente.
Che ne pensi?
Grazie.
Ciao Giovanni^^
Sono filosofie diverse, entrambe diffuse. Una che punta ad avere un sito unico, forte di pagine e link (Ikea, IBM, Nike, Booking.com, Nokia, Microsoft, Apple, …), l’altra invece ottimizza le ricerche locali con domini locali, siti più piccoli e gestibili (BMW, Amazon, Ebay, Zalando, Tripadvisor, Expedia, Edream, …).
Come puoi notare dai nomi elencati negli esempi si tende ad usare il dominio unico per i siti istituzionali mentre TLD locali per eCommerce. Ma ripeto, sono filosofie entrambe percorribili, a volte la decisione è data dal management e la SEO arriva dopo come priorità :)
Grazie^^!
Certo, è come dici tu: è una questione che va oltre la SEO e per certi versi riguarda le strategie aziendali definite a monte.
Anche se poi ha una fortissima ricaduta sulla strategia SEO da utilizzare, perché si tratta di due scenari molto diversi da gestire. Ed entrambi, come giustamente sottolinei, hanno pro e contro.
A presto!
Tutto molto bello.
Ma mi sto approcciando a Prestashop e la struttura URL del core di Prestashop non segue la struttura a silos.
Come faccio a cambiarla?
Cambio il core?
Hai qualche risorsa online a riguardo?
Grazie
Ciao Fausto, con Prestashop ti consiglio di usare una struttura piatta per gli URL per evitare contenuto duplicato. L’alberatura la dai con le breadcrumbs e deep links. Forse questa guida ti interessa https://www.evemilano.com/seo-prestashop-cosa-sapere/
Ciao Giovanni!
Innanzitutto grazie mille per l’articolo, il migliore letto fino ad ora sul tema seo ecommerce multilingua!
Ti chiedo un consiglio: devo fare un ecommerce in 3 lingue con wordpress, cosa mi conviene fare per un posizionamento ottimale? registrare 3 domini?
ho letto altrove che è fortemente sconsigliato un dominio unico (es .com) con gli url dinamici, ma ho avuto modo di vedere che comunque wpml e seo yoast gestiscono egregiamente il tutto.
tu che dici?
grazie :)
Ciao Matteo, grazie per il supporto!
Non esiste una soluzione migliore di altre nella scelta del dominio globale o locale, esiste solo la soluzione che si adatta meglio al tuo caso e alle tue competenze da sistemista, webmaster e SEO.
Ti consiglio questa guida: https://www.evemilano.com/gestire-lingue/. Vengono spiegate tutte le possibilità con PRO e CONTRO. Potrai valutare tu stesso.
Personalmente preferisco l’approccio a TLD con installazioni singole di WP in folder per ogni lingua: esempio.com/it, esempio.com/de/, … Dominio forte e siti locali gestibili indipendentemente – non sono un amante dei plugin che gestiscono l’aspetto multi-lingua.
Spero di esserti stato d’aiuto!
GRAZIE MILLE!! il tuo articolo mi ha aiutato a schiarirmi le idee!! :)
Grazie per il commento Matteo, mi fa piacere che l’articolo ti sia servito :)
Ciao Giovanni, complimenti per gli ottimi articoli del blog. Veramente un livello molto alto.
Vorrei chiederti un consiglio per un mio e-commerce in drop shipping.
Ha oltre 5000 prodotti ( in wordpress) con tante categorie, sotto-categorie e quindi prodotti.
Ovviamente tantissime pagine prodotto e categorie non vengono indicizzate.
Volevo far diventare canonical, i prodotti, verso la categoria madre, in modo da rafforzarne il peso.
Che dici può essere uno buona idea?
Grazie mille
Ciao Gabriele grazie mille per il supporto e per la domanda. Non è normale che molte pagine non vengano indicizzate, prima di tutto verificherei la sitemap.xml ed i link interni. I top prodotti sono linkati in homepage?
Ad ogni modo non ti consiglio di canonicalizzare i prodotti verso le categorie, lavorerei invece sui contenuti (testi) e link interni.
A presto!
grazie del consiglio