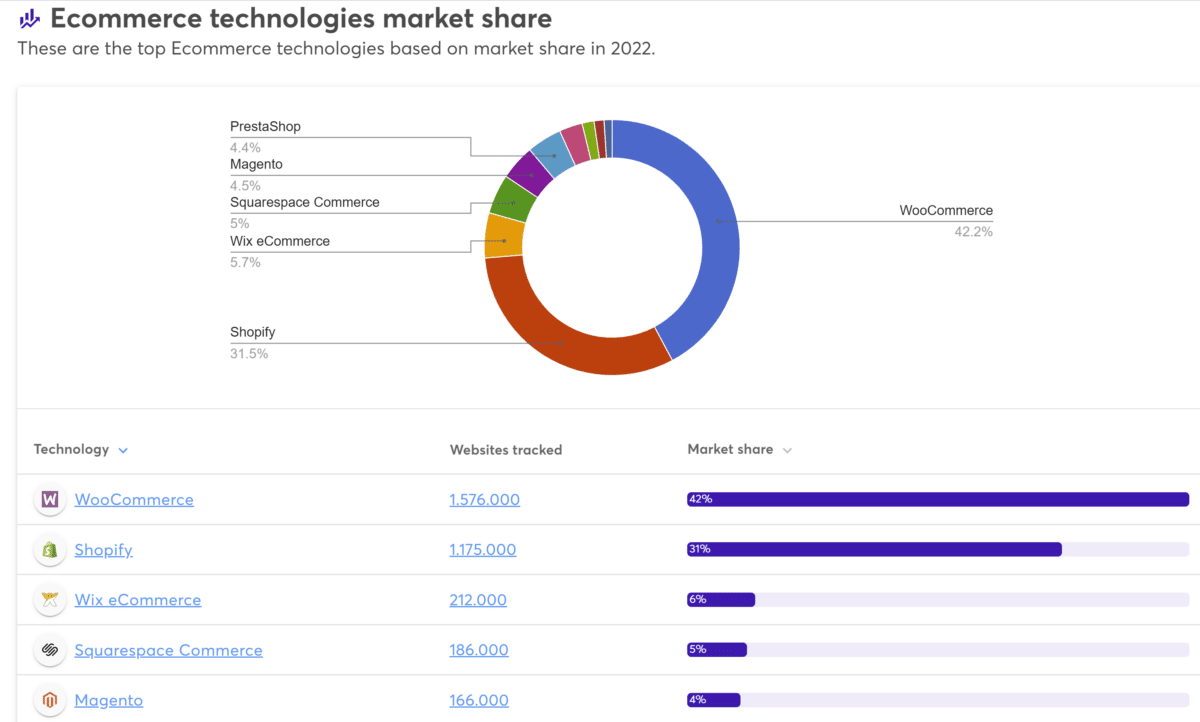
Secondo Wappalyzer, Prestashop è il 6° CMS per eCommerce più diffuso al mondo (data Gennaio 2022), dopo Woocommerce, Shopify, Wix, Squarespace e Magento (qui trovi la guida SEO di Magento).
Eh si, prima c’è Wix…
Anonimo
Sebbene Prestashop sia un buon CMS eCommerce di partenza, ci sono molti aspetti da ottimizzare per migliorare la scansione, indicizzazione e posizionamento delle sue pagine nei motori di ricerca.

In questa guida ho cercato di riassumere tutti gli aspetti fondamentali che andrebbero ottimizzati su Prestashop 1.7 (e versioni precedenti) dal tuo consulente SEO. Se fossi interessato a consigli SEO per eCommerce a prescindere dalla piattaforma potresti leggere anche la guida SEO per eCommerce multi lingua. Se stai per migrare a Prestashop ti consiglio di seguire questa guida.
Definisci le migliori parole chiave
Per prima cosa consiglio di definire le parole chiave con le quali intendi lavorare. Utilizza gli strumenti che Google mette a disposizione (Search Console, Keyword Planner e Trend) per trovare le parole più utilizzate nelle ricerche online relative alla tua nicchia. Cerca di individuare parole chiave ad alto traffico ma con minore competizione SEO e PPC rispetto alle altre.
In merito all’analisi delle parole chiave potrebbero interessarti queste guide:
- Calcolare l’efficacia delle parole chiave
- Guida SEO Copywriting: come scrivere per il Web
- Come generare liste di parole chiave correlate
- Analisi delle parole chiave: determinare l’intento di ricerca
Hosting e Nome dominio
Non esiste il miglior hosting per Prestashop come non esiste il miglior ristorante in assoluto. Prestahop è un CMS OpenSource dinamico che si basa su database, non è un sito statico quindi le performance del database e del web server sono fondamentali per ottenere un caricamento rapido delle pagine. Tuttavia un sito con 10 visite al mese ha ben altre necessità di un sito che riceve 1 milione di utenti al giorno, quindi anche la scelta del server e dell’investimento dipende da molte variabili.
Ti consiglio di valutare tra:
- un VPS – virtual private server
- un server dedicato (ServerPlan è un buon hosting Italiano per chi non ha grandi necessità, oppure Siteground)
- un hosting cloud, uno dei migliori a mio parere è DigitalOcean
- Ti spaventa la gestione di un web server ma vuoi il servizio cloud? Ti consiglio Cloudways, un servizio di managed cloud hosting per non addetti ai lavori, si appoggia ai datacenter di Google, Amazon o DigitalOcean
Il budget da investire dipende dal volume di traffico che ti aspetti. L’hosting deve avere Linux, Nginx oppure Apache, PHP (è richiesta la versione 7.0 dalla 1.6 di Prestashop) in Fastcgi e possibilmente il modulo mod_pagespeed abilitato (disponibile per Apache).
In merito al nome dominio, cercane uno originale, possibilmente breve e riconoscibile. Se stai iniziando un progetto da zero con un nuovo sito potresti acquistare un dominio che contiene le parole chiave correlate a quanto andrai a vendere, ad esempio con nome prodotto, il nome del tuo brand oppure inserendo direttamente la tipologia prodotti venduti, ad esempio: abitisartoriali.it, tendedasole.com, …
Usa un dominio il più breve possibile in modo che gli utenti possano ricordarlo a memoria. In questa guida di Giorgio Taverniti puoi trovare spunti utili a questo scopo.
Friendly URL
Con il termine “Friendly URL” si intendono URL “leggibili” ed in grado di trasmettere un significato comprensibile dall’utente finale (e da Google). In pratica sono URL ricchi di parole chiave e si utilizzano per evitare URL con ID, numeri seriali oppure URL troppo lunghi e difficilmente interpretabili dall’utente finale. Ad esempio:
- Friendly URL: esempio.com/scarpe-donna/mocassini-pelle
- Non Friendly URL: esempio.com?cat=12?prod=321
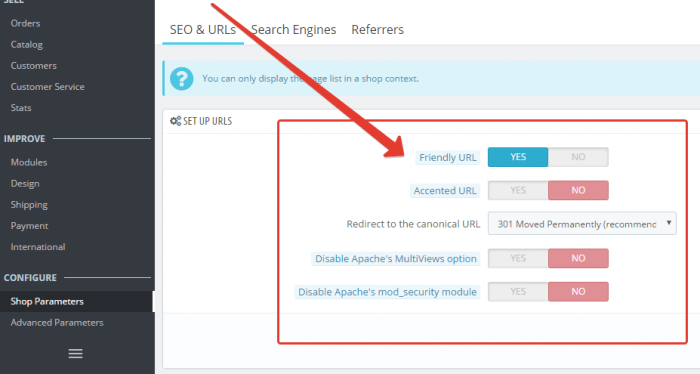
Per attivare la funzione Friendly URL accedi al pannello di controllo di Prestashop e naviga in Preferences > SEO e URLs come mostrato in figura.

Alcuni consigli pratici:
- Assicurati di usare URL parlanti, chiari e concisi. Come per i titoli, fai in modo di creare URL non eccessivamente lunghi, che contengano al proprio interno le parole essenziali per identificare quel determinato prodotto/pagina
- Ricordati sempre di ottimizzare e “pulire” gli URL, rimuovendo i caratteri speciali (caratteri non ASCII), nomi illeggibili e le stop-words. Nell’ambito dei motori di ricerca, le stop words sono quelle parole che, per la loro alta frequenza in una lingua, sono di solito ritenute poco significative dai motori di ricerca, che le ignorano perché non aggiungono o cambiano il significato di una frase. Sono stop words gli articoli, le preposizioni e le congiunzioni
- Utilizza il trattino (-) per separare le parole chiave
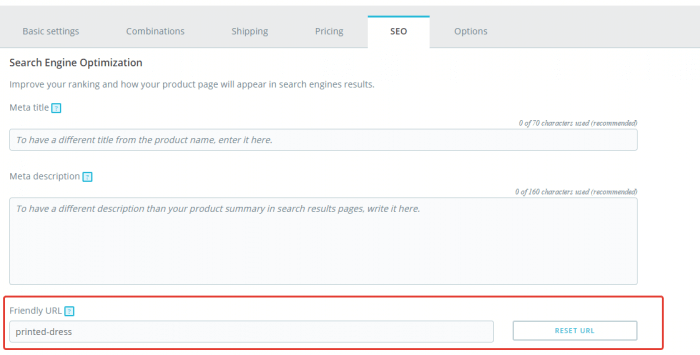
Ciascuna pagina di prodotto e di categoria può avere un friendly URL ottimizzato, vedi figura.

Nel caso il tuo web server non supporti i Friendly URL noterai un warning in rosso che ti comunica che il modulo MOD_REWRITE non è attivo. Chiedi al tuo webmster oppure al supporto tecnico dell’hosting di attivare il MOD_REWRITE attraverso il file PHP.INI file oppure .HTACCESS.
Dalla stessa schermata, cliccando sulla matita a destra degli URL, puoi impostare i meta tag per ogni pagina. Ti consiglio di editare ogni URL perché Prestashop inserisce una meta standardizzata, uguale per tutte le pagine.
E’ buona norma personalizzare la pagina di errore 404 “Page Not Found” inserendo un messaggio personalizzato e alcuni link che aiutino l’utente a ritrovare la Homepage oppure le categorie o addirittura i prodotti più importanti.
Quando Prestashop genera gli URL associa sempre un ID di categoria, del produttore, del fornitore, del prodotto, … Questa impostazione rende gli URL meno puliti e più lunghi. Per modificare questa impostazione devi editare il core di Prestashop oppure devi acquistare un modulo specifico che rimuove gli ID dagli URL.
Nelle vecchie versioni di Prestashop esisteva un bug che inseriva URL con lettere accentate. Per risolvere il problema aggiorna Prestashop all’ultima versione stabile.
Prestashop genera URL parametrizzati, è importante gestire al meglio questi indirizzi per ottimizzare la scansione e l’indicizzazione. In merito ti consiglio questa guida: Query String – Parametri URL e SEO – La guida completa
La velocità del sito
Più rapidi sono i tempi di caricamento delle pagine del tuo sito e maggiore sarà il traffico di ricerca e il tasso di conversione. Google considera la velocità del sito e il tempo di caricamento, offrire una user-experience positiva non può che aiutare sotto tutti i fronti. Non sottovalutare mai il fattore velocità, personalmente investo gran parte del budget in infrastrutture IT potenti ed affidabili (conosci DigitalOcean?).
La corretta configurazione di Prestashop permette di ottimizzare il sito e velocizzare le prestazioni per ridurre i tempi di caricamento ed inutili attese. Per verificare la velocità del tuo sito ti consiglio GTmetrix, un servizio molto performante che suggerisce le modifiche per ottimizzare la velocità del sito. Altri strumenti validi per questo scopo sono PageSpeed di Google e ySlow di Yahoo, per i più smanettoni invece c’è WebPageTest.
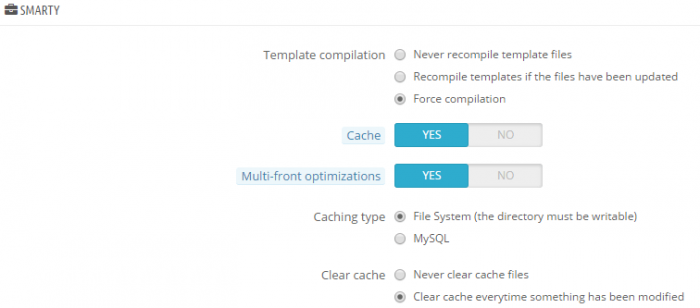
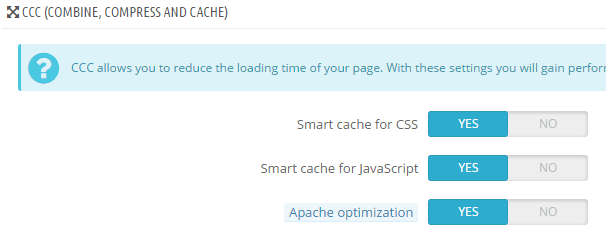
Per migliorare le prestazioni di Prestashop ti consiglio di usare il sistema di cache nativo e di disattivare la ricompilazione. La ricompilazione è usata in ambienti di sviluppo per aggiornare ad ogni caricamento i template, CSS e JavaScript. Una volta che la fase di sviluppo è terminata ed il sito è in produzione, disattiva la ricompilazione navigando in preferences > performance e togli la spunta da Force compilation.

- In Prestashop 1.5 naviga in advanced parameters > performance e seleziona: “Never recompile the template files”
- Activate cache
- Use CCC for stylesheets
- Use CCC for the JavaScript code
- Reduce the HTML code after executing the Smarty compilation
- JavaScript compression in the HTML code after executing the Smarty compilation

Un’altra opzione per rendere più veloce il caricamento delle pagine di Prestashop è utilizzare un Content Delivery Network (CDN) per ospitare CSS, Javascripts e le immagini. Per impostare il CDN devi modificare l’opzione “Media servers (use only when CCC is activated)”. Prestashop offre l’integrazione con Amazon Cloudfront attraverso moduli ufficiali a pagamento.
Navigazione
Per definire la migliore navigazione sul tuo eCommerce:
- Struttura la navigazione del sito con menu testuali in html, non usare menu in Flash, Ajax o JavaScript perchè Google potrebbe avere problemi ad interpretare questi linguaggi. Se proprio non puoi farne a meno assicurati di fornire a Google anche un menu di navigazione alternativo, in HTML
- Scrivi anchor text parlanti, ovvero con le parole chiave del prodotto o categoria alla quale linkano. Non usare la dicitura “prodotti” perchè non trasmette nessun significato a Google
- Inserisci, senza esagerare, anche deep-link dagli articoli del blog alle schede prodotto e pagine di categoria in modo che che sia facile per utenti e motori di ricerca trovare e indicizzare tutte le pagine
Sitemap & Robots.txt
Crea una sitemap in html in cui sono elencate tutte le pagine del tuo sito e crea una sitemap anche in formato XML da inviare a Google attraverso il tool gratuito messo a disposizione in “Strumenti per Webmaster” (disponibile anche per Bing).
Evita di creare pagine con lunghi elenchi di link in uscita e fai attenzione ai siti che linki. Ti consiglio anche di far uso del file robots.txt in modo da indicare ai motori di ricerca su quali cartelle/file focalizzare l’attenzione e quali invece non considerare.
La sitemap.xml è generata dal modulo Google Sitemap by PrestaShop che trovi all’interno delle configurazioni SEO di Prestashop. In alternativa ci sono sia Addon che Moduli per la creazione della sitemap.xml, scegli quello che preferisci.

Ho registrato un video di 15 minuti dove spiego come verificare la correttezza e la completezza della sitemap, magari ti interessa. Per eseguire l’analisi ti basta avere Screaming Frog ed Excel.
Il file robots.txt è gestibile navigando in Preferences > SEO & URLs. Assicurati che il Robots.txt non impedisca la scansione di pagine importanti del tuo eCommerce.
- Nota: potrebbe interessarti anche Robots.txt e gli errori da evitare
Canonical tag
Prestashop può creare dei problemi con gli URL duplicati, infatti anche dopo aver attivato i Friendly URL è ancora possibile accedere alle pagine con la vecchia struttura di URL. Inoltre, ogni volta che si cambia il nome di un prodotto, oppure viene spostato in una diversa categoria, il vecchio URL funziona ancora.
Come sappiamo Google vuole un solo URL per pagina (URL canonico), altrimenti si rischia di indicizzare pagine duplicate. Per risolvere questo problema attiva il tag Rel Canonical e correggi i link interni in modo da puntare tutti i link all’URL predefinito di ogni pagine. Una scansione completa del sito è il modo migliore per individuare questi problemi e Screaming Frog cade a pennello.
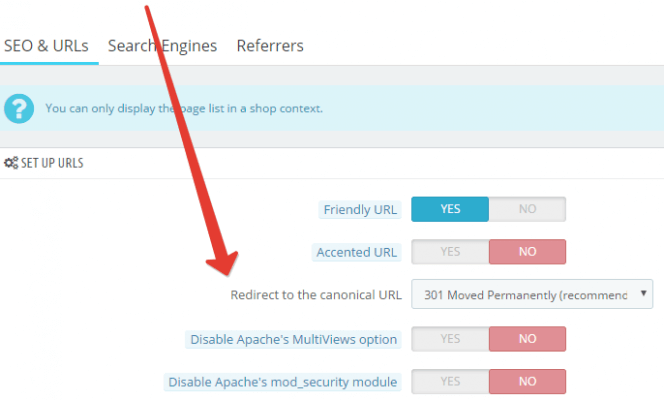
Per abilitare la Canonical Tag:
- accedi al pannello di controllo
- naviga in PREFERENCES > SEO & URLS ed imposta le opzioni come mostrato nell’immagine

L’URL Canonico è usato quando una pagina può essere raggiunta da più di un URL, ovvero quando si hanno pagine duplicate. Per aiutare i motori di ricerca ad indicizzare soltanto l’URL predefinito di ogni pagina si deve implementare la Canonical tag come mostrato.
Il tema del tuo sito deve essere compatibile con la Canonical Tag altrimenti potresti incontrare dei problemi con gli URL.
Title tag e meta description
Il tag title di una pagina HTML è il tag SEO più importante per aumentare la rilevanza del documento verso uno specifico topic. Scrivi sempre titoli chiari e unici per i prodotti, evita in ogni modo titoli uguali su pagine diverse. Cerca di creare dei titoli ottimali per i prodotti del tuo negozio eCommerce, che siamo al tempo stesso chiari, unici e completi, cercando di inserire in ognuno di essi informazioni sul marchio, il tipo di prodotto, la categoria, etc.
Ricordati che la lunghezza corretta del tag Title è 55 caratteri spazi inclusi (450 pixel), titoli più lunghi vengono tagliati nella pagina dei risultati di Google.
Il tag meta description appare subito dopo il tag title nei risultati di Google, è quindi un tag altrettanto importante. Questo campo si usa per descrivere il contenuto della pagina, lo spazio a disposizione è di 155 caratteri circa, per l’esattezza 950 pixel.
Per una guida più esaustiva sulla corretta compilazione dei meta tag e dei contenuti testuali in pagina ti consiglio di leggere la guida aggiornata di SEO copywriting.
Immagini
A prescindere dal CMS, le tre regole fondamentali per ottimizzare le immagini per Google sono:
- offrire immagini scalate: carica le immagini nel web server con le dimensioni usate in pagina. Inutile caricare un’immagine a 1000*1000 e poi mostrarla on-page a 100*100.
- comprimere le immagini con JPG 80%
- inserire alt tag e nome file ricco di parole chiave. Leggendo l’alt tag devo poter capire di cosa tratta l’immagine anche senza vederla.
- Nota: per maggiori informazione sull’ottimizzazione delle immagini per Google ti consiglio questa guida.
Pagine di Prodotto
La schede prodotto possono essere personalizzate compilando le relative meta tag.
- Scrivi descrizioni chiare ed efficaci soprattutto se stai usando un data feed
- Se il tuo eCommerce riceve i dati dal data feed di un produttore, probabilmente molti altri eCommerce stanno utilizzando lo stesso data file e quindi le stesse descrizioni prodotto. Google non gradisce indicizzare e dare visibilità a pagine che contengono contenuti non originali. Per migliorare il ranking il mio consiglio è quello di personalizzare al meglio le proprie schede prodotto in modo da renderle uniche ed originali
- Scrivi descrizioni lunghe almeno 250 parole. Cerca di elencare tutte le caratteristiche peculiari del prodotto. Great descriptions go a long way…
- Se il tuo prodotto viene identificato con una sigla come il modello, l’anno, il codice a barre, UPC oppure EAN 13, cerca di inserire tutte queste informazioni nella scheda prodotto. Non è raro che un utente esegua una ricerca utilizzando proprio quei numeri identificativi.
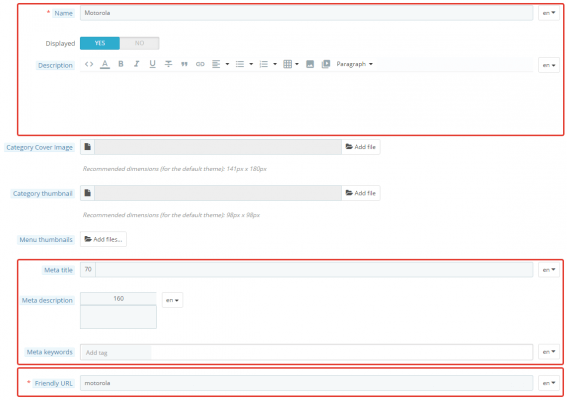
Tutti i campi disponibili nella scheda prodotto dovrebbero essere compilati al meglio:
- META TITLE: imposta il title tag del prodotto. Ricorda che Google accetta titoli con lunghezza massima di 55 caratteri, spazi inclusi
- META DESCRIPTION: imposta il tag meta description del prodotto. Per la stessa ragione del title tag, la lunghezza massima è di 155 caratteri, spazi inclusi
- META KEYWORDS: imposta i meta tag keywords del prodotto, non utilizzare più di 10/15 parole. C’è chi dice di non usarle, dato che non sapremo mai con certezza come le valuta Google, io scanso equivoci le uso.
- FRIENDLY URL: imposta l’URL del prodotto, mantieni l’URL breve e descrittivo
Ottimizza lo snippet visibile nella pagina dei risultati dei motori di ricerca per massimizzare le visite dai motori di ricerca: convinci gli utenti di Google a cliccare il tuo risultato!

Pagine di Categoria
Le pagine di categoria sono probabilmente le pagine più importanti del tuo sito, rendile uniche.
Per modificare le pagine di categoria naviga in Catalog > Categories e premi la matita corrispondente alla categoria che vuoi modificare.
A differenza delle schede prodotto, le pagine di categoria hanno alcuni campi aggiuntivi. Ad esempio è possibile inserire una descrizione di categoria ed un’immagine associata, il layout dipende dal tema grafico che stai utilizzando.
Solitamente le pagine di categoria sono semplici elenchi di prodotto, per questo motivo ti consiglio di scrivere sempre una bella descrizione dove spieghi quali prodotti vengono elencati e le loro caratteristiche. Ricordati che Google utilizza il testo on-page per assegnare un livello di rilevanza rispetto alla query dell’utente, più testo in target usi e maggiori saranno le possibilità che quella pagina venga mostrata nei risultati di ricerca.
Zalando è una azienda che ha sempre investito nella SEO ed è riuscita ad accaparrarsi una bella fetta di mercato scalando le SERP di Google. Guarda una qualsiasi pagina di categoria di Zalando, in fondo ad ogni categoria trovi del testo descrittivo, unico e dedicato. Fai le tue conclusioni…


Come per la scheda prodotto, Meta title e Meta description sono campi molto importanti che devono essere studiati a tavolino cercando di immedesimarsi nel potenziale cliente che cerca su Google il tuo prodotto.
Utilizza testi unici ed originali per portare il massimo valore ai tuoi contenuti. Utilizza testi brevi ma descrittivi e che siano in grado di convincere l’utente a cliccare il tuo risultato.
Anche per le pagine di categoria è possibile definire un URL breve e SEO Friendly:

Contenuti duplicati
Evita i contenuti duplicati perchè Google utilizza algoritmi dedicati (Google Panda) ad individuare e ridurre la visibilità dei contenuti copiati da altri siti oppure duplicati internamente allo stesso sito.
Nel momento in cui inserisci un contenuto uguale su due prodotti differenti (quindi due URL diverse), Google e gli altri motori di ricerca lo identificheranno come un contenuto duplicato. Più contenuti duplicati verranno creati, maggiori saranno le possibilità che il tempo il vostro sito eCommerce possa subire una penalizzazione. Cerca sempre di differenziare i tuoi contenuti per ogni prodotto e/o pagina, in modo da renderli unici ed originali.
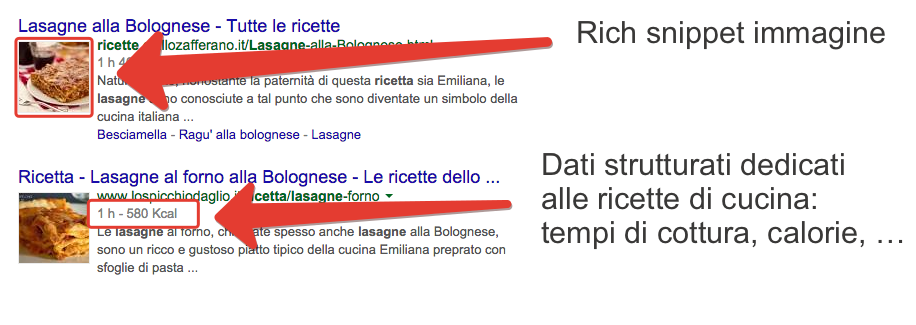
Dati Strutturati
Questa non è la sede per spiegare l’importanza dei dati strutturati, ti basti sapere che Google ne è davvero goloso ed utilizza questi dati per personalizzare gli snippet nei risultati di ricerca. La risorsa principale per i dati strutturati è Schema.org che, se non conosci, ti consiglio di visitare.
Schema.org mette a disposizione moltissimi tipi di dati strutturati, informazioni per eventi, informazioni di persone e società come l’indirizzo, oppure informazioni per ricette di cucina…

Riuscire a progettare ed implementare Rich Snippet per il proprio sito di commercio elettronico permette di migliorare la presentazione delle pagine nei risultati di ricerca, aumenta il CTR (click-through rate, la percentuale di click che gli utenti fanno sullo snippet) e favorisce l’esperienza dell’utente perchè fornisce informazioni supplementari che i tuoi competitor potrebbero non avere.
Schema.org in pratica sono informazioni che, attraverso l’attributo “itemtype” aiutano i motori di ricerca ad interpretare i contenuti inseriti nel sito, come il prezzo di un prodotto, l’orario di un concerto, etc. Schema.org funziona con Google, Yahoo, Bing e Yandex (Russia).
La lista completa degli attributi che possono essere associati alle informazioni mostrate nel tuo sito eCommerce tramite Schema.org la trovi qui http://schema.org/Store.
Inbound
- Iscrivi il negozio nelle Directory Gratuite di qualità, ovvero moderate e con categorie ben precise ed in target con il tuo sito eCommerce
- Per garantire una migliore e rapida visibilità al vostro negozio online, soprattutto per quanto riguarda le nuove attività consiglio di valutare una collaborazione con i più famosi marketplace: Amazon, eBay, Trovaprezzi, Pixmania, Bestshopping. Inserisci le tue offerte per ottenere visibilità da portali già ben indicizzati e che generano un importante volume di traffico
- Abilità un blog nel tuo eCommerce e un canale RSS. Questo ti permette di tenere i lettori sempre aggiornati sulle tue ultime news e articoli
- Le condivisioni sui social network sono molto importanti per guidare nuovo traffico verso il tuo sito. Assicurati di implementare i pulsanti sociali in tutte le pagine e nella posizione corretta, averli in basso nascosti e poco visibili aiuta poco
Consigli avanzati
Come disabilitare Apache Multiview
A volte può capitare che alcuni Hosting abbiano problemi con il MOD_REWRITE che permette la creazione di URL brevi e SEO Friendly. Senza questo modulo di Apache dovrai disabilitare la funzione Multiview:
- Accedi al pannello di controllo di Prestashop
- Naviga in PREFERENCES e poi seleziona SEO & URLS dal menu a tendina. Nella schermata è presente la lista di tutte le pagine esistenti, scrolla verso il basso fino a quando non vedi la voce SET UP URLS
- Seleziona YES per disabilitare APACHE MULTIVIEWS, oppure NO per attivare questa funzione. Dovresti disabilitare questa funzione soltanto se il tuo web serve ha problemi con il MOD_REWRITE.
Crea un blog
Un blog è un modo molto efficiente di produrre contenuti e dimostra che il sito è attivo. I motori di ricerca adorano nuovi contenuti. Inserendo le parole chiave giuste nei tuoi articoli, puoi fare miracoli. Con un blog aumenti il traffico e fai comunicazione con i tuoi clienti e potenziali clienti.
Dentro Prestashop puoi installare un blog con uno dei moduli disponibili online, oppure fare una cartella dedicata ed installare WordPress.
Articoli correlati
Autore

Commenti |17
Lascia un commentoGran bell’articolo Giovanni: si potrebbe diventare “SEO specialist” solo con questo ;)
Grazie Loris, è un buon inizio ma non esageriamo :D
Ciao Giovanni,
con Prestashop 1.6 il canonical url è presente?!
Ciao Alessio, in Prestashop 1.6 è presente l’opzione per redirezionare la pagina al suo URL canonico, e dovrebbe anche includere il tag canonical nell’head html. Dovresti verificare il tema se lo mantiene o meno.
A presto!
Salve, articolo interessante. A proposito dei contenuti duplicati. Avrei una domanda riguardo la tecnica di proliferazione degli URL utilizzata da Magento (con il tag canonical). In pratica Magento nelle pagine di “categoria” per ogni combinazione di filtri crea un URL diretto. Ad esempio se visualizza la categoria scarpe avrò un URL miosito.it/scarpe, se filtro per scarpe donna avrò un URL miosito.it/scarpe/donna la pagina è “la stessa” ma con i contenuti filtrati. Questo a tutti gli effetti si traduce in contenuti duplicati. Per i siti e-commerce pare che Google apprezzi e premi questa tecnica di proliferazione, la stessa cosa la possiamo applicare anche ai siti non puramente ecommerce? Un catalogo senza carrello? O si rischia la penalizzazione?
Buongiorno Gianni, grazie per il commento. Non credo che Google apprezzi la proliferazione di pagine poco differenziate o peggio ancora duplicate.
Ciao Giovanni, bell’articolo.
Con Prestashop 1.7, stando alle esperienze che hanno riportato molti dei nostri membri, l’ottimizzazione SEO è diventata un poco più complessa e meno efficace, soprattutto per via dell’ IDs Product Attribute, che il CMS aggiunge di default agli URL prodotti. Molti infatti lamentano che nel passaggio da PS 1.6 alle ultima versione 1.7.x hanno perso, in pochissimo tempo, molte posizioni nel ranking di Google. Fortunatamente esiste una soluzione molto efficace ed economica, sviluppata sempre da uno dei nostri membri: un modulo ad hoc destinato alla pulizia degli URL Prestashop, che oltre ad eliminare il problema dell’ID Product Attribute in PS 1.7.x, risulta altrettanto efficace anche con le precedenti versioni PS, sia 1.5 che 1.6, consentendo di eliminare gli Ids da URL canonici (prodotti, categorie, cmas, etc) otre che ottimizzare l’albero delle categorie. Il modulo si chiama PS IT Clean Urls (ci permettiamo di inserire anche il link alla pagina di distribuzione psitsolution.com/prestashop-seo-clean-urls/it/, per tutti coloro che fossero interessati. Speriamo possa essere utile. Grazie.
bellissimo articolo,
io sto avendo un serio calo di visite sul mio sito ed un peggioramento dei SERP da qualche mese.
ti lascio il link e se riesci a darmi qualche dritta ti sarei molto grato.
Ciao Simone, grazie per il commento. Se vuoi lasciami i tuoi contatti compilando il form qui https://www.evemilano.com/contatti/ così posso studiarmi il sito e prepararti un preventivo ad hoc.
Buon lavoro!
Ottimo articolo, grazie Giovanni per la chiarezza.
Non so se questo è lo spazio giusto, ma ti chiedo questo:
ho un sito in Prestashop realizzato in italiano e inglese. Per gestire la valuta per gli Stati Uniti (dollaro) sono state predisposte le schede in inglese e i prezzi in un dominio di III livello:
us.nomedominio.com/57-nome-keyword-edition
mentre per quanto riguarda la valuta europea (euro) le schede in inglese risiedono nel dominio di II livello www.nomedominio.com/57-nome-keyword-edition.
Notare che la url friendly è uguale 57-nome-keyword-edition, così come il contenuto della pagina. L’unica differenza e la valuta.
Poichè “sembra essere questa” una limitazione di Prestashop per gestire la valuta, qualora volessi mantenere questa situazione, come posso impedire a Google di indicizzare le pagine che risiedono su https://us.nomedominio.com/ ? E quindi evitare di incorrere nella penalizzazione per contenuto duplicato…?
Considera inoltre che abbiamo attivato la GEOLOCALIZAZIONE AUTOMATICA degli url, cioè significa che se il mio utente (Esempio utente dagli Stati Uniti) trova nelle serp www.nomedominio.com/57-nome-keyword-edition, gli viene sparato un cookie che riconosce il suo IP e re-indirizzato verso la pagina con la valuta corretta, us.nomedominio.com/.
Posso risolvere questa situazione con i tag canonical? Cosa ne pensi?
Ciao Settimo, Prestashop 1.7 gestisce le valute, non è corretto fare un sotto-dominio per una sola valuta perché per risolvere un piccolo problema ne aggiunge decine di nuovi. Le consiglio di aggiornare PS all’ultima versione e sarà tutto più semplice. Se proprio vuole mantenere questo setup renderei NOINDEX tutto il sito US.
Inoltre, a Google la geolocalizzazione automatica NON piace, dal punto di vista SEO non è una buona pratica redirezionare automaticamente. E’ sempre meglio far scegliere all’utente anche se sembra meno efficace.
Spero di averle chiarito le idee :) a presto!
Complimenti per l’articolo.
ho un consiglio da chiedere , ho un sito in Prestashop in lingua italiana, il modulo amazon obbliga di attivare le lingue per importare gli ordini stranieri, facendo ciò mi sono ritrovato indicizzate url con suffisso /en /de tutte in lingua italiana! quindi duplicate!
Cosa consigli di fare?
Ciao Alessandro, ho spostato il tuo commento in questo articolo che è più correlato.
Se le versioni /en e /de ti servono solo per i market place, ti consiglio di escluderle totalmente dall’indicizzazione.
Secondo me dovresti rimuovere qualsiasi link che dalla versione in italiano punta a quelle estere, ed inserisci il tag noindex in tutte le pagine dentro /en e /de. Non usare il disallow del robots.txt.
A presto!
Complimenti per l’articolo veramente Grazie! 👏
TI volevo chiedere un piccolo dettaglio riguardante l’url friendly.
Come hai tu ben spiegato, ho impostato i parametri che hai consigliato e il tutto funziona correttamente. Tuttavia prestashop mi obbliga a mantenere il numero id prima del nome prodotto. Ecco un esempio:
/105-christmas-card.html.
Secondo te è possibile rimuovere il numero che precede il prodotto/categoria ?
Grazie infinite!
Ciao in realtà mi sono resa conto che la spiegazione me l’hai già data nell’articolo… grazie
Ciao :)
Potresti provare con uno di questi moduli Prestashop:
https://www.fmemodules.com/en/prestashop-seo/49-pretty-seo-friendly-urls.html
https://addons.prestashop.com/en/url-redirects/16633-pretty-urls-seo-friendly-url-remove-ids-numbers.html
https://addons.prestashop.com/en/seo-natural-search-engine-optimization/16939-seo-expert.html
o moduli simili.