Linee guida SEO – ottimizzazione per i motori di ricerca
Stai per rifare il sito web? Condividi questa guida con il tuo webmaster o la tua agenzia web di riferimento per assicurarti che conosca e possa applicare almeno le basi della SEO. E’ meglio partire con un sito SEO friendly piuttosto che correre ai ripari dopo.
Il posizionamento sui motori di ricerca è un’insieme di attività molto varie tra di loro e di complessità crescente quanto più si vuole andare nel dettaglio.
Si può fare SEO partendo con implementazioni relativamente semplici come il miglioramento dei meta tag e dei contenuti testuali, article marketing e link building. Poi ci sono attività più complesse, come ottimizzare il web server, rendere fulminei i caricamenti delle pagine, studiare i log del web server, ottimizzare le applicazioni che girano sul server, migliorare la struttura dei link interni… Giusto per fare alcuni esempi.
In questa guida vorrei riassumere, e mantenere aggiornate, le pratiche SEO base più importanti da seguire quando si sviluppa un nuovo sito web.
Introduzione
Questo documento introduce alle pratiche base per l’ottimizzazione per i Motori di Ricerca (SEO) e fornisce le line guida elementari per una corretta indicizzazione del sito web.
In dettaglio sono descritte le best practice con esempi che, se compresi ed implementati correttamente, aiutano i motori di ricerca a scansionare ed indicizzare rapidamente i contenuti pubblicati.
SEO – Search Engine Optimization
Search Engine Optimization, come suggerisce il nome, è l’insieme di teorie, modifiche e pratiche per l’ottimizzazione dei siti web per massimizzare la visibilità nei motori di ricerca.
Le attività presentate in questa guida, se viste singolarmente, possono sembrare poco influenti, ma quando combinate con le altre ottimizzazioni, possono generare un impatto notevole sulle performance del sito web nei risultati organici dei motori di ricerca.
Ottimizzare i Meta Tag
Meta Tag
I Meta tag sono meta dati inclusi nella sezione HEAD del file HTML. Sono le prime informazioni lette dagli spider dei motori di ricerca. La finalità di questi tag è fornire informazioni sul contenuto della pagina, sia ai motori di ricerca che agli utenti, che difatti vedranno questi testi nei risultati dei motori di ricerca.
I meta tag sono utilizzati per presentare le pagine ai bot dei motori di ricerca. I meta tag principali sono Title tag e Meta description.
Di seguito trovi le linee guida per una corretta compilazione dei meta tag.
Ottimizzare il Title Tag
Il title tag è un tag eye catching (deve catturare l’occhio) ed un tag invisibile, infatti si visualizza nella SERP (Search Engine Result Page) dei motori di ricerca ma non appare nella pagina visualizzata dall’utente finale (se non andando col mouse sopra la tab del browser che contiene la pagina).
Il titolo deve essere pensato come l’etichetta dell’articolo nella biblioteca illimitata di Internet. Scrivere titoli che siano chiari sin da subito e molto specifici, con focus su parole chiave ad alto traffico e bassa competizione. I lettori del web sono veloci, per questo è più efficiente creare titoli che sia di immediata comprensione e di assoluta chiarezza.
Non cercare di rendere il titolo brillante utilizzando l’ironia, il gioco di parole, il doppio senso o altri approcci giornalistici che un computer non comprenderebbe (Google alla fine resta sempre un insieme di algoritmi calcolati da macchine). Non ripetere le parole, posiziona la parola chiave principale in apertura al titolo, scrivi titoli unici per ogni pagina, evita titoli fuorvianti e con doppi significati. Offline ed online hanno logiche totalmente diverse, per questo motivo un bravissimo giornalista della carta stampata potrebbe fare pessimi lavori per ottenere risultati online.
Quando scrivi un titolo la domanda più importante che dovresti porti è:
Il titolo potrebbe essere scritto da un lettore su di un motore di ricerca? Il titolo risponde ad una domanda posta di frequente online?
Tutti gli esperti SEO concordano su questo punto, nel titolo di un articolo è fondamentale inserire le parole chiave del contenuto stesso, oppure meglio ancora, la frase esatta che la maggior parte degli utenti digita quando cerca un determinato argomento.
Checklist
- Il titolo deve descrivere in modo efficace il contenuto della pagina
- Il titolo comprende la parole chiave principale in apertura
- Il titolo non è uno slogan, deve mirare parole chiave commerciali oppure comunemente usate dalla maggior parte degli utenti
- È la prima meta tag come posizione nell’HTML e la prima tag come importanza SEO
- Massima lunghezza: 65 caratteri spazi compresi, oppure 482 pixel
- Inserire il nome della società alla fine del titolo, non all’inizio
- Non inserire parole chiave ripetute, usa sinonimi e varianti
- Scrivi titoli unici per ogni pagina
- Evita se possibile le stop-words
- Nel calcolo della lunghezza ricordati gli spazi ed il titolo del sito appeso alla fine!
Attenzione a:
- Titoli inferiori ai 30 caratteri
- Titoli superiori ai 55 caratteri
- Titoli non chiari
- Titoli duplicati su URL diversi
- Titoli mancanti
Esempio per un sito web di vendita pneumatici online:
- Per grossi eCommerce a volta ha senso automatizzare la compilazione del tag title, in questo esempio ho usato il template: marca modello dimensioni – nome sito
- Pirelli Cinturato P 7 205 55 R16 91V TL Ecoimpact – Trovagomme
Meta Description
Il tag meta description appare sotto al titolo nei risultati di ricerca. Creare un tag meta description specifico ed unico per ogni pagina è sempre una buona norma consigliata.
Il metadato description è destinato a contenere una breve descrizione dei contenuti della pagina. Ricorda che le parole nello snippet sono evidenziate da Google in grassetto se sono usate nella ricerca dell’utente, quindi il consiglio è di inserire nel tag meta description parole che l’utente potrebbe digitare su Google per cercare il tuo servizio o prodotto.
Checklist
- Meglio una meta description vuota che duplicata!
- Lunghezza massima 155 caratteri spazi inclusi, oppure 920 pixel
- Usa la parola chiave primaria della pagina all’inizio del tag meta description
- Usa meta description uniche ed originali per ogni pagina
- Non ripetere le parole chiave più di 2 volte nella stessa meta description
Attenzione a:
- Meta tag inferiori ai 70 caratteri
- Meta tag superiori ai 155 caratteri
- Meta tag non chiari
- Meta tag duplicati su URL diversi
- Meta tag mancanti
Meta Keyword
Il tag meta keyword è il meno importante in confronto con title e description, ma ha ancora un ruolo strategico per massimizzare la resa di alcune campagne PPC. Nelle landing page delle campagne PPC a volte è utile includere nel campo meta keyword le parole acquistate con Google Ads.
Checklist
- Scrivi un elenco correlato di parole chiave idonee al contenuto della pagina
- Usa elenchi unici per ogni pagina, non duplicare
- Inserisci da 5 a 15 parole chiave per pagina
- Separa le parole da una virgola e uno spazio.
Meta Robots
I tag Meta Robots possono essere usati a livello di singola pagina per controllare l’indicizzazione del contenuto nei motori di ricerca.
Checklist
- index/noindex chiede ai motori di ricerca di indicizzare (index, direttiva implicita) o non indicizzare (noindex, direttiva esplicita) la pagina. Se non vuoi che la pagina appaia nei risultati di ricerca devi includere il tag noindex.
- follow/nofollow chiede ai motori di ricerca di seguire (follow, direttiva implicita) o non seguire (nofollow, direttiva esplicita) i link presenti in pagina. Gli URL linkati da una pagina taggata nofollow non verranno scansionati (se non sono linkati follow da altre pagine).
- noarchive questo tag è utilizzato per chiedere ai motori di ricerca di non salvare la pagina nella loro copia cache.
Esempio:
Di default, in assenza di tag che dicano diversamente, tutte le pagine sono considerate dai motori di ricerca “index, follow” (indicizzabili con link che trasmettono PageRank). Index e follow sono quindi direttive esplicite, non serve dichiararle.
<META NAME="ROBOTS" CONTENT="INDEX, FOLLOW">Raccomando di implementare il tag “noindex, follow” solo sulle pagine che non devono apparire nei risultati dei motori di ricerca, come ad esempio Thank-you Pages, Basket Page, pagine di bassa qualità, etc…
In genere su WordPress consiglio di taggare noindex le seguenti tipologie di pagine:
- Gli archivi tag
- Gli archivi per anno
- Gli archivi autore
- Le pagine allegato (attachment page)
- La pagina di ringraziamento a lead avvenuta (thank you page)
Struttura del sito web
La struttura del sito web è importante sia a livello usabilità utente sia per la SEO, infatti una struttura di URL e link interni coerente e gerarchica aiuta gli utenti ed i motori di ricerca a comprendere le sezioni logiche e le aree semantiche del sito web.
Inoltre, una struttura efficiente dei link interni non usa più di 3 o 4 livelli al massimo. Per livello si intende il numero di click necessari a raggiungere qualsiasi pagina del sito web partendo dalla homepage.
Pagine di livello troppo profondo rischiamo di non venire scansionate o di non ricevere abbastanza PageRank per posizionarsi bene in SERP
Struttura degli URL
Per mantenere il sito web ben strutturato e organizzato è consigliato utilizzare URL SEO-friendly, ovvero semplici, corti e descrittivi: utenti e motori di ricerca dovrebbero poter capire la sezione che stanno navigando solo leggendo l’URL.
Una struttura URL ottimizzata permette anche di navigare il sito tagliando gli URL. Per esempio: cancellando la parola prodotto dall’URL www.sito.com/categoria/prodotto l’utente dovrebbe poter atterrare sulla pagina di categoria.
Utilizza parole chiave rilevanti nella scrittura degli URL, evita quindi ID e parametri URL dove possibile.
Checklist
- URL lunghi al massimo 115 caratteri
- Evita le stop word, lettere maiuscole, caratteri speciali (#), simboli, lettere accentate, punteggiatura di ogni tipo e tutti i caratteri non ASCII
- Come separatore per la parole usa il minus “-” oppure underscore “_”.
Canonical tag
L’URL canonico è l’indirizzo univoco di una pagina web che deve essere indicizzato dai motori di ricerca. Il tag rel canonical è un’istruzione da inserire come meta dato nella sezione head del file HTML e serve ad indicare ai motori di ricerca l’URL canonico/unico della risorsa da indicizzare ed a cui assegnare tutti i fattori di ranking.
Questo tag evita l’indicizzazione di contenuti duplicati quando la stessa pagina è raggiungibile da più di un URL.
Un esempio classico di canonicalizzazione è la pagina di listing di un ecommerce ordinata per prezzo crescente o decrescente. L’URL è diverso dato che cambia il parametro, ma i contenuti in pagina sono sempre gli stessi, cambia solo l’ordinamento. In questo caso si usa canonicalizzare gli URL parametrizzati verso la pagina madre, senza parametri, in modo che non vengano indicizzate duplicazioni.
Il tag rel canonical è incluso nella maggior parte dei CMS moderni. In caso il tuo CMS non includa tale funzionalità potrebbe bastare installare un plugin SEO per abilitarla.
Quando serve il tag Rel Canonical?
Per evitare che finiscano nell’indice dei motori di ricerca contenuti uguali ma su URL differenti. Ad esempio quando la stessa pagina di prodotto è raggiungibile da URL differenti. Questo problema capita con Magento se decidi di mantenere le categorie negli URL.
- https://www.esempio.it/prodotto?categoria=scarpa1&colore=verde&mod=billa
- http://esempio.it/scarpe/billa?colore=verde
- https://www.esempio.it/scarpe/verde/billa.html
- https://www.esempio.it/billa
Il sistema del tuo blog salva automaticamente diversi URL se inserisci lo stesso post in diverse sezioni
- https://blog.esempio.it/blog/scarpe-verdi-alla-moda/
- https://blog.esempio.it/blog/moda/scarpe-verdi-alla-moda/
Il tuo server è configurato per offrire gli stessi contenuti per il sottodominio www o per il protocollo HTTPS
- http://esempio.it/scarpe-verdi
- https://esempio.it/scarpe-verdi
- http://www.esempio.it/scarpe-verdi
Oppure quando i contenuti che fornisci su tale blog vengono distribuiti in syndication (RSS) su altri siti e vengono copiati in parte o per intero
Checklist
Il tag rel canonical deve indicare l’URL assoluto e mai un link relativo
- URL Assoluto:
- http://www.sito.com/products/msds/material_safety_data_sheets
- URL:Relativo:
- /products/msds/material_safety_data_sheets
Come implementare il tag rel canonical:
URL: https://www.esempio.it
- Canonical tag: <link rel=”canonical” href=”https://www.esempio.it/”>
URL del contenuto duplicato: https://www.sito.com/index.html
- Canonical tag: <link rel=”canonical” href=”https://www.esempio.it/”>
Questo tag chiede ai motori di ricerca di considerare la seconda risorsa come una copia dell’URL canonico e di associare all’URL canonico tutte le metriche di ranking e autorevolezza della copia.
La seconda risorsa (la copia) non verrà indicizzata dai motori di ricerca e tutti i fattori di ranking ad essa associati verranno migrati verso la pagina canonica.
Ricordati:
- Non usare URL relativi nel tag canonical
- Usa lo stesso protocollo del sito web canonico (se il sito usa HTTPS, nel canonical tag usa URL con HTTPS)
- Usa lo stesso sottodominio del sito web canonico (se il sito usa www, nel canonical tag usa URL con www)

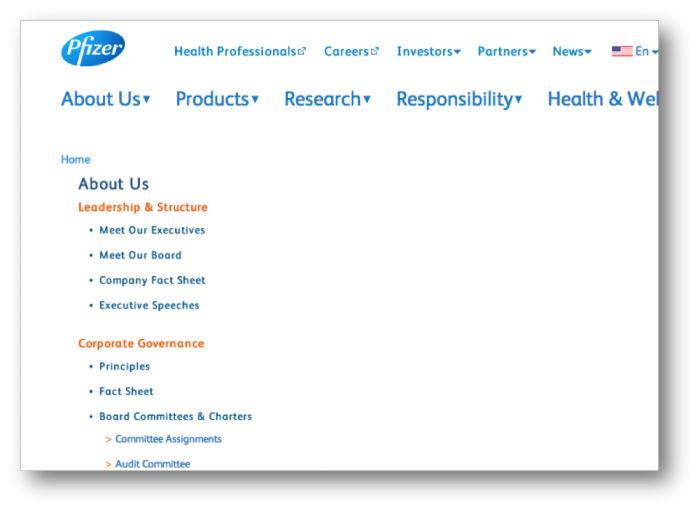
Livelli, gerarchia e navigazione
Al fine di aiutare i visitatori a trovare rapidamente i contenuti desiderati, la navigazione di un sito web gioca un ruolo importante. Rendere la navigazione più breve e semplice possibile aiuta sia gli utenti che i motori di ricerca i quali troveranno ed indicizzeranno più rapidamente i contenuti del sito web.
La homepage solitamente è la pagina che distribuisce il maggior PageRank, per questo motivo è importante cercare di ottimizzare il numero di link che collegano la homepage alle sezioni interne del sito. L’obiettivo è organizzare i flussi di PageRank verso le landing page principali (pagine di categoria, prodotti e pagine strategiche) ai fini di posizionarle al meglio nei motori di ricerca.
Pertanto, è necessario pianificare con precisione la strada che gli utenti dovranno usare per raggiungere le pagine di conversione, che siano pagine di prodotto, la pagina di contatto oppure un articolo del blog.
Questa ottimizzazione si realizza con una buona struttura gerarchica degli URL, il menu di navigazione ed i deep-link dalla homepage.
In passato Google consigliava di non superare i 100 link a pagina, ora questa regola si considera abbastanza obsoleta tuttavia, ai fini dell’ottimizzazione, si cerca sempre di restare entro questo limite.
Per snellire menu di navigazione complessi si possono linkare solo le pagine madre (/servizi-seo/), le cime delle piramidi nella gerarchia dei contenuti. Le pagine secondarie (/servizi-seo/seo-audit/) possono essere inserite in menu personalizzati per ogni SILO/sezione. In questo modo è possibile mantenere leggero il menu ma offrire dettagli ed una buona profondità di navigazione all’utente e agli spider.
La regola “Più link una pagina web riceve e più importante sarà per i motori di ricerca” vale anche per i link interni se supportati da contenuti unici. I link interni vengono notevolmente sottovalutati, una pagina web che riceve tanti link interni con anchor text specifiche può rankare molto bene e competere nelle SERP.
Checklist
- Crea una gerarchia naturale con una suddivisione logica dei contenuti.
- Progetta la navigazione basata sulla homepage.
- Se disponi di molti prodotti diversi, è possibile usare categorie e sotto-categorie.
- Inserisci in homepage link diretti (deep-links) a pagine e prodotti importanti in modo da facilitare la navigazione ad utenti e motori di ricerca
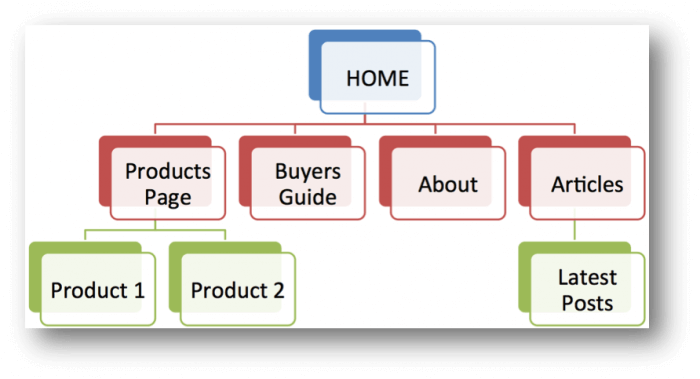
Esempio:
La struttura logica delle sezioni andrebbe riproposta anche nella struttura delle URL, utilizzando folder e sub-folder. Vediamo un esempio:
- Homepage: www.esempio.it/
- Pagina di I livello: www.esempio.it/categoria/
- Pagina di II livello: www.esempio.it/categoria/sotto-categoria/
- Pagina di III livello: www.esempio.it/categoria/sotto-categoria/prodotto/
Utilizzando una struttura di questo tipo si aiutano sia gli utenti che i motori di ricerca a catalogare e navigare meglio le sezioni del sito.
Definisci tutti i passaggi che gli utenti devono fare prima di effettuare una conversione (come ad esempio: compilare un modulo per ulteriori informazioni, acquistare qualcosa o leggere un articolo).
Di seguito un esempio di struttura gerarchica piramidale.

Per massimizzare l’effetto dei link interni si consiglia sempre di implementare le breadcrumb nelle pagine del sito web.
ATTENZIONE: alcuni CMS eCommerce, come Magento ad esempio, duplicano il contenuto inserito in una categoria rendendo la pagina raggiungibile da due URL differenti, questo genera duplicazione dei contenuti. In questo caso evitare le categorie nella struttura URL ed inserire le pagine in una struttura piatta (1° livello). In alternativa è opportuno gestire le redirezioni 301 della pagina duplicata verso la pagina canonica.
www.sito.com/categoria/prodotto01 = www.sito.com/prodotto01
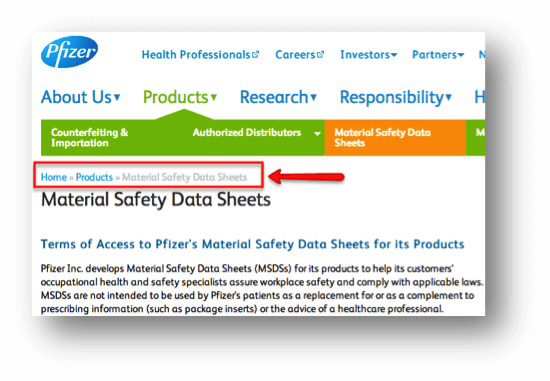
Breadcrumb
Le breadcrumb sono un aiuto alla navigazione per utenti e motori di ricerca. Permettono di comprendere la sezione in cui si sta navigando fornendo anche link diretti alle pagine principali dell’alberatura del sito.
Le breadcrumb sono rappresentate con una riga di link interni al sito che collegano alla pagina madre della sezione, indietro fino alla homepage.
Google può interpretare le breadcrumb per imparare le sezioni del sito web e presentare queste informazioni nella pagina dei risultati di ricerca (Breadcrumb snippet).

Questi accorgimenti aiutano la SEO in due modi:
- i link interni tendono a spingere le landing di I livello e il loro ranking nei risultati di ricerca tenderà a migliorare se il sito ha contenuti unici e aggiornati e le anchor text usano parole chiave strategiche
- la suddivisione netta degli argomenti (sempre… se supportata da contenuti di alta qualità) aumenta la rilevanza, la specificità e l’autorità del sito agli occhi dei motori di ricerca rispetto ad un sito con struttura piatta o troppo profonda.
Checklist
- Usa anchor text con parole chiave specifiche della pagina rappresentata
- Usa il markup Schema.org per taggare le breadcrumb.
Leggi questa guida per maggiori informazioni: https://developers.google.com/structured-data/breadcrumbs
Esempio:

Sitemap XML e HTML
La sitemap.xml è un elemento molto importante per un sito web, questo file infatti rappresenta l’indice di tutte le pagine che si intende inviare ai motori di ricerca affinché vengano indicizzate.
Esistono due tipi di sitemap, la versione XML e la sitemap HTML.
XML Sitemap
La sitemap.xml dovrebbe essere linkata dal file robots.txt, che è il primo file che i crawler leggono quando atterrano su un sito web:
User-agent: *
Disallow: /admin/
Sitemap: http://www.esempio.com/sitemap.xmlLa sitemap.xml deve essere scritta rispettando regole definite dallo standard http://www.sitemaps.org/.
Verifica che il CMS aggiorni la Sitemap.xml ogni volta che viene aggiunta o aggiornata una pagina sul sito web e che utilizzi tutti gli attributi necessari: changefreq, lastmod e priority.
Checklist
- Includi tutti gli URL del sito web che vuoi indicizzare
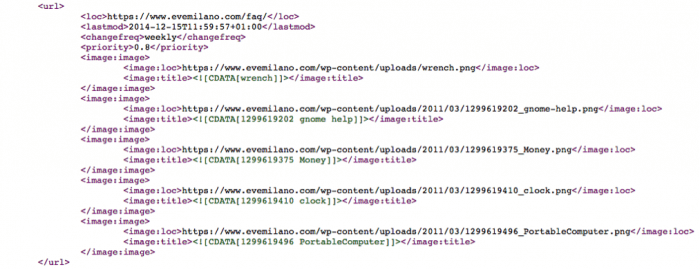
- Includi le immagini
- Includi i tag: changefreq, lastmod e priority
- Includi soltanto URL canonici, evitare sessionID e URL parametrizzati se non canonici
Esempio:

HTML Sitemap
La sitemap HTML è una semplice pagina HTML che contiene il link alle pagine del sito web.
Checklist
- Includi tutte le pagine importanti del sito web
- Usa anchor text specifiche per le pagine che vuoi linkare, evita anchor text generiche come “clicca qui”
- Evita link rotti, verifica sempre i link inseriti
Esempio sitemap HTML:

Robots.txt
Il file robots.txt indica quali parti del sito web sono accessibili e scansionabili dai motori di ricerca, e quali invece non lo sono. Il file robots lavora a livello di sotto-dominio, se il tuo sito ha più sotto-domini devi includere più di un robots.txt.
Checklist
- Salva il file robots.txt come file di testo (.txt)
- Nomina il file “robots.txt”
- Posiziona il file nella root directory dello spazio hosting
- Includi l’indirizzo della sitemap.xml alla fine del robots.txt
- Per bloccare l’accesso degli spider dei motori di ricerca ad una directory e al relativo contenuto, usa la direttiva “Disallow”
- Non bloccare mai l’accesso alle cartelle che contengono i file JavaScript, CSS ed immagini altrimenti Google non sarà in grado di interpretare correttamente la pagina o l’intero sito web
- Il robots.txt non indica ai motori di ricerca cosa non indicizzare ma cosa non scansionare
- Per maggiori info visita il sito ufficiale dello standard http://www.robotstxt.org/
Esempio:
User-agent: *
Allow: /
User-agent: *
Disallow: /admin/
Sitemap: http://www.example.com/sitemap.xmlAnchor text
L’Anchor text è il testo cliccabile che l’utente vede in presenza di un link. Il testo deve fornire ad utenti e motori di ricerca informazioni circa il contenuto della pagina linkata.
I link si definiscono interni se puntano a pagine dello stesso sito web, mentre sono esterni se puntano ad altri siti web. In entrambi i casi, più chiari ed espliciti sono i testi dell’anchor text e maggiori saranno le informazioni che utenti e motori di ricerca potranno assegnare alla pagina linkata. Chiaramente è primario per la SEO del sito web ottimizzare le ancore dei link interni, quelli che puntano fuori sono di importanza secondaria.
Checklist
- Utilizza anchor text descrittive
- Evita testi generici come ad esempio: Home, clicca qui, servizi, prodotti, chi siamo, cosa facciamo, dove andiamo, …
Esempio:
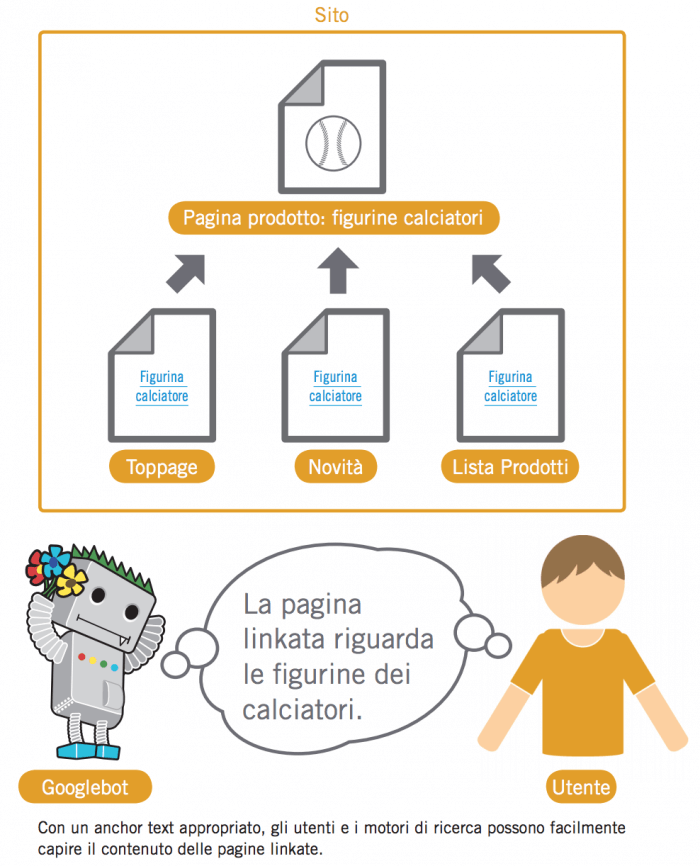
Le anchor text sono un elemento molto importante dei link. Google (e non solo) utilizza la frase inserita nell’anchor text di un link per capire l’argomento trattato nella pagina linkata. Da questo si deduce quanto sia importante scrivere anchor text chiare ed esplicative, evitando assolutamente termini generici come “clicca qui”. Questa infografica ufficiale di Google è molto chiara:

Immagini
Le immagini sono elementi molto importanti per creare contenuti unici ed originali e per aumentare la rilevanza della pagina rispetto all’argomento trattato.
Ottimizzare le immagini per Google aiuta ad aumentare la visibilità online del sito web dove sono ospitate. Quando si inserisce un’immagine in una pagina web è importante seguire sempre alcune semplici regole che andrò a descrivervi.
Internet è fatto da ipertesto e, per essere considerata tale una pagina web deve contenere testi (magari originali!), immagini, link ed elementi multimediali. Più la pagina è ricca e coerente e migliore sarà agli occhi dei motori di ricerca e utilizzare e ottimizzare le immagini nei propri articoli è utile sia alla SEO che all’esperienza utente dato che riduce i tempi di caricamento soprattutto su device mobile.
Checklist
- Archivia le immagini in una singola directory
- Utilizza nomi file descrittivi
- Evita gli spazi nel file-name, usa “-“ per separare le parole
- Scrivi specifici alt tag che descrivono l’immagine nel suo contesto
- Comprimi le immagini oppure usa il formato WebP
- Usa immagini uniche ed originali
- Includi sempre gli attributi altezza e larghezza con gli specifici attributi height e width
- Carica immagini nelle dimensioni usate in pagina, ovvero scalate
- Includi le immagini nella sitemap.xml
Heading Tag
Gli Heading (da non confondere con il tag HTML <head>) sono definiti con i tag <h1> fino a <h6>, inizia con il più importante <h1>, e termina con <h6>. Gli heading sono utilizzati per dare enfasi a testi rilevanti e per formattare il testo in modo da aumentare la comprensione e la leggibilità per utenti e motori di ricerca.
Utilizzando intestazioni (heading) multiple è possibile definire una gerarchia nelle informazioni contenute in pagina.
Checklist
- Usa un solo tag H1 per pagina
- Usa la parola chiave primaria di ogni pagina nel tag H1
- Usa a piacere le H2 per creare paragrafi e sezioni logiche nel contenuto
- Considera l’utilizzo di tag H3 per informazioni secondarie e correlate.
Esempio:
Titolo della pagina
- <h2>Titolo del paragrafo</h2>
Titolo del paragrafo
- <h3>Sotto Titolo del paragrafo</h3>
- <h2>Titolo del paragrafo</h2>
Webserver Speed
Il tempo di caricamento delle pagine è un importante elemento della SEO da tenere sempre in considerazione. Un sito veloce converte meglio, inoltre un sito veloce aiuta Google a scansionare più pagine in un dato lasso di tempo. Al contrario, un sito lento fornisce una cattiva esperienza utente e verrà scansionato meno di frequente da Googlebot.
Checklist
- Una pagina dovrebbe caricarsi in meno di 4 secondi
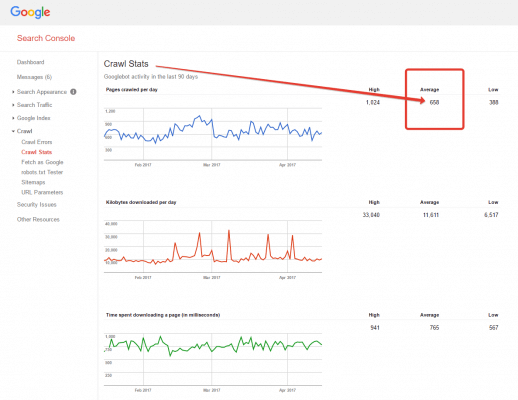
- Googlebot dovrebbe essere in grado di scaricare la pagina in meno di 0,5 secondi (controlla le statistiche di scansione in Google Search Console)
- Verifica il tempo di caricamento con: Google Analytics, GTmetrics, PageSpeed e Webpagetest.org
Esempio statistiche di scansione in Google Search Console:

JavaScript, Ajax e Flash
Google deve essere in grado di interpretare anche i contenuti dinamici dei siti web, ovvero contenuti caricati via JavaScript e Ajax. Assicurati di permettere l’accesso a quelle risorse a Googlebot altrimenti gli elementi dinamici non verranno indicizzati. Flash invece è da evitare, non essendo più supportato.
Checklist
- Se possibile, utilizza poche dipendenze JS. Più file JS vengono utilizzati, maggior tempo le pagine necessitano per essere caricate.
- Evita di usare i JS sui link di navigazione o su importanti elementi on-page (i crawler non possono leggerli).
- Permetti a Googlebot l’accesso ai file JS (immagini e CSS) in modo che il contenuto possa essere indicizzato completamente. In special modo per i siti mobile, dove le risorse esterne aiutano gli algoritmi (i bot) a individuare che le pagine sono ottimizzate per i dispositivi mobile.
- Assicurati che il server sia in grado di gestire le richieste dei crawler per queste tipologie di risorse, in modo che Google possa correttamente effettuare il rendering della pagina web.
- È buona norma che il sito sia navigabile anche senza l’utilizzo di JS, sia per gli utenti che per i motori di ricerca.
- Se sviluppi un sito web con tecnologia Ajax, ti consiglio di adottare le logiche “AJAX crawling scheme” che aiutano i motori di ricerca ad eseguire la scansione e l’indicizzazione dei contenuti.
- I motori di ricerca non riescono a leggere/vedere/interpretare tutto ciò che è presente all’interno dei file in Flash, SWF. Ti suggerisco di non creare il sito con tecnologia Flash.
HTTP Status Codes
Lo Stato di risposta HTTP (Hyper Text Transfer Protocol) è restituito ogni volta che un utente o i motori di ricerca fanno una richiesta al web server. Di seguito sono presenti i più comuni status HTTP.
Checklist
Con uno spider come Screaming Frog controlla lo status code di ogni pagina per evitare problemi che potrebbero impattare su scansione ed indicizzazione del sito web.
Sistema le redirezioni e link rotti, è di fondamentale importanza. Correggere gli status code di errore è l’80/20 della SEO.
Il tuo web server deve gestire correttamente tutti gli status code in modo corretto.
- 200 OK – La richiesta ha avuto successo. Il contenuto è raggiungibile.
- 301 Redirect Permanente – La risorsa ricercata è disponibile ad un nuovo URL permanente. Il redirect 301 deve essere usato ogniqualvolta un URL deve essere redirezionato verso un altro.
- 302 Redirect Temporaneo – La risorsa ricercata è disponibile ad un nuovo URL temporaneo. Utilizzare questo redirect solo per pagine temporanee (es: quando la pagina principale è in manutenzione).
- 404 File Non Trovato – Il server non ha trovato la risorsa all’URL inserito. Questo errore avviene tutte le volte che il server non è in grado di trovare un matching con la pagina richiesta. Spesso i webmaster commettono l’errore di mostrare solo un testo con errore 404 nella pagina ma il codice di risposta (status code) è 200. Tale situazione indica ai motori di ricerca che la pagina esiste ed è raggiungibile e possono erroneamente indicizzarla. Il webserver deve fornire sempre status code 404 quando viene richiesta una risorsa non esistente.
- 410 Gone – La risorsa ricerca non è più disponibile in modo permanente.
- 503 Servizio non disponibile – Il server è al momento non disponibile per gestire la richiesta a causa di una manutenzione o sovraccarico del server. Questo status code dovrebbe essere usato in caso il server non sia disponibile per un periodo limitato.
Consigli Generali
Cosa fare
- Seleziona le migliori keyword per ogni pagina prima di iniziare a scrivere i contenuti.
- Al fine di ricevere traffico in target le keyword devono essere rilevanti per l’argomento di ogni pagina, devono avere buon traffico e, se il sito è nuovo o debole, poca competizione SEO;
- Genera il contenuto testuale ricordando di inserire le parole chiave nei tag SEO più importanti:
- Title tag
- Meta description
- Alt tag per le immagini
- Heading Tag
- Primo paragrafo e in tutto il contenuto testuale
- Anchor text
- Bold
- Scrivi almeno 600 parole di testo unico ed originale per ogni pagina.
- Usa immagini originali e compresse
- Usa il rel=canonical
- Implementa una Sitemap XML e una Sitemap HTML
- Crea un file Robots.txt
- Sviluppa un sito web con responsive design
Cosa NON Fare
- Non creare un sito basato solo su Flash, Javascript o Ajax
- Non usare JavaScript nelle sezioni importanti delle pagine, ad esempio nel menu principale o nel contenuto testuale
- Non copiare il testo da altre fonti web, altrimenti il contenuto non verrà premiato da Google nei risultati di ricerca
- Evita la presenza di link rotti
Google Search Console – GSC
Google Search Console è un servizio gratuito di Google per i webmaster. Ti consiglio di creare un account Google Search Console e di collegarlo al tuo sito web per verificare lo stato di indicizzazione e di ottimizzazione. Inoltre, GSC permette ai webmaster di:
- Inviare e controllare le sitemap.xml
- Analizzare i valori nelle statistiche di scansione
- Impostare i singoli parametri utilizzati nel sito web in modo che Google sia in grado di interpretarli
- Controllare che il file robots.txt non impedisca l’accesso a file CSS, JS e immagini necessari a Google per renderizzare la pagina completa
- Verificare i Link interni ed esterni che linkano al vostro sito
- Controllare tutti i link rotti presenti sul sito
- Controllare le parole chiave che generano traffico al sito e il loro posizionamento in SERP
- Controllare lo status di indicizzazione e le statistiche di scansione di Googlebot
- Impostare il dominio principale (con www o senza –www) ciò determina quali URL Google indicizzerà e mostrerà in SERP.
- Evidenziare i dati strutturati sul sito e verificarne la corretta implementazione
- Ricevere notifiche in caso di penalizzazioni da Google.
Articoli correlati
Autore

Commenti |4
Lascia un commentoGrazie per queste linee guida. Veramente un lavoro ben fatto, chiaro ed esplicativo.
Grazie a te Giulio per aver lasciato il commento :)
Articolo veramente chiaro, come tutti gli altri.. Ho una domanda, forse troppo banale, ma non riesco a capire come evitare la duplicazione di TAG TITLE E META DESCRIPTION sulle pagine del blog. La pagina 2 del blog ha gli stessi tag della pagina 1 e della pagina 3 in quanto io inserendoli con YOAST posso lavorare solo sui tag della prima pagina del blog. Non so se mi sono spiegato!
Ciao Giulio grazie per la domanda.
Per le pagine di archivio una soluzione per evitare segnalazioni per tag title duplicati è inserire il numero pagina nel tag title.
Ad esempio: “blog – pagina 2”